Funzionalità per dispositivi mobili ASP.NET MVC 4
È ora disponibile una versione MVC 5 di questa esercitazione con esempi di codice in Distribuire un'ASP.NET applicazione Web MVC 5 MVC 5 in Siti Web di Azure.
Questa esercitazione illustra le nozioni di base su come usare le funzionalità per dispositivi mobili in un'applicazione Web MVC 4 ASP.NET. Per questa esercitazione è possibile usare Visual Studio Express 2012 o Visual Web Developer 2010 Express Service Pack 1 ("Visual Web Developer o VWD"). È possibile usare la versione professionale di Visual Studio se è già presente.
Prima di iniziare, assicurarsi di aver installato i prerequisiti elencati di seguito.
- Visual Studio Express 2012 (consigliato) o Visual Studio Web Developer Express SP1. Visual Studio 2012 contiene ASP.NET MVC 4. Se si usa Visual Web Developer 2010, è necessario installare ASP.NET MVC 4.
Sarà inoltre necessario disporre di un emulatore del browser per dispositivi mobili. Eseguire una o più delle operazioni seguenti:
- Emulatore di Windows 7 Phone. Questo è l'emulatore usato nella maggior parte delle schermate in questa esercitazione.
- Modificare la stringa dell'agente utente per emulare un iPhone. Vedere questa voce di blog.
- Emulatore mobile di Opera
- Apple Safari con l'agente utente impostato su iPhone. Per istruzioni su come impostare l'agente utente in Safari su "iPhone", vedere How to let Safari pretend it's IE nel blog di David Alison.
Sono disponibili alcuni progetti con codice sorgente C\# a integrazione di questo argomento:
Scopo dell'esercitazione
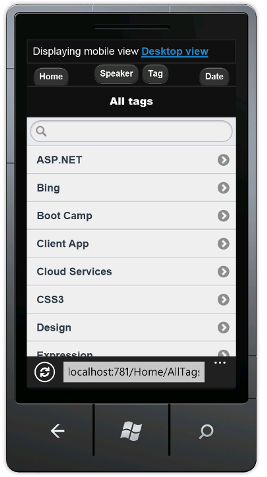
Ai fini di questa esercitazione, si aggiungeranno funzionalità mobili alla semplice applicazione di elenco conferenze fornita nel progetto iniziale. Lo screenshot seguente mostra la pagina tag dell'applicazione completata come illustrato nell'emulatore di Windows 7 Phone. Per semplificare l'input da tastiera, vedere Mapping della tastiera per Windows Phone Emulatore.
È possibile usare Internet Explorer versione 9 o 10, FireFox o Chrome per sviluppare l'applicazione per dispositivi mobili impostando la stringa dell'agente utente. L'immagine seguente mostra l'esercitazione completata usando Internet Explorer che simula un iPhone. È possibile usare gli strumenti di sviluppo F-12 di Internet Explorer e lo strumento Fiddler per eseguire il debug dell'applicazione.

Acquisizione di competenze
In questa esercitazione si apprenderà:
- Come i modelli ASP.NET MVC 4 usano l'attributo HTML5
viewporte il rendering adattivo per migliorare la visualizzazione nei dispositivi mobili. - Come creare visualizzazioni specifiche per dispositivi mobili.
- Come creare un commutatore di visualizzazione che consente agli utenti di attivare una visualizzazione per dispositivi mobili e una visualizzazione desktop dell'applicazione.
Introduzione
Scaricare l'applicazione di presentazione della conferenza per il progetto iniziale usando il collegamento seguente: Scaricare. Quindi in Esplora risorse fare clic con il pulsante destro del mouse sul file MvcMobile.zip e scegliere Proprietà. Nella finestra di dialogo ProprietàMvcMobile.zip scegliere il pulsante Sblocca . L'operazione di sblocco impedisce la visualizzazione dell'avviso di sicurezza quando si tenta di utilizzare un file ZIP scaricato dal Web.

Fare clic con il pulsante destro del mouse sul file MvcMobile.zip e selezionare Estrarre tutto per decomprimere il file. In Visual Studio aprire il file di MvcMobile.sln .
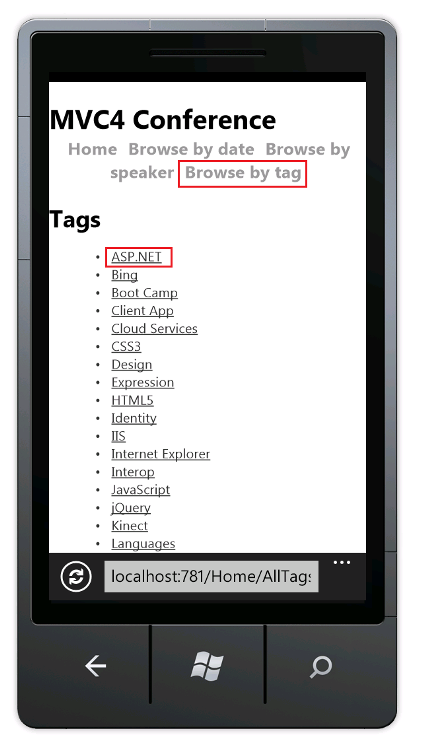
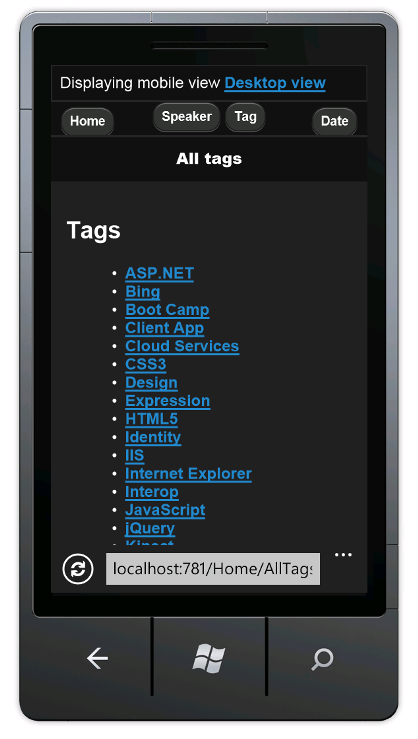
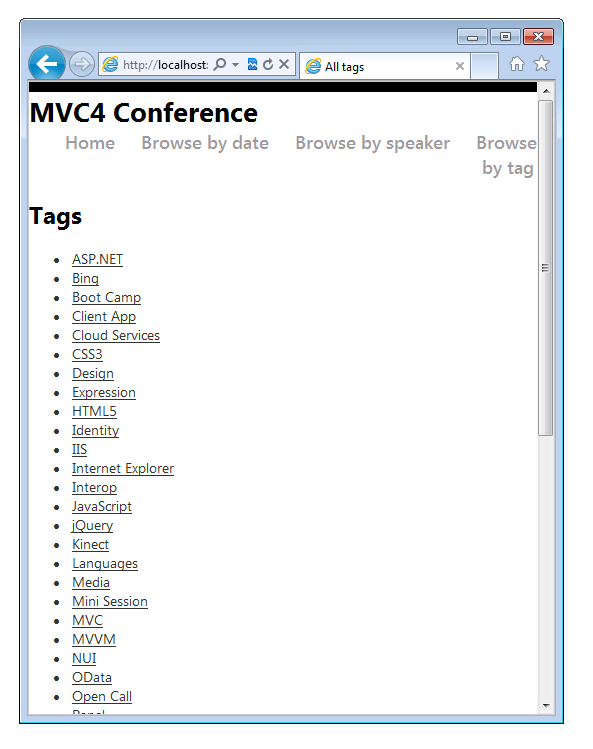
Premere CTRL+F5 per eseguire l'applicazione, che verrà visualizzata nel browser desktop. Avviare l'emulatore del browser per dispositivi mobili, copiare l'URL per l'applicazione conferenza nell'emulatore e quindi fare clic sul collegamento Sfoglia per tag . Se si usa l'emulatore di Windows Phone, fare clic sulla barra DEGLI URL e premere il tasto Pausa per ottenere l'accesso da tastiera. L'immagine seguente mostra la visualizzazione AllTags (scegliendo Sfoglia per tag).
