ボット開発用 LINE クライアントシミュレーターで開発スピードを上げる
個人的に、開発生産性の向上はとても重要です。よって Visual Studio を使うわけですが、LINE ボット開発における生産性のボトルネックは、テストやデバッグに実機が必要であるという点です。
Windows や MacOS 用の LINE クライアント
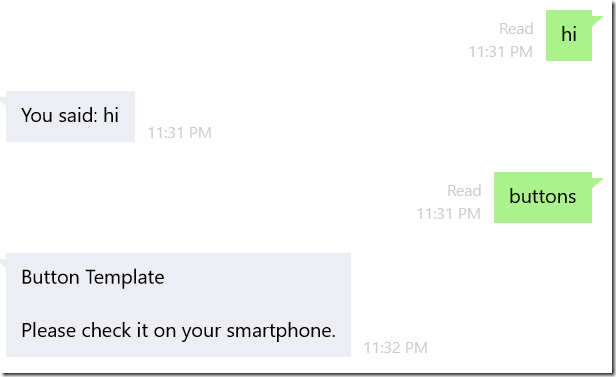
LINE アプリはモバイル版以外にもあるため、ボット開発ではそちらを使いますが、テンプレートのようなリッチな機能を試そうとすると、スマートフォンを使うように促されます。
シミュレーター
ではどうするか?ということでシミュレーターを作ってみました。これでより簡単にテストが可能です。
npm: https://www.npmjs.com/package/line-simulator
GitHub: https://github.com/kenakamu/LINESimulator
試すには LINE のボットアプリが必要です。もし自前のアプリがない場合は、C# でよければ前回の記事をご覧ください。ここでは前回記事で作ったボットを使って説明します。尚、シミュレーター自体は開発言語に依存しません。
LINE ボットアプリ側の準備
シミュレーターを使うためには、LINE ボットアプリ側で少し準備が必要です。
1. run.cs ファイルを開く。
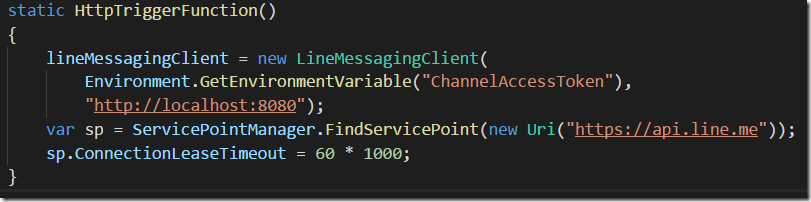
2. HttpTriggerFunction コンストラクタにある、LineMessagingClient のコンストラクタにシミュレーターのアドレスを第 2 引数として渡す。
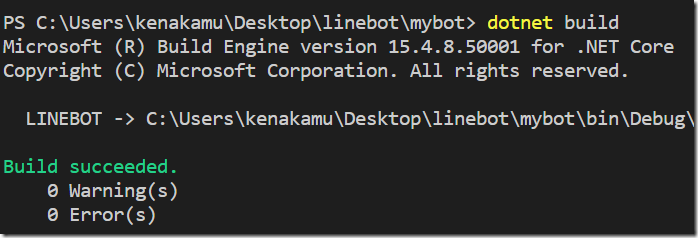
3. 統合コンソールでアプリケーションルートに移動して、dotnet build を実行。
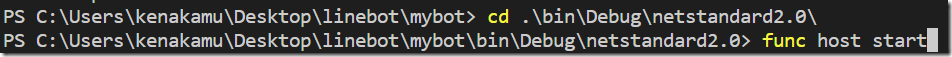
4. .\bin\Debug\netstandard2.0\ に移動して、func host start でファンクション起動。
