Silverlight Movies (Silverlight + Live Search)
In my last post, I said I have been working on a demo project that I had to wait to till PubCon's announcement of Live Search 2.0 API!
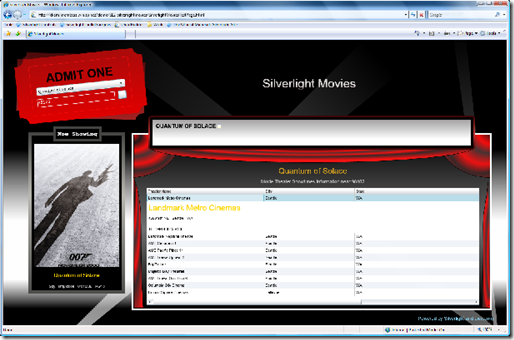
So without further ado... here is a preview of Silverlight Movies. This is a movie showtime search driven by Windows Live Search 2.0 API.
The search that drives the initiation of the ComboBox is just searching for "showtimes". Live Search will automatically detect your location and return a set of movies. (Unfortunately, the initially list return is sometimes a weird list of movies results, but if you put in your zip code and click the search button before you select any movies, (I made a bug fix to update the zip code whenever we loose focus in the textbox) it'll repopulate the movie list... otherwise if the movie is not playing in your area, you might get an invalid zipcode error. I probably need to design a better interaction. :))
I started doing this application because I wanted to do something with the controls set that is a little more exciting than my Silverlight 2 Control demo. In my project, I have used the following:
- DataGrid
- ComboBox
- TabControl (Can you see which one is a TabControl?)
- UserControl
- Button
- TextBlock
I have plans to further re-template the other controls, but I thought I'll share this app anyway. The app uses LiveSearch to get the movie showtimes data which I databind to the ComboBox and DataGrid. LiveSearch is really cool, it automatically picks up your zipcode so you don't even have to input it. After I populate the list of movies, I use LiveSearch to search for movie poster. (Unfortunately, I think that doesn't work as well...).
Another thing that I find pretty cool is that I was able to do all the templating myself in Blend. I thought I did a pretty good job for a developer with minimal aesthetics skills. :) Go Blend team!
So to write your own Silverlight + Live application, here are a few useful links:
P.S. Sorry to disappoint everyone who thought this would be a Toolkit demo.
Comments
Anonymous
November 20, 2008
PingBack from http://mstechnews.info/2008/11/silverlight-movies-silverlight-live-search/Anonymous
November 21, 2008
In this issue: Joseph Ghassan, Jeff Wilcox, Peter McGrattan, Kathy Kam, and Lee. From SilverlightCreamAnonymous
November 21, 2008
Disappointing - you've lost the popcorn. ;)Anonymous
December 01, 2008
Hey. I really love your Silverlight Controls Demo. That demo helped me to learn all the basic control insider silverlight.Anonymous
December 16, 2008
>>TabControl (Can you see which one is a TabControl?) << Ah, very clever! If you select more than one movie per zip code, then the names (as a hidden tab page) show on the header, which you can then click on each for selection. Very Nice! The only thing I would change, is when someone clicks on the picture of the movie, it should open a new browser page, rather kicking them out of this app. ..BenAnonymous
December 16, 2008
Kathy, I found a bug ;-) If you select a movie and click on the button next to zip, it will place the name up on the header (as a tab item). To the right of it, there is button to remove it. However, whatever movie that you out on the header and removed, you can no longer select it again. I can see in your code you check if a movie has been selected already or not, so you don't get duplicates (which is good), but when you remove the movie, it should be removed from your list too. Apparently, the code thinks the movie is still on the header!Anonymous
January 12, 2009
I am very curious how you got the movie showtimes from the Live Search API! Can you share? can be contacted at: henry AT thinkingaheadllc.comAnonymous
March 28, 2009
Great demo would you be willing to share some of the code? quest4denali at gmail.com