Web Test Plug-in for Authentication
Web and Load testing are essential part of application life cycle management . Within Visual Studio, we provide a great template to do web and load testing. This template is used to simulate the application traffic using web tests and simulate high load with the load test template. This works very well for web application, web api's, wcf applications. Web Tests work at the HTTP layer and are basically simulating request/response to and from the server. They don’t execute any JavaScript. Sometimes the application to be load tested require you to provide Authentication information. If it’s a passive mode of authentication your application either redirects to an identity provider or you manage it using Forms authentication. In case of API’s, where you are expected to provide the authentication information in the header, we can very well achieve that using Web Tests as well.
In this blog post, I will explain how easily you can plug your authentication information for a Web test. I will be using JWT Token as an example of authentication information to be passed in the header of the request.
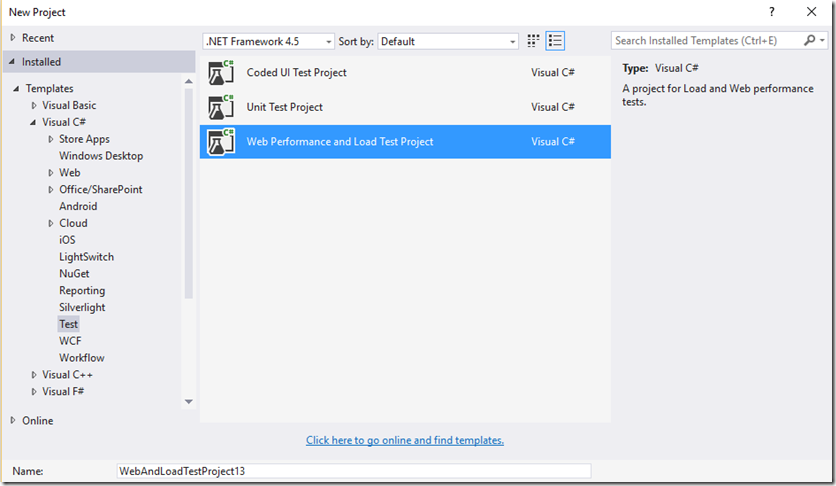
1- Create a Visual Studio VS 2013/2015 Web Performance and Load Testing project.
2- Once the Web Test project is created, record your web test traffic belonging to your application. Since the application is going to need authentication token in the header, let’s see how to pass that information in the request pipeline in a web test.
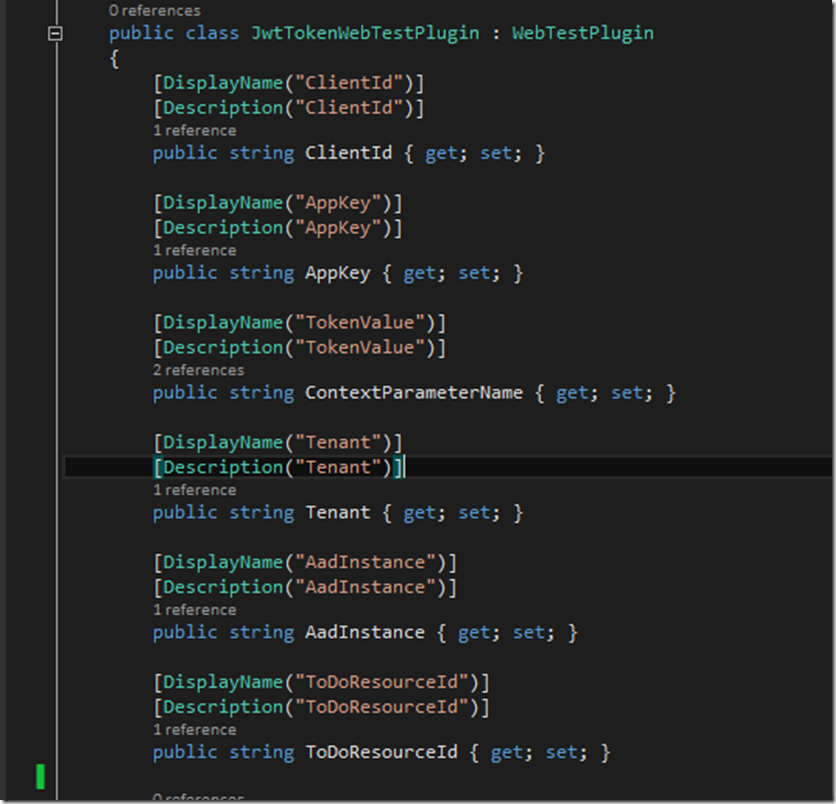
3- Create a Web Test Plugin. Web Test Plug-in is an extensible plugin model for Web Tests which enables us to override various Web Test Events. In this example I will be overriding the PreWebTest method. Let’s start by creating a class called JWTTokenWebTestPlugin. This class inherits from the WebTestPlugin Class.
