Universal Windows Platform 앱 개발과 앱 모델
들어가며
마이크로소프트의 연례 개발자 행사인 Build 2015 에서 많은 사람들이 기대한 내용 중의 하나는 Windows 10에 대한 새로운 소식일 것이다. Build 행사 이전에 Windows 10 개발 플랫폼에 대한 내용이 일부 공개되고 개발 도구와 자료들을 볼 수 있었지만 상세한 내용이 나오지는 않았다. 예상대로 Build 2015 행사에서는 Windows 10이 설치된 다양한 디바이스에서 실행 할 수 있는 Universal Windows Platform(UWP)와 관련한 여러가지 내용을 발표했다. 여기에서는 UWP를 활용한 앱 개발과 앱 모델에 관련한 내용을 이야기 하겠다.
요약
작년 Build 2014 컨퍼런스에서는 Windows 8.1에서 Universal Windows 앱이라는 이름으로 Windows와 Windows Phone 프로젝트 소스 코드를 공유할 수 있는 프로젝트 템플릿을 제공했다. 그리고 두 플랫폼 간에 코드를 최대한 공유해서 사용 할 수 있는 여러가지 방법들에 대해서도 소개되었다. 하지만 이 방식을 이용하더라도 보여주는 부분은 플랫폼 별로 차이가 많아 UI 부분의 코드는 공유하기 어려웠다. 또한 스토어에 올리기 위해서는 여전히 두 개 플랫폼을 유지하고 별개의 패키지를 생성해야했다.
Windows 10에서는 UWP를 통해서 디바이스 간에 Core API Layer를 공유할 수 있게 되었다. 이로 인해 다양한 디바이스에 설치 및 구동이 가능한 단일 앱 패키지를 만들 수 있다. 필요에 따라 코드 단에서 디바이스에 따라 특화된 API를 접근해서 분기하는 방식으로 구현해 같은 앱이지만 디바이스에 따라 동적으로 변하는 UI를 구성할 수 있다. 또한 Adaptive UI를 지원하는 컨트롤을 통해서 다양한 화면 크기의 대응 역시 쉬워졌다. 그리고 단일 스토어를 통해서 다양한 윈도우 디바이스에 앱을 배포하는 것이 편리해졌다.

<그림1. Universal Windows Platform>
디바이스 패밀리
그러면 먼저 UWP를 통해 다양한 디바이스를 지원하는 앱 개발 시 알아야 할 디바이스 패밀리에 대해서 살펴보자. Windows 8.1까지는 앱을 개발 시에 OS 플랫폼을 대상으로 했던 것과 달리, Windows 10부터는 디바이스 패밀리를 대상으로 하게 된다.
디바이스 패밀리는 이름과 버전이 포함된 API 집합이며 각 OS의 기반이다. 예를 들면 PC는 '데스크톱 디바이스 패밀리'에 기반을 한 데스크톱 OS에서 구동된다. 폰이나 태블릿은 '모바일 디바이스 패밀리'에 기반한 모바일 OS에서 구동되는 형태이다.

