가장 혁신적인 크로스 플랫폼 통합 개발도구 Visual Studio 2015
Build 2015에서는 수많은 새롭고 혁신적인 발표와 더불어 Microsoft 최고의 개발도구인 Visual Studio의 새로운 버전에 대한 발표도 있었습니다. 새롭게 공개된 Visual Studio 2015는 기존 버전인 Visual Studio 2013에 비해 한 단계 더 발전된 모습의 통합을 제공하는 진정한 통합 개발도구의 모습을 보여주고 있습니다. 모바일 개발과 클라우드 개발을 단일 도구에서 모두 개발할 수 있다는 통합을 넘어서서 또한 Microsoft 플랫폼에 국한된 개발 도구 통합을 넘어서서 이제는 Mac OS, Linux 에서도 Visual Studio를 사용할 수 있도록 하는 완전한 개발 도구 대통합의 역사를 시작하려 하고 있습니다. 물론, 아직은 이러한 시작이 다양한 플랫폼의 개발 전문가들에게 충분히 만족스럽지는 않을 수 있겠지만, 이번 Visual Studio 2015를 기점으로 하여 대통합이 본격적인 궤도에 올랐다는 관점에서 보면 상당히 큰 사건임에는 틀림이 없습니다. 그렇기에, Build 2015 이후 많은 개발자들이 Visual Studio의 행보에도 큰 관심을 보내는 것이겠지요. 그리고, 그 움직임의 중심에는 새롭게 Visual Studio 패밀리에 포함된 Visual Studio Code가 있습니다.
Visual Studio Code (Preview)
아직은 미리보기(Preview) 버전으로 공개되긴 했지만 Visual Studio Code는 그 모습이 공개되자마자 전 세계를 술렁거리게 했습니다(적어도 제 마음은 술렁). 사실상 VS Code는 코드 편집기 수준의 멀티 플랫폼 에디터이지만 혹자들 사이에서는 Visual Studio IDE(통합 개발 환경, Integrated Development Environment)의 전체 기능이 Linux를 비롯한 모든 플랫폼에 무료로 제공되는 것이 아닌가 하는 오해를 불러일으킬 만 하기도 했습니다. 아무래도 제품의 명칭이 비슷하다 보니 그런 오해가 있었을 수도 있는데요, 현재 공개된 Visual Studio Code는 다양한 플랫폼(Mac OS X, Linux 등)에서 무료로 설치하여 사용할 수 있는 크로스 플랫폼 코드 편집기입니다. IDE라고 할 수는 없지만 약 20여개의 개발 언어의 구문 컬러렁 및 개발 편의성을 지원하며, 몇몇 언어의 경우는 인텔리센스 및 디버깅 기능까지 지원하는 훌륭한 편집기 입니다.
요즘의 많은 개발자들은 2개 이상의 개발 도구를 병행하여 사용하면서 개발을 하는 편입니다. 개발 생산성을 높여주는 IDE를 주된 개발도구로 이용하기도 하고 또는 IDE는 상대적으로 무겁다보니 가벼운 코딩이나 웹 페이지 편집을 위해서 별도로 경량의 개발 편집기를 병행하여 사용하기도 합니다. 굳이 이름을 대지 않아도 여러분 또한 이미 몇몇 유명한 편집기를 하나 이상은 여러분의 머신에 설치해 두었을 것이라 생각합니다(울트라 에디트나 서브라임 텍스트, 아톰 등). 심지어는 아예 IDE는 사용하지 않고 이러한 경량의 코드 편집기와 명령줄(Command-Line) 도구들을 메인 개발 도구로 사용하는 개발자들도 많습니다. 요즘의 개발 트렌드를 보면 굳이 IDE의 복잡한 기능들을 학습하지 않아도 개발할 수 있는 가벼운(?) 개발 업무들도 많아졌기 때문입니다. 특히나 웹 UI와 관계된 작업이라면 더욱 그런 편이기도 합니다. 물론 Microsoft 플랫폼 전문 개발자들이라면 '다 필요없고 Visual Studio IDE 하나로 끝'이기는 하지만 그래도 간혹 가볍게 사용하는 편집기 하나, 둘 쯤은 있지 않습니까?