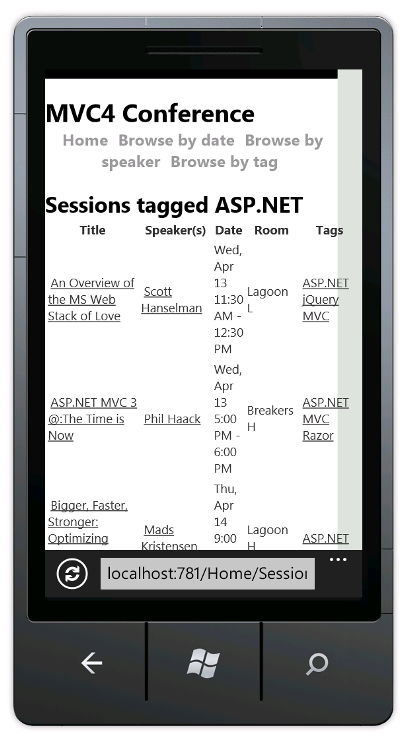
Il display è molto leggibile su un dispositivo mobile. Scegliere il collegamento ASP.NET.
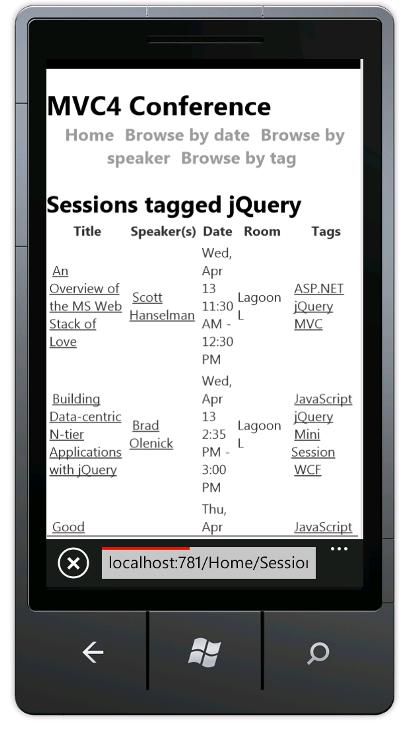
La visualizzazione tag ASP.NET è molto disordinata. Ad esempio, la colonna Date è molto difficile da leggere. Più avanti nell'esercitazione si creerà una versione della visualizzazione AllTags specificamente per i browser per dispositivi mobili e che renderà leggibile la visualizzazione.
Nota: attualmente esiste un bug nel motore di memorizzazione nella cache per dispositivi mobili. Per le applicazioni di produzione, è necessario installare il pacchetto Nugget DisplayModes fisso . Per informazioni dettagliate sulla correzione, vedere ASP.NET Bug di memorizzazione nella cache per dispositivi mobili MVC 4 .
Query multimediali CSS
Le query multimediali CSS sono un'estensione a CSS per i tipi di supporti. Consentono di creare regole che eseguono l'override delle regole CSS predefinite per browser specifici (agenti utente). Una regola comune per CSS destinata ai browser per dispositivi mobili definisce le dimensioni massime dello schermo. Il file Content\Site.css creato quando si crea una nuova ASP.NET progetto Internet MVC 4 contiene la query multimediale seguente:
@media only screen and (max-width: 850px) {
Se la finestra del browser è larga o inferiore a 850 pixel, userà le regole CSS all'interno di questo blocco multimediale. È possibile usare query multimediali CSS come questa per offrire una visualizzazione migliore del contenuto HTML in browser di piccole dimensioni (ad esempio browser per dispositivi mobili) rispetto alle regole CSS predefinite progettate per la visualizzazione più ampia dei browser desktop.
The Viewport Meta Tag
La maggior parte dei browser per dispositivi mobili definisce una larghezza della finestra del browser virtuale (il riquadro di visualizzazione) molto maggiore della larghezza effettiva del dispositivo mobile. Ciò consente ai browser per dispositivi mobili di adattarsi all'intera pagina Web all'interno della visualizzazione virtuale. Gli utenti possono quindi ingrandire il contenuto interessante. Tuttavia, se si imposta la larghezza del riquadro di visualizzazione sulla larghezza effettiva del dispositivo, non è necessario lo zoom, perché il contenuto si adatta al browser per dispositivi mobili.
Il tag viewport <meta> nel file di layout ASP.NET MVC 4 imposta il riquadro di visualizzazione sulla larghezza del dispositivo. La riga seguente mostra il tag viewport <meta> nel file di layout ASP.NET MVC 4.
<meta name="viewport" content="width=device-width">
Esame dell'effetto delle query multimediali CSS e del meta tag viewport
Aprire il file Views\Shared\_Layout.cshtml nell'editor e commentare il tag viewport <meta> . Il markup seguente mostra la riga di commento.
@*<meta name="viewport" content="width=device-width">*@
Aprire il file MvcMobile\Content\Site.css nell'editor e modificare la larghezza massima nella query multimediale su zero pixel. Ciò impedirà l'uso delle regole CSS nei browser per dispositivi mobili. La riga seguente mostra la query multimediale modificata:
@media only screen and (max-width: 0px) { ...
Salvare le modifiche e passare all'applicazione Conferenza in un emulatore del browser per dispositivi mobili. Il testo minuscolo nell'immagine seguente è il risultato della rimozione del tag viewport <meta> . Senza tag viewport <meta> , il browser esegue lo zoom indietro sulla larghezza predefinita del riquadro di visualizzazione (850 pixel o più ampia per la maggior parte dei browser per dispositivi mobili).
Annullare le modifiche: annullare ilcommentazione del tag viewport <meta> nel file di layout e ripristinare la query multimediale su 850 pixel nel file Site.css . Salvare le modifiche e aggiornare il browser per dispositivi mobili per verificare che sia stato ripristinato lo schermo descrittivo per dispositivi mobili.
Il tag viewport <meta> e la query multimediale CSS non sono specifici di ASP.NET MVC 4 e è possibile sfruttare queste funzionalità in qualsiasi applicazione Web. Ma ora sono incorporati nei file generati quando si crea un nuovo progetto ASP.NET MVC 4.
Per altre informazioni sul tag del riquadro di visualizzazione, vedere Un racconto di due viewport<meta> - parte due.
Nella sezione seguente verrà illustrato come creare visualizzazioni specifiche del browser per dispositivi mobili.
Override di visualizzazioni, layout e visualizzazioni parziali
Una nuova funzionalità significativa in ASP.NET MVC 4 è un meccanismo semplice che consente di eseguire l'override di qualsiasi visualizzazione (inclusi layout e visualizzazioni parziali) per i browser per dispositivi mobili in generale, per un singolo browser per dispositivi mobili o per qualsiasi browser specifico. Per fornire una vista specifica per dispositivi mobili è possibile copiare un file di visualizzazione e aggiungere .Mobile al nome del file. Ad esempio, per creare una visualizzazione indice per dispositivi mobili, copiare Views\Home\Index.cshtml in Views\Home\Index.Mobile.cshtml.
In questa sezione verrà illustrato come creare un file di layout specifico per dispositivi mobili.
Per iniziare, copiare Views\Shared\_Layout.cshtml in Views\Shared\_Layout.Mobile.cshtml. Aprire _Layout.Mobile.cshtml e modificare il titolo da MVC4 Conference to Conference (Mobile).
In ogni Html.ActionLink chiamata rimuovere "Sfoglia per" in ogni collegamento ActionLink. Il codice seguente mostra la sezione corpo completata del file di layout per dispositivi mobili.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div id="title">
<h1> Conference (Mobile)</h1>
</div>
<div id="menucontainer">
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("Date", "AllDates", "Home")</li>
<li>@Html.ActionLink("Speaker", "AllSpeakers", "Home")</li>
<li>@Html.ActionLink("Tag", "AllTags", "Home")</li>
</ul>
</div>
@RenderBody()
@Scripts.Render("~/bundles/jquery")
@RenderSection("scripts", required: false)
</body>
</html>
Copiare il file Views\Home\AllTags.cshtml in Views\Home\AllTags.Mobile.cshtml. Aprire il nuovo file e modificare l'elemento <h2> da "Tags" in "Tags (M)":
<h2>Tags (M)</h2>
Passare alla pagina Tags utilizzando un browser desktop e un emulatore di browser per dispositivi mobili. L'emulatore del browser per dispositivi mobili mostra le due modifiche apportate.
Al contrario, la visualizzazione desktop non è stata modificata.
viste Browser-Specific
Oltre a visualizzazioni specifiche del dispositivo mobile e del desktop, è possibile anche creare visualizzazioni per un particolare browser. Ad esempio, è possibile creare visualizzazioni specifiche per il browser iPhone. In questa sezione verrà illustrato come creare un layout per il browser di iPhone e una versione iPhone della visualizzazione AllTags .
Aprire il file Global.asax e aggiungere il codice seguente al Application_Start metodo.
DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
Questo codice definisce una nuova modalità di visualizzazione denominata "iPhone" che verrà associata a ciascuna richiesta in ingresso. Se la richiesta in ingresso soddisfa la condizione definita, ovvero se l'agente utente contiene la stringa"iPhone", ASP.NET MVC cercherà le visualizzazioni il cui nome contiene il suffisso"iPhone".
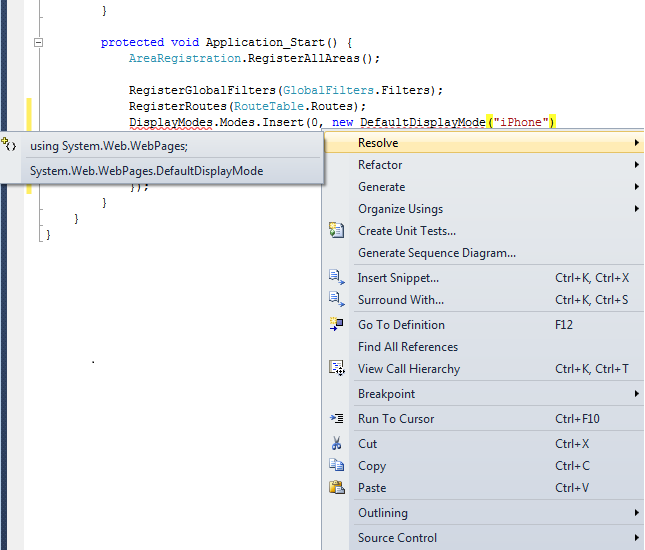
Nel codice fare clic con il pulsante destro del mouse su DefaultDisplayMode, scegliere Risolvi quindi scegliere using System.Web.WebPages;. In questo modo viene aggiunto un riferimento allo spazio dei nomi System.Web.WebPages, ovvero la posizione in cui i tipi DisplayModes e DefaultDisplayMode vengono definiti.
In alternativa, è possibile aggiungere manualmente la riga seguente alla sezione using del file.
using System.Web.WebPages;
Il contenuto completo del file Global.asax è illustrato di seguito.
using System;
using System.Web.Http;
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing;
using System.Web.WebPages;
namespace MvcMobile
{
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
AreaRegistration.RegisterAllAreas();
WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
}
}
Salvare le modifiche. Copiare il file MvcMobile\Views\Shared\_Layout.Mobile.cshtml in MvcMobile \ Views\Shared\_Layout.iPhone.cshtml. Aprire il nuovo file e quindi modificare l'intestazione h1 da Conference (Mobile) a Conference (iPhone).
Copiare il file MvcMobile\Views\Home\AllTags.Mobile.cshtml in MvcMobile\Views\Home\AllTags.iPhone.cshtml. Nel nuovo file modificare l'elemento <h2> da "Tags (M)" in "Tags (iPhone)".
Eseguire l'applicazione. Eseguire un emulatore di browser per dispositivi mobili, assicurarsi che il relativo agente utente sia impostato su "iPhone" e passare alla visualizzazione AllTags . Nella schermata seguente viene illustrato il rendering della visualizzazione AllTags nel browser Safari . È possibile scaricare Safari per Windows.
In questa sezione è stato spiegato come creare layout e visualizzazioni mobili e come creare layout e visualizzazioni per dispositivi specifici, ad esempio iPhone. Nella sezione successiva si vedrà come sfruttare jQuery Mobile per visualizzazioni mobili più accattivanti.
Uso di jQuery Mobile
La libreria jQuery Mobile offre un framework di interfaccia utente che funziona su tutti i principali browser per dispositivi mobili. jQuery Mobile applica un miglioramento progressivo ai browser per dispositivi mobili che supportano CSS e JavaScript. Il miglioramento progressivo consente a tutti i browser di visualizzare il contenuto di base di una pagina Web, consentendo a browser e dispositivi più potenti di avere una visualizzazione più ricca. I file JavaScript e CSS inclusi nello stile jQuery Mobile molti elementi per adattarsi ai browser per dispositivi mobili senza apportare modifiche di markup.
In questa sezione si installerà il pacchetto NuGet jQuery.Mobile.MVC , che installa jQuery Mobile e un widget view-switcher.
Per iniziare, eliminare i file Shared\_Layout.Mobile.cshtml e Shared\_Layout.iPhone.cshtml creati in precedenza.
Rinominare i file Views\Home\AllTags.Mobile.cshtml e Views\Home\AllTags.iPhone.cshtml in Views \Home\ AllTags.iPhone.cshtml.hide e Views\Home\AllTags.Mobile.cshtml.hide. Poiché i file non hanno più un'estensione cshtml , non verranno usati dal runtime di ASP.NET MVC per eseguire il rendering della visualizzazione AllTags .
