Visual Studio 中Angular 2 和TypeScript的预览版
[原文发表地址] A Preview of Angular 2 and TypeScript in Visual Studio
[原文发表时间] 3/12/2015
上个星期,在ng-conf大会中,谷歌的Angular团队为Web开发者提供Angular 2的更新状态。他们也作为TypeScript团队成员加入这个舞台上。 Jonathan Turner宣布 Angular 2 将会被内置于TypeScript中。Jonathan还通过Angular 2示例应用程序预测TypeScript 1.5预览版本即将到来。
通过阅读这篇文章,您将会看到 Visual Studio 编辑器如何支持TypeScript和Angular 2的新语言功能。
在 Visual Studio 中打开Angular 2 演示项目
我在写这篇博客的时候,NuGet上还没有官方预览版的Angular与TypeScript可供下载,并应用到您的项目当中。为了帮助您在 Visual Studio 中的工具使用体验,我们已经用TypeScript 1.5 和Angular 2创建了示例项目,您今天就可以下载并使用。
您可以使用Visual Studio 2013或Visual Studio 2015 CTP 6来查看事例代码。从这里开始:
- 对于Visual Studio 2013 ,你将需要安装TypeScript 1.4 。如果你已经有Visual Studio 2015 CTP,那么请继续步骤 2。
- 从 GitHub克隆ngconf2015demo 存储库。我把它放在我本地的 c:\src 文件夹中。使用下列命令:
C:\ > cd src
C:\src > git clone https://github.com/Microsoft/ngconf2015demo.git
- 按照本说明操作,可以从项目端更新Visual Studio, 来支持TypeScript 1.5。这篇文章中,我将会使用Visual Studio2015,因此我会按照说明进行操作来获取更新的那个版本。
- 使用Visual Studio打开的演示项目。您可以使用文件 |打开 |Web 站点...菜单,然后打开从GitHub 克隆c:\src\ngconf2015demo\ 文件夹。做了此步操作后,Visual Studio 中的解决方案资源管理器如下显示:
因为这个演示用的TypeScript编译器的预发行功能,这是个自定义的编译器版本,它被复制到项目的tsc文件夹中。这意味着你能很容易在Visual Studio中生成并运行此项目(我们正在努力在TypeScript 1.5发布前修复它)。现在,你可以探索Visual Studio支持的编辑器和使用命令行(按照顺序)来生成和预览ngconf2015演示项目站点.
使用TypeScript 1.5编辑Angular 2 应用程序
现在,让我们看看在Visual Studio 和TypeScript 1.5 中的新语言功如何帮助使用Angular 2生成应用程序。
引用Angular模块
当构建一个Angular 2 应用程序时,你可以通过在应用程序中导入要使用的核心Angular模块。你可以在提供的TodoMVC 示例中看到一个这样的例子, todo.ts 文件中:
import {Component, Template} from 'annotations';
import {bootstrap, Foreach} from 'angular2/angular2';
由于这是预发布代码,这些引用是可能在Angular 2 的最终版本中被改变。重要的是要注意您在这儿看到的引用代码是用JavaScript语言,ECMAScript 6(也称ES6)的下个版本的模块语法写的。TypeScript 1.5 为 ES6 模块提供全力支持。
您会看到我们在引用Angular组件注释,它是Angular 2 应用程序 (更多关于组件) 中的一个重要概念。在这种情况下,您可能会对组件标注有兴趣, 那么这时Visual Studio 代码导航功能会有帮助。例如,如果您用鼠标右键单击组件并选择" Peek Definition ":
您将看到以下内容:
如果你想要打开定义批注的完整文件,那么您也可以在模块引用上使用" Go to Definition ",然后 Visual Studio 会打开包含它的文件:
定义组件
在Angular 2 中,应用基于组件的结构,并表示 UI。你可以在我们简单的ToDo MVC 项目中看到todo.ts文件,它其中定义了主要的TodoApp组件。
