位置情報と Bing マップを使用して位置認識アプリを作成する
ユーザーの位置情報とアプリのビジネス ロジックを組み合わせることによって、天気、クーポン、スポーツ イベント、コンサートの一覧などの情報を、アプリ ユーザーの現在地に合わせて簡単に提供できるようになります。Windows 8 の位置情報機能を Bing マップ SDK と共に使用することで、強力な位置認識 Windows ストア アプリを開発できます。
この記事では、位置情報サービスを使用するアプリが、IP アドレス、Wi-Fi ネットワーク、GPS データのいずれかを使用してその場所固有の情報をユーザーに提供する方法について説明します。位置情報を取得した後は、Bing マップ SDK を使用して現在地を表示します。
位置情報を取得する
位置情報の取得には Windows.Devices.Geolocation 名前空間を使用します。GPS、Wi-Fi ネットワーク、IP アドレスうちどの情報をユーザーの位置情報の取得に使用するかは、主に以下の 2 つの要因がかかわってきます。
- 要求される精度の正確性: アプリの必要性に応じた最適な精度です。
- 位置情報データの利用可能性: GPS 機能を搭載していないデバイスがある、または、ネットワークや Wi-Fi 接続が利用できない状況で位置情報が要求される場合があるということです。
適切な精度
位置情報を要求する場合は、アプリが適切な精度を指定して、指定した精度の範囲内で位置情報データが最も速く返されるようにする必要があります。精度のレベルは、位置情報の種類に応じてそれぞれ以下のように異なります。
- GPS - GPS は、約 10 m という最も高い精度を提供します。ただしGPS センサーを起動状態にして衛星データを取得し、データを三角測量する場合、詳細な位置情報を返すのに 1 ~ 2 分間かかる場合があります。一方、GPS が衛星との接続を確立した後は、次の位置情報ポイントは最初よりも早く取得されます。もちろん GPS の使用頻度が高くなると消費電力も高くなります。GPS を有効化してデータを取得するには、Geolocator.DesiredAccuracy プロパティを High に設定する必要があります。
- Wi-Fi - Wi-Fi 接続の精度は 300 ~ 500 m の範囲となります。Wi-Fi 接続を利用できる場合、衛星接続を取得する GPS の場合よりもデータが速く返されます。Wi-Fi を使用して位置情報を取得するには、DesiredAccuracy プロパティを Default に設定します。
- IP - IP レベルの感度の場合は 1 km レベルの精度になります。ネットワーク接続を利用できる場合、衛星接続を取得する GPS の場合よりもデータが速く返されます。IP を使用して位置情報を取得する場合も、設定する DesiredAccuracy プロパティは Default です。位置情報サービスは可能な最大精度でデータを返し、その精度のレベルを Geocoordinate.Accuracy プロパティ内で通知します。
アプリのパフォーマンスと消費電力に影響するため、適切な精度の値は慎重に検討する必要があります。たとえば天気予報を提供するアプリの場合、高精度な GPS はほぼ必要ありません。また、返されるデータの精度に基づいて誤差範囲を表示し、データの精度を必ず示す必要があります。適切な精度を設定する C# のコードは以下のようになります。
C#
Geolocator geolocator = new Geolocator(); geolocator.DesiredAccuracy = Windows.Devices.Geolocation.PositionAccuracy.High;
精度のレベルにかかわらず、位置情報を取得する呼び出しは以下のようになります。
C#
Geoposition pos = await geolocator.GetGeopositionAsync().AsTask(token);
Geolocator クラスのインスタンスを作成し、適切な精度を設定し、現在地を取得する JavaScript コードは以下のようになります。以下の 'promise' 変数が WinJS.Promise (英語) オブジェクトである点に注意してください。つまり、getGeopositionAsync への呼び出しからデータにアクセスするには done (英語)メソッドを使用する必要があります。
JavaScript
var geolocator = Windows.Devices.Geolocation.Geolocator(); geolocator.desiredAccuracy = Windows.Devices.Geolocation.PositionAccuracy.high; // Get the geoposition, capturing the request in a 'promise' object. var promise = geolocator.getGeopositionAsync();
適切な精度を High に設定しても、PC に GPS 機能が搭載されていない、無効化している、Wi-Fi に接続していないなどの理由により、ユーザーのデバイスが高精度なデータを返さない可能性があることに注意してください。低精度データのインスタンスを適切に処理できるよう常に備えておく必要がありますが、その方法はアプリの機能によって異なります。低精度でも処理を続行する必要があるか、GPS レベルの精度が必要かどうかなど、詳細については、「位置認識アプリのガイドライン」を参照してください。
Bing マップ
利用できる位置情報の精度に対応するアプリの良い例が Bing マップ アプリです。GPS や Wi-Fi が利用できないことが多いデスクトップ PC の場合、Bing マップ アプリは IP アドレスに基づき位置情報を特定し、広域図にズームして現在地をマップに示します。ラップトップの場合は通常ワイヤレス カードが搭載されているため、Wi-Fi を使用してより正確な位置情報を取得し、さらに詳細図にズームして現在地を示すことができます。ユーザーがさらにズームすると、現在地アイコンに誤差範囲が表示されます。
Bing 天気
前述のとおり、Bing 天気アプリは広域の情報のみを必要とします。このため、このアプリが要求および指定する精度は低精度だけになり、位置情報の値も迅速に返され、ユーザーに対するアプリの応答性も高くなります。広域図レベルの情報しか必要としないその他の例としては、ラジオ局ガイド、買い物クーポン、地域のニュース フィードなどのアプリがあります。
Bing マップ SDK を使用して位置情報を表示する
GetGeopositionAsync への呼び出しから位置情報を取得した後は、情報をマップに表示します。
- 最初に、以下のコードを使用して、Geoposition を Bing マップで使用できる Location (英語) に変換します。
C#
Location location = new Location(pos.Coordinate.Latitude, pos.Coordinate.Longitude);
