What’s New with the Content Query Web Part
Howdy, my name is Dustin Anglin and I’m a Program Manager on the Enterprise Content Management team. Today I’m here to talk about the new things we’re doing with one of most popular SharePoint web parts, the Content Query Web Part, or as it’s better known amongst acronym-o-holics, the CQWP.
If you haven’t already checked it out, be sure to check out both the ECM overview by Jim Masson and the WCM overview by Sangya Singh.
CQWP for Newcomers
For those of you who are new to the CQWP, here’s a brief explanation of what it does and what kinds of things you can use it for.
The Content Query Web Part is a tool that site designers can use to aggregate interesting and relevant slices of information on web page by letting you build queries through an easy to use UI and then display that content in unique, configurable ways.
The CQWP is designed to return roll-up content over several different scopes, anywhere from a single a list or library, to all lists or libraries across an entire Site Collection. In SharePoint 2010, the CQWP single list query is also optimized to work over large single libraries, taking advantage of smart indices and other tools designed to improve query performance over large document libraries.
For a more in-depth overview of the CQWP, I’d recommend checking out the SharePoint 2007 blog post by George Perantatos.
Creating a Related News Stories Web Part with CQWP
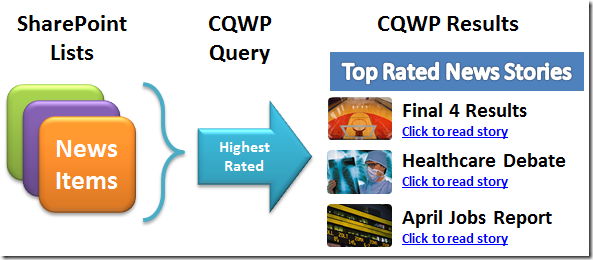
I find the best way to learn about something is to give an example, so let’s go through archetypical scenario that uses the CQWP to show news stories related to the current news story I’m reading. Also, since we don’t want older stories, we’ll make sure our web part is set up to show only recent stories, say stories created in the last week.
Building the Query: Driving the Query based on Context
The Content Query Web Part is awesome for displaying queried content on a page, but I don’t want to have to add a new CQWP to a web part zone EVERY time I create a new news story, especially when I’m just going to set up the same web part over and over again.
In SharePoint 2007, you could add a CQWP to a page layout so it appeared on all pages of a certain type (for instance, in this scenario you could create a “News Article” page layout), the problem was, you could only set one query on that web part, which means each page using the “News Article” layout would return the same set of results.
What we want to do is have each “News Article” page show articles that are related to the current article I’m reading, like related sports stories if I’m reading a sports article.
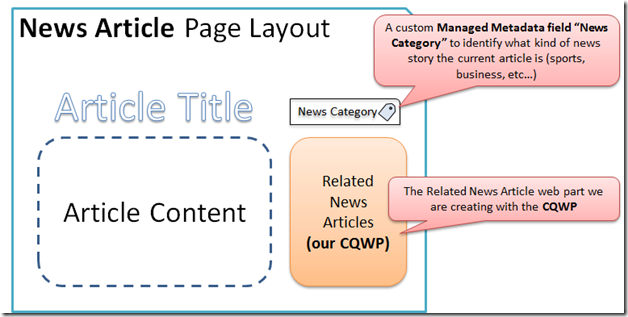
We also need a metadata field to describe what kind of “News Article” the current article is, like Sports or Business, so we will add a new Managed Metadata field called “News Category” which we can link to the term store where we can create a managed taxonomy of news categories for our authors to pick from.
So here’s the conceptual outline for what our “News Article” page layout will look like:
I mentioned that we want our web part to be driven by the context of the current article, specifically the current articles “News Category.” In SharePoint 2010, we can accomplish this by setting up our query filters with two nifty new tokens:
PageFieldValue
This token lets you specify a field that is on the current page layout and dynamically replaces the value for the filter with the current page’s field value.
