Panoramica di AI Builder in Power Apps
Puoi usare AI Builder in Microsoft Power Apps in uno dei due modi, in base al modello in uso. È possibile:
- Usare i modelli di intelligenza artificiale nella barra della formula, oppure
- Aggiungere componenti di AI Builder
Ora puoi usare le espressioni Power Fx per usufruire dei modelli di AI Builder in Power Apps. Questa funzionalità è disponibile in anteprima.
Usare i modelli di intelligenza artificiale nella barra della formula
Puoi ottenere supporto per i modelli di AI Builder seguenti che usano Power Apps tramite la barra della formula. Per ulteriori informazioni, vedi Usare Power Fx nei modelli di AI Builder in Power Apps (anteprima).
| Tipo di modello | Tipo di build |
|---|---|
| Analisi valutazione | Predefinito |
| Estrazione entità | Preintegrato e personalizzato |
| Estrazione frasi chiave | Predefinito |
| