Announcing Family.Show 2.0
Three months ago, we launched Family.Show, our first end-to-end reference sample for WPF. Family.Show is a genealogy program that demonstrates the usage of WPF for a complex, realistic scenario. If you're a fledgling WPF developer who wants to pore over some code that demonstrates best practices for application construction, there's nothing better out there today.
In the intervening months, we've had many thousands of downloads of both the binary and the source code. We've had several offers to localize the application into languages ranging from Spanish to Russian, many people have sent in feature requests, and we've had some great feedback about the application itself. Here's a few examples:
- "This is incredible application. So nice and powerful. That is exactly what I am searching for in applications: Simplicity, Power and Beauty... You cannot imagine how many people was impressed by it, including myself."
- "This is just a gorgeous program. The graphics are extremely scalable, the visuals and animations are smooth an appealing, and the overall program design is just so well done."
- "I really like the Family.Show program. I find it amazing what you've done in such a small program. I currently use Family Tree Maker, but I'm considering switching over. Is this something that going to continue as a growing program, or was this just a one-shot sample of what could be done? I'm hoping for the former, of course."
In answer to the last piece of feedback, we have indeed continued to build this out as a reference sample. There were a number of things we wanted to accomplish with the first release, but as with any software project, we ran out of time. So I'm delighted to announce the release of Family.Show 2.0 - an expanded and updated release that shows off some additional features of WPF. Here's a quick sampling of what's new:
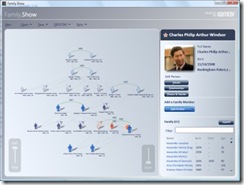
- We've added theme support; you can now switch the application's skin from the default piano black style to a new gray "moonlight" style. Thanks to the use of WPF resources, transitioning from one skin to another is relatively simple to accomplish;
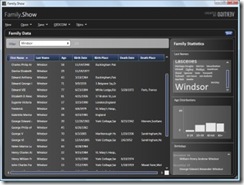
- If you're doing a lot of data entry, you can switch to a data grid view that enables editing of cells, sorting and column resizing. This view is based on the ListView control that ships with WPF, and demonstrates how this control can be used for data entry as well as read-only views. The control also offers a filtered view that's similar to the way you can search for emails in Outlook 2007.
- Once you've entered your family tree, it's interesting to get some other visualizations of the data. On the right hand side of the data screen, you'll see a tag cloud-style view that shows the distribution of surnames across the family, along with age statistics and birthday information. You can use these visualizations as ways to pivot on the data - for example, I can click on one of the bar chart columns that shows age distribution to create a filter for the data grid.
- When you're editing someone's story, there's now much richer data formatting support - the toolbar now allows you to modify fonts and paragraph formatting using the rich text support in WPF.
- Lastly, many bugs have been fixed based on the excellent feedback we've received.
In addition to the feature changes, we've now put the code up on CodePlex. Here you'll find a discussion forum and issue tracker so that you can log bugs, enter feature requests or even vote on existing features. You can also download a lengthy whitepaper written by the development team which describes all the hard decisions they had to make and provides a valuable tourist's guide to the source code.
So, try out the new version, and give us your feedback. What do we need to add or change to help you understand WPF? Would you like to see a Silverlight version? Use the issue tracker on CodePlex to let us know.
Once again, my thanks go to the Vertigo team who led the development of this reference sample for us: check out their own Family.Show site, as well as the blogs of two of their developers: Alan and Ralph.
Comments
Anonymous
July 17, 2007
Nice idea. From a reference sample to a open-source project. Hope to see this application grow...Anonymous
July 17, 2007
You have been dugg http://blogs.msdn.com/tims/archive/2007/07/17/announcing-family-show-2-0.aspxAnonymous
July 17, 2007
Si vous suivez l'actualité de WPF ( Windows Presentation Foundation ), vous avez déjà sans doute aperçuAnonymous
July 17, 2007
Tim Sneath : Announcing Family.Show 2.0 자신의 족보(가계도)를 만들 수 있는 응용프로그램을 Vertigo에서 WPF로 만들었던 참조 예제인 Family.Show가Anonymous
July 17, 2007
Tim Sneath : Announcing Family.Show 2.0 자신의 족보(가계도)를 만들 수 있는 응용프로그램을 Vertigo에서 WPF로 만들었던 참조 예제인 FamilyAnonymous
July 17, 2007
Tim Sneath released new version of Family Show demo application. All those, who were in my presentations,Anonymous
July 17, 2007
Super cool! I'll enter as much of my family tree as I know over the couple of next few days. Be electronic!Anonymous
July 17, 2007
I pasted the wrong link.... You have been dugg: http://digg.com/software/Family_Show_2_0_Genealogy_Open_Source_Software Please digg people!Anonymous
July 18, 2007
The comment has been removedAnonymous
July 18, 2007
nice. Do I see a datagrid in there? Is this part of the code in CodePlex? cheers, FlorianAnonymous
July 20, 2007
Three months ago, we launched Family.Show, our first end-to-end reference sample for WPF. Family.ShowAnonymous
July 22, 2007
The comment has been removedAnonymous
July 23, 2007
Very nice job with the application and WPF, "how to." Super job! I learned a good bit and can use some of the techniques for a very large application we have just started. Thank you and Microsoft for sharing with the rest of us mortals. KarlAnonymous
July 28, 2007
Family.Show Version 1 was released in April in preparation for the MIX 07 conference and version 2 was released in July.