Aggiornare un'app Web Form ASP.NET Framework a ASP.NET Core MVC
Questo articolo illustra come aggiornare un Web Form di ASP.NET Framework a ASP.NET Core MVC usando Visual Studio .NET Upgrade Assistant e l'approccio di aggiornamento incrementale.
Se il progetto .NET Framework include librerie di supporto nella soluzione necessaria, è necessario eseguirne l'aggiornamento a .NET Standard 2.0, se possibile. Per altre informazioni, vedere Aggiornare le librerie di supporto.
- Installare l'estensione .NET Upgrade Assistant di Visual Studio.
- Aprire la soluzione Web Forms ASP.NET in Visual Studio.
- In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto per eseguire l'aggiornamento e selezionare Aggiorna. Selezionare Aggiornamento incrementale side-by-side del progetto, che è l'unica opzione di aggiornamento.
- Per la destinazione di aggiornamento selezionare Nuovo progetto.
- Assegnare al progetto il nome e selezionare il modello ASP.NET Core e quindi selezionare Avanti
- Selezionare la versione del framework di destinazione e quindi selezionare Avanti. Per altre informazioni, vedere Criteri di supporto di .NET e .NET Core.
- Selezionare Fine e quindi Fine.
- Il passaggio Riepilogo viene
<Framework Project>ora visualizzato è connesso a<Framework ProjectCore>tramite il proxy Yarp. - Selezionare il componente da aggiornare e quindi selezionare Aggiorna selezione.
Aggiornamento incrementale
Seguire la procedura descritta in Introduzione alle ASP.NET incrementali per ASP.NET migrazione core per continuare il processo di aggiornamento.
Questo articolo illustra come avviare la migrazione di un progetto MVC ASP.NET a ASP.NET Core MVC. Nel processo evidenzia le modifiche correlate da ASP.NET MVC.
La migrazione da ASP.NET MVC è un processo in più passaggi. Questo articolo tratta:
- Configurazione iniziale.
- Controller e viste di base.
- Contenuto statico.
- Dipendenze lato client.
Per la migrazione della configurazione e Identity del codice, vedere Eseguire la migrazione della configurazione a ASP.NET Core ed eseguire la migrazione dell'autenticazione e Identity a ASP.NET Core.
Prerequisiti
- Visual Studio 2019 16.4 o versione successiva con il carico di lavoro Sviluppo ASP.NET e Web
- .NET Core 3.1 SDK
Creare il progetto MVC ASP.NET iniziale
Creare un esempio ASP.NET progetto MVC in Visual Studio per eseguire la migrazione:
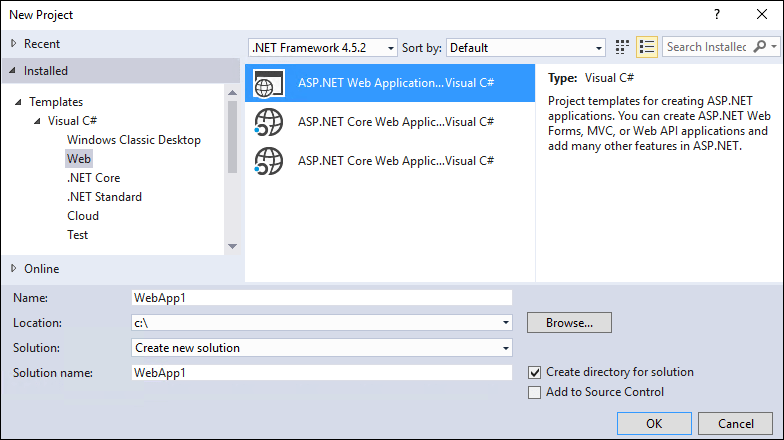
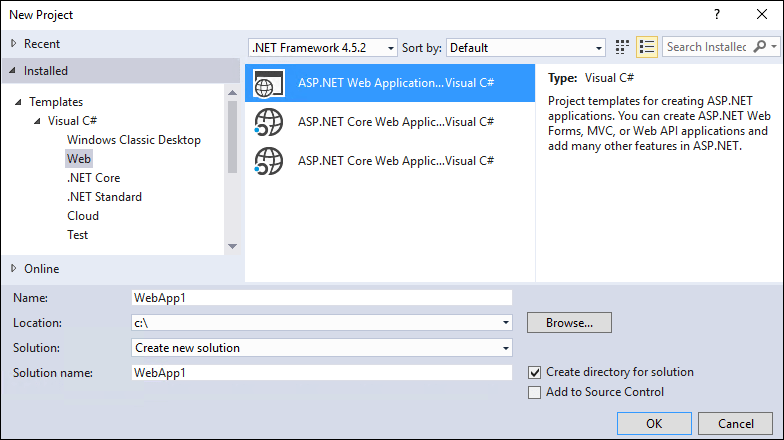
- Scegliere Nuovo>Progetto dal menu File.
- Selezionare ASP.NET'applicazione Web (.NET Framework) e quindi selezionare Avanti.
- Assegnare al progetto il nome WebApp1 in modo che lo spazio dei nomi corrisponda al progetto ASP.NET Core creato nel passaggio successivo. Seleziona Crea.