JavaScript
promise.done( function (pos) { // Get the coordinates of the current location. var coord = pos.coordinate, location = new Microsoft.Maps.Location(coord.latitude, coord.longitude); }, function (err) { // Handle the error. });
次に Bing マップを使用して位置情報を表示します。Bing マップ SDK はここ (英語) から入手できます。また、Bing ポータルに登録して Bing マップ キーの入手 (英語) 手順に従い、Bing マップ キーも入手する必要があります。登録の際は、キーの種類ごとの使用量制限を確認のうえ、アプリに最適なキーを選択してください。
Bing マップ コントロールをデザイナーに追加し、資格情報にキーを挿入します。
<Page xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:SimpleMapping" xmlns:d="https://schemas.microsoft.com/expression/blend/2008" xmlns:mc="https://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:Maps="using:Bing.Maps" x:Class="SimpleMapping.MainPage" mc:Ignorable="d"> <Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}"> <Maps:Map x:Name="Map" Margin="0,120,0,0" Credentials="Insert Your Bing Maps Key Here"/> </Grid> </Page>
- 次に、マップが表示されるアプリ内のページで、以下のコードを使用します。これによってマップのズーム レベルが設定され、位置情報が表示されます。ズーム レベルの詳細については、「Bing Map 上の位置情報を表示する方法」を参照してください。
C#
double zoomLevel = 13.0f; Map.SetView(location, zoomLevel);
JavaScript と HTML で Bing マップ コントロールをアプリに追加する場合は、もう少し作業が必要です。以下の <script> タグをアプリの HTML に追加します。
<script type="text/javascript" src="ms-appx:///Bing.Maps.JavaScript//js/veapicore.js"> /script>
次にアプリを格納する <div> タグを作成し、アクセスに必要な id 属性を設定します。
<div id=’map-div’></div>
最後に HTML ページ内でマップ コントロールを初期化します。そのための JavaScript を以下に示します。
// Load the Microsoft.Maps.Map module and then call getMap when the // module has loaded. function initMap() { Microsoft.Maps.loadModule('Microsoft.Maps.Map', { callback: getMap, culture: "en", homeRegion: "US" }); } // Get the div to contain the map from the interface of the app. function getMap() { // Create a new instance of the Map class, passing in the app ID. var map = new Microsoft.Maps.Map( document.getElementById(mapDivId), { credentials: “Insert your credentials here” }); // Set the initial zoom level and type of map. map.setView({ mapTypeId: Microsoft.Maps.MapTypeId.road, zoom: 3 }); }
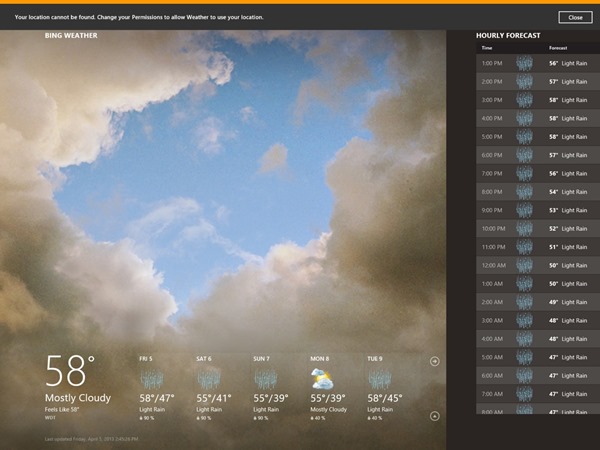
位置情報を使用するあらゆるアプリは、ユーザーのアクセス権の設定に常に従う必要があります。天気アプリは位置情報を使用して現在地の天気を取得しますが、ユーザーは常に設定にアクセスして位置情報のアクセス権を無効化できる必要があります。アプリは、位置情報のアクセス権が無効化されている可能性に常に対応できる必要があります。この天気アプリの場合、「Your location cannot be found. Change your Permissions to allow Weather to user your location. (ユーザーの位置情報が見つかりません。アクセス権を変更して、天気アプリによる位置情報の使用を許可してください)」というメッセージが表示されます。位置情報のアクセス権を処理する例については、「位置認識アプリのガイドライン」のユーザー エクスペリエンス ガイドラインを参照してください。
位置情報機能と Bing マップ SDK の使用について隅々までご理解いただくために、位置情報を非同期で取得し Bing マップ SDK に現在地を視覚的に表示するまでの手順を説明する新しいビデオ、How-To トピック、コード サンプル (英語) を用意いたしました。これらのビデオ、How-To トピック、サンプルを通して、位置情報機能を有効にする方法、位置情報を非同期で取得する方法、マップを特定の場所に設定する方法、位置情報データの精度に基づいて現在地アイコンを設定する方法を学習できます。詳細については、Windows ストア アプリ用の Bing マップ (英語) に関するページを参照してください。
まとめ
強力な位置情報機能をアプリに追加することで、ユーザーは時間を有効活用できるようになります。位置情報機能を通して、ユーザーの現在地に合わせてより関連性の高い情報を提供することができます。地域のラジオ局一覧、買い物クーポン、交通情報、天気情報など、現在地に最適化された情報を提供できる機能を搭載することで、アプリがもっと便利なものになります。こうした情報提供を自動化してユーザーの操作を不要にすることは、ユーザーの時間を節約し、アプリの使用頻度を高めることにもつながります。
--Ross Heise、Windows 開発者コンテンツ チーム、シニア コンテンツ開発者
今回の記事作成にあたっては、Jon Kay 氏と Eric Schmidt 氏にご協力いただきました。ありがとうございました。