Installare il pacchetto NuGet jQuery.Mobile.MVC eseguendo questa operazione:
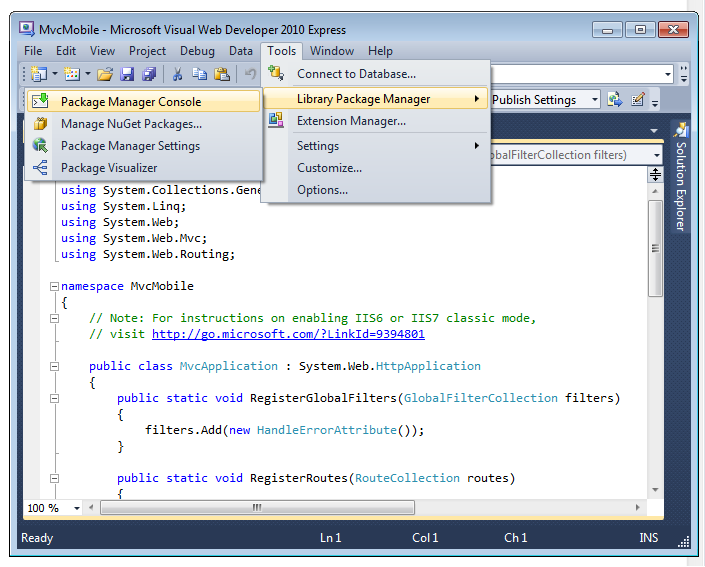
Dal menu Strumenti selezionare Gestione pacchetti NuGet e quindi console di Gestione pacchetti.
Nella console di Gestione pacchetti immettere
Install-Package jQuery.Mobile.MVC -version 1.0.0
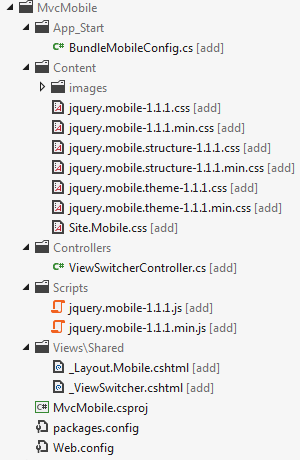
L'immagine seguente mostra i file aggiunti e modificati nel progetto MvcMobile dal pacchetto NuGet jQuery.Mobile.MVC. I file aggiunti hanno aggiunto [add] dopo il nome del file. L'immagine non mostra i file GIF e PNG aggiunti alla cartella Content\images .

Il pacchetto NuGet jQuery.Mobile.MVC installa quanto segue:
- Il file App_Start\BundleMobileConfig.cs , necessario per fare riferimento ai file JavaScript e CSS jQuery aggiunti. È necessario seguire le istruzioni seguenti e fare riferimento al bundle per dispositivi mobili definito in questo file.
- file CSS jQuery Mobile.
- Widget
ViewSwitchercontroller (Controller\ViewSwitcherController.cs). - File JavaScript jQuery Mobile.
- File di layout con stile jQuery Mobile (Views\Shared\_Layout.Mobile.cshtml).
- Visualizzazione parziale del commutatore di visualizzazione (MvcMobile\Views\Shared\_ViewSwitcher.cshtml) che fornisce un collegamento nella parte superiore di ogni pagina per passare dalla visualizzazione desktop alla visualizzazione mobile e viceversa.
- Diversi file di immagine.png e .gif nella cartella Content\images .
Aprire il file Global.asax e aggiungere il codice seguente come ultima riga del Application_Start metodo.
BundleMobileConfig.RegisterBundles(BundleTable.Bundles);
Il codice seguente mostra il file Global.asax completo.
using System;
using System.Web.Http;
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing;
using System.Web.WebPages;
namespace MvcMobile
{
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
AreaRegistration.RegisterAllAreas();
WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
BundleMobileConfig.RegisterBundles(BundleTable.Bundles);
}
}
}
Nota
Se si usa Internet Explorer 9 e non viene visualizzata la BundleMobileConfig riga precedente in evidenziazione gialla, fare clic sul pulsante Visualizzazione compatibilità![ Immagine del pulsante Visualizzazione compatibilità (disattivata)]https://res2.windows.microsoft.com/resbox/en/Windows ( 7/main/f080e77f-9b66-4ac8-9af0-803c4f8a859c_15.jpg "Immagine del pulsante Visualizzazione compatibilità (disattivata)") in Internet Explorer per apportare la modifica dell'icona da una struttura ![ Immagine del pulsante Visualizzazione compatibilità (disattivata)]https://res2.windows.microsoft.com/resbox/en/Windows ( 7/main/f080e77f-9b66-4ac8-9af0-803c4f8a859c_15.jpg "Immagine del pulsante Visualizzazione compatibilità (disattivata)") a un colore a tinta unita ![ Immagine del pulsante Visualizzazione compatibilità (on)]https://res1.windows.microsoft.com/resbox/en/Windows ( 7/main/156805ff-3130-481b-a12d-4d3a96470f36_14.jpg "Immagine del pulsante Visualizzazione compatibilità (on)"). In alternativa, è possibile visualizzare questa esercitazione in FireFox o Chrome.
Aprire il file MvcMobile\Views\Shared\_Layout.Mobile.cshtml e aggiungere il markup seguente direttamente dopo la Html.Partial chiamata:
<div data-role="header" align="center">
@Html.ActionLink("Home", "Index", "Home")
@Html.ActionLink("Date", "AllDates")
@Html.ActionLink("Speaker", "AllSpeakers")
@Html.ActionLink("Tag", "AllTags")
</div>
Il file MvcMobile\Views\Shared\_Layout.Mobile.cshtml è illustrato di seguito:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title</title>
<meta name="viewport" content="width=device-width" />
@Styles.Render("~/Content/Mobile/css", "~/Content/jquerymobile/css")
@Scripts.Render("~/bundles/jquery", "~/bundles/jquerymobile")
</head>
<body>
<div data-role="page" data-theme="a">
@Html.Partial("_ViewSwitcher")
<div data-role="header" align="center">
@Html.ActionLink("Home", "Index", "Home")
@Html.ActionLink("Date", "AllDates")
@Html.ActionLink("Speaker", "AllSpeakers")
@Html.ActionLink("Tag", "AllTags")
</div>
<div data-role="header">
<h1>@ViewBag.Title</h1>
</div>
<div data-role="content">
@RenderSection("featured", false)
@RenderBody()
</div>
</div>
</body>
</html>
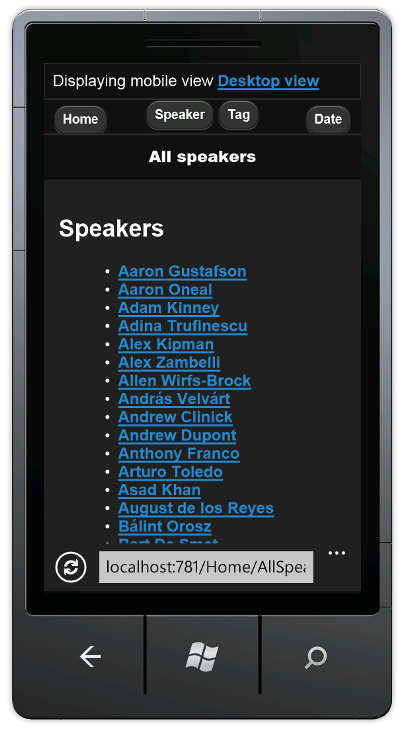
Compilare l'applicazione e nell'emulatore del browser per dispositivi mobili passare alla visualizzazione AllTags . Saranno visualizzate le informazioni illustrate nell'immagine seguente:
Nota
È possibile eseguire il debug del codice specifico per dispositivi mobili impostando la stringa dell'agente utente per Internet Explorer o Chrome su iPhone e quindi usando gli strumenti per sviluppatori F-12. Se il browser per dispositivi mobili non visualizza i collegamenti Home, Speaker, Tag e Date come pulsanti, i riferimenti agli script jQuery Mobile e ai file CSS probabilmente non sono corretti.
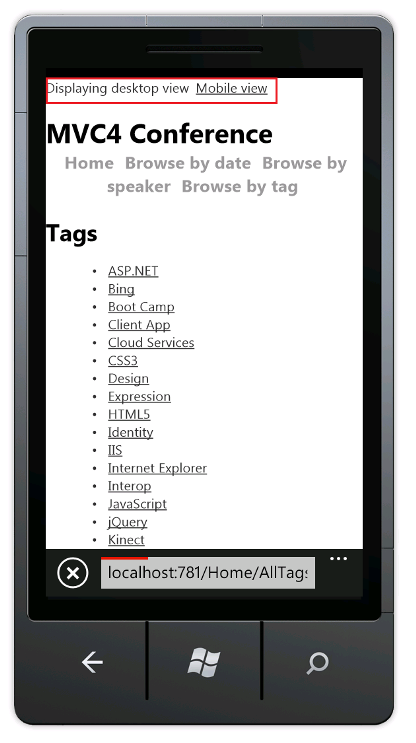
Oltre alle modifiche dello stile, è possibile visualizzare la visualizzazione per dispositivi mobili e un collegamento che consente di passare dalla visualizzazione mobile alla visualizzazione desktop. Scegliere il collegamento Visualizzazione desktop e viene visualizzata la visualizzazione desktop.
La visualizzazione desktop non offre un modo per tornare direttamente alla visualizzazione per dispositivi mobili. Questa operazione verrà risolta ora. Aprire il file Views\Shared\_Layout.cshtml . Solo sotto l'elemento pagina body aggiungere il codice seguente, che esegue il rendering del widget view-switcher:
@Html.Partial("_ViewSwitcher")
Aggiornare la visualizzazione AllTags nel browser per dispositivi mobili. È ora possibile spostarsi tra le visualizzazioni desktop e per dispositivi mobili.
Nota
Nota di debug: è possibile aggiungere il codice seguente alla fine di Views\Shared\_ViewSwitcher.cshtml per consentire il debug delle visualizzazioni quando si usa una stringa dell'agente utente impostata su un dispositivo mobile.
else
{
@:Not Mobile/Get
}
e aggiungere l'intestazione seguente al file Views\Shared\_Layout.cshtml .
<h1> Non Mobile Layout MVC4 Conference </h1>
Passare alla pagina AllTags in un browser desktop. Il widget view-switcher non viene visualizzato in un browser desktop perché viene aggiunto solo alla pagina del layout per dispositivi mobili. Più avanti nell'esercitazione verrà illustrato come aggiungere il widget del commutatore di visualizzazione alla visualizzazione desktop.
Miglioramento dell'elenco relatori
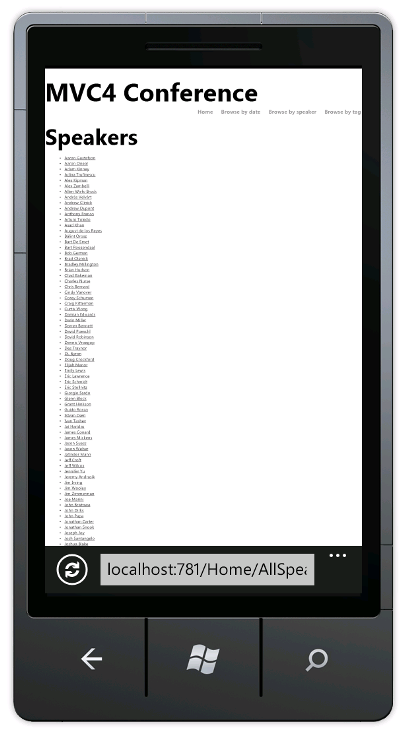
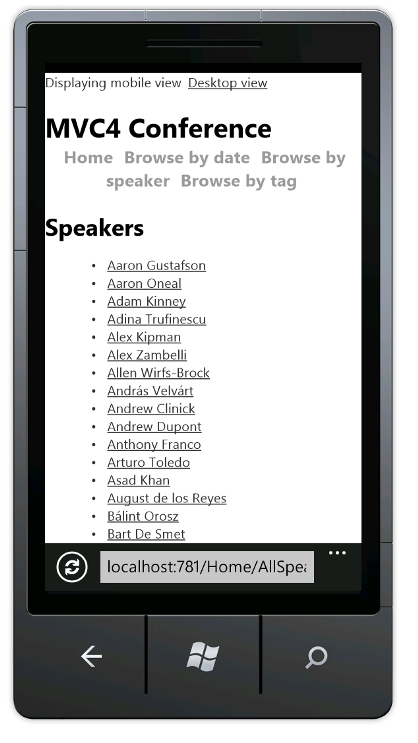
Nel browser per dispositivi mobili selezionare il collegamento Speakers . Poiché non è disponibile alcuna visualizzazione per dispositivi mobili(AllSpeakers.Mobile.cshtml), gli altoparlanti predefiniti vengono visualizzati (AllSpeakers.cshtml) usando la visualizzazione layout per dispositivi mobili (_Layout.Mobile.cshtml).
È possibile disabilitare a livello globale una visualizzazione predefinita (non mobile) dal rendering all'interno di un layout per dispositivi mobili impostando RequireConsistentDisplayMode su true nel file Views\_ViewStart.cshtml , come illustrato di seguito:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
DisplayModeProvider.Instance.RequireConsistentDisplayMode = true;
}
Quando RequireConsistentDisplayMode è impostato su true, il layout per dispositivi mobili (_Layout.Mobile.cshtml) viene usato solo per le visualizzazioni per dispositivi mobili. Ovvero, il file di visualizzazione è del modulo **ViewName. Mobile.cshtml.) Potrebbe essere necessario impostare RequireConsistentDisplayModetrue su se il layout per dispositivi mobili non funziona correttamente con le visualizzazioni non per dispositivi mobili. Lo screenshot seguente mostra come viene eseguito il rendering della pagina Altoparlanti quando RequireConsistentDisplayMode è impostato su true.
