Migrazione di applicazioni ASP.NET MVC ai contenitori di Windows
Per l'esecuzione di un'applicazione basata su .NET Framework esistente in un contenitore di Windows non sono richieste modifiche dell'app. Per eseguire l'app in un contenitore di Windows si crea un'immagine Docker contenente l'app e si avvia il contenitore. Questo argomento illustra come distribuire un'applicazione ASP.NET MVC esistente in un contenitore di Windows.
Si parte da un'app esistente ASP.NET MVC e quindi si compilano gli asset pubblicati usando Visual Studio. Si usa Docker per creare l'immagine che contiene ed esegue l'app. Si passerà poi al sito in esecuzione in un contenitore di Windows per verificare il funzionamento dell'app.
L'articolo presuppone una conoscenza di base di Docker. Per informazioni su Docker, vedere Docker overview (Panoramica su Docker).
L'app che verrà eseguita in un contenitore è un semplice sito Web che risponde alle domande in modo casuale. Questa app è un'applicazione MVC di base senza supporto per l'autenticazione né l'archiviazione in database, che consente di concentrarsi sullo spostamento del livello Web in un contenitore. Gli argomenti successivi spiegheranno come spostare e gestire l'archiviazione permanente nelle applicazioni eseguite nei contenitori.
Per spostare l'applicazione sono necessari i passaggi seguenti:
- Creazione di un'attività di pubblicazione per compilare le risorse necessarie per un'immagine.
- Creazione di un'immagine Docker che eseguirà l'applicazione.
- Avvio di un contenitore Docker che esegue l'immagine.
- Verifica dell'applicazione con il browser.
L'applicazione completata è disponibile in GitHub.
Prerequisiti
Il computer di sviluppo deve avere il software seguente:
- Aggiornamento dell'anniversario di Windows 10 (o versione successiva) o Windows Server 2016 (o versione successiva)
- Docker per Windows - versione Stable 1.13.0 o 1.12 Beta 26 (o versioni successive)
- Visual Studio 2017
Importante
Se si usa Windows Server 2016, seguire le istruzioni riportate in Distribuzione di host contenitore - Windows Server.
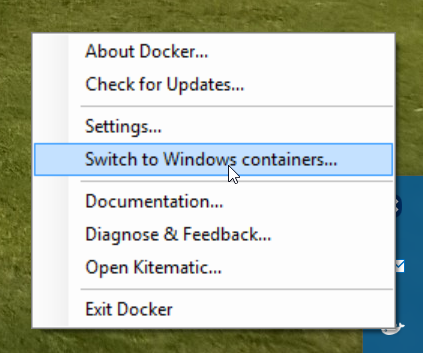
Dopo aver installato e avviato Docker, fare clic con il pulsante destro del mouse sull'icona nell'area di notifica e selezionare Switch to Windows containers (Passa ai contenitori Windows). Questa operazione è necessaria per eseguire le immagini Docker basate su Windows. L'esecuzione del comando richiede alcuni secondi:

Pubblicare lo script
Raccogliere tutte le risorse da caricare in un'immagine Docker in un'unica posizione. È possibile usare il comando Pubblica di Visual Studio per creare un profilo di pubblicazione per l'app. Tale profilo consente di inserire tutti gli asset in un'unica struttura di directory che verrà copiata nell'immagine di destinazione più avanti in questa esercitazione.
Procedura di pubblicazione
- Fare clic con il pulsante destro del mouse sul progetto Web in Visual Studio e selezionare Pubblica.
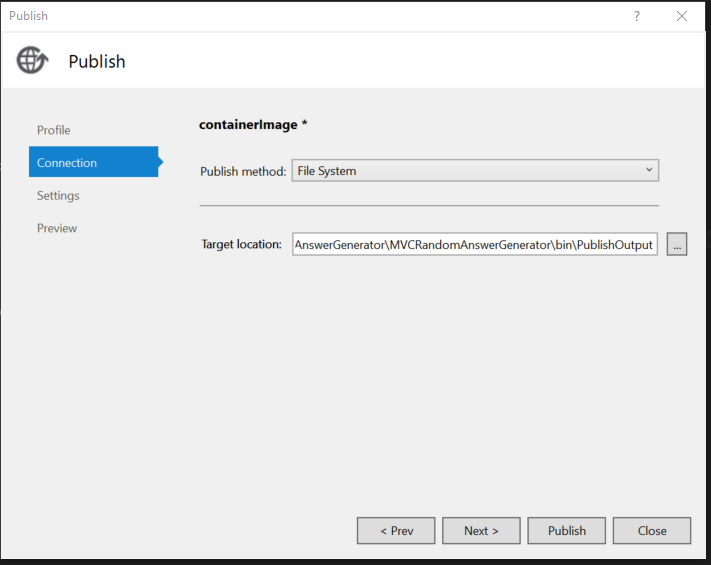
- Fare clic sul pulsante del profilo personalizzato e quindi selezionare File system come metodo.
- Scegliere la directory. Per convenzione, l'esempio scaricato usa
bin\Release\PublishOutput.