<그림2. 디바이스 패밀리 계층도>
디바이스 패밀리를 통해 사용 가능한 API와 시스템 특성 그리고 가능한 동작 방식을 구분할 수 있게 된다. 그리고 스토어에서 앱이 설치될 수 있는 디바이스를 구분할 때도 사용된다.
유니버셜 디바이스 패밀리의 각 하위 디바이스 패밀리들은 각기 자신의 API를 추가한다. 이 API는 해당 디바이스 패밀리를 기반으로 하는 OS 에서 사용할 수 있고, 결국 그 OS를 사용하는 모든 디바이스에서 그 API를 쓸 수 있다. 이 외에도 해당 디바이스 패밀리를 통해 코드에서 동적으로 특정 기능 사용 가능 여부를 체크할 수도 있다.
최대한 다양한 디바이스를 지원하기 위해서는 앱을 유니버셜 디바이스 패밀리를 대상으로 개발해서 배포하면, 각각의 디바이스에서 구동 시에는 자신에 맞는 디바이스 패밀리를 대상으로 하게된다. 혹은 필요에 따라 특정한 디바이스 패밀리들에서만 구동되도록 대상을 지정할 수도 있다.
Adaptive UI
UWP를 활용해서 하나의 앱이 다양한 디바이스에서 자연스러운 사용자 경험을 주기 위해서는 UI가 디바이스의 특성에 맞춰서 변경 가능해야 한다. 예를 들면 스마트폰과 같은 작은 화면 사이즈부터 태블릿, PC 그리고 대형 TV에 이르기 크기에 따라서 보여주는 UI를 최적화할 필요가 있다.
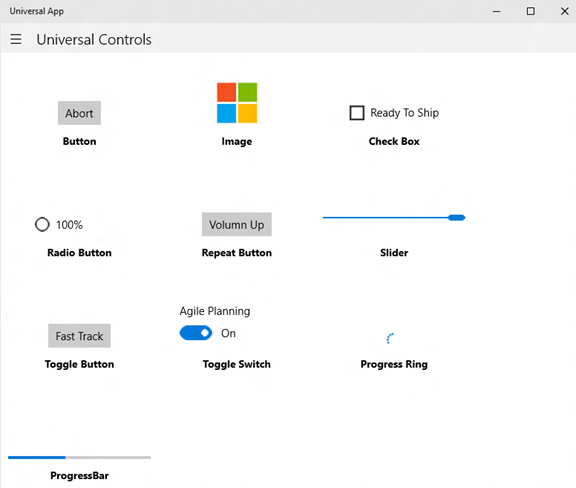
Windows 10에는 이 같은 다양한 크기의 UI에 대응할 수 있도록 스크린 픽셀 숫자에 맞춰서 대응하는 Universal 컨트롤, 레이아웃 패널 등을 제공하고 있다. 버튼이나 슬라이더, Split View 등과 같이 Universal 컨트롤의 경우 UI가 디바이스에 맞게 자동으로 변경되게 된다. 그리고 키보드, 마우스, 터치, 펜 혹은 Xbox 컨트롤러와도 함께 잘 동작한다. 하지만 Universal 컨트롤 이외에 전체적인 앱의 사용자 경험은 앱이 구동될 디바이스의 상황을 생각해서 개발시 고려되어야 한다.

<그림3. Universal 컨트롤>
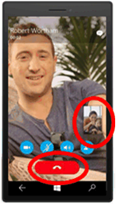
예를 들면 앱이 구동되는 디바이스의 스크린 해상도에 기반해서 전체적 UI 레이아웃을 조정해야할 수 있다. 예를 들면 아래와 같은 커뮤니케이션 앱이 데스크톱에서 구동될 때는 상대방의 모습을 가로로 보여주며 종료 아이콘을 마우스로 조작 하기에 편한 위치에 배치한다. 하지만 같은 애플리케이션이 폰에서 구동될 때는 한 손으로 조작하기 편한 위치에 상대방의 모습을 세로로 보여주고, 통화 종료 버튼도 크게하는 등 UI 레이아웃 배치를 변경할 수 있다.


<그림4. Adaptive UI 적용의 예. PC(좌측)와 폰(우측)>
위와 같은 스크린 사이즈에 기반한 UI 레이아웃이 변경 되도록 앱에 적용하기 위해서는 자식 엘리먼트 간의 관계로 레이아웃을 정의하는 Relative Panel이나 윈도우 사이즈에 따라서 변경할 수 있는 Adaptive Trigger 를 활용할 수 있다. Adaptive UI에 대한 자세한 내용은 이번 기고문 중에 반응형 UI 관련 내용을 참고하길 바란다.
UWP Development
UWP 개발은 기존 Windows 8.1 개발과 마찬가지로 C++, C#, Visual Basic, Javascript 언어를 사용해서 개발할 수 있다. C++, C#, Visual Basic은 네이티브 UI 구현을 위해 XAML을 사용할 수 있으며, C++의 경우는 XAML이 아닌 DirectX를 사용해서 UI를 구현할 수도 있다. 그리고 Javascript는 크로스 플랫폼 웹 표준인 HTML을 UI에 사용한다. 특정 디바이스 패밀리에 맞도록 코드를 동적으로 변경하거나, 특정 폼 팩터에 맞게 UI를 변경하기 위해서 adaptive 코드와 adaptive UI를 사용할 수 있다. 아래에서 Adaptive 코드 구현 방법에 대해서 알아보겠다.
일단 어떤 API를 호출하는 경우에 해당 API가 현재 대상으로 하는 디바이스 패밀리에 구현된 API인지 여부를 확인하는 것이 필요하다. 확실치 않을 경우에는 해당 API 레퍼런스 문서를 참고해서 디바이스 패밀리가 어떤 것인지 확인하면 된다. Visual Studio 의 인텔리센스 기능이 API를 인식하지 못할 경우에는 대상 디바이스 패밀리에 구현이 안 되었거나 추가된 디바이스 패밀리와 관련된 extention SDK에도 없기 때문이다.
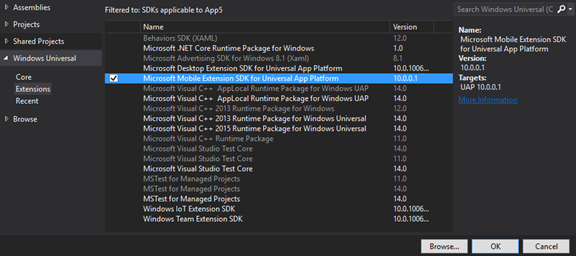
만약 대상 디바이스 패밀리에 구현이 되지 않은 API를 호출하는 경우에는 adaptive 코드를 작성할 수 있다. 이렇게 하기 위해서는 먼저 대상 디바이스 패밀리의 extension SDK를 프로젝트의 참조에 추가해준다.