È possibile disabilitare la modalità di visualizzazione coerente in una visualizzazione impostando RequireConsistentDisplayMode su false nel file di visualizzazione. Il markup seguente nel file Views\Home\AllSpeakers.cshtml imposta RequireConsistentDisplayMode su false:
@model IEnumerable<string>
@{
ViewBag.Title = "All speakers";
DisplayModeProvider.Instance.RequireConsistentDisplayMode = false;
}
Creazione di una visualizzazione altoparlanti per dispositivi mobili
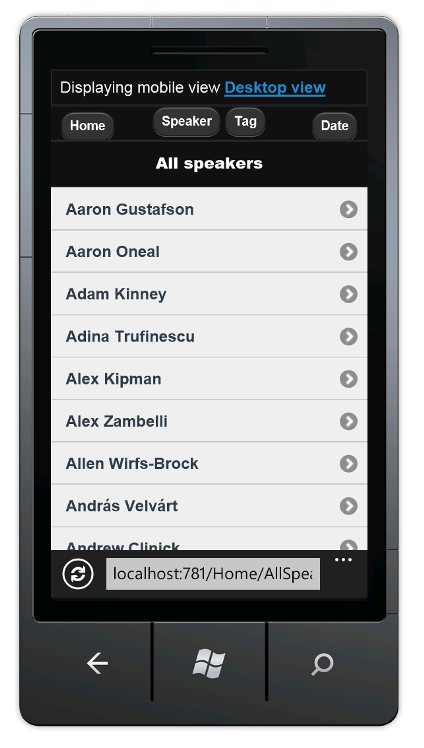
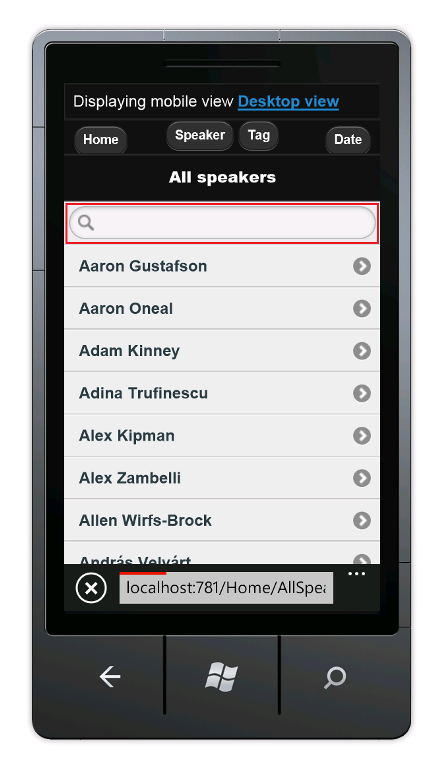
Come si è appena osservato, la vista Speakers è leggibile, ma i collegamenti sono di dimensioni ridotte e difficili da selezionare con un tocco su un dispositivo mobile. In questa sezione si creerà una visualizzazione altoparlanti specifici per dispositivi mobili simile a un'applicazione mobile moderna, che visualizza collegamenti di grandi dimensioni, facili da toccare e contiene una casella di ricerca per trovare rapidamente altoparlanti.
Copiare AllSpeakers.cshtml in AllSpeakers.Mobile.cshtml. Aprire il file AllSpeakers.Mobile.cshtml e rimuovere l'elemento <h2> intestazione.
Nel tag aggiungere l'attributo <ul> e impostarne il data-role valore su listview. Come altri data-* attributi, data-role="listview" rende più semplice toccare gli elementi di elenco di grandi dimensioni. Si tratta dell'aspetto del markup completato:
@model IEnumerable<string>
@{
ViewBag.Title = "All speakers";
}
<ul data-role="listview">
@foreach(var speaker in Model) {
<li>@Html.ActionLink(speaker, "SessionsBySpeaker", new { speaker })</li>
}
</ul>
Aggiornare il browser per dispositivi mobili. La vista aggiornata avrà un aspetto simile al seguente:
Anche se la visualizzazione per dispositivi mobili è migliorata, è difficile spostarsi nell'elenco lungo degli altoparlanti. Per risolvere questo problema, nel tag aggiungere l'attributo <ul>data-filter e impostarlo su true. Il codice seguente mostra il ul markup.
<ul data-role="listview" data-filter="true">
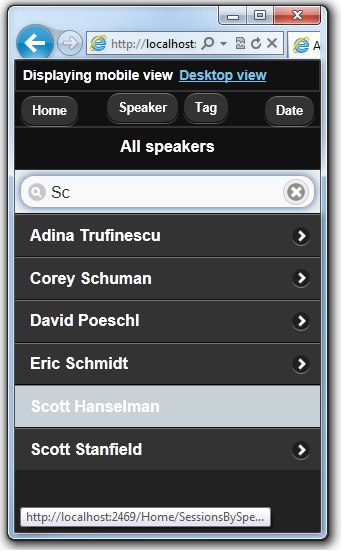
L'immagine seguente mostra la casella di filtro di ricerca nella parte superiore della pagina che restituisce l'attributo data-filter .
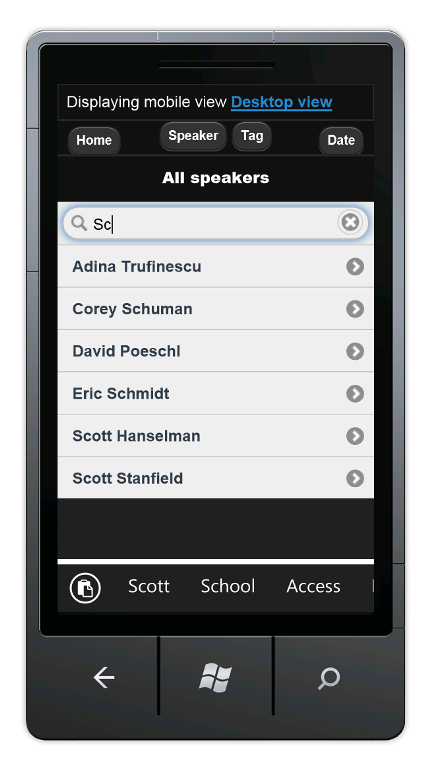
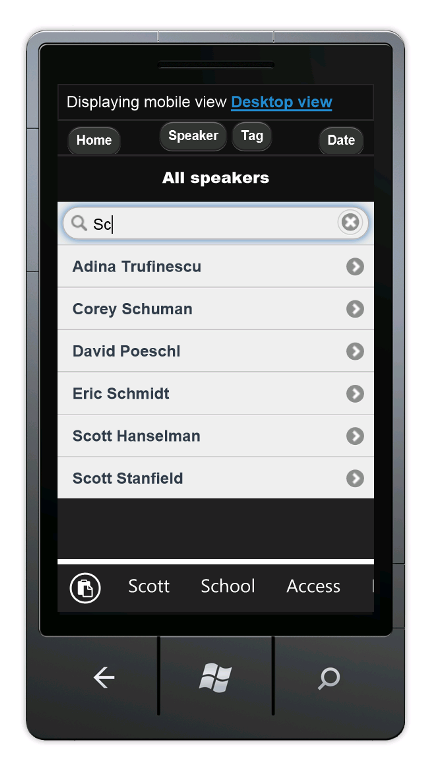
Quando si digita ogni lettera nella casella di ricerca, jQuery Mobile filtra l'elenco visualizzato, come illustrato nell'immagine seguente.
Miglioramento dell'elenco dei tag
Come la visualizzazione Altoparlanti predefinita, la visualizzazione Tag è leggibile, ma i collegamenti sono piccoli e difficili da toccare su un dispositivo mobile. In questa sezione si correggerà la visualizzazione Tag allo stesso modo in cui è stata risolta la visualizzazione Altoparlanti .
Rimuovere il suffisso "hide" nel file Views\Home\AllTags.Mobile.cshtml.hide in modo che il nome sia Views\Home\AllTags.Mobile.cshtml. Aprire il file rinominato e rimuovere l'elemento <h2> .
