Azure ファンクションと C# によるクロスプラットフォーム LINE Bot 開発
サーバーレスやボットなどのキーワードがバズってますが、台湾や韓国、日本などアジアでボットというと LINE を思い浮かべる方が多いのではないでしょうか。
この記事では LINE ボットをマイクロソフトのサーバーレスサービスである Azure ファンクションで実装する方法を紹介します。また Azure ファンクションはクロスプラットフォームで開発できるので、Windows でも Mac でも Linux でも開発できるのが魅力です。
前提条件
- 好きな OS。この記事では Windows を使います。
- LINE 開発者アカウント https://developers.line.me/ja/
- Azure サブスクリプション。無い場合は無料体験を https://azure.microsoft.com/en-us/free/
- Visual Studio Code https://code.visualstudio.com/
- dotnet core ライブラリ https://www.microsoft.com/net/learn/get-started/windows Mac や Linux 用はリンクから左にあるダウンロードを選択。
- Node.js https://nodejs.org/en/
- Git https://git-scm.com/ IDE と一緒にインストールされることが多いですが、必要な個別で。
- ngrok https://ngrok.com/
LINE のセットアップ
既に LINE ボットアプリ作ったことある場合はスキップしてください。
1. https://developers.line.me/ja/ で LINE 開発者アカウントを作成。
2. “Messaging API(ボット)をはじめる” をクリック。
3. 既にプロバイダーがあれば選択、無ければプラスアイコンをクリック。
