IE10 中的无前缀 CSS3 渐变
Windows 8 Release Preview 中的 IE10 支持无前缀形式 CSS 渐变的 W3C 备选建议。IE10 还支持 2011 年 2 月 17 日发布的 W3C 工作草案中位于供应商前缀 -ms- 之后的较旧 CSS 渐变语法。本博文将介绍新旧语法和行为之间的差异,并对所发生的变更进行深入研究。
关键变更
如果您选择从带供应商前缀的 CSS3 渐变转为使用无前缀的 CSS3 渐变,则需要注意一些关键的语法变更。许多渐变生成器都提供了跨浏览器的标记,包括无前缀渐变的标记。在很多情况下,根据涵盖渐变的 CSS 映像值 W3C 备选建议,无前缀标记将不再有效。下面是您应注意到的变更。
线性渐变与重复线性渐变
| 工作草案 | 备选建议 | |
|---|---|---|
| 方向关键字 | top、bottom、left 和 right 关键字通过渐变线的起点来描述渐变线的方向。 |
介词“to”位于关键字 top、bottom、left 和 right 关键字之前,这此关键字通过渐变线的终点来描述渐变线的方向。 |
| 示例 | -ms-linear-gradient(top, orange, black); |
linear-gradient(to bottom, orange, black); |
 |
 |
|
| 角部计算 | 角部关键字指定两个对角之间的渐变线。 | 角部关键字位于“to”之后,并指定从特定象限开始且以对面象限为终点的渐变线。渐变线中点与另一对角线交叉。 |
| 示例 | -ms-linear-gradient(top left, fuchsia, yellow); |
linear-gradient(to bottom right, fuchsia, yellow); |
 |
 |
|
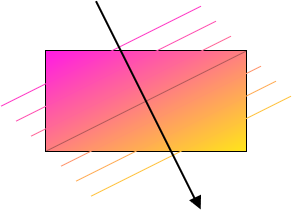
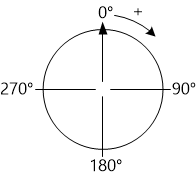
| 角度方向 | 0deg 是指向右侧的渐变线。角度值以逆时针方向增加。 |
0deg 是指向顶部的渐变线。角度值以顺时针方向增加。旧的角度可使用公式 new = abs(old−450) mod 360 转变为新的角度。 |
 |
 |
|
| 示例 | -ms-linear-gradient(200deg, lime, magenta); |
linear-gradient(250deg, lime, magenta); |
 |
 |
径向渐变与重复径向渐变
| 工作草案 | 备选建议 | |
|---|---|---|
| 位置 | 位置关键字或长度描述渐变的中心位置。 | 位置关键字或长度必须位于介词“at”之后,以描述渐变的中心位置。位置在渐变形状和尺寸(如果存在)之后指定。 |
| 示例 | -ms-radial-gradient(center, aqua, black); |
radial-gradient(at center, aqua, black); |
 |
 |
|
| 尺寸关键字 | 渐变尺寸通过以下六个关键字之一来定义:farthest-corner、farthest-side、closest-corner、closest-side、contain 和 cover。 |
渐变尺寸通过以下四个关键字之一来定义:farthest-corner、farthest-side、closest-corner 和 closest-side。contain 和 cover 不再有效,它们分别对应于最近端和最远角。 |
| 示例 | -ms-radial-gradient(circle cover, lime, black); |
radial-gradient(circle farthest-corner, lime, black); |
 |
 |
|
| 尺寸和形状语法 | 使用长度指定的径向渐变必须指定横向径长和纵向径长。 | 径向渐变可以只通过圆形的单个径长指定。 |
| 示例 | -ms-radial-gradient(center, 50px 50px, red, black); |
radial-gradient(circle 50px at center, red, black); |
 |
 |
背景知识
CSS3 渐变在 CSS 映像值和替换内容模块级 3 的 W3C 备选建议中进行了定义。渐变内容将首先添加到 2009 年的渐变规范中。这些内容将基于 WebKit 中引入的渐变,但在语法方面进行了改进。当时,WebKit 实施了 -webkit-gradient()。CSS 工作组对功能进行了反复研究并改变了语法。径向渐变和线性渐变将使用独立的属性值 linear-gradient() 和 radial-gradient() 来指定。时光飞逝,几年之后所有的主要浏览器,例如 Chrome、Firefox、IE10 平台预览版 1 和 Opera,均引入了对 2011 年 2 月 17 日发布的 W3C 工作草案中所描述的 CSS 渐变版本的支持。
当仔细审查工作草案时,工作组还提出了许多更改建议,经过一番讨论之后,最终将这些更改实现到了规范中。上表中所描述的重要变更通过解决明确性和一致性问题使旧规范得到了改进。例如,在旧的角坐标系中,正角将以逆时针方向增加。与此相反,CSS 转换和 SVG 转换的正角将以顺时针方向增加。由于规范变更,描述 CSS 渐变的角度可以与其他所有 CSS 角度保持一致,同时正角将以顺时针方向增加。
在更改渐变语法的过程中,尽管规范正处于工作草案阶段,但兼容性依然引起了广泛的关注。并非所有的案例都可以互相兼容,但大量的现有内容均可继续运行。默认值将保持不变,从而它们的呈现不会发生任何改变。就渐变方向而言,要求的介词“to”不仅可以增强明确性,而且还可以更改有效语法。使用旧语法的无前缀渐变的现有内容将变得无效,因此需要使用带供应商前缀的版本。
更新您的无前缀渐变
目前 CSS3 渐变运行稳定,我们鼓励您更新您的渐变标记,以更正备选建议的无前缀渐变语法。Internet Explorer 10 开发人员指南中包含无前缀语法的全面更新文档。由于 IE10 支持无前缀的版本,您也可以删除带 -ms- 前缀的渐变实例。如果您正在使用角部关键字或角度来描述渐变方向,则您可能需要确认渐变依然可以按要求呈现。
在带供应商前缀的渐变依然可在 IE10 和其他浏览器中运行的同时,添加正确的无前缀渐变支持将使您的内容不会变得过时。
—Internet Explorer 项目经理 Jennifer Yu