Azure App Service: Using Easy Auth to query Facebook information via Graph API
On 8th August 2016, Facebook ended support FQL (Facebook Query Language). Here is a screenshot of the messaging from their site Facebook Query Language (FQL) Reference
So they are encouraging the developers to use the GraphAPI to query the information. In this post we will cover on how to do this.
Pre-Requisites
- Create an Azure Web App and configure Facebook Authentication. This will require creating a “App ID” & “App Secret”. Refer this link on on how to do this.
- In the Azure Portal, under Facebook Authentication Settings select the scopes (or permissions) to access the required data.
- I created a ASP.NET MVC 5 application with default authentication set to Individual User Accounts.
Determining the scopes required to query the facebook data
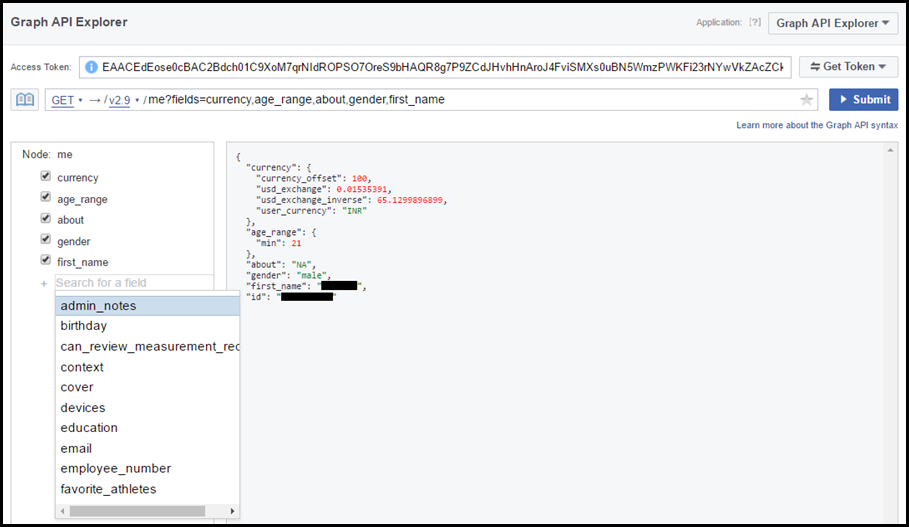
Facebook provides Graph API Explorer, which allows the users to test, create and debug their graph API calls. Using this the users can generate a accesstoken with specific scope. Using this token, the users can call the Facebook GraphApi and review the results right there.
Here is a screenshot of the UI:
Once you have understood, the scopes and parameters you need to pass when calling the Facebook graph Api, we can start working on building the web application.
Create a Function to call an external Endpoint
The below RequestResponse() method takes an URL as input. Using the HttpWebRequest method, we call the URL and return the response.
Calling the Facebook Graph Api
The below CallFacebookGraphApi() method code takes 3 inputs, all of which are of type string.
- id – This is the path that will be called. For example “me/feed”
- fields – this is the query string parameters that needs to be provided with the id above.
- accesstoken – this is the value of the “X-MS-TOKEN-FACEBOOK-ACCESS-TOKEN” header, that gets generated upon successful user login. This is used to authorize the GraphAPI call.
using the above 3 parameters we create a URL and call the RequestResponse() method we created earlier.
Fetching results from Facebook
Here we have a ActionResult Facebook, where we pass the parameters to the CallFacebookGraphApi() method we created above.
I have deployed a working version of the code on one of my web apps (Azure App Service). You can see the it working here: https://easyauthkaushal-staging.azurewebsites.net
This code is published on Github. You may fork it here: https://github.com/kaushalp/Facebook-GraphApi-with-EasyAuth
HTH,
Kaushal
Comments
- Anonymous
June 20, 2017
thats niceFacebook security