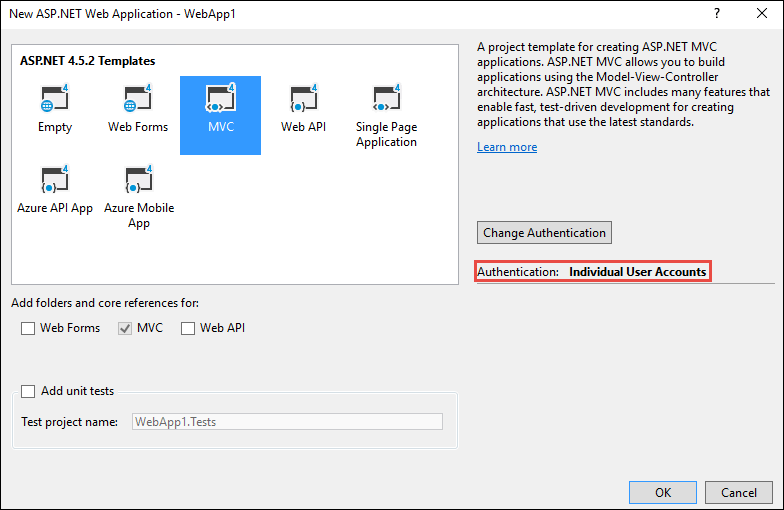
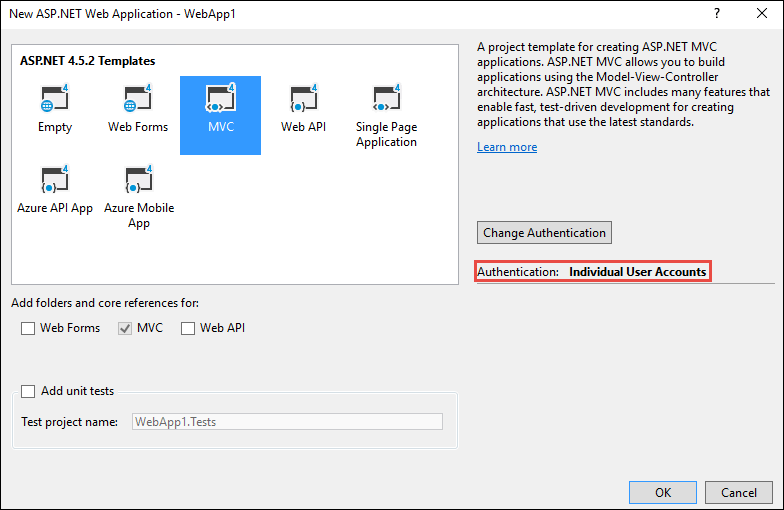
- Selezionare MVC e quindi Crea.
Creare il progetto ASP.NET Core
Creare una nuova soluzione con un nuovo progetto ASP.NET Core per eseguire la migrazione a:
- Avviare una seconda istanza di Visual Studio.
- Scegliere Nuovo>Progetto dal menu File.
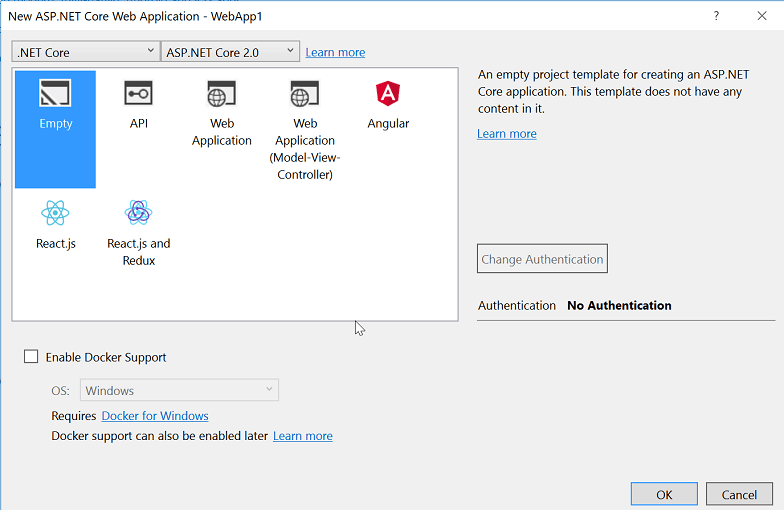
- Selezionare Applicazione Web ASP.NET Core e quindi selezionare Avanti.
- Nella finestra di dialogo Configura il nuovo progetto denominare il progetto WebApp1.
- Impostare il percorso su una directory diversa rispetto al progetto precedente per usare lo stesso nome di progetto. L'uso dello stesso spazio dei nomi semplifica la copia del codice tra i due progetti. Seleziona Crea.
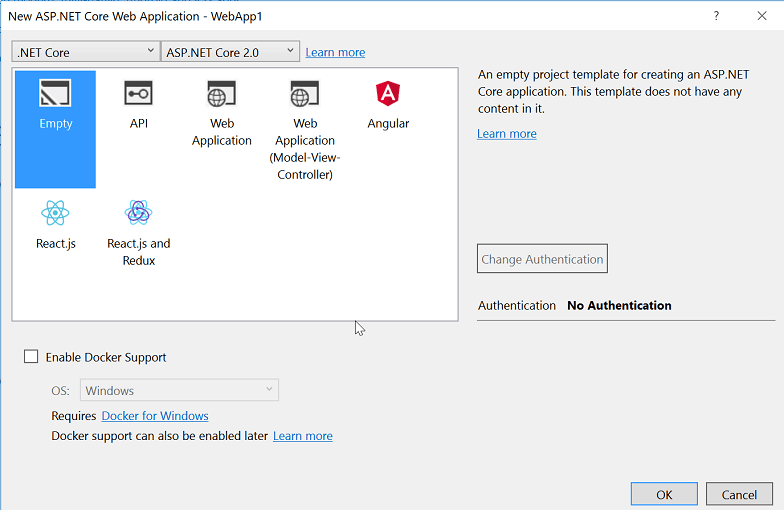
- Nella finestra di dialogo Crea una nuova applicazione Web di ASP.NET Core verificare che siano selezionati .NET Core e ASP.NET Core 3.1. Selezionare il modello di progetto Applicazione Web (Model-View-Controller) e selezionare Crea.