해서, Microsoft는 이러한 트렌드에 발 맞추어 개발자들이 웹 및 클라우드 애플리케이션을 개발하는 데에 활용할 수 있도록 완전히 새로운 크로스 플랫폼 코드 편집기를 공개하였습니다. 네. 아시다시피 이 도구가 바로 Visual Studio Code 입니다. 놀랍게도 이 도구는 기존의 Microsoft 개발도구와는 달리 Mac OS X와 Linux, Windows 플랫폼 모두에 설치가 가능한 오프라인용 개발 편집기이며 별도의 비용없이 무료로 설치하여 사용할 수 있습니다.
Visual Studio Code는 수많은 복잡한 기능으로 채워진 IDE의 형태가 아닌, 가볍고 빠르게 개발할 수 있는 에디터 중심의, 코드 개발도구로 자리 매김을 하고 있습니다. 그러면서도 나름대로는 고급스러운 개발 편의 기능도 내장을 하고 있으며 계속해서 이러한 고급 기능이 추가될 예정에 있기도 합니다. 그렇다 하더라도 기본 목표인 가볍고 빠른 코드 편집기로서의 정체성은 꾸준히 유지할 것으로 보입니다.
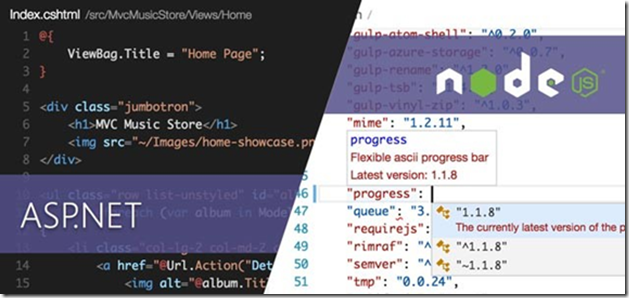
<그림 1. Mac OS에서 실행중인 Visual Studio Code>
Visual Studio Code는 단지 가볍고 빠른 단순한 코드 편집기라고 하기에는 기존의 다른 편집기들과는 달리 막강한 기능들도 내장하고 있습니다. 예를 들면, 다양한 개발 언어에 대해서 구문 하이라이트, 괄호 매칭, 자동 들여쓰기 및 코드 스니펫 등의 기능을 지원하고 있으며 다양한 키보드 단축 기능들도 지원합니다. 현재 지원하고 있는 개발 언어는 다음과 같습니다만 이는 이후에 더 늘어날 예정에 있습니다.
C++, jade, PHP, Python, XML, Batch, F#, DockerFile, Coffee Script, Java, HandleBars, R, Objective-C, PowerShell, Luna, Visual Basic, Markdown, JavaScript, JSON, HTML, CSS, LESS, SASS, C#, TypeScript
<그림 2. 다양한 키보드 단축 명령들>
VS Code는 파일 및 폴더를 기반으로 하기에 원하는 파일을 열고 싶다면 다음과 같이 명령 창에서 Code 명령어와 함께 파일명을 기입해주면 됩니다(물론, 바탕화면의 VS Code 아이콘을 클릭해서 실행할 수도 있습니다).
code index.html
어떤 폴더를 기반으로 편집기를 실행시키고 싶다면 해당 폴더명을 Code 명령어와 함께 실행하면 됩니다.
code c:\src\contents
게다가, 최대 3개의 편집 화면을 동시에 실행할 수 있는 Side by side 기능을 제공하기에 여러 개의 파일을 동시에 편집할 수도 있습니다. 또한, VS Code는 편집기의 마지막 상태를 자체적으로 저장하기에 VS Code를 닫고 다시 시작하는 경우 마지막 열었던 폴더나 파일을 자동으로 열어주며 그 당시의 편집기 레이아웃도 그대로 유지해 주는 뛰어난 사용자 경험을 제공합니다.
<그림 3. 동시에 3개의 편집화면 지원 및 편집환경 자동 저장>
또한 기본적으로 Git과 통합되어 있어서 개발 소스의 형상관리 뿐만 아니라 Git 워크플로우를 그대로 활용할 수 있습니다.
