Microsoft Azure tutorial: How to upload a website to the cloud via FTP
Editor’s Note: The following is a guest post from Almir Vuk, a Microsoft Student Partner who attends University “Džemal Bijedić” Mostar, Faculty of Information Technology in Mostar, Bosnia and Herzegovina where he is a Computer Science Major.
How to upload a website to Microsoft Azure via FTP is the topic of this tutorial. In order to complete the activity, we will use FileZilla Open-source (GNU GPL) FTP client for Windows. The main reason I am writing this tutorial is to complete my Hello Cloud workshop for Microsoft Student Partner program. This approach is useful when using older PC hardware with an older Windows OS, or an OS that cannot run Visual Studio.
For this tutorial, I will use Microsoft Azure, Visual Studio Code (new Microsoft code editor) and FileZilla FTP client for Windows.
First we will create a new Web App on our Azure portal with these simple steps:
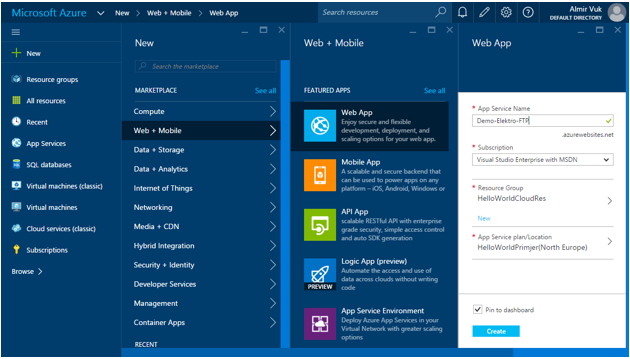
" + New" ->
Web + Mobile ->
Web App
Under App Service Name, we type our unique name for Web App/Site, and it will use ".azurewebsites.net" domain at the end, so that is the future URL for our site.
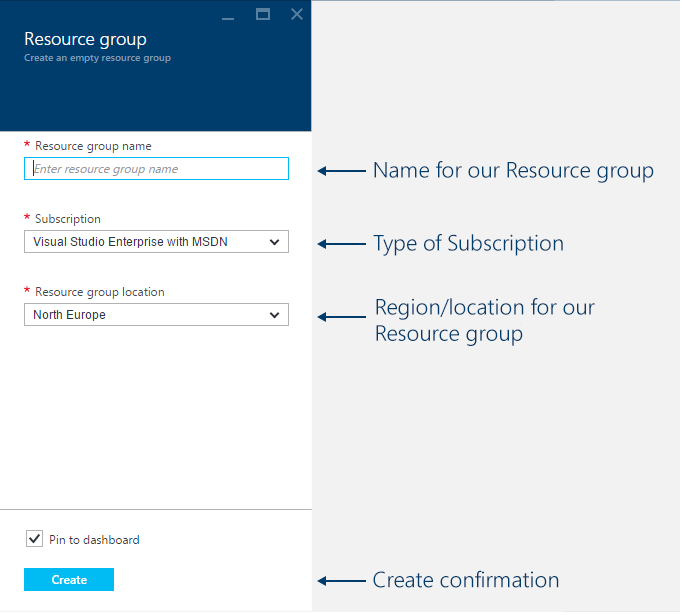
The App Service Name I will use is "Demo-Elektro-FTP". For Subscription, we use the type of subscription on our Azure account (DreamSpark or MSDN). I use my Resource Group named "HelloWorldCloudRes." Usually, we use Resource group that we have created sometime in the past. If you don't have any Resource Group we can create it it like this, go to the main Azure portal and in the left-hand area go to Resource Group, than we click on the " + Add" sign. Next, we will have a window that we will fill with our information. (If you have created Resource Group sometime in the past, you can ignore and skip this step).
Once we have created our new Resource Group, we can continue with creating a Web App. When we have filled in all the fields – App Service Name, Subscription, Resource Group, App Service Plan – we can create our new Web App.