Configurare il sito ASP.NET Core per l'uso di MVC
In ASP.NET Core 3.0 e versioni successive, .NET Framework non è più un framework di destinazione supportato. Il progetto deve avere come destinazione .NET Core. Il framework condiviso ASP.NET Core, che include MVC, fa parte dell'installazione del runtime di .NET Core. Il framework condiviso viene fatto automaticamente riferimento quando si usa l'SDK Microsoft.NET.Sdk.Web nel file di progetto:
<Project Sdk="Microsoft.NET.Sdk.Web">
Per altre informazioni, vedere Informazioni di riferimento sul framework.
In ASP.NET Core la Startup classe :
- Sostituisce Global.asax.
- Gestisce tutte le attività di avvio dell'app.
Per altre informazioni, vedere Avvio delle app in ASP.NET Core.
Nel progetto ASP.NET Core aprire il Startup.cs file:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET le app core devono acconsentire esplicitamente alle funzionalità del framework con middleware. Il codice precedente generato dal modello aggiunge i servizi e il middleware seguenti:
- Il AddControllersWithViews metodo di estensione registra il supporto del servizio MVC per controller, funzionalità e visualizzazioni correlate all'API. Per altre informazioni sulle opzioni di registrazione del servizio MVC, vedere Registrazione del servizio MVC
- Il UseStaticFiles metodo di estensione aggiunge il gestore
Microsoft.AspNetCore.StaticFilesdi file statico . IlUseStaticFilesmetodo di estensione deve essere chiamato primaUseRoutingdi . Per altre informazioni, vedere File statici in ASP.NET Core. - Il UseRouting metodo di estensione aggiunge il routing. Per altre informazioni, vedere Routing in ASP.NET Core.
Questa configurazione esistente include ciò che è necessario per eseguire la migrazione dell'esempio ASP.NET progetto MVC. Per altre informazioni sulle opzioni middleware di ASP.NET Core, vedere Avvio dell'app in ASP.NET Core.
Eseguire la migrazione di controller e viste
Nel progetto ASP.NET Core, verrà aggiunta una nuova classe controller vuota e una nuova classe di visualizzazione per fungere da segnaposto usando gli stessi nomi delle classi controller e di visualizzazione in qualsiasi progetto MVC ASP.NET da cui eseguire la migrazione.
Il progetto ASP.NET Core WebApp1 include già un controller di esempio minimo e una visualizzazione con lo stesso nome del progetto MVC ASP.NET. Tali valori fungeranno quindi da segnaposto per il controller e le visualizzazioni MVC ASP.NET di cui eseguire la migrazione dal progetto MVC WebApp1 ASP.NET.
- Copiare i metodi dal ASP.NET MVC
HomeControllerper sostituire i nuovi metodi ASP.NET CoreHomeController. Non è necessario modificare il tipo restituito dei metodi di azione. Il tipo restituito del metodo di azione controller del modello predefinito MVC ASP.NET è ActionResult; in ASP.NET Core MVC i metodi di azione restituisconoIActionResultinvece.ActionResultimplementaIActionResult. - Nel progetto ASP.NET Core fare clic con il pulsante destro del mouse sulla directory Views/Home, selezionare Aggiungi>elemento esistente.
- Nella finestra di dialogo Aggiungi elemento esistente passare alla directory Visualizzazioni/Homevisualizzazioni del progetto MVC WebApp1 ASP.NET.
- Selezionare i
About.cshtmlfile ,Contact.cshtmleRazorIndex.cshtmlvisualizzare, quindi selezionare Aggiungi, sostituendo i file esistenti.
Per altre informazioni, vedere Gestire le richieste con i controller in ASP.NET Core MVC e viste in ASP.NET Core MVC.
Testare ogni metodo
Ogni endpoint controller può essere testato, tuttavia, il layout e gli stili vengono trattati più avanti nel documento.
- Eseguire l'app ASP.NET Core.
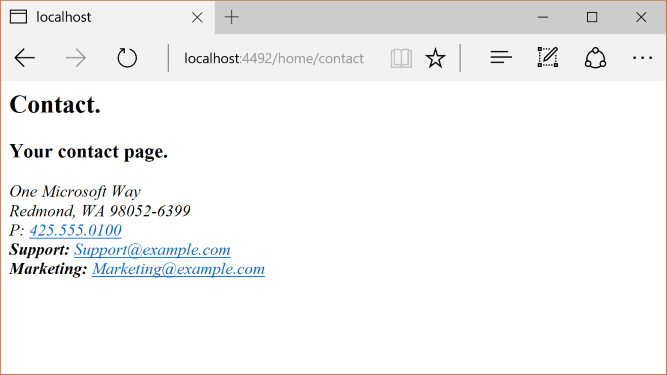
- Richiamare le visualizzazioni di cui è stato eseguito il rendering dal browser nell'app core ASP.NET in esecuzione sostituendo il numero di porta corrente con il numero di porta usato nel progetto ASP.NET Core. Ad esempio:
https://localhost:44375/home/about.