개발자가 모든 시간을 코딩하는 데에만 보낼 수 있다면 정말로 행복할 뿐만 아니라 높은 생산성도 올릴 수 있겠지만 현실은 그렇지가 않죠. 어떤 이들은 충분히 테스트를 한다면 디버깅은 필요하지 않다고도 하지만 사실 개발하면서 디버깅은 선택적이라기 보다는 필수적인 것이라 할 수 있습니다. 설령 토니 스타크(아이언맨)가 개발한다고 해도 사람이기에 실수없는 완벽한 코딩은 불가능할 것이기에 디버깅은 필요할 수 있습니다(어쩌면 토니는 코딩만 하고 디버깅은 자비스가 할는지는 모릅니다만 :p). 디버깅이 필요없다고 하시는 분들은 어쩌면 아직까지 제대로 된 디버거를 경험해 보지 못했기 때문이 아닐까 싶은데요, 어쨌든 디버깅이라는 기능은 Visual Studio가 자랑하는 가장 대중적인 기능일 뿐만 아니라 경량의 코드 편집기만을 사용하는 개발자들이 가장 원하는 기능이기도 합니다. Visual Studio Code는 이러한 여러분의 기대에 어긋나지 않도록 간결하고도 통합된 디버깅 경험을 제공하고 있습니다. 비록 통합개발 도구인 Visual Studio IDE에 비하면 약간 부족한 느낌은 있지만 가벼운 편집기에서 사용하기에는 충분할 정도로 훌륭하게 지원을 합니다.
<그림 4. 디버깅 지원>
아쉬운 점은 현재 미리보기 버전에서는 ASP.NET 5와 Node.js에 대한 디버깅만 지원되고 있다는 것인데요. 정식 버전이 공개될 때에는 더 많은 언어를 지원할 것으로 예상이 됩니다.
<그림 5. 현재 디버깅이 가능한 언어는 ASP.NET 5와 Node.js>
또한, 조만간 VS Code에 대한 공용 확장성 모델을 공개할 예정에 있기에, 이를 활용하여 좀 더 많은 언어들이 VS Code와 통합될 수 있을 것으로 예상하고 있습니다.
추가적으로 Visual Studio Code가 Atom을 그대로 모방했다는 이야기들을 많이 하는데요. 엄밀히 말하자면, VS Code는 크로스 플랫폼 데스크톱 애플리케이션 쉘(Shell)인 일렉트론(Electron)을 기반으로 개발되었습니다. 예전에는 Atom Shell로 불렸던 일렉트론은 물론 그 태생은 GitHub의 Atom 편집기를 만들기 위해서 개발된 기술이지만, 현재는 Node.js, HTML, TypeScript , CSS와 같은 웹 기술을 사용하여 크로스 플랫폼 데스크톱 응용프로그램을 개발할 수 있게 하는 오픈소스 기술로서 공개되어 있습니다. 이에 대한 더욱 자세한 내용은 https://electron.atom.io를 살펴보시면 될 듯 합니다. 더불어, 일렉트론을 기반으로 하여 개발된 다른 편집기들로는 Visual Studio Code 뿐만 아니라 Atom, Slack, Spark 등이 있습니다. 그렇기에 Atom과는 형제 격이라고 볼 수 있을 듯 합니다. 하지만 과연 Visual Studio Code가 Atom이나 Spark와 같은 여타 편집기와 비슷비슷하게 취향에 따라 선택되는 하나의 편집기가 될 것인지 혹은 독보적으로 Window와 Mac, Linux를 평정하는 올스타 코드 편집기로 자리매김 하게 될 것인지 그 미래가 궁금해 집니다.
번외로 첨언하자면, 혹시 여러분 중에 브라우저 기반의 클라우드 IDE인 Visual Studio "Monaco"를 기억하시는 분이 있다면 그 또한 Visual Studio Code와 마찬가지 기술 기반을 채택한 것이 아닌가 생각하셨을 수도 있을텐데요. 훌륭한 추측입니다. Visual Studio Code와 Visual Studio "Monaco"는 UI나 동작 방식이 거의 동일합니다. 차이가 있다면 VS Code는 오프라인 편집기이고 VS "Monaco"는 온라인 편집기라는 것이 차이죠.
