「Fiddler ユーザーの集い」フォローアップ (2/2)
6 月 30 日 (2013) に「Fiddler ユーザーの集い」 で 登壇させていただきました「今日から使う Fiddler」というセッションのフォローアップの第二回目記事です。
Fiddler とはなにか? 入手先などについては、前回のこちらの記事の内容をご参照ください。
当日使用したスライドは以下になります。
今日から使う Fiddler from Osamu Monoe
今回は Web セッションの内容を調べるためのタブ付きビューの各タブについて紹介していきます。
トラフィックの確認
Fiddler でキャプチャした Web セッションの内容を確認するには、目的に合わせタブ付きビューの各タブを使用します。
タブ付きビューに既定で表示される各タブの内訳は以下のとおりです。
以降は各タブの役割について紹介していききます。
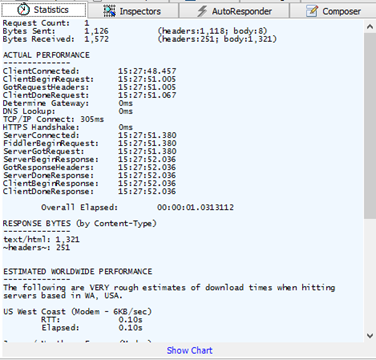
Statistics タブ
Statistics タブは Web セッションの基本情報を表示します。
クライアントの接続数であるとかバイト数であるとか、接続に関する情報が一覧となって表示されます。
画面下の Show Chart をクリックすると、選択されている Web セッションの容量を占めるヘッダーと本体の割合が円グラフで表示されます。
Filters タブ
Filters キャプチャした Web セッションを目的に合わせて抽出するのに使用します。
ホスト名の指定やゾーン (インターネット/イントラネット) 指定、リクエストコマンド、レスポンスされる MIME Type のの指定など、Web セッション (Request と Response のペア)を抽出するにおいて、 およそ考えられる数多くの条件指定が行えるようになっています。
フィルタの指定を行うには、Filter 中の Use Filter チェックボックスにチェックをつけ、タブ内の UI を入力可能状態にします。
設定したフィルタを実行するには、Filter タブの右上にある [Actions] ボタンをクリックし、表示されたメニューから [Run Filterset now] を選択します。
フィルタを解除するには、Use Filter チェックボックスのチェックをはずしますが、フィルタされてしまった Web セッションは表示されませんので、見えなくなった Web セッションを調べるには再度キャプチャする必要があります。
Timeline タブ
Timeline タブでは、1 から 250 個までの選択された Web セッションをウォーターフォールダイアグラムで表示します。
一連の処理にかかった時間の割合のほかセッション同士の相互分析にも使用できます。
タブ内で右クリックし、[Mode] メニューのドロップダウンリストボックスで Mode を指定することによりウォーターフォールダイアグラムの表示を切り替えることができます。
モードの内訳は以下の通りです。
| メニュー | 機能 |
| Timeline | セッションの開始から終了まで |
| Client Pipe MAp | クライアントから Fiddler までのインバウンド接続 |
| Server Pipe MAp | サーバーから Fiddler までのアウトバウンド接続 |
チャートに表示される凡例などの説明、および Timeline タブの詳細については、「実践 Fiddler」 の P.39 を参照してください。
また、Internet Explorer 9 以降の F12 開発者ツールのネットワークキャプチャ機能でも、リクエストからレスポンス到達までの各タイミングを見ることができるので、こちらも合わせて使用すると良いでしょう。
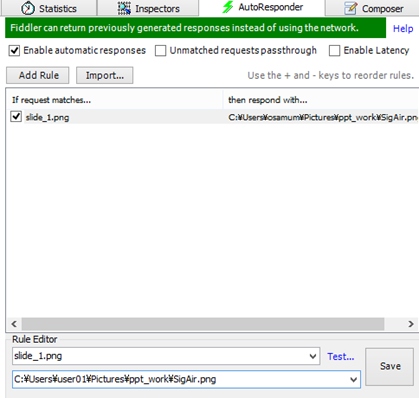
Auto Responder タブ
Auto Responder タブでは Web クライアントのリクエストに対するルールを設定することができます。条件を設定し、レスポンスの改ざんなども行えます。
例えば、以下の画像では、Web クライアントが slide_1.png をリクエストした際には、レスポンスを改ざんし、ローカルにある SigAir.png を返すようにしています。
このように指定すると Web ブラウザに表示されるページ中で、本来 slide_1.png が表示される箇所にはすべて SigAir.png の画像が表示されます。