Eseguire la migrazione del contenuto statico
In ASP.NET MVC 5 e versioni precedenti, il contenuto statico è stato ospitato dalla directory radice del progetto Web ed è stato mescolato con i file lato server. In ASP.NET Core i file statici vengono archiviati nella directory radice Web del progetto. La directory predefinita è {content root}/wwwroot, ma può essere modificata. Per altre informazioni, vedere File statici in ASP.NET Core.
Copiare il contenuto statico dal progetto ASP.NET MVC WebApp1 alla directory wwwroot nel progetto ASP.NET Core WebApp1 :
- Nel progetto ASP.NET Core fare clic con il pulsante destro del mouse sulla directory wwwroot, selezionare Aggiungi>elemento esistente.
- Nella finestra di dialogo Aggiungi elemento esistente passare al progetto ASP.NET MVC WebApp1.
- Selezionare il file favicon.ico , quindi selezionare Aggiungi, sostituendo il file esistente.
Eseguire la migrazione dei file di layout
Copiare i file di layout del progetto MVC ASP.NET nel progetto ASP.NET Core:
- Nel progetto ASP.NET Core fare clic con il pulsante destro del mouse sulla directory Visualizzazioni, selezionare Aggiungi>elemento esistente.
- Nella finestra di dialogo Aggiungi elemento esistente passare alla directory Views del progetto MVC WebApp1 ASP.NET.
- Selezionare il
_ViewStart.cshtmlfile e quindi aggiungi.
Copiare i file di layout condivisi del progetto MVC ASP.NET nel progetto ASP.NET Core:
- Nel progetto ASP.NET Core fare clic con il pulsante destro del mouse sulla directory Views/Shared e selezionare Aggiungi>elemento esistente.
- Nella finestra di dialogo Aggiungi elemento esistente passare alla directory Views/Shared del progetto MVC WebApp1 ASP.NET.
- Selezionare il
_Layout.cshtmlfile, quindi selezionare Aggiungi, sostituendo il file esistente.
Nel progetto ASP.NET Core aprire il _Layout.cshtml file. Apportare le modifiche seguenti in modo che corrispondano al codice completato illustrato di seguito:
Aggiornare l'inclusione CSS bootstrap in modo che corrisponda al codice completato seguente:
- Sostituire
@Styles.Render("~/Content/css")con un<link>elemento da caricarebootstrap.css(vedere di seguito). - Rimuovere
@Scripts.Render("~/bundles/modernizr").
Markup di sostituzione completato per l'inclusione CSS bootstrap:
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
Aggiornare l'inclusione JavaScript jQuery e Bootstrap in modo che corrisponda al codice completato seguente:
- Sostituire
@Scripts.Render("~/bundles/jquery")con un<script>elemento (vedere di seguito). - Sostituire
@Scripts.Render("~/bundles/bootstrap")con un<script>elemento (vedere di seguito).
Markup sostitutivo completato per l'inclusione JavaScript di jQuery e Bootstrap:
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
Il file aggiornato _Layout.cshtml è illustrato di seguito:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
@RenderSection("scripts", required: false)
</body>
</html>
Visualizzare il sito nel browser. Dovrebbe essere eseguito il rendering con gli stili previsti sul posto.
Configurare la creazione di bundle e la minimizzazione
ASP.NET Core è compatibile con diverse soluzioni di creazione di bundle e minimizzazione open source, ad esempio WebOptimizer e altre librerie simili. ASP.NET Core non offre una soluzione nativa di aggregazione e minimizzazione. Per informazioni sulla configurazione della creazione di bundle e della minimizzazione, vedere Bundling e Minification.
Risolvere gli errori HTTP 500
Esistono molti problemi che possono causare un messaggio di errore HTTP 500 che non contiene informazioni sull'origine del problema. Ad esempio, se il Views/_ViewImports.cshtml file contiene uno spazio dei nomi che non esiste nel progetto, viene generato un errore HTTP 500. Per impostazione predefinita nelle app ASP.NET Core, l'estensione UseDeveloperExceptionPage viene aggiunta a IApplicationBuilder ed eseguita quando l'ambiente è Sviluppo. Questo codice è dettagliato nel codice seguente:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Core converte le eccezioni non gestite in risposte di errore HTTP 500. In genere, i dettagli degli errori non sono inclusi in queste risposte per impedire la divulgazione di informazioni potenzialmente riservate sul server. Per altre informazioni, vedere Pagina eccezioni per sviluppatori.
Passaggi successivi
Risorse aggiuntive
Questo articolo illustra come avviare la migrazione di un progetto MVC ASP.NET a ASP.NET Core MVC 2.2. Nel processo, evidenzia molte delle cose che sono cambiate da ASP.NET MVC. La migrazione da ASP.NET MVC è un processo in più passaggi. Questo articolo tratta:
- Configurazione iniziale
- Controller e visualizzazioni di base
- Contenuto statico
- Dipendenze lato client.
Per la migrazione della configurazione e Identity del codice, vedere Eseguire la migrazione della configurazione a ASP.NET Core ed eseguire la migrazione dell'autenticazione e Identity a ASP.NET Core.
Nota
I numeri di versione negli esempi potrebbero non essere correnti, aggiornare i progetti di conseguenza.
Creare il progetto MVC ASP.NET iniziale
Per illustrare l'aggiornamento, si inizierà creando un'app MVC ASP.NET. Crearlo con il nome WebApp1 in modo che lo spazio dei nomi corrisponda al progetto ASP.NET Core creato nel passaggio successivo.