아직 미리보기 버전이기는 하지만 이래저래 다른 편집기에 비해서 갈수록 막강하게 변신할 것으로 예상되는 Visual Studio Code를 미리 체험해 보고 싶다면 다음 링크에서 다운로드 받아 보시기 바랍니다. https://code.visualstudio.com/
Visual Studio 2015 RC
Visual Studio 2013은 기존 버전보다 진일보한 비동기 기능을 탑재했으며, 클라우드와 연결된 IDE를 공개했을 뿐만 아니라, 코드 피킹과 같은 강력한 개발 생산성 기능까지 선보였던 획기적인 개발 도구였습니다. 아직까지도 역대에서 가장 훌륭한 개발도구로 손꼽히고 있죠(적어도 제 손에서는 말이죠). 그런데, Visual Studio 2015가 되면서 그 위에 추가적으로 윈도우 에코 시스템을 위한 완전한 지원이 포함되었으며, 크로스 플랫폼 모바일 앱 개발을 위한 혁신적인 기능도 덧붙여졌고, 클라우드 개발을 지원하기 위한 수 많은 기능 추가 및 스마트한 테스트 기능까지 더해졌습니다. 이러한 각각의 기술 분야를 지원하는 내용들은 사실상 워낙 방대하여 그 모든 내용을 이 컬럼에서 다루기는 어려울 것 같습니다. 그렇기에, 각 기술 분야에서의 Visual Studio의 활약상은 관련 컬럼에서 자세한 내용을 확인하시는 쪽을 권장합니다. 어차피 그러한 훌륭한 기술들도 여러분이 실제로 구현하기 위해서는 이렇든 저렇든 Visual Studio의 도움이 필요할 수 밖에 없으니까요. 그렇기에, 여기서는 가장 핵심이 되는 내용만 간단하게 살펴본 뒤 IDE에서 제공하는 특징적인 기능들 위주로 정리를 해보려 합니다.
Visual Studio 2015와 함께(혹은 비슷한 시기에) 출시되는 Windows 10 덕분에 사실상 이제서야 본격적으로 유니버셜 윈도우 플랫폼이 완성되었다고 볼 수 있습니다. 그렇기에, 이제는 모든 Windows 10 디바이스에서 실행될 수 있는 유니버셜 윈도우 플랫폼 기반의 응용프로그램 및 앱을 Visual Studio로 개발할 수 있게 되었습니다. 즉, 이는 Visual Studio 2015를 사용하여 하나의 앱을 제대로 설계해서 만들면 윈도우 폰, 타블렛, ,PC, Xbox 뿐만 아니라 요즘 대세인 IoT와 홀로렌즈(HoloLens)에서도 모두 동작하는 앱을 만들 수 있다는 의미입니다.
게다가, 완전히 새로운 UI 디버깅 도구, 향상된 XAML 디자이너, 강화된 프로파일링 및 디버깅 기능까지 더해져서 고품질을 갖는 윈도우 용 앱(App)을 개발하는 것이 이보다 더 쉬울 수 없을 정도로 간편해졌습니다.
더욱이, 모바일 개발자의 입장에서 보면, Visual Studio 2015는 Android, iOS, Windows 등 최신의 대중적인 모바일 플랫폼 모두에서 실행되는 크로스 플랫폼 앱을 개발할 수 있는 도구들도 포함하고 있습니다. 네이티브 앱이냐 웹 앱이냐에 따라서 Visual Studio 2015에서는 Apache Cordova, Xamarin, 또는 C++을 사용하여 다양한 플랫폼을 지원하는 앱을 개발할 수 있습니다.
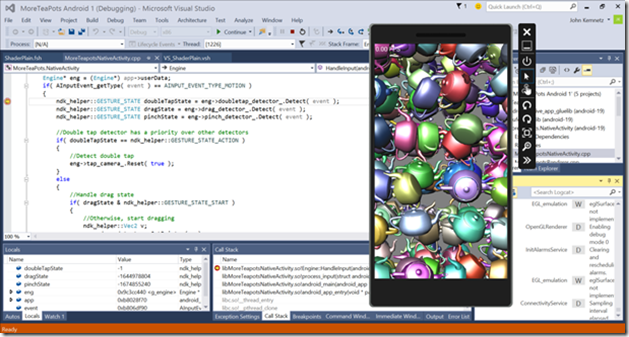
<그림 6. 크로스 플랫폼 모바일 개발이 가능한 Visual Studio 2015>
앞서 언급한 것처럼 Visual Studio 2015가 제공하는 기술 분야별 멋진 기능들을 모두 나열하기에는 이 컬럼만으로는 부족하기에 또한 그것이 이번 컬럼의 주된 목적도 아니기에 여기서는 IDE 본연의 모습 그 자체에서 새롭게 지원되는 다양한 기능들, 독특한 특징들 위주로 정리를 해볼까 합니다.