批注是TypeScript 1.5 中的新功能,它将额外的数据附加到类中,例如配置元数据。它也是JavaScript 语言作为 ECMAScript 7 规范进程受争议的一部分语言功能,在开发Angular2体验中利用大量带有TypeScript 的注释。
组件是一种装饰着 @Component 注释的类,可以标识出您类代表Angular组件。在 Visual Studio 中,当你正在编写一个组件,智能感知会理解注释,并为他们建议有效配置参数:
在此示例中,我已经通过使用快捷键 Ctrl + J 键盘序列对 @Component 的调用来调用智能感知。下面是类与 @Component 注释完整定义的示例:
@Component({
selector: 'todo-app',
componentServices: []
})
class TodoApp {
}
正如你所看到的 ,TodoApp 组件配置,并绑定到在该应用程序上的 HTML 页面(index.html)的 todo 应用元素上。
查找应用程序中使用的组件
批注的好处之一是,它可以更容易让工具来了解您的源代码。下面这个例子,它现在很容易找到整个项目中使用的组件的位置。在 Visual Studio 中,可以使用注释的"查找所有引用"功能来查找所有使用该注释的源代码:
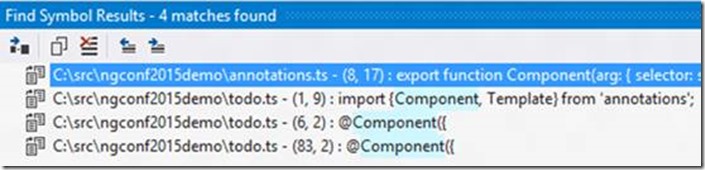
然后显示一个使用 @Component 批注的所有来源的列表:
使用依赖项
依赖关系管理一直是Angular与内置的依赖的核心部分。当同时使用Angular 2 和TypeScript,您只需通过引用类型来指定类之间的依赖。例如,下面的 TodoApp 类依赖于一个 AngularFire 类,作为@Component 注释的一部分,并在其构造函数中。当应用程序运行时,Angular将确保 AngularFire 类型的一个实例正确地创建并传递给类的构造函数:
@Component({
selector: 'todo-app',
componentServices: [
AngularFire
]})
class TodoApp {
todoService: FirebaseArray;
todoEdit: any;
constructor(sync: AngularFire) {
this.todoService = sync.asArray();
this.todoEdit = null;
}
}
而且,既然您使用类型来定义依赖关系,那么你可以充分利用像TypeScript和使用重构工具的高信任度的类型化语言所提供的工具带来的好处。例如,如果你想要重命名此示例中的 AngularFire 类,你可以使用VS 中的"重命名"选项来更改其在整个完整项目中的名称:
然后,Visual Studio将为你在整个项目中的所有文件中引用查找和替换,:
使用基于JavaScript 的Angular 2
在这篇文章,我已经给你大致讲解了 Visual Studio 和TypeScript 1.5 将如何帮助您构建Angular 2 应用程序。您还可以在使用普通的旧 ES5 或即将发布的 ES6 版本 JavaScript构建Angular 2应用程序。当在 Visual Studio 中开发一个使用 JavaScript 的Angular 2 应用程序,你会得到 JavaScript 编辑器,包括智能感知、 转去定义和导航栏的所有功能。因为Angular 2 稳定了,我们将继续在 Visual Studio中为Angular开发人员打造新的编辑器功能。
期待着Angular 2 的发布
当时写这篇文章, Angular 2被认为是"阿尔法预览版", 我们会继续与Angular的团队合作,直到它达到可以完全发布的质量状态。我们想要继续在 Visual Studio 中建立一个伟大的体验,不只是为了TypeScript开发人员,而且还有一般正在使用JavaScript、 HTML 和 CSS的web 开发人员。
试试看,分享您的反馈意见
今天,你可以跟随本教程网站开始尝试Angular 2, https://www.angular.io,但要意识到关于TypeScript工作流的文档现在还没有。若要查看的TypeScript 1.5 的Angular 2 预览版本,请查阅在https://www.github.com/microsoft/ngconf2015demo的演示网站。我们很乐意听到您的任何反馈意见。
最后,如果你想要了解更多关于TypeScript,请使用Visual Studio 2013(也包括作为Visual Studio 2015 CTP 6的一部分)安装最新的TypeScript工具,并从TypeScript网站签出文档和示例。