BotFramework: ngrok を使って BotConnector 経由の通信をローカルでデバッグする
今回は BotFramework 関連で Bot Connector 経由の通信をローカルでデバッグしてみます。既に展開したボットをクイックにデバッグしたり、BotEmulator が何かしらの理由で使えない場合にも使える手法です。
ngrok
BotFramework Emulator が入っている場合は既にインストールされていると思いますが、まだの場合は https://ngrok.com/download より取得。ngrok を使うと ngrok サーバー経由で通信をローカルにルーティングできます。
手順
テスト用にテンプレートから作ったものを使います。
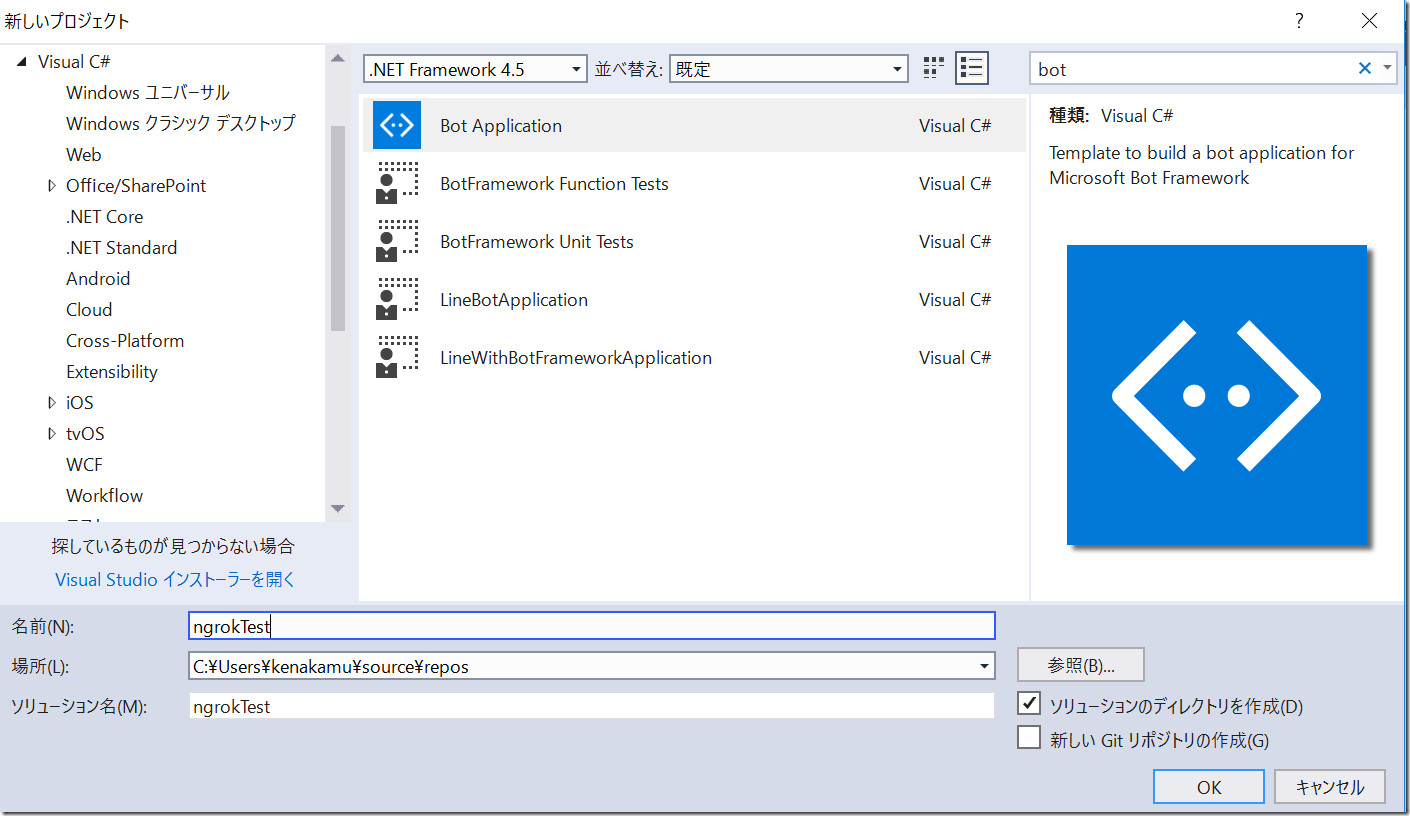
1. Visual Studio 2017 より Bot Application を作成。
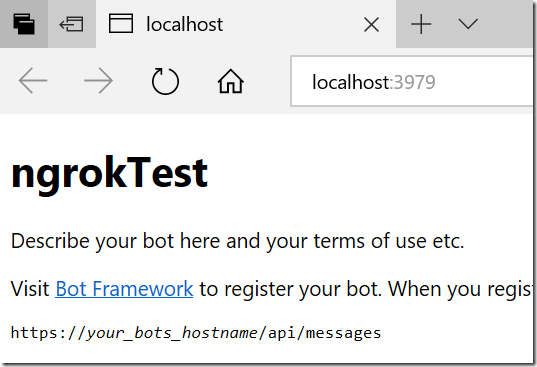
2. F5 でデバッグ起動。ローカル実行のポートを確認。
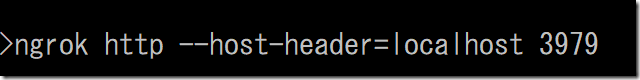
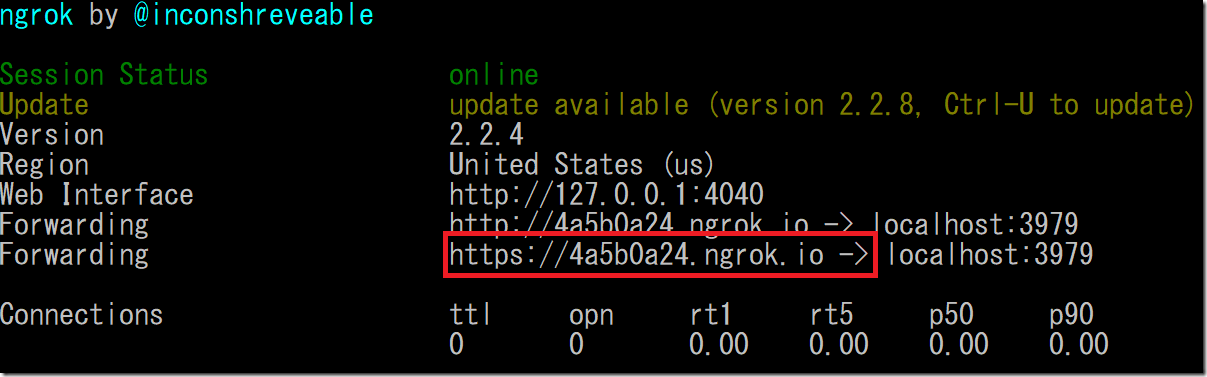
3. コマンドプロンプトを起動して、ngrok を以下のように起動。起動すると ngrok のアドレスが出るので、https アドレスをコピー。
4. https://dev.botframework.com にログインし、”By Bots” をクリック。”Create Bot” をクリックして新規作成。
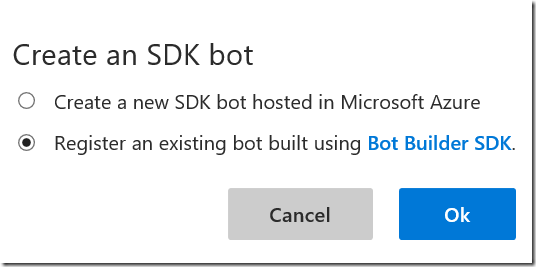
5. Visual Studio 2017 で既にボットを開発しているので、下のオプションを選択して、”OK” をクリック。
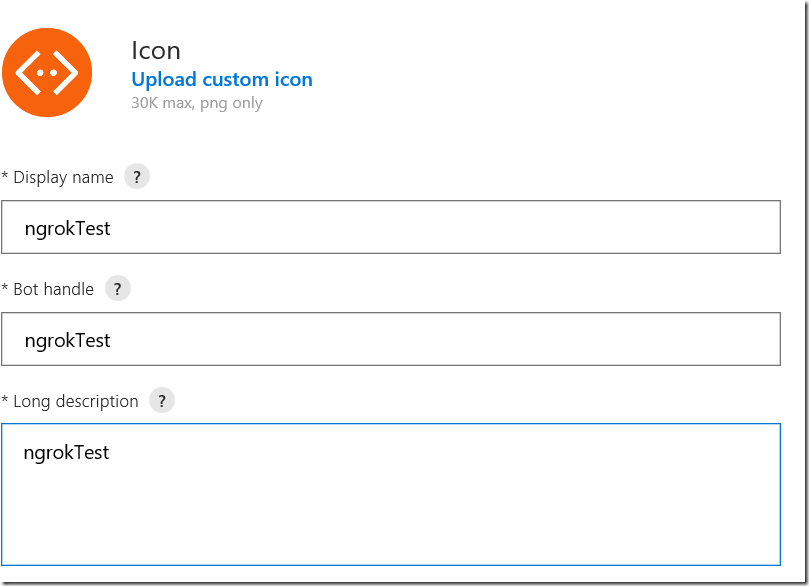
6. 名前を入力。
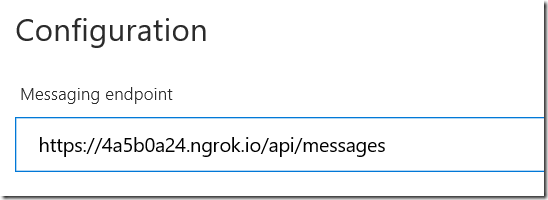
7. Configuration に ngrok で取得したアドレスを入力。api/messages を忘れずに。
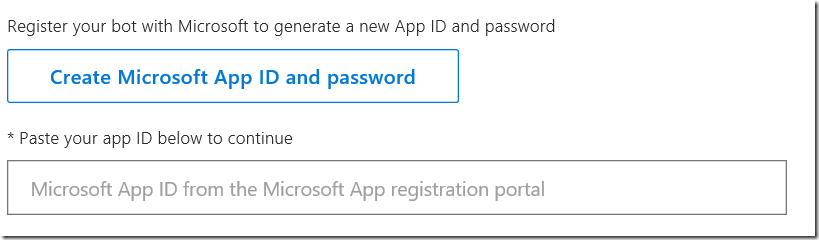
8. AppId とパスワードを取得。あとで使うので保存しておく。
9. 同意して、”Register” をクリック。これで登録は終わりです。
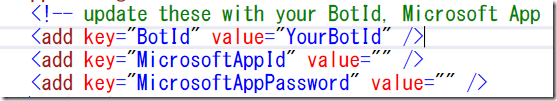
10. Visual Studio 2017 でデバッグを一旦止めて、Web.config に取得した MicrosoftAppID と MicrosoftAppPassword を設定。但し、ngrok は止めない。
11. 再度デバッグ実行。
これで Bot Connector からの通信が ngrok サーバーを介してローカルにルーティングされます。
検証
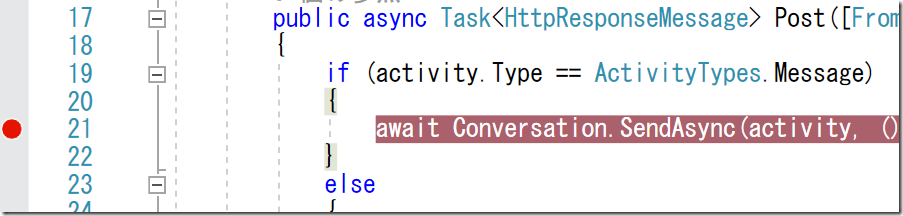
1. 任意の場所にブレークポイントを設定。
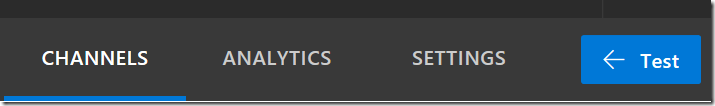
2. ボット登録画面より Test をクリック。
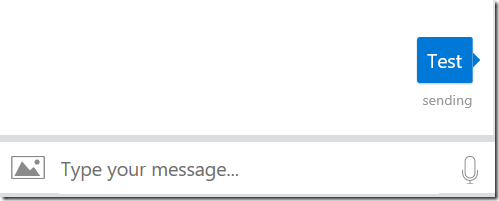
3. メッセージを送信。
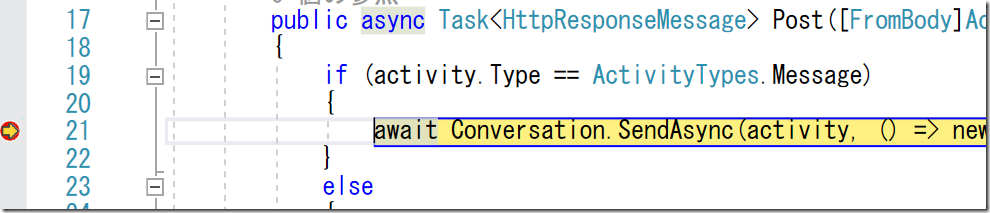
4. ブレークポイントがヒットすることを確認。
まとめ
今回は BotFramework を例にしましたが、他の Webhook 系サービスでも同様の手段が取れます。また Visual Studio Code など他の IDE でも同様です。是非試してください!
中村 憲一郎