Creating ARM Templates with Azure Resource Explorer
This post will show how to use Azure Resource Explorer to assist in creating Azure Resource Manager templates.
Background
My team at Microsoft is busy on the road delivering a series of workshops to our top partners around the world. One of the sessions that I put together for the workshop is called “Architecting Global Scale Solutions”, for which I created a web application. I really wanted to make it easy for other presenters to deliver the session so I decided to create an ARM template that could deploy the solution to their subscription. Doing this in a single region was simple, but doing this for a variable number of regions took a bit more creativity.
I am going to walk through the process of how I created my template, and point out the bumps along the way so that, hopefully, you will avoid those same bumps.
Dive Right In… to the Documentation
I like to start coding something first, see how far I can get, and then go read about it. My first approach to ARM templates was to just dive right in and see what I could do. The result was, well, ugly to say the least. It worked, but I could just see from the way that I created the template that there was a better way to structure the template and avoid the redundancy. Measure once, cut twice.
I needed to spend some more time with the documentation to understand what was going on. The first bit of documentation you should spend time with is Azure Resource Manager template functions. That article shows the various functions that ARM provides in a template. Next you should understand how to create multiple instances of resources in Azure Resource Manager. Finally, you want to spend some time examining how others have approached scenarios with ARM templates. There is a fantastic article, Provision and deploy microservices predictably in Azure that I really wish I had read before I started on my current project as it would have saved me a huge amount of time. There are also great examples on GitHub, such as David Ebbo’s AzureWebsitesSamples repository.
A Quick Example
For instance, suppose that you want to let the user specify a variable number of regions to deploy a storage account to. First, you need is a parameter that captures the input as an array. Second, you probably want to set some variables for things that possibly change in the future. You can also use variables to make your resource templates a little less cluttered. Finally, you need a way to iterate over the items in the array. Here is an example of just that that I cobbled together from all the various resources above.
Create Storage
Let’s use some of our newfound knowledge to create storage accounts in multiple regions.
Storage in Multiple Regions
- {
- "$schema": "https://schema.management.azure.com/schemas/2015-01-01/deploymentTemplate.json#",
- "contentVersion": "1.0.0.0",
- "parameters":
- {
- "siteLocations":
- {
- "type": "array",
- "defaultValue":
- [
- "West Europe",
- "East Asia",
- "Southeast Asia",
- "East US",
- "West US"
- ],
- "metadata":
- {
- "description": "Locations"
- }
- }
- },
- "variables":
- {
- "StorageName": "[concat('Storage', uniqueString(resourceGroup().id))]",
- "StorageType": "Standard_LRS"
- },
- "resources":
- [
- {
- "name": "[concat(variables('StorageName'),copyIndex())]",
- "type": "Microsoft.Storage/storageAccounts",
- "location": "[parameters('siteLocations')[copyIndex()]]",
- "apiVersion": "2015-05-01-preview",
- "dependsOn":
- [
- ],
- "tags":
- {
- "displayName": "Storage"
- },
- "properties":
- {
- "accountType": "[variables('StorageType')]"
- },
- "copy":
- {
- "name": "storageCopy",
- "count": "[length(parameters('siteLocations'))]"
- }
- }
- ]
- }
The “StorageName” variable uses several functions together. First, it finds the ID of the resource group and passes that into the uniqueString function. It then concatenates the prefix “Storage” with the string, resulting in a value of “Storagestkfws5lccb7u”… very likely a unique storage account name. While this template creates a standard locally redundant storage account (“Standard_LRS”), someone else who uses the template might want to change that later.
Notice on line 44 that we add the copy property, telling it to make as many of these as there are items in the “siteLocations” parameter. When we provision the resource, we use the copyIndex() function to specify which iteration we are currently on.
Test it Out
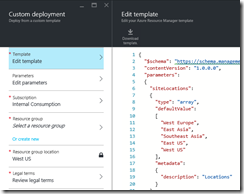
If you are using Visual Studio to author the template (making your life SO much easier), you could create an Azure Resource Group project, copy this JSON into the document, right-click the project and choose deploy. Alternatively, in the Azure Portal, create a new Template Deployment and paste the template in there.
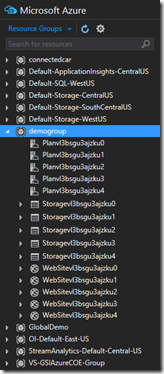
If we just leave the defaults, creating them in a resource group named “demogroup”, this results in the following storage accounts:
| Storage Account Name | Region | Type |
| Storagevl3bsgu3ajzku0 | West Europe | Standard_LRS |
| Storagevl3bsgu3ajzku1 | East Asia | Standard_LRS |
| Storagevl3bsgu3ajzku2 | Southeast Asia | Standard_LRS |
| Storagevl3bsgu3ajzku3 | East US | Standard_LRS |
| Storagevl3bsgu3ajzku4 | West US | Standard_LRS |
If you go to the resource group and view the resources, you can confirm this.