코드편집기 UI 및 코딩 경험 향상
코딩 친구, 코딩의 길잡이. 노랑 전구
.NET 컴파일러 플랫폼인 로즐린(Roslyn) 기술의 적용으로 인해 C#과 Visual Basic(.NET) 용 코드 편집기의 UI와 편집 경험성이 크게 향샹됩니다. 노랑 전구로 대표되는 다양한 편리 기능이 탑재되었는데요. 여러분이 코딩하는 경우 다양한 위치에서 노랑 전구가 나타나서 여러분에게 올바른 코딩 방향을 지속적으로 알려주게 됩니다.
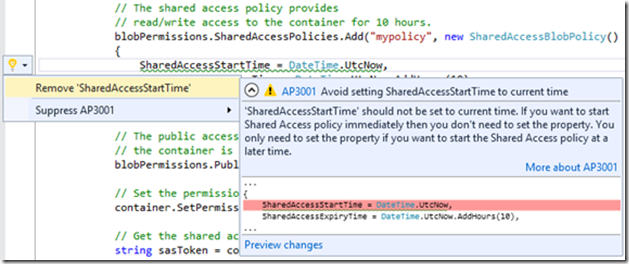
Visual Studio 2015부터는 노랑 전구가 일종의 코딩 길잡이라고 보시면 됩니다. 뭔가 여러분이 놓친 부분이 있거나 오류를 범한 부분을 발견하면 가차없이 노랑 전구가 나타나서 길잡이 역할을 해준다는 것이죠. 그 예 중 하나로는 다음 그림처럼 클래스의 구현 인터페이스를 지정하기만 해도 해당 인터페이스 구현에 대한 안내 및 실제 구현 코드까지 노랑 전구가 제시하는 부분을 들 수 있습니다. 그것도 적절한 패턴까지 적용된 다양한 안을 친절하게 제시해 주기까지 합니다. 그리고, 이러한 제안을 현재 문서에만 적용할지, 프로젝트로 넓혀서 적용할지, 심지어 전체 솔루션에 대해 모두 적용할지도 선택할 수 있습니다
<그림 7. 노랑 전구가 제공하는 코딩 제안>
더불어, 여러분이 Visual Studio의 코드 검사분석(Code Analysis) 기능을 켜 두었다면 노랑 전구는 오류표시 아이콘을 통해서 지켜지지 않은 코딩 규칙들을 경고해 주기까지 합니다. 그림 7의 오류 표시 아이콘은 인터페이스 구현 제안을 따르지 않을 경우 어떤 코딩 규칙을 어기게 되는 지를 보여주고 있는데요. 이는 클래스가 Dispose() 메서드를 구현하지 않을 경우 CS0535 규칙을 어기게 된다는 것을 보여주고 있습니다(규칙을 어기면 로컬 빌드는 실패합니다). 기본적인 검사분석 집합은 Visual Studio가 제공하고 있지만 특정 기술에 대한 검사규칙이 필요한 경우에는 Nuget이나 써드파티를 통해서 적절한 검사분석 규칙들을 구해야 할 수도 있습니다. 예를 들면, Azure를 위한 코드 검사분석 규칙을 얻을 수 있는 Nuget 경로는 다음과 같습니다. https://www.nuget.org/packages/Microsoft.VisualStudio.Azure.CodeAnalysis/0.2.0-beta
<그림 8. 코드 검사분석이 적용되었을 경우의 노랑 전구 지원>
또한, 리펙토링 관련 기능들도 모두 노랑 전구 영역으로 옮겨졌기에, Visual Studio 2015부터는 코드에서 리팩토링이 필요한 부분이 발견될 때마다 노랑 전구가 안내를 해주게 됩니다. 그림 9의 예에서는 함수 안에 직접 기입된 상수 값을 외부로 추출하는 다양한 제안을 볼 수 있으며, 각 제안의 경우 코드가 어떻게 변경될 것인지도 미리 살펴볼 수 있습니다. Visual Basic(.NET)에 대한 리팩토링도 VS 2015부터는 지원이 되며 마찬가지로 노랑 전구가 안내를 해 줍니다. 노랑 전구를 마우스로 클릭하는 것이 생각보다 간단하지 않다면 Ctrl + <마침표>를 키보드로 누르시면 됩니다.