For Example: I’ve created a custom Managed Metadata field “News Category” which specifies what kind of story my “News Category” is (Business, Politics, World, Sports, etc…) and added it to the “News Article” page layout. By using the PageFieldValue token, the query will change based on the current pages News Category. So if the current page’s category is “Sports” it will return pages tagged with “Sports.”
PageQueryString
Just like the PageFieldValue token, you can also choose to look at the URL query string for a value to use in the Query.
For Example: You could add a Query String value to the URL like “&NewsCategory=Sports” and set the CQWP’s query to return pages where the News Category field was equal to “Sports” or whatever value was currently in the Query String.
Using the query string parameter is better when you want to show different sets of results in a web part without having to make a new page for each different results set.
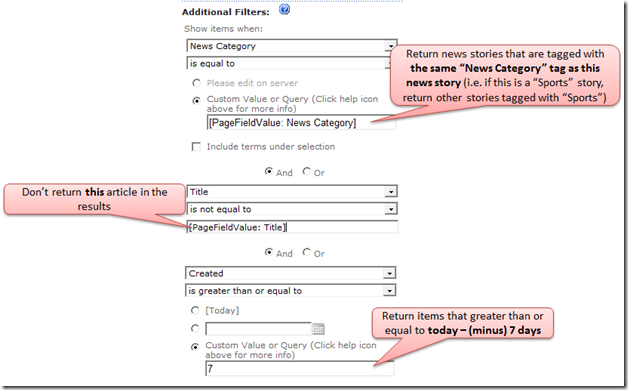
For this example, we will use the PageFieldValue token to setup our CQWP to return news articles whose “News Category” field contains the same metadata value in the current article’s “News Category” field. And by modifying the custom “News Article” page layout, the CQWP will automatically appear on all new “News Article” pages, already set up and ready to display related news articles.
Looking a bit closer at the query, you can see that I’ve added two other filters. The first one filters out any article with the same name as the current article (essentially making sure the current article isn’t duplicated in the query results), and a filter that only returns news stories created in the past 7 days, making sure the results are always fresh.
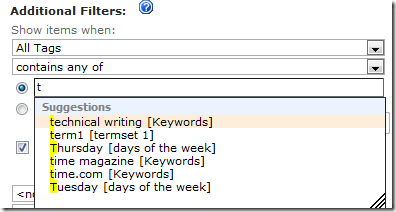
Also, in this instance, the “News Category” metadata field is one of the new Managed Metadata fields, which the CQWP fully supports, including the single & multi-value varieties. While not shown in this example, the CQWP also supports filtering over the Enterprise Keywords columns & the “All Tags” column which lets you look for any managed metadata tag on a queried item, regardless of which metadata field on the item contains the tag.
Displaying the Results: Mapping Columns from the Tool Pane
Some people love writing XSLT, and to them I say write all the XSLT you want and more power to you. However, for the rest of us, and some might argue the majority of us (we still love you XSLT coders), figuring out how to show field X, Y, and Z by writing XSLT is last thing we want to do.
In SharePoint 2010, one of the coolest new features to the CQWP is the ability to choose what fields you want to display directly in the tool pane UI. So now that the query is defined, let’s open up the Presentation section and check it out:
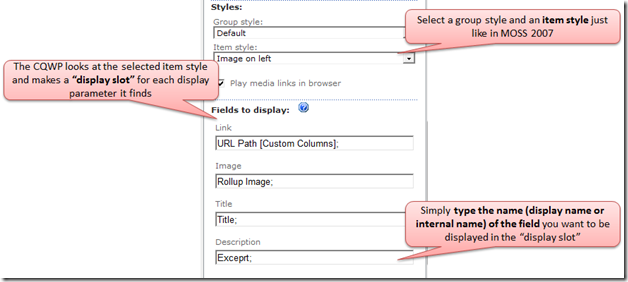
Going to the Presentation section of the tool pane, there is a new section called Fields to display which lets you type in the fields you want to display for any defined XSL style. So think of the Item Style as a blank template, defining how many things can be displayed and where they go, but not which fields get displayed. Once you’ve selected your template, you just need to plug in the fields that you want to display by typing them into the slots that show up for the given item style.