Add a Web App
Now let’s add a web app to the template. I am going to use Visual Studio for this one as it makes the authoring a whole lot easier. I create a new Azure Resource Group project, and paste my template in the DeploymentTemplate.JSON file. Next, go to the JSON Outline tab and you’ll be able to see the outline of your document.
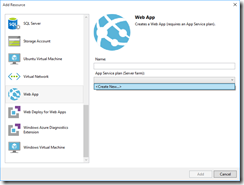
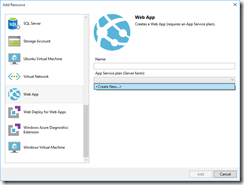
Right-click on the resources node and add a new web app. Notice that it asks you for an App Service plan, prompting you to create one before you can create the web app.
Here is what is generated. It’s not right yet, but that’s just because Visual Studio couldn’t read our minds.
The Wrong Stuff
- {
- "$schema": "https://schema.management.azure.com/schemas/2015-01-01/deploymentTemplate.json#",
- "contentVersion": "1.0.0.0",
- "parameters":
- {
- "siteLocations":
- {
- "type": "array",
- "defaultValue":
- [
- "West Europe",
- "East Asia",
- "Southeast Asia",
- "East US",
- "West US"
- ],
- "metadata":
- {
- "description": "Locations"
- }
- },
- "HostingPlanName":
- {
- "type": "string",
- "minLength": 1
- },
- "HostingPlanSKU":
- {
- "type": "string",
- "allowedValues":
- [
- "Free",
- "Shared",
- "Basic",
- "Standard"
- ],
- "defaultValue": "Free"
- },
- "HostingPlanWorkerSize":
- {
- "type": "string",
- "allowedValues":
- [
- "0",
- "1",
- "2"
- ],
- "defaultValue": "0"
- }
- },
- "variables":
- {
- "StorageName": "[concat('Storage', uniqueString(resourceGroup().id))]",
- "StorageType": "Standard_LRS",
- "WebSiteName": "[concat('WebSite', uniqueString(resourceGroup().id))]"
- },
- "resources":
- [
- {
- "name": "[concat(variables('StorageName'),copyIndex())]",
- "type": "Microsoft.Storage/storageAccounts",
- "location": "[parameters('siteLocations')[copyIndex()]]",
- "apiVersion": "2015-05-01-preview",
- "dependsOn":
- [
- ],
- "tags":
- {
- "displayName": "Storage"
- },
- "properties":
- {
- "accountType": "[variables('StorageType')]"
- },
- "copy":
- {
- "name": "storageCopy",
- "count": "[length(parameters('siteLocations'))]"
- }
- },
- {
- "name": "[parameters('HostingPlanName')]",
- "type": "Microsoft.Web/serverfarms",
- "location": "[resourceGroup().location]",
- "apiVersion": "2014-06-01",
- "dependsOn":
- [
- ],
- "tags":
- {
- "displayName": "HostingPlan"
- },
- "properties":
- {
- "name": "[parameters('HostingPlanName')]",
- "sku": "[parameters('HostingPlanSKU')]",
- "workerSize": "[parameters('HostingPlanWorkerSize')]",
- "numberOfWorkers": 1
- }
- },
- {
- "name": "[variables('WebSiteName')]",
- "type": "Microsoft.Web/sites",
- "location": "[resourceGroup().location]",
- "apiVersion": "2014-06-01",
- "dependsOn":
- [
- "[concat('Microsoft.Web/serverfarms/', parameters('HostingPlanName'))]"
- ],
- "tags":
- {
- "[concat('hidden-related:', resourceGroup().id, '/providers/Microsoft.Web/serverfarms/', parameters('HostingPlanName'))]": "Resource",
- "displayName": "WebSite"
- },
- "properties":
- {
- "name": "[variables('WebSiteName')]",
- "serverFarm": "[parameters('HostingPlanName')]"
- }
- }
- ]
- }
So what’s wrong with it? First, it added a few parameters that we don’t really need to expose to the user. Second, it is only going to create one web app and put it in the same region as the resource group. Let’s make a few edits. We will move those parameter values into variables. Second, we’ll use the same copyIndex() function trick we used before to name the resources.