<그림 9. 노랑 전구가 상수 값에 대한 리팩토링을 제안해 줍니다>
더불어, 이름 바꾸기 기능도 크게 향상이 되었는데요. 그림 10에서 보이는 것과 같이 이름을 변경할 인스턴스를 선택하면 모든 관련 인스턴스들이 하이라이트되고, 여러분이 새 이름을 입력하면 한번에 모두가 변경되는 것을 볼 수 있을 것입니다
<그림 10. 이름 바꾸기 기능의 개선>
사용자 지정 윈도우 레이아웃
어찌 보면 이 기능은 Visual Studio 2013의 연결된 IDE 기능[주석]이 처음 제공된 이후, 많은 개발자들이 가장 원했던 기능이기도 한데요. 이제부터는 폰트나 배경색 등 편집기에 지정해 놓은 편의 설정들 외에도 윈도우 레이아웃도 여러분 마음대로 구성한 뒤 저장 및 로드할 수 있게 되었습니다. [창(Window)] 메뉴에 추가된 [창 레이아웃 저장하기], [창 레이아웃 적용하기] 등의 명령을 통해서 말이죠. 그렇기에, 여러분은 다양한 개발환경에 따라 필요한 만큼의 윈도우 레이아웃을 구성해서 각기 다른 이름으로 저장해놓고 상황에 따라 서로 다른 레이아웃을 불러서 적용할 수 있습니다. 요즘처럼 다양한 디바이스로 개발하고 멀티 모니터에 다양한 해상도로 개발하는 환경에서는 더없이 훌륭한 기능이라 할 수 있을 것입니다. 각각의 저장된 레이아웃은 키보드 단축키인 Ctrl+Alt+1부터 Ctrl+Alt+9를 사용하여 바로 적용할 수도 있습니다.
<그림 11. 윈도우 레이아웃을 마음대로 꾸밀 수 있다>
고해상도 아이콘 및 High-DPI 디스플레이 지원
Visual Studio 2015는 고해상도 및 high-DPI 디스플레이에서도 선명하게 보이도록 지원을 하고 있습니다. 그림 13을 보면 심지어 DPI 스케일이 400%인 경우에도 아주 선명하게 아이콘들이 보이는 것을 확인하실 수 있습니다(뭔가 차이가 없어 보인다면… 그건.. 인쇄 상태가 안 좋거나 이미지가 너무 작아서일 가능성이 큽니다) .
<그림 12. 400% 배율에서도 선명한 Visual Studio 2015 아이콘들>
디버거 관련 기능개선
디버깅 시 LINQ 및 람다식 지원
많은 분들이 가장 기다렸을 소식일 듯 합니다. 드디어 디버거에서 LINQ와 람다식(lambda expressions)이 지원됩니다.
많은 분들이 VS 2013에서 디버깅 시에 혹시나 하는 마음으로 람다식을 사용해 본 적이 있었을텐데요. 그때마다 "식에 lambda expressions을(를) 포함할 수 없습니다."와 같은 메시지를 받게 되어 암울해 했었죠. 그 동안 수 많은 개발자들이 이 부분에 대한 개선을 요청해서인지 Visual Studio 개발팀은 이를 최우선적으로 해결했고요. 그렇기에 이제는 디버깅 시에 [조사식] 창이나 [직접실행] 창에서 람다식과 LINQ를 사용할 수 있습니다.
<그림 13. 조사식 창에서 람다식을 쓸 수 있다니>
성능 툴팁(PerfTip) 및 중단점 옵션 윈도우
사실, 디버거와 관련해서는 그 밖에도 많은 부분이 향상되었는데요. 자세한 내용은 별도의 컬럼이나 세미나를 통해서 다루는 것이 좋을 듯 하지만 그래도 중요한 몇 가지 기능은 언급을 하고 넘어가야 할 듯 합니다. 우선 PerfTips라는 명칭의 성능 툴팁 기능은 빼놓을 수 없는데요. 이는 Visual Studio 2015에 새롭게 추가된 일종의 성능 정보 관련 툴팁 기능이라고 할 수 있습니다. 그림 14에서 보이는 것과 같이, 이는 중단점이 걸려있는 라인의 제일 뒤 쪽에서 코드 실행에 걸린 시간을 보여주는 기능입니다. 디버깅 시 이전 단계의 코드 혹은 이전 중단점에서 현재의 코드 혹은 중단점까지 실행된 실행시간 정보를 성능 툴팁으로서 보여주기에 필요한 경우 이를 참고하여 적절히 활용할 수 있을 것입니다.