4. プロバイダー作る場合は名前を入力して、[追加] をクリック。その後、次のページをクリック。
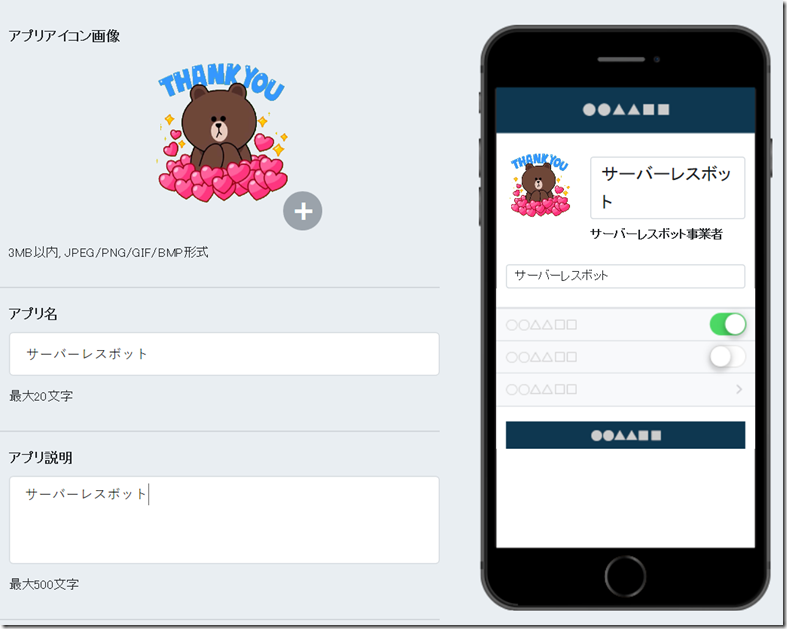
5. アプリアイコンや名前、説明を指定。名前に ”LINE" と入れると失敗する模様。
6. プランは“Developer Trial” を選択。業種は任意で選択し、メールアドレスを入力して ”確認” をクリック。
7. 利用規約に (自己責任で) 同意して、”作成” をクリック。
8. 画面が切り替わるので、“設定が完了していません” をクリックします。
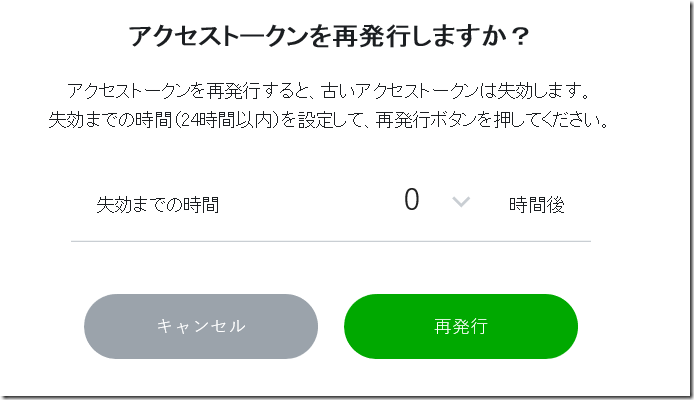
9. 構成ページに移動するので、メッセージ送受信設定を確認。アクセストークンで ”再発行” をクリック。
10. “再発行” をクリック。0 時間後を選択すると失効しない。
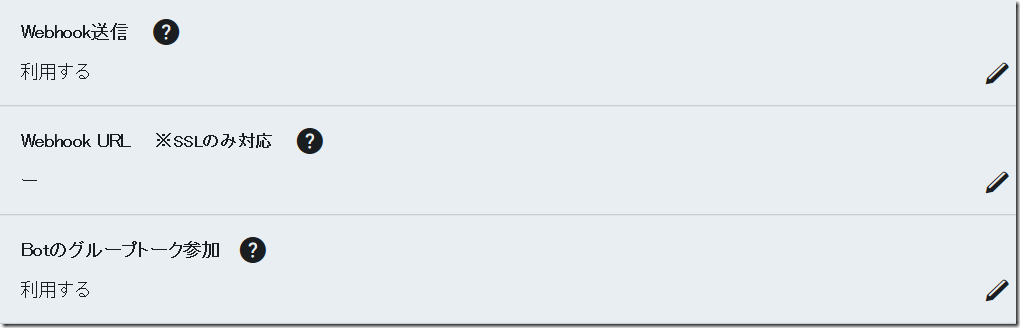
11. “Webhook 送信” と “Bot のグループトーク参加” を有効に設定。
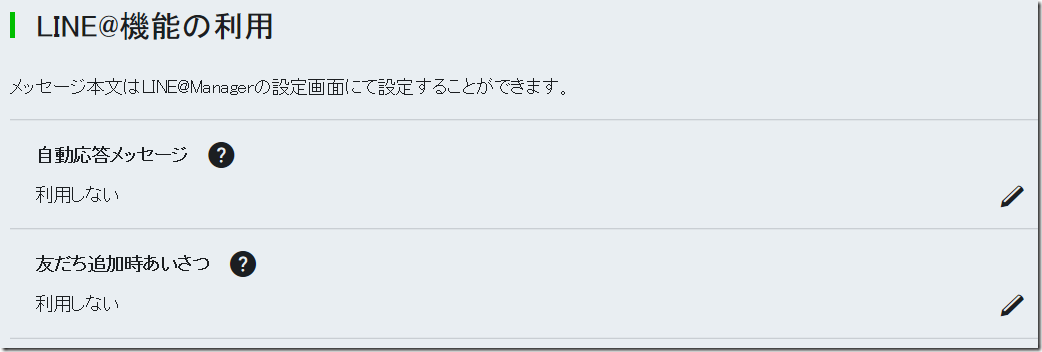
12. “LINE@機能の利用” で “自動応答メッセージ” と “友だち追加時のあいさつ” を利用しないに設定します。
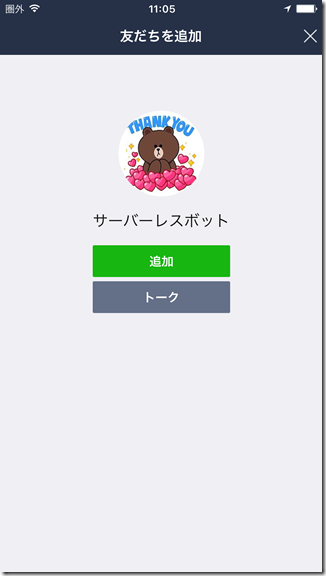
13. 最後に一番下にある QR コードを LINE アプリケーションで読み取ってボットを追加します。
まずはここまで。構成画面は開いておいてください。
Azure の準備
1. Azure ポータルにログイン https://portal.azure.com
2. 作成するリソースをまとめるため、リソースグループを作ります。メニューより ”リソースグループ” を選択。
3. ”追加” をクリック。
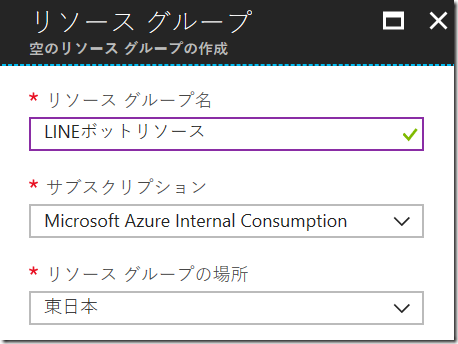
4. 名前とリージョンを選択して、作成。