Aggiungere gli data-role attributi e data-filter al <ul> tag, come illustrato di seguito:
<ul data-role="listview" data-filter="true">
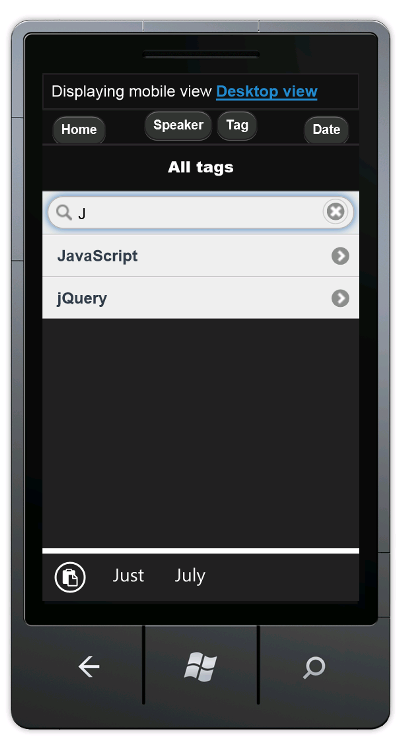
L'immagine seguente mostra il filtro della pagina tag sulla lettera J.
Miglioramento dell'elenco date
È possibile migliorare la visualizzazione Date come sono state migliorate le visualizzazioni Altoparlanti e Tag , in modo che sia più semplice usare in un dispositivo mobile.
Copiare il file Views\Home\AllDates.cshtml in Views\Home\AllDates.Mobile.cshtml. Aprire il nuovo file e rimuovere l'elemento <h2> .
Aggiungere data-role="listview" al <ul> tag, come illustrato di seguito:
<ul data-role="listview">
L'immagine seguente mostra l'aspetto della pagina Date con l'attributo data-role sul posto.
 Sostituire il contenuto del file Views\Home\AllDates.Mobile.cshtml con il codice seguente:
Sostituire il contenuto del file Views\Home\AllDates.Mobile.cshtml con il codice seguente:
@model IEnumerable<DateTime>
@{
ViewBag.Title = "All dates";
DateTime lastDay = default(DateTime);
}
<ul data-role="listview">
@foreach(var date in Model) {
if (date.Date != lastDay) {
lastDay = date.Date;
<li data-role="list-divider">@date.Date.ToString("ddd, MMM dd")</li>
}
<li>@Html.ActionLink(date.ToString("h:mm tt"), "SessionsByDate", new { date })</li>
}
</ul>
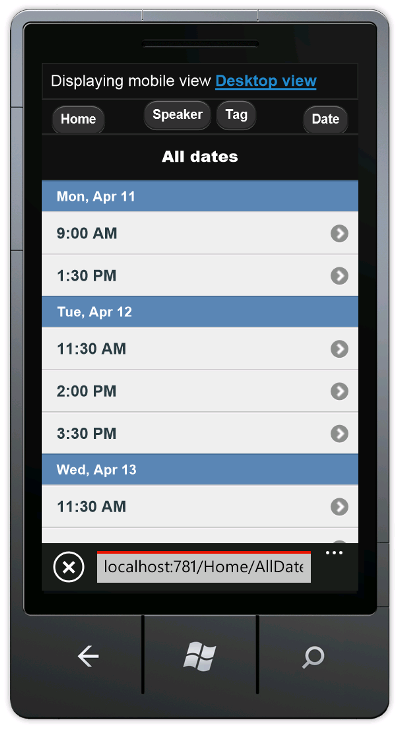
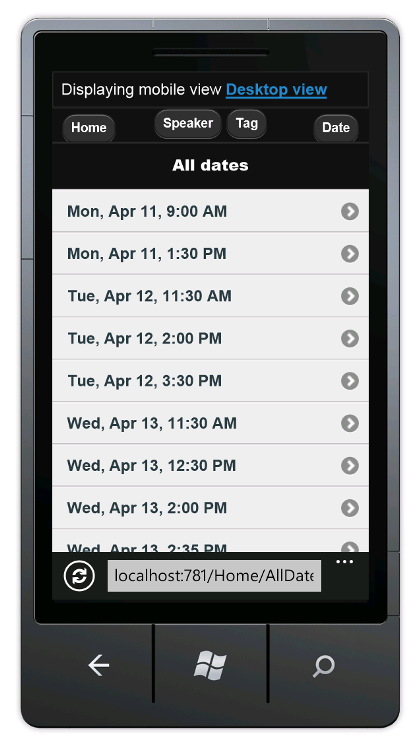
Questo codice raggruppa tutte le sessioni per giorni. Crea un divisore elenco per ogni nuovo giorno e elenca tutte le sessioni per ogni giorno sotto un divisore. Ecco quanto sembra quando viene eseguito questo codice:
Miglioramento della visualizzazione SessionTable
In questa sezione verrà creata una visualizzazione specifica per dispositivi mobili delle sessioni. Le modifiche apportate saranno più estese rispetto ad altre visualizzazioni create.
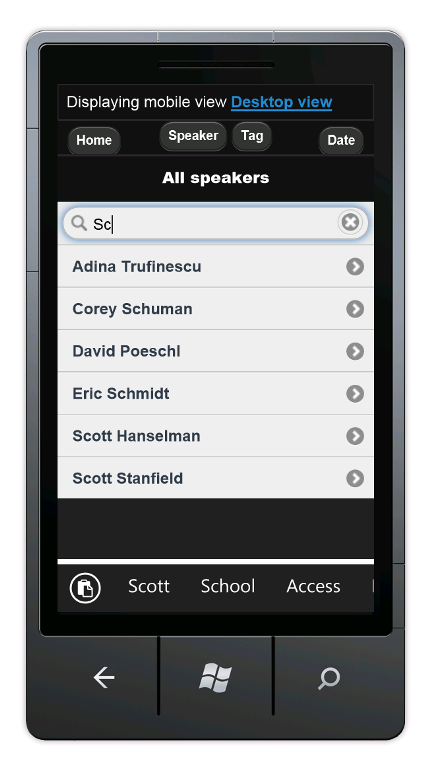
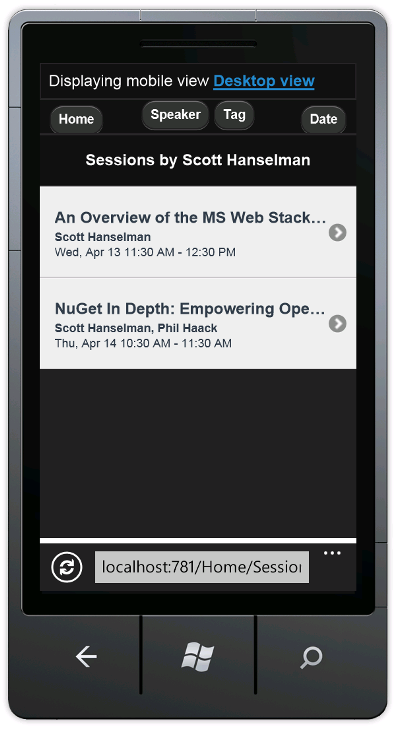
Nel browser per dispositivi mobili toccare il pulsante Altoparlante , quindi immettere Sc nella casella di ricerca.
Toccare il collegamento Scott Hanselman .