この例では画像ファイルで説明しましたが、この機能を利用すると 、たとえばJavaScript のライブラリをサーバーサイドでわざわざ置き換えることなく、異なるパーションと切り替えてテストすることができます。
たとえば、ある Web ブラウザで jQuery を使用したページが動作しない場合、この機能を使用して最新のバージョンの jQuery ライブリでどうか、テストすることができます。
条件に合致した際の動作を行う際にはタブ上部にある Enable aotomatic response チェックボックスにチェックをつけ、条件に合致しなかった際の動作を行う際には、Unmatched requests passthrough チェックボックスにチェックをつけます。
Enable Latency チェックボックスにチェックをつけると、ルールの実行まで何秒遅らせるか、時間の指定が行えます。
なお、Auto Reaponder タブの条件設定は、正規表現を使用したかなり細かい条件設定も可能です。
Auto Reaponder タブのより詳細な使い方については、「実践 Fiddler」 の P.42 をご参照ください。
Composer タブ
Composer タブでは、サーバーに対するリクエストを作成して発行することができます。
リクエストの内容をテキストベースで手動で記述できるほか、Web セッション リストから任意のセッションをドラッグしてリクエストの内容をコピーし、それを編集して送信することもできます。
Inspectors タブ
Inspectors タブは、Web セッションの内容を確認するのにおそらくもっとも使用されるタブです。
タブ内は上下に分割されており、上部は Web クライアントからのリクエスト、下部はサーバーからのレスポンスの内容が表示されます。
また、リクエスト、レスポンスを表示する画面それぞれに、Web セッション内のデータに合わせたビューが用意されており、それぞれのタブを切り替えて使用します。
以降、Inspector タブの種類を簡単に紹介します。
Headers タブ
Header タブでは、リクエストヘッダー/レスポンスヘッダー を表示します。
TextView タブ
TextvIew リクエスト/レスポンス本体をテキストで表示します。
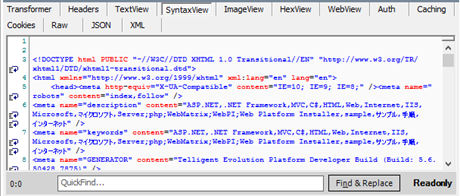
SyntaxView タブ
SyntaxView タブでは、リクエスト/レスポンス本体の HTML、CSS、JavaScript の要素を色付きで強調表示します。
Raw タブ
Raw タブでは、リクエスト\レスポンス のヘッダーをと本体をテキストで表示します。
HexView タブ
HexView タブでは、リクエスト/レスポンスのヘッダーと本体を 16 進で表示します。バイナリデータを確認するのに向いています。
WebForms タブ (リクエストのみ)
WebForm タブでは、HTML フォームの名前と値のペアを表示します。Web クライアントからフォームを使用してサーバーに送信されるデータを確認することができます。
Auth タブ
Auth タブでは、リクエストとレスポンスの権限、認証関連のヘッダーの内容を表示します。
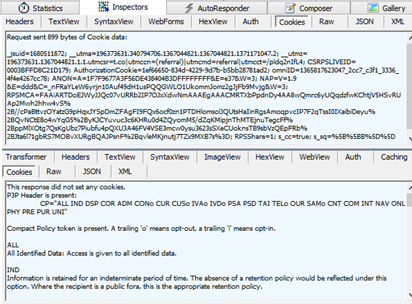
Cookies タブ
Cookies タブでは、リクエストとレスポンスの Cookie 情報を表示します。
ImageView タブ (レスポンス のみ)
ImageView タブでは、レスポンスに含まれる画像を表示します。
JSON タブ
JSON タブでは、リクエストとレスポンスに含まれる JSON データをツリービューで表示します。
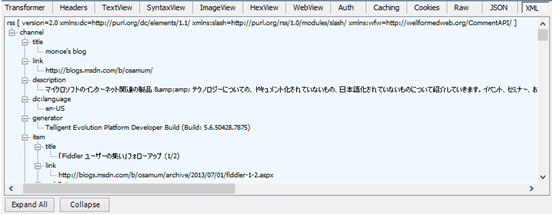
XML タブ
XML タブでは、リクエストとレスポンスに含まれる XML データをツリービューで表示します。
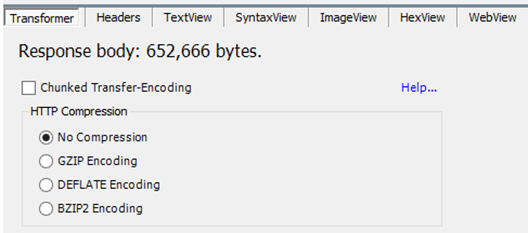
Transformer タブ (レスポンスのみ)
Transformer タブでは、レスポンスへの HTTP ベースエンコーディングを追加、削除することができます。
今回はタブ付きビュー内の各タブについて紹介しました。
なお、タブ付きビューの各タブのより詳細な情報については「実践 Fiddler」 の P.33 以降をご覧ください。
また、Inspectors タブ内の各タブの詳細につきましては、同書の P.113 からをご覧ください。
続けて Firefox のネットワーク トラフィックのキャプチャ方法について書こうと思ったのですが、記事が長くなったので、次回投稿したいと思います。