Facoltativo: modificare il nome della soluzione da WebApp1 a Mvc5. Visual Studio visualizza il nuovo nome della soluzione (Mvc5), che semplifica la comunicazione di questo progetto dal progetto successivo.
Creare il progetto ASP.NET Core
Creare una nuova app Web vuota ASP.NET Core con lo stesso nome del progetto precedente (WebApp1) in modo che gli spazi dei nomi nei due progetti corrispondano. La presenza dello stesso spazio dei nomi semplifica la copia del codice tra i due progetti. Creare questo progetto in una directory diversa rispetto al progetto precedente per usare lo stesso nome.


- Facoltativo: creare una nuova app ASP.NET Core usando il modello di progetto Applicazione Web. Assegnare al progetto il nome WebApp1 e selezionare un'opzione di autenticazione di Account utente singoli. Rinominare questa app in FullAspNetCore. La creazione di questo progetto consente di risparmiare tempo nella conversione. Il risultato finale può essere visualizzato nel codice generato dal modello, il codice può essere copiato nel progetto di conversione o confrontato con il progetto generato dal modello.
Configurare il sito per l'uso di MVC
- Quando la destinazione è .NET Core, per impostazione predefinita viene fatto riferimento al metapacchetto Microsoft.AspNetCore.App. Questo pacchetto contiene pacchetti comunemente usati dalle app MVC. Se la destinazione è .NET Framework, i riferimenti ai pacchetti devono essere elencati singolarmente nel file di progetto.
Microsoft.AspNetCore.Mvc è il framework ASP.NET Core MVC. Microsoft.AspNetCore.StaticFiles è il gestore di file statici. ASP.NET le app core acconsentono esplicitamente al middleware, ad esempio per la gestione di file statici. Per altre informazioni, vedere File statici.
- Aprire il
Startup.csfile e modificare il codice in modo che corrisponda al seguente:
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
Il UseStaticFiles metodo di estensione aggiunge il gestore di file statici. Per altre informazioni, vedere Avvio e routing dell'applicazione.
Aggiungere un controller e una visualizzazione
In questa sezione viene aggiunto un controller e una visualizzazione minimi per fungere da segnaposto per il controller MVC ASP.NET e le visualizzazioni di cui è stata eseguita la migrazione nella sezione successiva.
Aggiungere una directory Controllers .
Aggiungere una classe controller denominata
HomeController.csalla directory Controllers .

Aggiungere una directory Views .
Aggiungere una directory Views/Home .
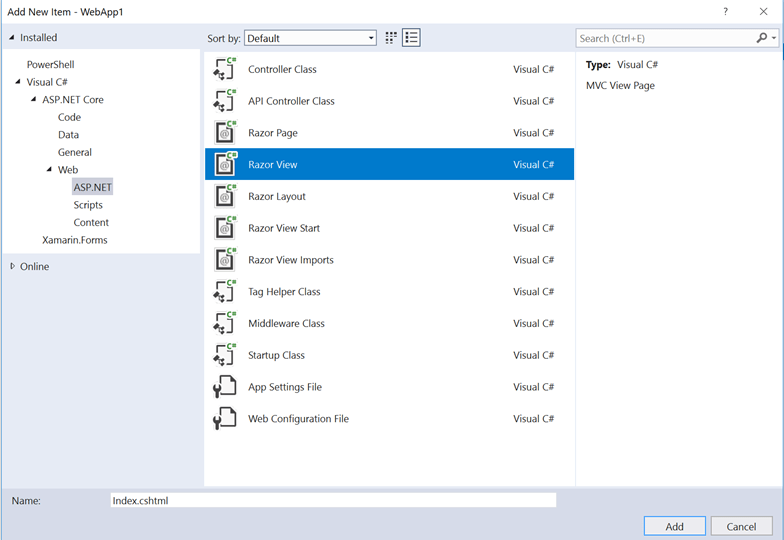
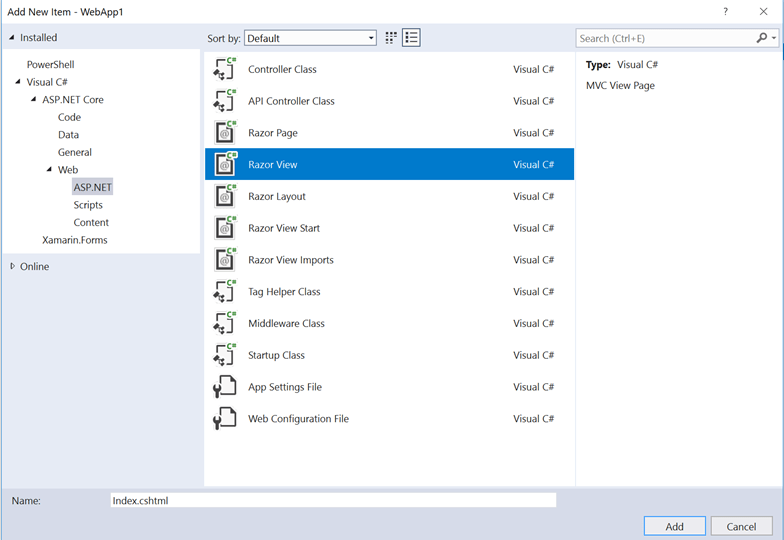
Aggiungere una Razor visualizzazione denominata
Index.cshtmlalla directory Views/Home .