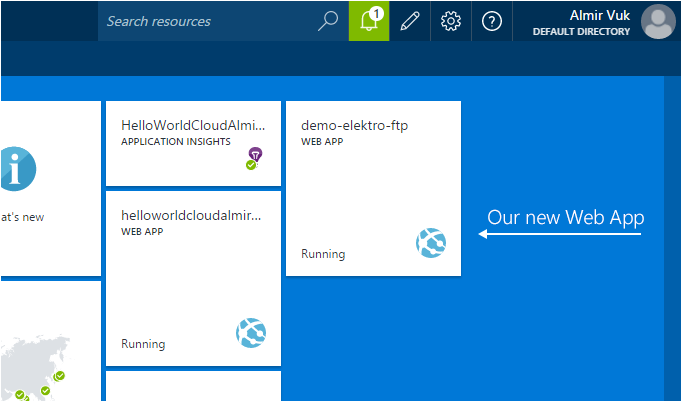
When we confirm our input with the Create button, our new Web App is created. That process can take about minute or more. After that we can see our Web App on the main Azure portal page. It should look something like this:
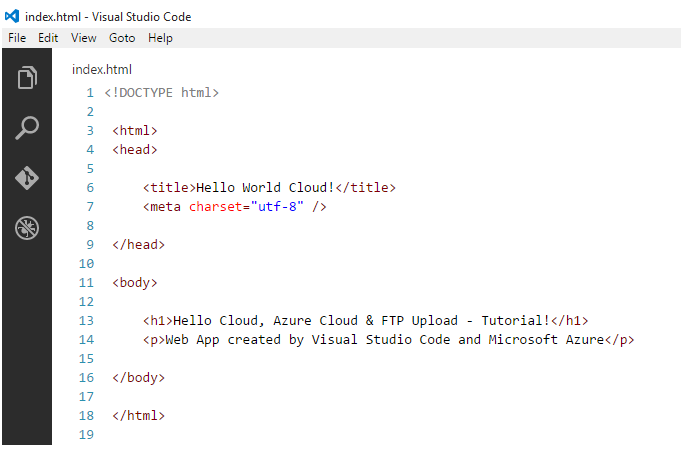
When we have created our Web App on Azure, we can start to make our little site on a local PC with Visual Studio Code (code editor). The site will be very simple, only two paragraphs of "Hello World" text style, with the HTML looking something like this:
Now, we have our Web App up and running on Azure and our simple website on our local PC. Our main goal is to learn how to publish a website to Azure without Visual Studio, so we use FileZilla FTP client for Windows. After we install FileZilla on our local PC, we need to configure some details on our Web App Settings. So we go into the Azure portal and navigate to our Web App. Then we go Settings with these steps:
Web App -> All settings -> in Publishing find the Deployment credentials ...
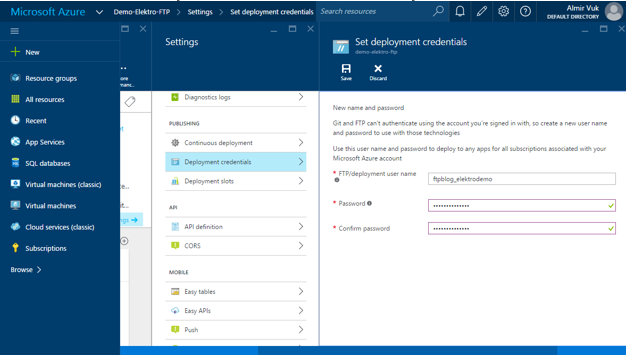
In front of us we have the Settings window Set deployment credentials. We need to configure the FTP user name and password (twice). You can use a default user name from Azure, or you can use a custom one if you want.
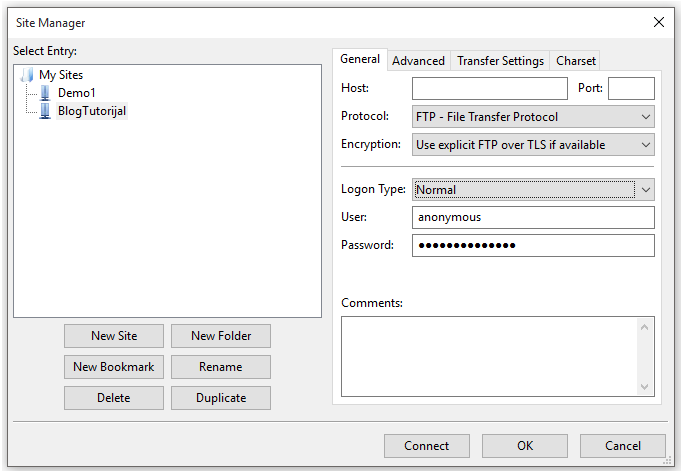
After successfully completing the last step, we can continue to the FileZilla part of the tutorial. We open FileZilla -> File -> Site Manager -> New Site... (give it a name, in my case it was "BlogTutorijal")
Now we have this window on the screen:
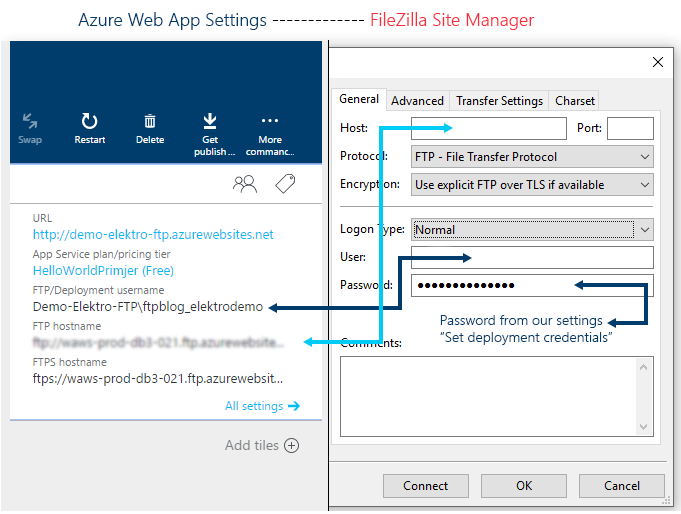
Now, if we try to Connect or click OK, we will receive a message saying we don't have a Hostname setup. That is OK, because we already have information about the Hostname, User and Password on Azure in our Web App. In the following image, there are side-by-side windows. On left side is Azure Web App Settings, and on right side is FileZilla Site Manager. With these colored arrows, I connect the parts from Azure that we need to copy to FileZilla Site Manager. My useful tip for you is to use the Click to Copy function in Azure, so that the username and hostname can be copied correctly. Under Password, we type the password that we setup in the last step under the Set deployment credentials settings page.