A Little Better
- {
- "$schema": "https://schema.management.azure.com/schemas/2015-01-01/deploymentTemplate.json#",
- "contentVersion": "1.0.0.0",
- "parameters":
- {
- "siteLocations":
- {
- "type": "array",
- "defaultValue":
- [
- "West Europe",
- "East Asia",
- "Southeast Asia",
- "East US",
- "West US"
- ],
- "metadata":
- {
- "description": "Locations"
- }
- }
- },
- "variables":
- {
- "StorageName": "[concat('Storage', uniqueString(resourceGroup().id))]",
- "StorageType": "Standard_LRS",
- "HostingPlanName": "[concat('Plan', uniqueString(resourceGroup().id))]",
- "HostingPlanSKU": "Standard",
- "HostingPlanWorkerSize": "0",
- "WebSiteName": "[concat('WebSite', uniqueString(resourceGroup().id))]",
- },
- "resources":
- [
- {
- "name": "[concat(variables('StorageName'),copyIndex())]",
- "type": "Microsoft.Storage/storageAccounts",
- "location": "[parameters('siteLocations')[copyIndex()]]",
- "apiVersion": "2015-05-01-preview",
- "dependsOn":
- [
- ],
- "tags":
- {
- "displayName": "Storage"
- },
- "properties":
- {
- "accountType": "[variables('StorageType')]"
- },
- "copy":
- {
- "name": "storageCopy",
- "count": "[length(parameters('siteLocations'))]"
- }
- },
- {
- "name": "[concat(variables('HostingPlanName'),copyIndex())]",
- "type": "Microsoft.Web/serverfarms",
- "location": "[parameters('siteLocations')[copyIndex()]]",
- "apiVersion": "2014-06-01",
- "dependsOn":
- [
- ],
- "tags":
- {
- "displayName": "HostingPlan"
- },
- "properties":
- {
- "name": "[concat(variables('HostingPlanName'),copyIndex())]",
- "sku": "[variables('HostingPlanSKU')]",
- "workerSize": "[variables('HostingPlanWorkerSize')]",
- "numberOfWorkers": 1
- },
- "copy":
- {
- "name": "farmCopy",
- "count": "[length(parameters('siteLocations'))]"
- }
- },
- {
- "name": "[concat(variables('WebSiteName'),copyIndex())]",
- "type": "Microsoft.Web/sites",
- "location": "[parameters('siteLocations')[copyIndex()]]",
- "apiVersion": "2014-06-01",
- "dependsOn":
- [
- "[concat('Microsoft.Web/serverfarms/', variables('HostingPlanName'), copyIndex())]"
- ],
- "tags":
- {
- "[concat('hidden-related:', resourceGroup().id, '/providers/Microsoft.Web/serverfarms/', variables('HostingPlanName'), copyIndex())]": "Resource",
- "displayName": "WebSite"
- },
- "properties":
- {
- "name": "[concat(variables('WebSiteName'),copyIndex())]",
- "serverFarm": "[concat(variables('HostingPlanName'),copyIndex())]"
- },
- "copy":
- {
- "name": "webCopy",
- "count": "[length(parameters('siteLocations'))]"
- }
- }
- ]
- }
The changes aren’t that hard to read, but it’s not what I would have come up with on my first try at authoring a template. It helps to see how others approach the problem.
Test it Out
In Visual Studio, right-click the project node and choose deploy. Choose the group that we created before in the portal.
Of course you don’t have to create the resource group in the portal first, I am just showing that you could build on top of an existing deployment. As the template is deployed, you can watch the status in the output window.
ARM deployments are idempotent. The storage accounts already existed, so Azure Resource Manager skipped provisioning them. You can see that looking at the time stamps, all of them within a few seconds of starting the deployment. The web apps are added to the existing resource group. You can switch to Cloud Explorer in Visual Studio to view the deployed resources.
Azure Resource Explorer
Here’s where I started to get stuck. I have a web application and I have a storage account. I need to update the appSettings for each web app to point to the storage connection string, and I need to change the web app to use the Always On setting. Looking through the resources above, I found 3 different ways to do this, and none of them matched the schema version (apiVersion = “2014-06-01”) that Visual Studio used. If I change the schema version, what else will break? How in the world do I figure out how to add appSettings? The easiest way is to just go to one of those deployed web applications and set the appSetting that you need.
Now navigate over to https://resources.azure.com. Sign in, and you’ll be able to navigate through the resources that you’ve already provisioned, and we can navigate down to the web app and see its alwaysOn setting.
We can also see the appSettings value we just entered by going to the appSettings node.
That’s cool, and it gives us a hint of where to look, but it doesn’t tell us exactly how to author the template. Let me walk you through it.
Notice that it is using the latest schema, at the time of this writing it is version “2015-08-01”, to query the resource. I was having problems making heads or tails of what I was supposed to do next. Do I change my template to use that schema? Visual Studio was telling me that was an invalid schema number… is it OK to ignore that warning?