5. 作成が完了したら、リストを更新して作成したリソースグループを選択。
6. ”追加” をクリックしてモジュールを追加。
7. “function” で検索して、 Function App を選択。右側にブレードが開くので、”作成” をクリック。
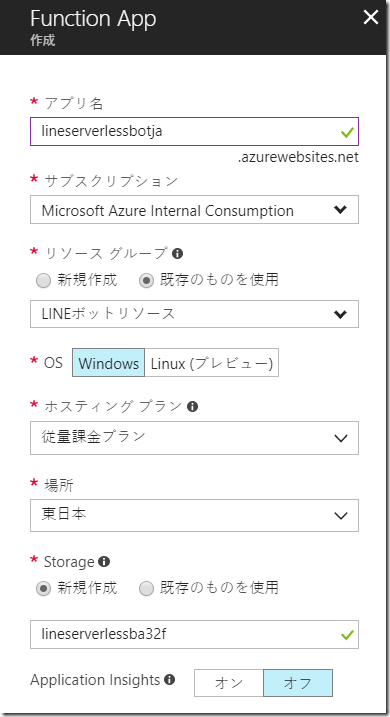
8. 必須項目を埋めて作成。またストレージも自動作成を選択。
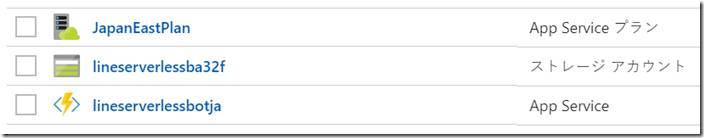
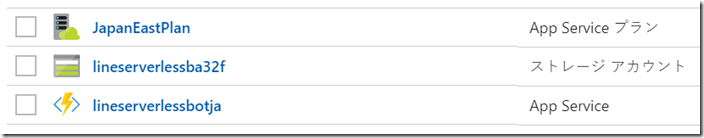
9. 作成が完了したらリソースグループの画面から追加されたリソースを確認。
Azure の準備はこれで一旦終了。画面は開いておいてください。
Azure Functions アプリのランタイムインストール
Azure ファンクションのランタイムとツールをインストールします。
1. コマンドプロンプトかターミナルを開く。
2. 以下のコマンドを実行してツールをインストール。
npm i -g azure-functions-core-tools@core
Mac の場合は sudo で実行。
sudo npm i -g azure-functions-core-tools@core --unsafe-perm
3. func コマンドを実行してインストールできているか確認。
Bot アプリケーションのコード
Azure Function 用のテンプレートは yeoman を使って作成できます。まず yeoman とジェネレーターをインストールします。
1. コマンドプロンプトやターミナルで以下のコマンドを実行して yeoman をインストール
npm i -g yeoman
2. 以下のコマンドで LINE ボット用のジェネレーターをインストール
npm i -g generator-line-bot
3. フォルダを作成。作成したフォルダに移動。
4. 以下のコマンドで C# Azure ファンクションのプロジェクトを作成。
