使用 JavaScript 构建全球通用的应用程序成为现实
我们从开发人员那里不断了解到如今的 JavaScript 标准缺乏一些基本对象和库帮助器,而这些对于在全球范围内构建丰富的 Web 应用至关重要。去年,我们分享了面向 JavaScript 的国际化 API 的新出现提案的参考实现。该 API 引入了对数字格式设置、日期和时间格式设置和受区域设置影响的排序规则和字符串比较的支持。考虑到这一限制会从根本上使开发人员无法在标准 Web 平台上以互操作的方式为全球通用站点编写应用,包括 Amazon、Google, Mozilla 和 Microsoft 等成员在内的整个工作组展开协作,以便在完成 ECMAScript 6 草案规范之前完成这一草案规范。几周前,标准委员会在东北大学校园的计算机科学系举行了一次会议,并完成了提议的 API。我们对参考实现进行了更新以使其符合规范草案的要求。
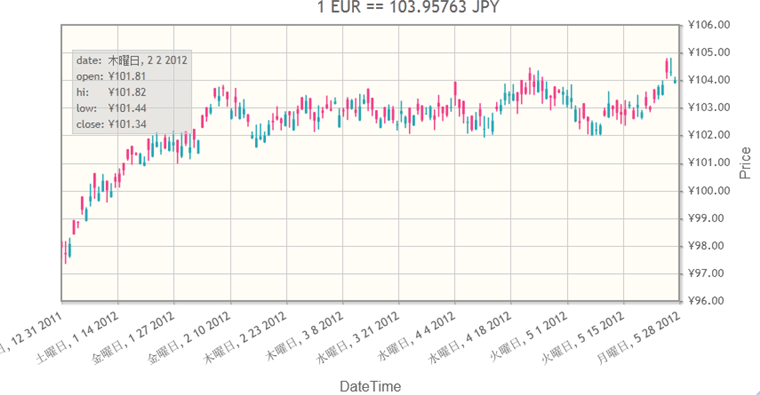
我们还发布了演示来说明该 API 的使用,以便可视化外币兑换。这是一种常见的 Web 方案,必须使用插件、浏览器扩展或通过与服务器的交互来编写。请播放演示并打开 JavaScript 控制台来与 API 进行交互,然后向我们提供反馈。
借助国际化 API 来以图表显示外币兑换的历史记录
浏览诸如 Google 财经、Yahoo 财经、FXCM、ForXCharts 和其他外汇网站时,都会遇到同一种模式:它们均使用插件、扩展或需要服务器往返来进行交互的结构来实现他们的用户体验。由于这些网站需要根据特定的区域设置来设置货币格式,并使用区域设置特定的字符串比较来以类似于股票代码的方式排序字符串,当今 Web 平台的功能显得有些滞后。


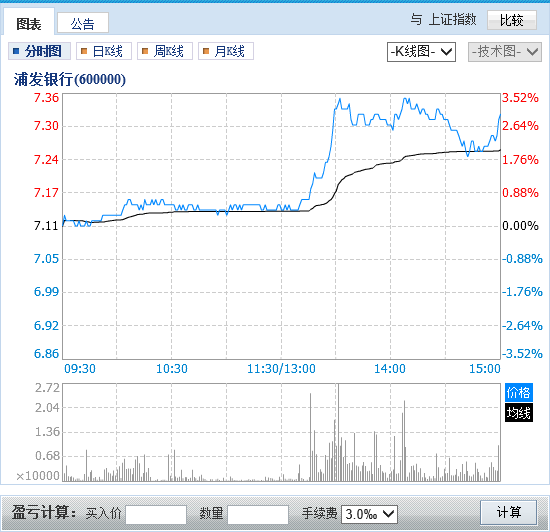
1) 使用 Flash 来设置数字格式的 Yahoo 财经外汇图表 2) 使用 Flash 来设置 DateTime 格式的 Google 财经
除了为 API 提供支持的 ActiveX 控件之外,我们的外汇体验演示用户体验 100% 使用 JavaScript 进行编写。该演示使用 jqPlot 来以图表方式显示外币兑换日期和货币格式设置(使用 JavaScript)。在该演示的顶部,您可以选择一对外币兑换币种(例如,比较欧元和日元),并通过选择 ja-JP-u-nu-latin 语言标记来使用区域设置特定的日期格式设置进行查看。当您点击“Plot with Intl”时,您将看到活动的 JavaScript API。

JavaScript 国际化 API 概述
Web 应用程序比本机应用程序更加难以进行全球化,这是因为 JavaScript 无法在底层的操作系统中提供对本机日期和货币格式的访问。所有 JavaScript 实现均基于包含大量具有不同支持程度的国际化库的操作系统而运行。随着该 API 的引入,其将成为访问这些库的标准接口。Windows 8 中的国际化库包括对 364 种可用区域设置、18 种编号系统和大量日期模式的支持,同时还支持公历、伊斯兰教历、希伯来历、佛历,以及韩国和日本日历。
出于该体验演示的目的,新出现标准的参考实现将作为 ActiveX 扩展来实现,而一旦安装并启用,其工作方式将与计划的 JavaScript API 的工作方式完全相同。您甚至可以在 JavaScript 控制台窗口中对其进行体验。
API 可启用三种 Web 平台基本功能:
- 数字格式设置 – 具有特定的小数位长度,或作为货币或百分比显示的数字格式
- 日期和时间格式设置 – 将时间值转换为字符串可允许输入时区、秒、分种、小时、日、月、年、工作日和时代等内容
- 序数字符串比较 – 正式名称为排序规则,可进行区域设置特定的字符串比较
下面显示了活动的 API 的示例:
// Number formatting var nf = new Intl.NumberFormat(["en-US"], { style: "currency", currency: "CNY", currencyDisplay: "symbol", maxmimumFractionDigit: 1 }) nf.format(100); // "¥100.00" // Date formatting var dtf = new Intl.DateTimeFormat(["ar-SA-u-ca-islamic-nu-latin"], { weekday: "long" }); dtf.format(new Date()); // Prints today's week day in long format //Collation sample var co = new Intl.Collator(["de-DE-u-co-phonebk"]); co.compare("a", "b"); // returns -1
ECMAScript 标准的后续步骤
由于 API 正处在批准阶段,标准委员将会不断优化下一版本标准(ECMAScript 6)的提案列表,该标准定于在 2013 年完成。如同国际化 API,我们欢迎大家对这些提案提出反馈,以确保我们能够在每几个月举行一次的标准委员会会议上表达出 Web 开发人员的真实需求。
体验参考实现是感受提案的最佳方式。我们鼓励您使用示例应用,或者使用 JavaScript 控制台中的原型 API 来亲自体验一下。在对其进行尝试之后,您可以向我们提出您的反馈和建议。我们期待着改进 JavaScript,并将使用标准 API 构建出色 Web 应用程序的过程变得更加轻松。
— JavaScrip 团队项目经理 Suresh Jayabalan 和 Amanda Silver