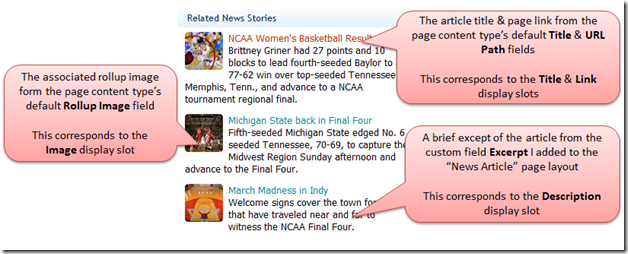
I chose to use a style that had an image on the left, a link to the page that was represented by the articles title, and a brief excerpt of the article (a Custom Field I defined for my page layout). By typing in the fields I want to display in each of those slots, I get the following results:
Total time spent messing with XSLT: 0.0 seconds! Woohoo!
Wrapping it up
So to recap things, here’s what we accomplished:
- Added a CQWP Web Part to all my news story pages by modifying the page layout in one place
- Configured the Web Part query to be driven dynamically based on the current page’s context (sports articles return related sports articles, business articles return other business articles, etc…)
- Configured the presentation of the web part to show custom fields without writing custom XSLT.
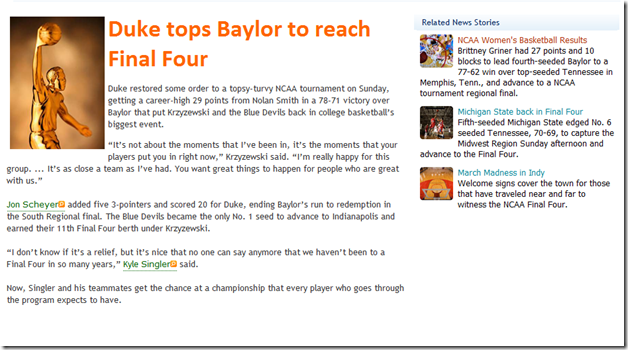
And here’s a look at the final product:
Now when my content authors write news stories, every article will have a web part showing the most recent related articles, and my content authors don’t have to mess around with web parts and queries.
In Summary
This is just one example of some of the cool new things you can do with the Content Query Web Part by leveraging power of context driven queries, and the easy-to-use, code-less way to configure how you display your content. Check back often for more info on the CQWP and other exciting new ECM features in the SharePoint 2010.
Comments
Anonymous
May 14, 2010
It's awesome, great and fantastic, I had added dates in the roll-up area when I was working with it, I just created few parameters in XSLT and formatted it with dates parameters and set the style with dates- and it worked, You have done a great job. I will write a detail article on it at http://www.sqlservermanagementstudio.net/2010/05/sharepoint-2010-features.html I found he best example of CQWP here at Microsoft ECM blog, Our team has been doing a lot for Promoting Microsoft tools and technologies because we believe they are the best available tools in the world. Thanks, <a href="http://ww.sqlservermanagementstido.net">Sharepoint</a>Anonymous
June 18, 2010
Great overview and example! MarcyAnonymous
June 21, 2010
What exactly is "All Tags"? Is this SharePoint 2010 site column, or is this a custom managed keyword column? The reason I ask is because I currently can't get a CQWP to filter on a managed keyword column if it is set to allow multiple values.Anonymous
June 28, 2010
Hi Dustin Can you verify, that the CQW allows multi-value varieties on Managed Metadata fields and Enterprise Keywords? I saw this in the beta version, but in the final version, it does not seem possible to select multi-value fields?Anonymous
December 27, 2012
Useful information. Thank you