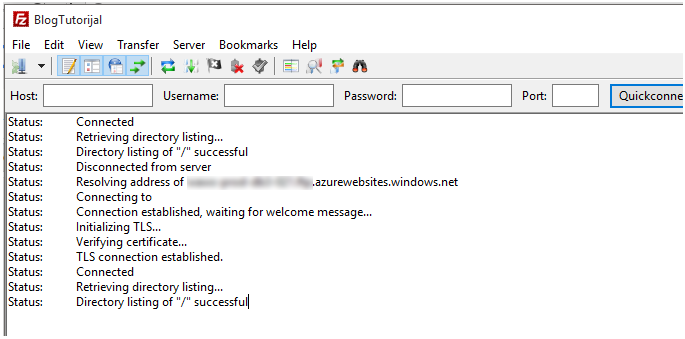
If we have everything correctly from Web App settings, click on Connect – after few seconds, you will see this type of log message in FileZilla:
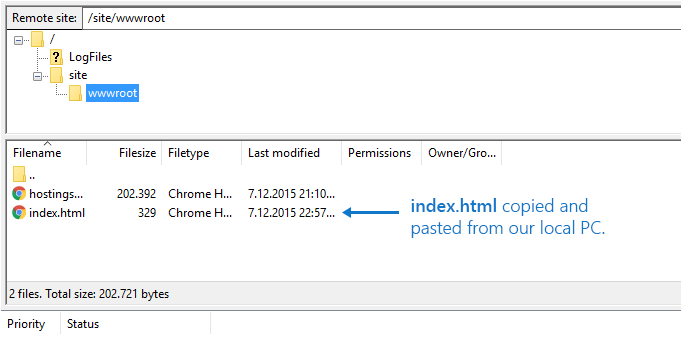
At this moment, we have a connection with the FTP Server on Azure Cloud and on our local PC. In the right-lower corner in the FileZilla windows under the Remote site: we have a main folder and two subfolders. For us the most important is the folder called "site". In that folder is a wwwroot folder.
Open the wwwroot folder and, using Drag and Drop, copy the index.html file we created earlier on our local PC. When we have copied the index.html file inside of the wwwroot folder, we have something like this on the screen:
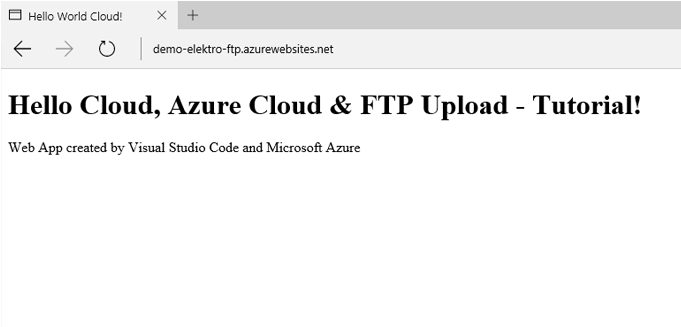
If everything is completed successfully, we should now have the URL of our Web App on our local PC index.html.
If the above window appears, then that means we have successfully completed our tutorial, our index.html file is on Azure as an index page and it is published as a Web App on the Azure cloud platform.
I hope this tutorial was helpful for you, and that now you know how to upload a website to Azure using a code editor and an FTP client program.
If you’d like to tap into the power of the cloud, be sure to sign up for our free Microsoft Azure offer for students. Then, get to work perfecting your cloud power coding skills and register for the Hello Cloud competition, a sure-fire way to make your résumé shine with employers looking for developers with established cloud development skills.
Thanks for participating!
Almir