yo line-bot mybot –csharp
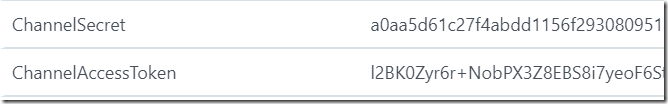
5. Channel Secret と Channel Access Token を聞かれるので、LINE 開発者ポータルより値をコピーして貼り付け。
※通常このキーは大事なものですので、外部には公開しないでください。ここで表示したものはブログ公開時には既に変更済です。
6. mybot フォルダに移動して、code . でフォルダを Visual Studio Code で開く。
7. Azure ポータルに戻り、ストレージアカウントを開く。
8. ”アクセスキー” を選択。
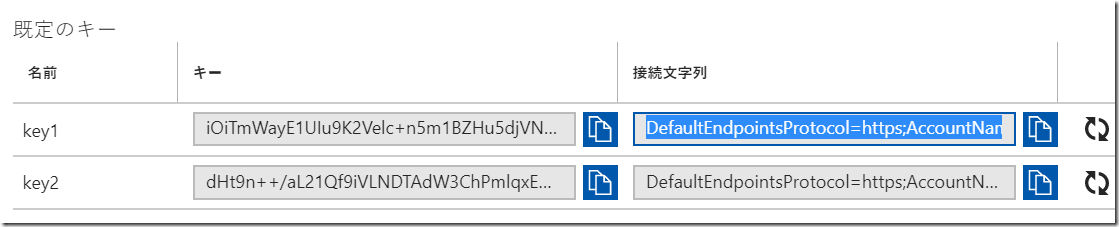
9. ”接続文字列” のいずれかをコピー。
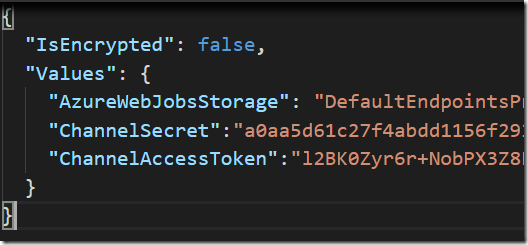
10. local.settings.json の“AzureWebJobsStorage” に値を張り付け。LINE の設定は自動で入っていることを確認。
11. “表示” メニューより “統合ターミナル” を起動。
12. ‘'dotnet restore” コマンドで依存関係をダウンロード。
13. “dotnet build” でコンパイルを実行。
14. 全てのロジックは LineBotApp.cs にあるので必要に応じて編集。
ローカルでのテスト
まずローカルで検証します。そのためには ngrok で LINE プラットフォームからのリクエストをローカルにフォワード出来るようにします。
1. コマンドプロンプトやターミナルを開いて、nrgok のインストールパスに移動。PATH を設定済みの場合はスキップ。
2. 以下のコマンドを実行してローカルポート 7071 を指定。ポート 7071 はファンクションアプリの既定ポート
ngrok.exe http --host-header=localhost:7071 7071