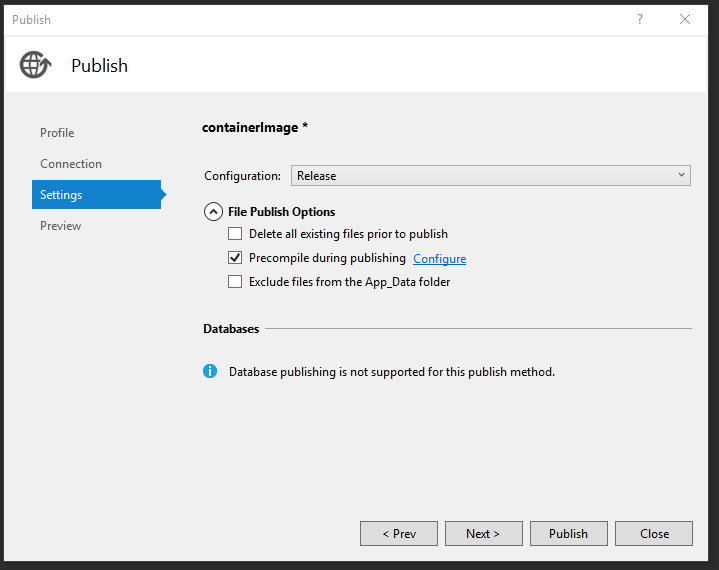
Aprire la sezione Opzioni di pubblicazione file della scheda Impostazioni . Selezionare Precompilazione durante la pubblicazione. Questa ottimizzazione significa che compilando le viste nel contenitore Docker, si stanno copiando le viste precompilate.

Fare clic su Pubblica in modo che Visual Studio copi tutti gli asset necessari nella cartella di destinazione.
Compilare l'immagine
Creare un nuovo file denominato Dockerfile per definire l'immagine Docker. Dockerfile contiene istruzioni per compilare l'immagine finale e include tutti i nomi delle immagini di base, i componenti necessari, l'app da eseguire e altre immagini di configurazione. Dockerfile è l'input del docker build comando che crea l'immagine.
Per questo esercizio si creerà un'immagine basata sull'immagine che si trova nell'hub microsoft/aspnet Docker.
L'immagine di base, mcr.microsoft.com/dotnet/framework/aspnet:4.8, è un'immagine di Windows Server. Contiene Windows Server Core, IIS e ASP.NET 4.8. Quando si esegue questa immagine in un contenitore, verranno avviati automaticamente IIS e i siti Web installati.
Il documento Dockerfile che crea l'immagine è simile al seguente:
# The `FROM` instruction specifies the base image. You are
# extending the `mcr.microsoft.com/dotnet/framework/aspnet:4.8` image.
FROM mcr.microsoft.com/dotnet/framework/aspnet:4.8
# The final instruction copies the site you published earlier into the container.
COPY ./bin/Release/PublishOutput/ /inetpub/wwwroot
Questo file Dockerfile non contiene alcun comando ENTRYPOINT, perché non è necessario. Quando si esegue Windows Server con IIS, il processo IIS è il punto di ingresso, configurato per l'avvio nell'immagine di base aspnet.
Eseguire il comando di compilazione di Docker per creare l'immagine che esegue l'app ASP.NET. A tale scopo, aprire una finestra di PowerShell nella directory del progetto e digitare il comando seguente nella directory della soluzione:
docker build -t mvcrandomanswers .
Questo comando creerà la nuova immagine usando le istruzioni nel Dockerfile, assegnando un nome (-t tagging) all'immagine come mvcrandomanswers. L'operazione potrebbe includere il pull dell'immagine di base dall'hub Docker e l'aggiunta dell'app a tale immagine.
Dopo aver completato il comando è possibile eseguire il comando docker images per visualizzare informazioni sulla nuova immagine:
REPOSITORY TAG IMAGE ID CREATED SIZE
mvcrandomanswers latest 86838648aab6 2 minutes ago 10.1 GB
L'ID immagine sarà diverso nel computer in uso. A questo punto è possibile eseguire l'app.
Avviare un contenitore
Avviare un contenitore eseguendo il comando docker run seguente:
docker run -d --name randomanswers mvcrandomanswers
L'argomento -d indica a Docker di avviare l'immagine senza collegamento. Ciò significa che l'immagine Docker viene eseguita scollegata dalla shell corrente.
In molti esempi docker è possibile che venga visualizzato -p per eseguire il mapping dei contenitori e delle porte host. L'immagine aspnet predefinita ha già configurato il contenitore per l'ascolto sulla porta 80 ed esponerlo.
Il valore --name randomanswers assegna un nome al contenitore in esecuzione. È possibile usare questo nome anziché l'ID del contenitore nella maggior parte dei comandi.
Il valore mvcrandomanswers è il nome dell'immagine da avviare.
Verificare nel browser
Dopo l'avvio del contenitore, connettersi al contenitore in esecuzione usando http://localhost nell'esempio illustrato. Digitando l'URL nel browser viene visualizzato il sito in esecuzione.
Nota
Alcuni software VPN o proxy possono impedire la navigazione nel sito. È possibile disabilitarli temporaneamente per verificare che il contenitore funzioni.
La directory di esempio su GitHub contiene un script di PowerShell che esegue automaticamente questi comandi. Aprire una finestra di PowerShell, passare alla directory soluzione e digitare:
./run.ps1
Il comando precedente compila l'immagine, visualizza l'elenco di immagini nel computer e avvia un contenitore.
Per arrestare il contenitore, eseguire un comando docker stop:
docker stop randomanswers
Per rimuovere il contenitore, eseguire un comando docker rm:
docker rm randomanswers