<그림 14. 디버깅 시 유용한 성능 툴팁>
또한, 중단점에서의 다양한 중단 조건(Condition) 및 작업(Action) 설정이 이제는 그림 15와 같이 피크(Peek) 윈도우를 통해서 설정이 가능하기에 조건부 디버깅이 상당히 편리해졌다는 부분도 기억해 두시기 바랍니다.
<그림 15. 중단점에 중단 조건과 액션을 설정하는 기능이 이제 피크(Peek) 윈도우로 지원된다>
개발 팀 협업 관련
GitHub에 대한 지원
실제로 요즘에는 수 많은 개발자들이 직, 간접적으로 오픈 소스 프로젝트를 수행하거나 공헌하고 있는 현실이고 가장 대중적인 오픈 소스 소셜 사이트가 GitHub임을 부인할 사람은 없을 것입니다. 물론, Microsoft는 그와 유사한 서비스를 제공하는(사실, ALM 측면에서는 그 이상의 서비스를 제공하는) Visual Studio Online(이후 VSO) 서비스를 통해서 이러한 트렌드에 어느 정도는 대응을 하고 있었습니다.
그런데 놀랍게도 Visual Studio 2015부터는 가장 대중적인 Git 호스트이자 경쟁자인 GitHub에 대한 지원을 공식적으로 제공합니다. 단순하게 연계 기능 정도를 추가한 것이 아니라 그림 16에서 볼 수 있는 것처럼 아예 팀 탐색기 안에 GitHub와의 연결 기능을 통합시켜 버렸는데요. 이는 상당히 놀랄만한 사건입니다. 왜냐하면 Microsoft는 클라우드 ALM 서비스인 Visual Studio Online(이후 VSO)를 내놓으면서 사실상 GitHub와는 경쟁 관계에 놓여있었기 때문입니다. 즉, VSO 서비스로 GitHub와 경쟁하고 있는 와중에 공식적으로 최고의 경쟁자인 GitHub에 대한 연계 기능을 Visual Studio 안에서 공식적으로 제공한다는 것은 어찌보면 VSO의 경쟁력이 오히려 낮아질 수 있는 불리함을 감수하더라도 개발자에게 편의성을 제공하겠다는 의지이기 때문입니다. 즉, 돈에 연연하지 않고 실제로 개발자의 입장에서 가장 필요로 하는 기능이라면 그것이 무엇이든 끌어안겠다는 오픈 마인드의 예라고 볼 수 있다는 것이죠. Microsoft의 오픈 변화가 이런 세밀한 곳에까지 작용하고 있다는 사실에 새삼 놀라지 않을 수가 없습니다.
<그림 16. Git을 넘어서서 GitHub에 대한 통합까지 제공된다>
심지어, GitHub 통합 기능은 개발자의 사용 편의성을 높이기 위해서 Microsoft와 GitHub의 개발팀이 공동으로 개발했다고 합니다. 그렇기에 그림 17과 같이 로컬 분기 및 원격 분기(로컬에서 만들지 않은 분기 포함)를 계층구조로 쉽게 살펴보고 조정할 수 있는 전용화면 뿐만 아니라 이전 분기 이력들과 병합 상황을 직관적으로 살펴볼 수 있는 그래프까지 다양한 기능들을 제공합니다.
<그림 17. 로컬 분기 및 원격 분기 화면 및 분기 및 병합 이력 그래프>
팀 협업 및 품질 관리
인텔리테스트(IntelliTest, Preview 시 Smart Unit Test)
인텔리테스트는 Visual Studio 2015 Preview 버전에서는 스마트 단위 테스트라고 불리었던 단위 테스트 자동화 기술의 정식 명칭입니다.