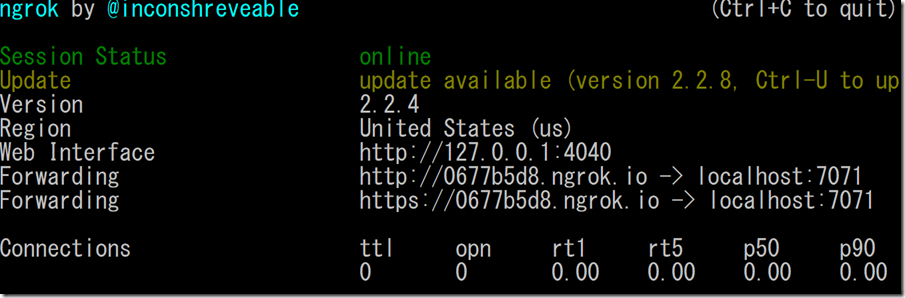
3. 結果の画面で ngrok サーバーのアドレスを確認。以下の場合は “0677b5d8.ngrok.io”
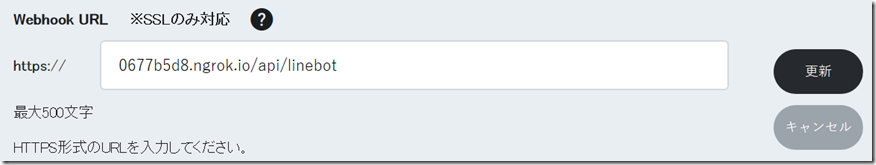
4. LINE 開発者ポータルに戻って ”Webhook URL" を更新 “/api/linebot” を最後につける。このアドレスでアプリが待ち受け。
5. 準備が整ったので、Visual Studio Code の統合ターミナルで /bin/Debug/netstandard2.0 に移動。
6. 以下のコマンドでアプリを実行。
func host start
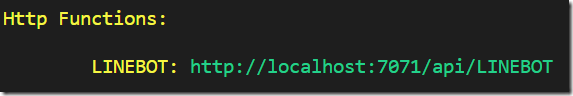
7. 結果として以下のように緑で待ち受けアドレスが出ていれば起動は完了。
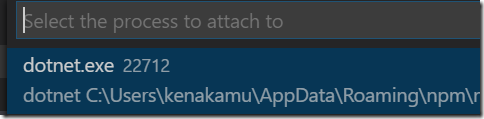
8. コードにアタッチするため、F5 キーを押下。リストより dotnet.exe を選択。
これで準備は完了です。
デバッグ実行
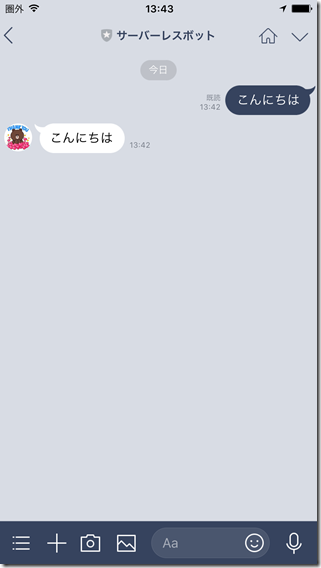
1. LINE アプリケーションより ”こんにちは” と送信。返信が来ることを確認。
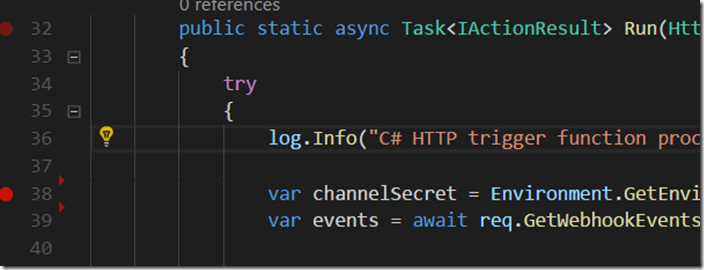
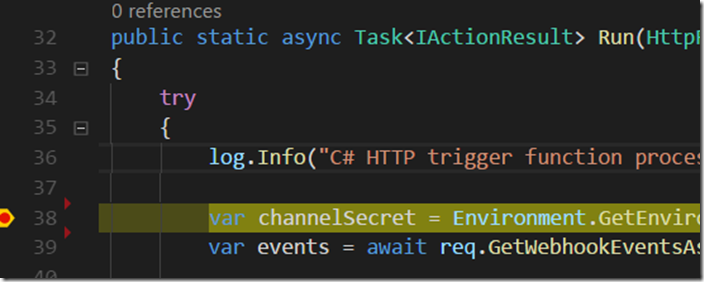
2. 次に任意の場所にブレークポイントを設定。ここでは run.cs の Run メソッドに設定。
3. LINE クライアントよりメッセージを送ってデバッグできることを確認。
アプリケーションの発行
最後に開発したアプリケーションを Azure に公開します。
1. Visual Studio Code でデバッグツールバーより切断ボタンをクリック。
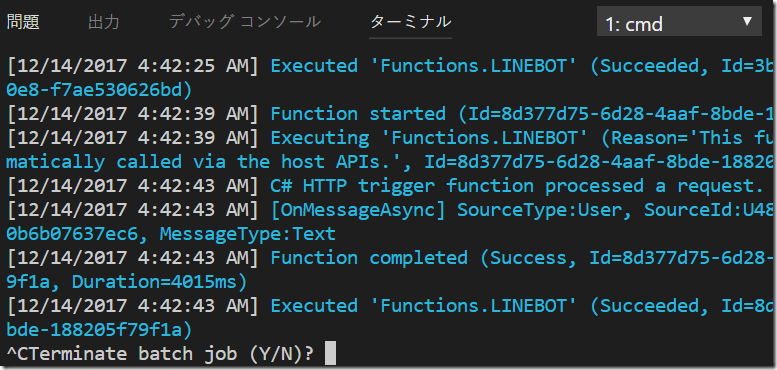