<그림5. extension SDK 참조에 추가>
그리고 Windows.Foundation.Metadata.ApiInformation 클래스를 사용해서 호출하고자 하는 API가 사용 가능한지 여부를 확인할 수 있다. 이 체크는 앱이 실행 중에 수행 되며, 상황에 따라 ApiInformation의 IsTypePresent 메소드 등을 사용해서 체크 할 수 있다.

<그림6. 앱 구동시 API 사용여부 체크>
App Model - App Lifecycle
UWP가 다양한 디바이스에서 구동되는데 필요한 부분을 살펴보았고, 이제 UWP 앱 모델의 추가 및 변경된 부분에 대해서 살펴 보겠다. 앱 모델은 앱의 설치 방법, 상태 저장, 버전 관리와 같은 라이프사이클 관리와 OS 및 다른 앱들과의 통합과 사용자 데이터 접근 권한 등에 대한 내용을 포함한다.
먼저 라이프사이클과 관련해서 UWP 앱은 크게 미 실행(Not Running), 실행(Running), 중지(Suspended) 세 가지 상태를 갖는다. 리소스 부족 등으로 중지 상태에서 미 실행 상태로 가는 경우를 제외하면 각각의 상태가 변할 때 마다 이벤트가 발생한다. UWP에서 추가된 부분으로 앱의 상태가 실행에서 중지 상태가 될 때 필요한 작업을 위해서 연장 실행(Extended Execution)을 요청할 수 있다. 그리고 위치 트래킹 앱과 같은 앞단에 계속 떠있지 않아도 실행이 되어야 하는 경우는 앞단에서 사라지더라도 연장 실행을 요청할 수 있다.


<그림7. UWP 앱의 연장실행- 중지상태에 들어갈때(좌측)와 다른 앱이 실행될때(우측)
그리고 기존 Windows 8.1 이나 Windows Phone 8.1에서 백그라운드 태스크에 기반한 다양한 트리거가 있었던 것처럼 UWP에도 Application Trigger, Socket Trigger를 비롯 다양한 Trigger 들이 추가 되었다.

<그림8. Windows 10 Trigger>
App Model – Navigation & Windowing
네비게이션 및 창 모양과 관련한 부분을 살펴보면 Windows 10의 경우 창모드가 가능해졌다. 실행 시에 원하는 크기를 설정할 수도 있고, 전체 화면 모드로 실행 시킬 수도 있다. 물론 실행 중에 크기를 변경할 수도 있다. 따라서 SizeChanged 이벤트를 활용해서 사이즈가 변경 될 때 적절하게 UI를 업데이트 해주는 것이 필요하다.

<그림8. 윈도우 창 모드로 열린 UWP 앱>
그리고 UWP 앱에서 뒤로 가기 버튼 사용이 가능해졌다. 태블릿 모드에서 뒤로 가기 버튼은 폰과 동일한 사용자 경험을 주게 되며, PC용 UWP 앱에서도 더 이상 뒤로 갈 수 없는 경우에 UI에서 없애는 것을 포함해서 항상 뒤로 가기 버튼을 지원하는 UX 가이드라인을 따르는 것이 필요하다.