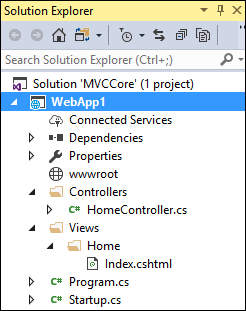
La struttura del progetto è illustrata di seguito:

Sostituire il contenuto del Views/Home/Index.cshtml file con il markup seguente:
<h1>Hello world!</h1>
Eseguire l'app.

Per altre informazioni, vedere Controller e visualizzazioni.
La funzionalità seguente richiede la migrazione dall'esempio ASP.NET progetto MVC al progetto ASP.NET Core:
contenuto lato client (CSS, tipi di carattere e script)
controllers
visualizzazioni
modelli
Impacchettare
filtri
Disconnettersi. Identity Questa operazione viene eseguita nell'esercitazione successiva.
Controller e visualizzazioni
Copiare ognuno dei metodi dal ASP.NET MVC
HomeControlleral nuovoHomeControlleroggetto . In ASP.NET MVC, il tipo restituito del metodo di azione controller del modello predefinito è ActionResult; in ASP.NET Core MVC i metodi di azione restituisconoIActionResultinvece.ActionResultimplementaIActionResult, pertanto non è necessario modificare il tipo restituito dei metodi di azione.Copiare i
About.cshtmlfile ,Contact.cshtmleIndex.cshtmlRazor dal progetto MVC ASP.NET al progetto ASP.NET Core.
Testare ogni metodo
Il file di layout e gli stili non sono ancora stati migrati, quindi le visualizzazioni di cui è stato eseguito il rendering contengono solo il contenuto nei file di visualizzazione. I collegamenti generati dal file di layout per le About visualizzazioni e Contact non saranno ancora disponibili.
Richiamare le visualizzazioni di cui è stato eseguito il rendering dal browser nell'app principale ASP.NET in esecuzione sostituendo il numero di porta corrente con il numero di porta usato nel progetto principale ASP.NET. Ad esempio: https://localhost:44375/home/about.

Si noti la mancanza di stili e voci di menu. Lo stile verrà corretto nella sezione successiva.
Contenuto statico
In ASP.NET MVC 5 e versioni precedenti, il contenuto statico è stato ospitato dalla radice del progetto Web ed è stato mescolato con i file sul lato server. In ASP.NET Core, il contenuto statico è ospitato nella directory wwwroot . Copiare il contenuto statico dall'app MVC ASP.NET nella directory wwwroot nel progetto ASP.NET Core. In questa conversione di esempio:
- Copiare il file favicon.ico dal progetto MVC ASP.NET alla directory wwwroot nel progetto ASP.NET Core.
Il progetto MVC ASP.NET usa Bootstrap per lo stile e archivia i file bootstrap nelle directory Contenuto e Script . Il modello, che ha generato il progetto MVC ASP.NET, fa riferimento a Bootstrap nel file di layout (Views/Shared/_Layout.cshtml). I bootstrap.js file e bootstrap.css possono essere copiati dal progetto MVC ASP.NET alla directory wwwroot nel nuovo progetto. Questo documento aggiunge invece il supporto per Bootstrap (e altre librerie lato client) usando rete CDN, nella sezione successiva.
Eseguire la migrazione del file di layout
Copiare il
_ViewStart.cshtmlfile dalla directory Views del progetto MVC ASP.NET nella directory Views del progetto ASP.NET Core. Il_ViewStart.cshtmlfile non è stato modificato in ASP.NET Core MVC.Creare una directory Views/Shared .
Facoltativo: copiare
_ViewImports.cshtmldalla directory Views del progetto FullAspNetCore MVC nella directory Views del progetto ASP.NET Core. Rimuovere qualsiasi dichiarazione dello spazio dei nomi nel_ViewImports.cshtmlfile. Il_ViewImports.cshtmlfile fornisce spazi dei nomi per tutti i file di visualizzazione e inserisce gli helper tag. Gli helper tag vengono usati nel nuovo file di layout. Il_ViewImports.cshtmlfile è nuovo per ASP.NET Core.Copiare il
_Layout.cshtmlfile dalla directory Views/Shared del progetto MVC ASP.NET nella directory Views/Shared del progetto ASP.NET Core.
Aprire _Layout.cshtml il file e apportare le modifiche seguenti (il codice completato è illustrato di seguito):
Sostituire
@Styles.Render("~/Content/css")con un<link>elemento da caricarebootstrap.css(vedere di seguito).Rimuovere
@Scripts.Render("~/bundles/modernizr").Impostare come commento la
@Html.Partial("_LoginPartial")riga (racchiudere la riga con@*...*@). Per altre informazioni, vedere Eseguire la migrazione dell'autenticazione e Identity a ASP.NET CoreSostituire
@Scripts.Render("~/bundles/jquery")con un<script>elemento (vedere di seguito).Sostituire
@Scripts.Render("~/bundles/bootstrap")con un<script>elemento (vedere di seguito).
Markup sostitutivo per l'inclusione CSS bootstrap:
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
Markup sostitutivo per l'inclusione JavaScript jQuery e Bootstrap:
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
Il file aggiornato _Layout.cshtml è illustrato di seguito:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
@*@Html.Partial("_LoginPartial")*@
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous"></script>
@RenderSection("scripts", required: false)
</body>
</html>
Visualizzare il sito nel browser. Ora dovrebbe essere caricato correttamente, con gli stili previsti sul posto.
- Facoltativo: provare a usare il nuovo file di layout. Copiare il file di layout dal progetto FullAspNetCore . Il nuovo file di layout usa gli helper tag e presenta altri miglioramenti.