5. 以下の画面が出たら起動完了。
6. F5 キーを押下して dotnet.exe にアタッチしデバッグを開始。
他の言語を利用している場合も基本同じような流れですが、詳細は GitHub の説明 を確認してください。
シミュレーターの利用
1. 以下のコマンドを実行してシミュレーターをインストールします。
npm install -g line-simulator
2. 以下のコマンドを実行してシミュレーターを起動します。
line-simulator
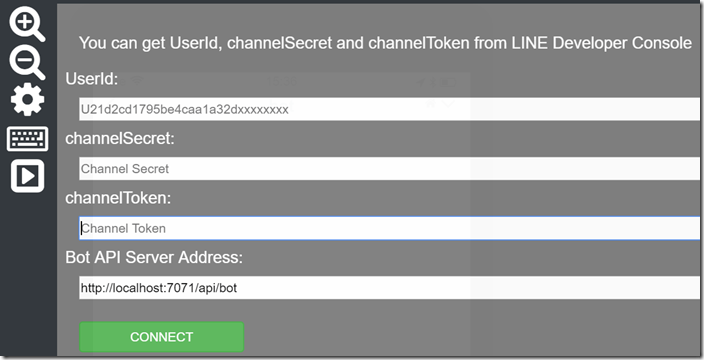
3. 以下のように接続画面が出るので、LINE 開発者ポータルより必要な情報を入力。Bot API Server Address にはボットアプリが待ち受けているローカルのアドレスを指定。ここでは https://localhost:7071/api/bot。最後に Connect をクリック。
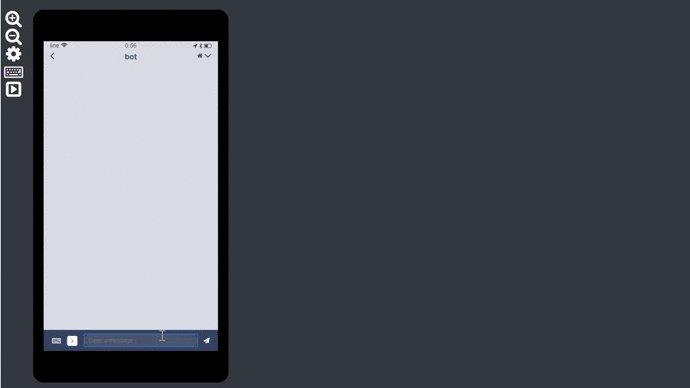
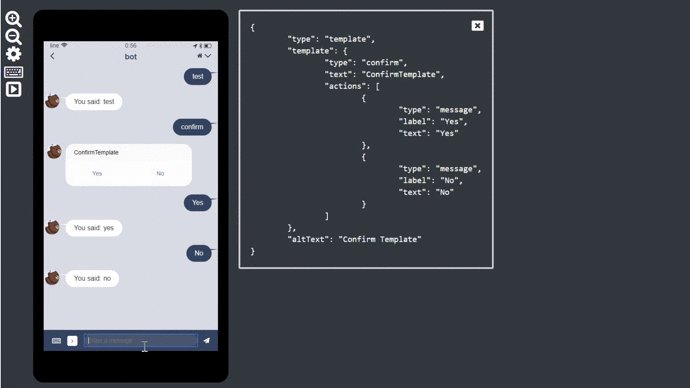
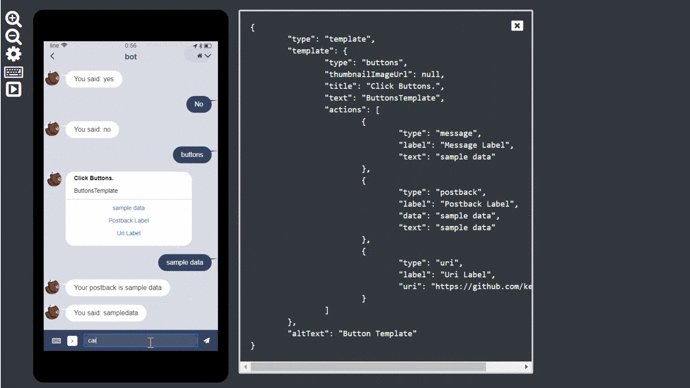
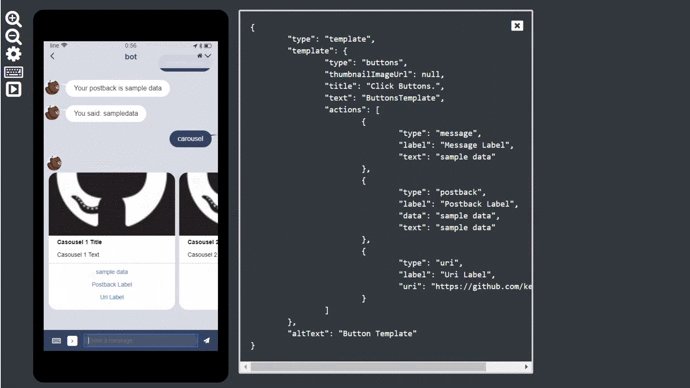
4. 無事接続できるとシミュレーターの画面が出るので、チャットウィンドウよりメッセージを送信。
5. 必要に応じてデバッグを実行。
その他の機能は GitHub の説明 を確認してください。
コンセプト
ボット開発者の生産性を向上する事が最大の目的であるため、本当の LINE クライアントを完全には再現していません。また本来であれば面倒なフォローやアンフォロー、ビーコンの送信などが自由に行えます。最終的な動作確認は引き続き実機を使ってください。
まとめ
個人的には検証簡単になって幸せですが、グループの機能やリッチメニューなどまだまだ機能追加が必要です。興味がある方はコラボやフィードバックをお願いします。
中村 憲一郎