2. 統合コンソールよりファンクションアプリの実行画面を選択して、Ctrl+C を押下してファンクションアプリを停止。
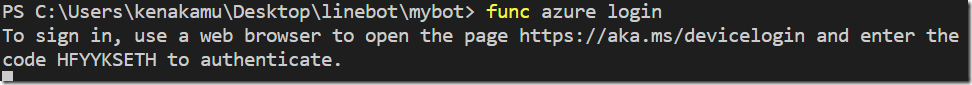
3. 以下のコマンドを実行して Azure にログイン。
func azure login
4. 指示に従ってログインを完了。
5. 指定された URL を開いてコードを張り付け、”続行” をクリック。
6. ログインが完了したら以下コマンドでアプリを発行。publish の後にはファンクションアプリの名前を指定。
func azure functionapp publish lineserverlessbotja -i -y
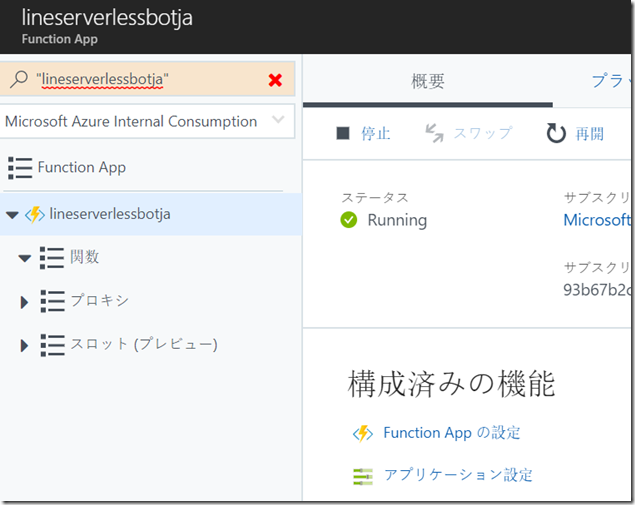
7. 発行が完了したら Azure ポータルに移動して、ファンクションアプリを開く。
8. “アプリケーション設定” をクリック。
9. LINE のチャネルトークンなどの変数が存在することを確認。
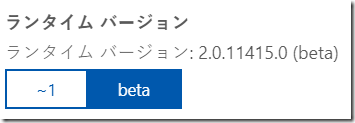
10. 画面上部の ”概要” より “Function App の設定” を開き、”ランタイム バージョン” で “beta” を選択。これで v2 の機能が利用可能。
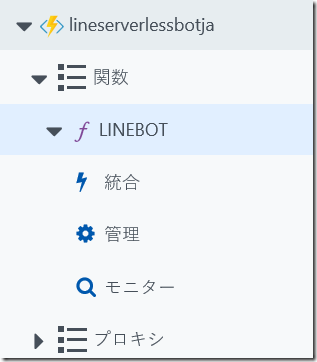
11. LINEBOT を左のペインから選択。
11. 右上にある “関数のURL の取得” をクリックして URL をコピー
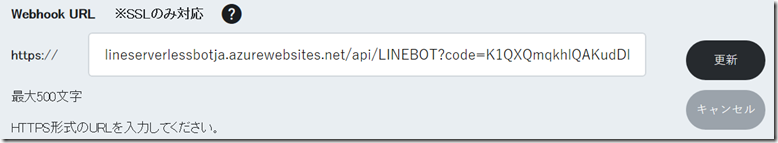
12. LINE 開発者ポータルより Webhook URL を更新。
公開はこれで完了です。LINE クライアントより動作を確認。
まとめ
少し手順が長くなりましたが上手くいったでしょうか?次回は LINE ボット開発に使えるシミュレーターについて紹介します。
中村 憲一郎