Configurare la creazione di bundle e la minimizzazione
Per informazioni su come configurare la creazione di bundle e la minimizzazione, vedere Bundling e Minification.
Risolvere gli errori HTTP 500
Esistono molti problemi che possono causare messaggi di errore HTTP 500 che non contengono informazioni sull'origine del problema. Ad esempio, se il Views/_ViewImports.cshtml file contiene uno spazio dei nomi che non esiste nel progetto, viene generato un errore HTTP 500. Per impostazione predefinita nelle app ASP.NET Core, l'estensione UseDeveloperExceptionPage viene aggiunta a IApplicationBuilder ed eseguita quando la configurazione è Sviluppo. Vedere un esempio nel codice seguente:
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Core converte le eccezioni non gestite in risposte di errore HTTP 500. In genere, i dettagli degli errori non sono inclusi in queste risposte per impedire la divulgazione di informazioni potenzialmente riservate sul server. Per altre informazioni, vedere Pagina eccezioni per sviluppatori.
Risorse aggiuntive
Questo articolo illustra come avviare la migrazione di un progetto MVC ASP.NET a ASP.NET Core MVC 2.1. Nel processo, evidenzia molte delle cose che sono cambiate da ASP.NET MVC. La migrazione da ASP.NET MVC è un processo in più passaggi. Questo articolo tratta:
- Configurazione iniziale
- Controller e visualizzazioni di base
- Contenuto statico
- Dipendenze lato client.
Per la migrazione della configurazione e Identity del codice, vedere Eseguire la migrazione della configurazione a ASP.NET Core ed eseguire la migrazione dell'autenticazione e Identity a ASP.NET Core.
Nota
I numeri di versione negli esempi potrebbero non essere correnti, aggiornare i progetti di conseguenza.
Creare il progetto MVC ASP.NET iniziale
Per illustrare l'aggiornamento, si inizierà creando un'app MVC ASP.NET. Crearlo con il nome WebApp1 in modo che lo spazio dei nomi corrisponda al progetto ASP.NET Core creato nel passaggio successivo.


Facoltativo: modificare il nome della soluzione da WebApp1 a Mvc5. Visual Studio visualizza il nuovo nome della soluzione (Mvc5), che semplifica la comunicazione di questo progetto dal progetto successivo.
Creare il progetto ASP.NET Core
Creare una nuova app Web vuota ASP.NET Core con lo stesso nome del progetto precedente (WebApp1) in modo che gli spazi dei nomi nei due progetti corrispondano. La presenza dello stesso spazio dei nomi semplifica la copia del codice tra i due progetti. Creare questo progetto in una directory diversa rispetto al progetto precedente per usare lo stesso nome.


- Facoltativo: creare una nuova app ASP.NET Core usando il modello di progetto Applicazione Web. Assegnare al progetto il nome WebApp1 e selezionare un'opzione di autenticazione di Account utente singoli. Rinominare questa app in FullAspNetCore. La creazione di questo progetto consente di risparmiare tempo nella conversione. Il risultato finale può essere visualizzato nel codice generato dal modello, il codice può essere copiato nel progetto di conversione o confrontato con il progetto generato dal modello.
Configurare il sito per l'uso di MVC
- Quando la destinazione è .NET Core, per impostazione predefinita viene fatto riferimento al metapacchetto Microsoft.AspNetCore.App. Questo pacchetto contiene pacchetti comunemente usati dalle app MVC. Se la destinazione è .NET Framework, i riferimenti ai pacchetti devono essere elencati singolarmente nel file di progetto.
Microsoft.AspNetCore.Mvc è il framework ASP.NET Core MVC. Microsoft.AspNetCore.StaticFiles è il gestore di file statici. ASP.NET le app core acconsentono esplicitamente al middleware, ad esempio per la gestione di file statici. Per altre informazioni, vedere File statici.
- Aprire il
Startup.csfile e modificare il codice in modo che corrisponda al seguente:
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
Il UseStaticFiles metodo di estensione aggiunge il gestore di file statici. Il UseMvc metodo di estensione aggiunge il routing. Per altre informazioni, vedere Avvio e routing dell'applicazione.
Aggiungere un controller e una visualizzazione
In questa sezione viene aggiunto un controller e una visualizzazione minimi per fungere da segnaposto per il controller MVC ASP.NET e le visualizzazioni di cui è stata eseguita la migrazione nella sezione successiva.
Aggiungere una directory Controllers .
Aggiungere una classe controller denominata
HomeController.csalla directory Controllers .

Aggiungere una directory Views .
Aggiungere una directory Views/Home .
Aggiungere una Razor visualizzazione denominata
Index.cshtmlalla directory Views/Home .

La struttura del progetto è illustrata di seguito:

Sostituire il contenuto del Views/Home/Index.cshtml file con il markup seguente:
<h1>Hello world!</h1>
Eseguire l'app.

Per altre informazioni, vedere Controller e visualizzazioni.
La funzionalità seguente richiede la migrazione dall'esempio ASP.NET progetto MVC al progetto ASP.NET Core:
contenuto lato client (CSS, tipi di carattere e script)
controllers
visualizzazioni
modelli
Impacchettare
filtri
Disconnettersi. Identity Questa operazione viene eseguita nell'esercitazione successiva.