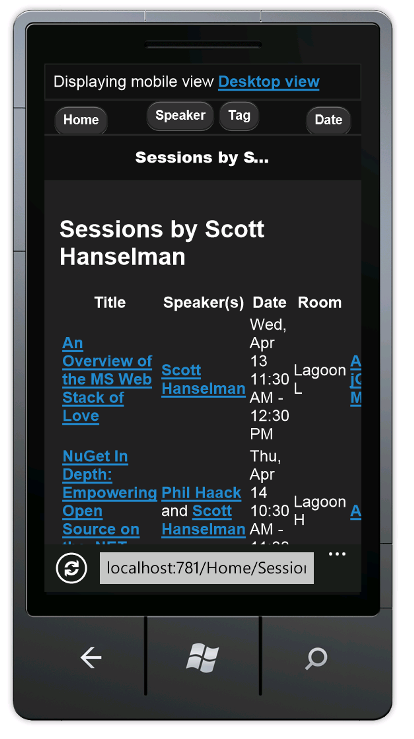
Come si può notare, la visualizzazione è difficile da leggere in un browser per dispositivi mobili. La colonna date è difficile da leggere e la colonna tag è fuori dalla visualizzazione. Per risolvere questo problema, copiare Views\Home\SessionsTable.cshtml in Views\Home\SessionsTable.Mobile.cshtml e quindi sostituire il contenuto del file con il codice seguente:
@using MvcMobile.Models
@model IEnumerable<Session>
<ul data-role="listview">
@foreach(var session in Model) {
<li>
<a href="@Url.Action("SessionByCode", new { session.Code })">
<h3>@session.Title</h3>
<p><strong>@string.Join(", ", session.Speakers)</strong></p>
<p>@session.DateText</p>
</a>
</li>
}
</ul>
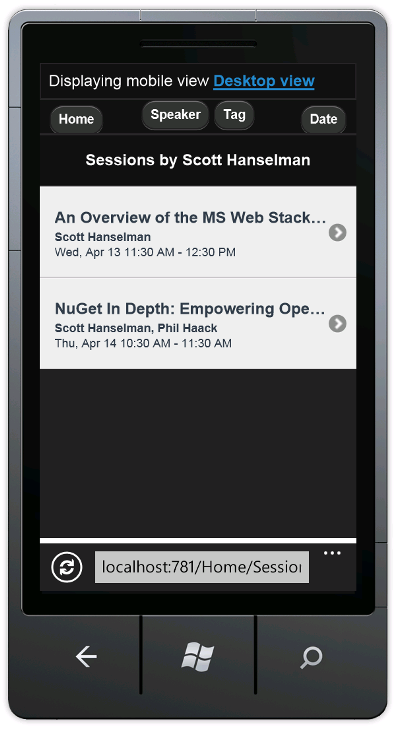
Il codice rimuove le colonne room e tag e formatta il titolo, l'altoparlante e la data verticalmente, in modo che tutte queste informazioni siano leggibili in un browser per dispositivi mobili. Nell'immagine seguente è illustrato l'aspetto risultante dopo aver apportato le modifiche al codice.
Miglioramento della visualizzazione SessionByCode
Infine, si creerà una visualizzazione specifica per dispositivi mobili della visualizzazione SessionByCode . Nel browser per dispositivi mobili toccare il pulsante Altoparlante , quindi immettere Sc nella casella di ricerca.
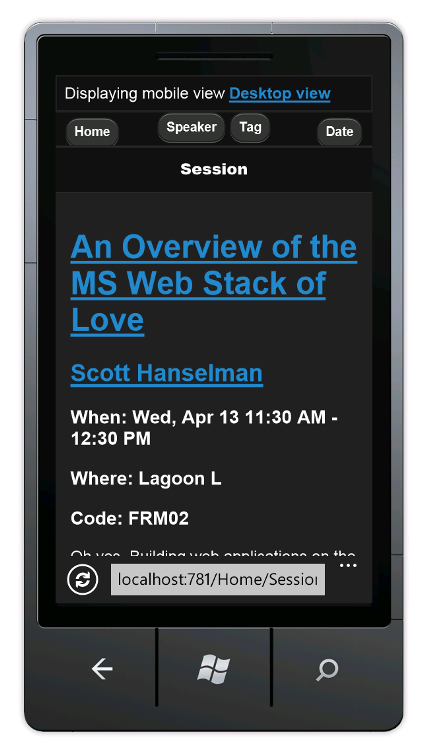
Toccare il collegamento Scott Hanselman . Vengono visualizzate le sessioni di Scott Hanselman.
Scegliere il collegamento Panoramica del collegamento MS Web Stack of Love .
La visualizzazione desktop predefinita è buona, ma è possibile migliorarla.
Copiare le visualizzazioni\Home\SessionByCode.cshtml in Views\Home\SessionByCode.Mobile.cshtml e sostituire il contenuto del file Views\Home\SessionByCode.Mobile.cshtml con il markup seguente:
@model MvcMobile.Models.Session
@{
ViewBag.Title = "Session details";
}
<h2>@Model.Title</h2>
<p>
<strong>@Model.DateText</strong> in <strong>@Model.Room</strong>
</p>
<ul data-role="listview" data-inset="true">
<li data-role="list-divider">Speakers</li>
@foreach (var speaker in Model.Speakers) {
<li>@Html.ActionLink(speaker, "SessionsBySpeaker", new { speaker })</li>
}
</ul>
<p>@Model.Description</p>
<h4>Code: @Model.Code</h4>
<ul data-role="listview" data-inset="true">
<li data-role="list-divider">Tags</li>
@foreach (var tag in Model.Tags) {
<li>@Html.ActionLink(tag, "SessionsByTag", new { tag })</li>
}
</ul>
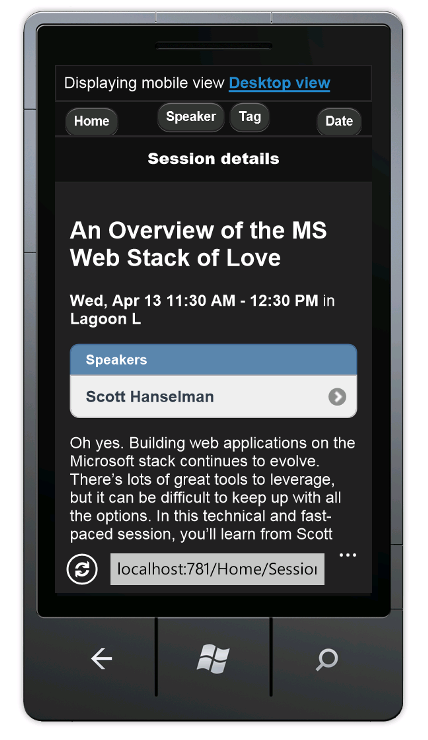
Il nuovo markup usa l'attributo per migliorare il data-role layout della visualizzazione.
Aggiornare il browser per dispositivi mobili. Nell'immagine seguente è illustrato l'aspetto risultante dopo aver apportato le ultime modifiche:
Wrapping e revisione
Questa esercitazione ha introdotto le nuove funzionalità per dispositivi mobili di ASP.NET MVC 4 Developer Preview. Le funzionalità per dispositivi mobili includono:
- Possibilità di eseguire l'override del layout, delle visualizzazioni e delle visualizzazioni parziali, sia a livello globale che per una singola visualizzazione.
- Controllare il layout e l'imposizione parziale dell'override usando la
RequireConsistentDisplayModeproprietà . - Widget del commutatore di visualizzazione per le visualizzazioni per dispositivi mobili che possono essere visualizzate anche nelle visualizzazioni desktop.
- Supporto per supportare browser specifici, ad esempio il browser iPhone.