이는 개발자가 작성한 API 코드(.NET 코드. 관리되는 언어만 해당됨)를 분석하여 자동으로 테스트 데이터와 단위 테스트 집합을 생성하고 실제로 실행 가능한 테스트 입력들을 만들어 냅니다. 심지어는 모든 조건부 분기에 대해서까지 사례 분석을 수행하여 다양한 테스트 입력들을 만들어 내는데요. 그림 18에서는 인자로 int[] 배열을 갖는 ClassifySideLengths라는 API 메서드를 분석하여 다양한 테스트 데이터를 사용하는 테스트 사례들을 생성해내고 실제로 테스트를 수행한 것을 볼 수 있습니다. 개발자는 이러한 인텔리테스트를 통해서 실패한 테스트들을 파악하여 관련 문제 원인들을 사전에 알아내고 코드를 더욱 견고하게 보완할 수 있을 것입니다.
이렇게 자동으로 수행된 테스트들 중에서 실제로 테스트 메서드로 저장하고 싶은 사례들을 선택하여 저장하면 이들은 매개변수화된 단위 테스트 메서드의 형태로 테스트 프로젝트에 저장되어 추후에도 반복적으로 회귀 테스트 용도로 재활용할 수가 있습니다.
Visual Studio 용 기타 도구 지원
Apache Cordova 지원 (4.0.0 지원 포함)
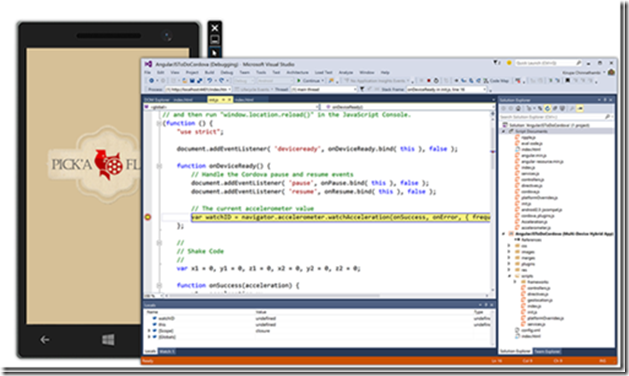
Visual Studio에서 제공하는 Apache Cordova 도구를 사용하면 단일 프로젝트로부터 Android, iOS, Windows, Windows Phone 등 거의 모든 플랫폼을 대상으로 하는 크로스 플랫폼 애플리케이션을 개발, 디버그, 테스트할 수 있습니다. Cordova를 통해 지원되는 웹 앱은 네이티브 앱에 비하면 세밀함이 살짝 부족하긴 하지만 개발 편의성이나 배포 용이성 측면에서 엄청난 이익이 있기에 많이 사용되고 있습니다. Visual Studio 2015에서 지원되는 Apache Cordova는 Android 4.4와 4.3, 그리고 jsHybugger를 이용하는 그 이전 버전들을 비롯하여, iOS 6, 7, 8 및 Windows Store 8.1까지 지원합니다. 더불어, Apache Cordova 4.0.0도 이제 사용이 가능합니다. 자세한 내용은 https://www.visualstudio.com/en-US/explore/cordova-vs를 참고해 보시기 바랍니다.
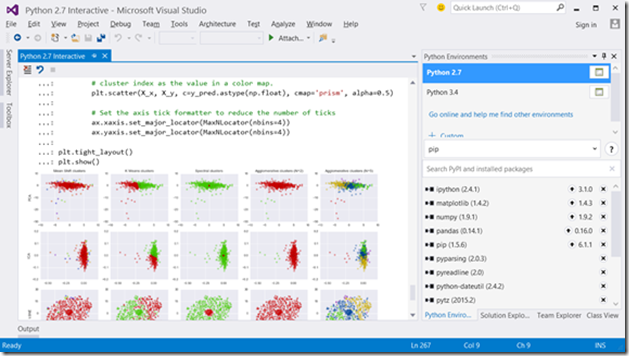
Python 및 Node.js 도구 지원
Visual Studio는 최근 웹 응용프로그램 및 서버 개발에 사용되는 대중적인 언어인 Python과 Node.js에 대한 지원도 계속해서 제공합니다. 이 추가적인 도구는 Visual Studio 2013부터 제공되기 시작했습니다만, 2015에서도 여전히 제공됩니다.