Controller e visualizzazioni
Copiare ognuno dei metodi dal ASP.NET MVC
HomeControlleral nuovoHomeControlleroggetto . In ASP.NET MVC, il tipo restituito del metodo di azione controller del modello predefinito è ActionResult; in ASP.NET Core MVC i metodi di azione restituisconoIActionResultinvece.ActionResultimplementaIActionResult, pertanto non è necessario modificare il tipo restituito dei metodi di azione.Copiare i
About.cshtmlfile ,Contact.cshtmleIndex.cshtmlRazor dal progetto MVC ASP.NET al progetto ASP.NET Core.
Testare ogni metodo
Il file di layout e gli stili non sono ancora stati migrati, quindi le visualizzazioni di cui è stato eseguito il rendering contengono solo il contenuto nei file di visualizzazione. I collegamenti generati dal file di layout per le About visualizzazioni e Contact non saranno ancora disponibili.
- Richiamare le visualizzazioni di cui è stato eseguito il rendering dal browser nell'app principale ASP.NET in esecuzione sostituendo il numero di porta corrente con il numero di porta usato nel progetto principale ASP.NET. Ad esempio:
https://localhost:44375/home/about.

Si noti la mancanza di stili e voci di menu. Lo stile verrà corretto nella sezione successiva.
Contenuto statico
In ASP.NET MVC 5 e versioni precedenti, il contenuto statico è stato ospitato dalla radice del progetto Web ed è stato mescolato con i file sul lato server. In ASP.NET Core, il contenuto statico è ospitato nella directory wwwroot . Copiare il contenuto statico dall'app MVC ASP.NET nella directory wwwroot nel progetto ASP.NET Core. In questa conversione di esempio:
- Copiare il file favicon.ico dal progetto MVC ASP.NET alla directory wwwroot nel progetto ASP.NET Core.
Il progetto MVC ASP.NET usa Bootstrap per lo stile e archivia i file bootstrap nelle directory Contenuto e Script . Il modello, che ha generato il progetto MVC ASP.NET, fa riferimento a Bootstrap nel file di layout (Views/Shared/_Layout.cshtml). I bootstrap.js file e bootstrap.css possono essere copiati dal progetto MVC ASP.NET alla directory wwwroot nel nuovo progetto. Questo documento aggiunge invece il supporto per Bootstrap (e altre librerie lato client) usando rete CDN, nella sezione successiva.
Eseguire la migrazione del file di layout
Copiare il
_ViewStart.cshtmlfile dalla directory Views del progetto MVC ASP.NET nella directory Views del progetto ASP.NET Core. Il_ViewStart.cshtmlfile non è stato modificato in ASP.NET Core MVC.Creare una directory Views/Shared .
Facoltativo: copiare
_ViewImports.cshtmldalla directory Views del progetto FullAspNetCore MVC nella directory Views del progetto ASP.NET Core. Rimuovere qualsiasi dichiarazione dello spazio dei nomi nel_ViewImports.cshtmlfile. Il_ViewImports.cshtmlfile fornisce spazi dei nomi per tutti i file di visualizzazione e inserisce gli helper tag. Gli helper tag vengono usati nel nuovo file di layout. Il_ViewImports.cshtmlfile è nuovo per ASP.NET Core.Copiare il
_Layout.cshtmlfile dalla directory Views/Shared del progetto MVC ASP.NET nella directory Views/Shared del progetto ASP.NET Core.
Aprire _Layout.cshtml il file e apportare le modifiche seguenti (il codice completato è illustrato di seguito):
Sostituire
@Styles.Render("~/Content/css")con un<link>elemento da caricarebootstrap.css(vedere di seguito).Rimuovere
@Scripts.Render("~/bundles/modernizr").Impostare come commento la
@Html.Partial("_LoginPartial")riga (racchiudere la riga con@*...*@). Per altre informazioni, vedere Eseguire la migrazione dell'autenticazione e Identity a ASP.NET CoreSostituire
@Scripts.Render("~/bundles/jquery")con un<script>elemento (vedere di seguito).Sostituire
@Scripts.Render("~/bundles/bootstrap")con un<script>elemento (vedere di seguito).
Markup sostitutivo per l'inclusione CSS bootstrap:
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
Markup sostitutivo per l'inclusione JavaScript jQuery e Bootstrap:
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
Il file aggiornato _Layout.cshtml è illustrato di seguito:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
@*@Html.Partial("_LoginPartial")*@
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous"></script>
@RenderSection("scripts", required: false)
</body>
</html>
Visualizzare il sito nel browser. Ora dovrebbe essere caricato correttamente, con gli stili previsti sul posto.
- Facoltativo: provare a usare il nuovo file di layout. Copiare il file di layout dal progetto FullAspNetCore . Il nuovo file di layout usa gli helper tag e presenta altri miglioramenti.
Configurare la creazione di bundle e la minimizzazione
Per informazioni su come configurare la creazione di bundle e la minimizzazione, vedere Bundling e Minification.
Risolvere gli errori HTTP 500
Esistono molti problemi che possono causare messaggi di errore HTTP 500 che non contengono informazioni sull'origine del problema. Ad esempio, se il Views/_ViewImports.cshtml file contiene uno spazio dei nomi che non esiste nel progetto, viene generato un errore HTTP 500. Per impostazione predefinita nelle app ASP.NET Core, l'estensione UseDeveloperExceptionPage viene aggiunta a IApplicationBuilder ed eseguita quando la configurazione è Sviluppo. Vedere un esempio nel codice seguente:
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Core converte le eccezioni non gestite in risposte di errore HTTP 500. In genere, i dettagli degli errori non sono inclusi in queste risposte per impedire la divulgazione di informazioni potenzialmente riservate sul server. Per altre informazioni, vedere Pagina eccezioni per sviluppatori.