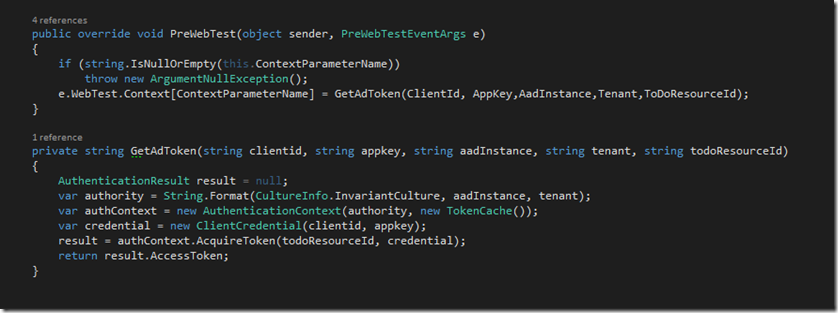
4 – Next up, we are going to override the PreWebTest method and set the Context Parameter to the JWT token. The token is returned from the GetAdToken function as shown below. The values to the various parameters needed in the function will be provided from the UI when configuring the JWT web test plugin.
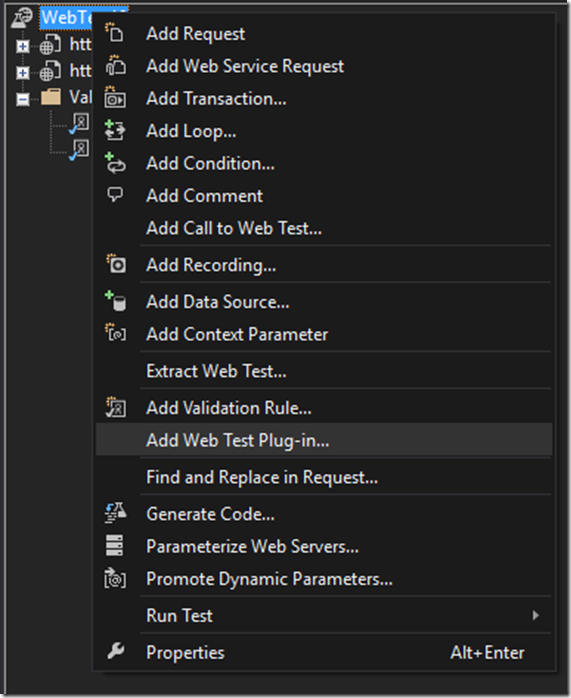
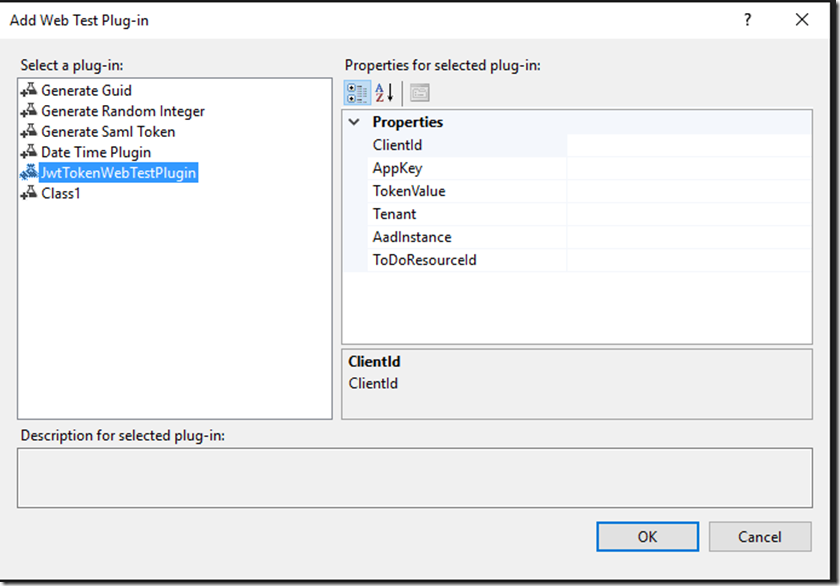
5 – Right click on the Web Test and click ‘ Add Web Test Plug in’ . In the list of plug in’s you will see the JWTTokenWebTestPlugin. Configure the values for the Plug-in and click Ok.
6- You are now set up to use Web Test Plugin with JWT Tokens. These tokens will be sent to the web api in the application header.
Comments
- Anonymous
May 05, 2016
Hi How to get input values for this Plugin like clientid and appkey .... - Anonymous
May 05, 2016
Hi I am trying to implement a webtest for CRM online application but am getting token expire issue if i play back after some time. can i use this plugin for CRM Online apps as well?whilst if so what values i need to pass as input values for this Plugin.Appreciate your help please - Anonymous
August 15, 2016
Missing step 4- Anonymous
September 19, 2016
The comment has been removed
- Anonymous
- Anonymous
October 17, 2016
Hi,Where can I get the TokenValue / ContextParameterName?- Anonymous
November 26, 2016
The result of GetAdToken is the Access Token which is then stored in the ContextParameter as seen below.- e.WebTest.Context[ContextParameterName] = GetAdToken(ClientId, AppKey,AadInstance,Tenant,ToDoResourceId);TokenValue is just the display name for ContextParameter.
- Anonymous
- Anonymous
November 01, 2017
Hi, Nice article this works for Token authentication enabled applications. Any similar work around for OpenId authentication enabled applications. Thanks in advance