I tried creating the appSettings section without adding a schema version, and the deployment failed.
I added the schema version “2015-08-01”, and deployed again. This time, a different error.
06:40:24 - [ERROR] New-AzureResourceGroup : Error 1: Code=InvalidTemplate; Message=Deployment
06:40:24 - [ERROR] template validation failed: 'The template resource 'appsettings' for type
06:40:24 - [ERROR] 'Microsoft.Web/sites/config' at line '0' and column '0' has incorrect segment
06:40:24 - [ERROR] lengths. A nested resource type must have identical number of segments as its
06:40:24 - [ERROR] resource name. A root resource type must have segment length one greater than
06:40:24 - [ERROR] its resource name.'.
After some searching, I realized that the error was very specific (but yet still difficult to understand). It was saying that the type property “Microsoft.Web/sites/config” (notice there are 3 segments) needs to match the same number of segments as it name (notice there is just 1 segment). The fix, then, was to change the type to simply “config”. That wasn’t shown in the Resource Explorer.
This time I received a different error.
06:44:49 - [ERROR] New-AzureResourceGroup : Error 1: Code=InvalidTemplate; Message=Deployment
06:44:49 - [ERROR] template validation failed: 'The resource '/subscriptions/f610c69d-76f7-4ff1-a9
06:44:49 - [ERROR] ed-0f34863459e7/resourceGroups/demogroup/providers/Microsoft.Web/sites/WebSitev
06:44:49 - [ERROR] l3bsgu3ajzku0/config/appsettings' at line '0' and column '0' doesn't depend on
06:44:49 - [ERROR] parent resource '/subscriptions/f610c69d-76f7-4ff1-a9ed-0f34863459e7/resourceGr
06:44:49 - [ERROR] oups/demogroup/providers/Microsoft.Web/sites/WebSitevl3bsgu3ajzku0'. Please
06:44:49 - [ERROR] add dependency explicitly using the 'dependsOn' syntax.'.
This one is saying that I need to explicitly create a dependency between by appSettings element and the parent. That wasn’t shown in the Resource Explorer, either.
Adding AppSettings
- "resources":
- [
- {
- "apiVersion": "2015-08-01",
- "name": "appsettings",
- "type": "config",
- "dependsOn":
- [
- "[resourceId('Microsoft.Web/sites', concat(variables('WebSiteName'),copyIndex()))]"
- ],
- "properties":
- {
- "foo": "bar"
- }
- }
- ]
Deploy again, and it only takes a second or two to complete. Our appSetting is now in the other 4 web sites.
Once I got it to work, I scrolled up in Visual Studio, and notice that it is prompting me to update the schema version for the web app.
Just like I said before, I like to try things, get a little stuck, then hopefully find something in docs or on StackOverflow that shows me the errors of my ways. I read David Ebbo’s sample, WebAppManyFeatures.json, and I saw that he had updated his schema version as well. I updated mine and everything worked like a champ. I could have saved myself a bit of grief if I had started by looking at someone else’s success to begin with.
Now how about the storage connection string? It would be nice to wire those two together. Remember when I said that we should understand the Azure Resource Manager template functions? Here is an example of what I mean.
Storage in Multiple Regions
- [
- {
- "apiVersion": "2015-08-01",
- "name": "appsettings",
- "type": "config",
- "dependsOn":
- [
- "[resourceId('Microsoft.Web/sites', concat(variables('WebSiteName'),copyIndex()))]"
- ],
- "properties":
- {
- "foo": "bar",
- "storageConnectionString": "[concat('DefaultEndpointsProtocol=https;AccountName=',toLower(concat(variables('StorageName'), copyIndex())),';AccountKey=',listKeys(resourceId('Microsoft.Storage/storageAccounts',concat(variables('StorageName'), copyIndex())),'2015-05-01-preview').key1)]"
- }
- }
- ]
We use the listKeys() function to get the key. To form the entire connection string, we have to do a bit of string manipulation using the concat() function. Deploy one last time, and now each web site points to its own storage account in its region. No manual intervention required for deployment, and we get a consistent deployment in every single region.
Wrapping It Up
The point to all of this is that there is a great resource, Azure Resource Explorer, to help you figure out the settings for your templates. Just go to the new portal, make the desired change, then find the change in the explorer and include it in your template. However, it’s not always that straightforward, you are going to need some trial and error. Hopefully the docs will catch up to the innovation at some point to take a bit of the guesswork out of the creation process.
Resources
Azure Resource Manager Templates with Visual Studio 2015
Azure Resource Manager template functions
Provision and deploy microservices predictably in Azure
David Ebbo’s AzureWebsitesSamples repository
Comments
- Anonymous
November 01, 2016
The comment has been removed