<그림9. Windows 태블릿의 뒤로가기 버튼(좌)과 Store 앱의 뒤로 가기 버튼 UI(우)>
App Model – Tile, Notification & Action Center
타일은 Windows 플랫폼의 가장 특징적인 UI 중의 하나이다. 기존에 향상되어 온 타일 기능에 더해서 UWP 에서는 Adaptive 타일 템플릿이 추가되었다. 이 템플릿을 사용하면 디바이스 화면 크기에 맞춰서 내용을 보여줄 수 있게 된다.

<그림9. Adaptive 타일>
또한 Windows Phone 8.1에서 처음 선보였던 액션 센터(Action Center)는 Windows 10에서는 PC용에서도 추가되었다. 토스트 메시지가 자동으로 액션 센터로 가며, 앱 그룹별로 삭제할 수 있으며 개별 알림을 지울 수도 있다. 액션 센터에서 트리거를 활용해서 타일과 액션 센터 간의 내용을 동기화 할 수 있다. 그리고 Adaptive 토스트 템플릿으로 바로 메시지에 대한 회신을 보낸다거나, 수락 혹은 거절을 처리할 수도 있다.

<그림10. Adaptive 토스트>
App Model – Packaging
앱 설치와 관련해서는 새로운 부분은 Windows 10부터 앱 설치 시에 이동식(Removable) 저장소에 설치하나 혹은 이미 설치된 앱을 이동식 저장소로 옮길 수 있게 되었다. 앱은 이동식 저장소에 보안을 위해 암호화 되고 격리된다. 이동식 저장소에 설치 가능 여부는 기본적으로는 활성화 되어 있지만, 안정성 등의 이유로 이를 불가능 하도록 manifest 에서 설정 할 수도 있다. 또한 같은 퍼블리셔의 앱들 간에는 앱 데이터 저장소를 공유할 수 있다.

<그림11. Windows 플랫폼 별로 앱 패키징 및 스토어 기능 정리>
UWP Bridges
지금까지 UWP 앱 모델에 대해서 살펴보았는데 기존 Windows 데스크톱 앱의 경우는 앱 모델이 명확하게 정의되어 있지 않았다. Win32 및 .NET Framework 등으로 개발된 Classic Windows App(CWA)의 경우는 라이프사이클 관리 부분에 대한 번거로운 부분이 있었다. 현재 CWA를 UWP 로 옮기는 Project Centennial 프로그램이 진행 중에 있다. 이를 이용하면 CWA도 윈도우 스토어 용 AppX 패키지로 배포되어 더 나은 설치, 삭제 그리고 업데이트 방법을 갖게 된다. 또한 런타임이 레지스트리나 디스크 접근을 제한하고, 앱 모델 정책을 강제함으로써 시스템 컴포넌트 접근, 관리자 권한 획득 등을 하지 못하도록 할 수 있다. 사용자 입장에서는 앱을 설치 후 삭제해도 Windows 시스템의 Registry가 덜 제거되거나, 전체 시스템에 느려지는 현상들을 막을 수 있게 되고, Windows Store를 통해 쉽게 앱을 설치할 수도 있게 된다.

<그림12. Project Centennial>
이 외에 UWP 앱으로 가는 Bridge 프로젝트로 진행 중인 것들이 있다. 웹사이트를 UWP 앱으로 만드는 Project Westminster, 안드로이드 코드를 Windows 10 폰 대상으로 만들 수 있게 해주는 Project Astoria, 기존 Objective-C 코드를 Visual Studio 2015로 UWP 앱을 만들수 있게 하는 Project Islandwood. 현재 제한된 개발자 프리뷰 형태로 진행 중이니 관심 있는 개발자는 신청할 수 있다.

<그림13. UWP Bridge>
지금까지 UWP 앱 개발 및 앱 모델에 대해서 간략히 알아보았다. 보다 자세한 내용은 Build 2015의 관련 세션과 윈도우 개발자 센터의 문서를 참고하길 바란다. 아무쪼록 UWP가 제공하는 플랫폼적인 완성도와 기존 개발자들을 위한 다양한 Bridge 기술 들이 활용되어 전세계 10억대의 Windows 10 디바이스를 대상으로 전 세계 수 많은 개발자들이 UWP 앱 개발을 하는 날을 기대해본다.
(이 포스트는 마이크로소프트웨어 2015년 6월호 Build 2015 특집으로 기고된 내용과 동일하며, MSDN의 Guide to Universal Windows Platform (UWP) apps 문서를 참고하여 작성되었습니다.)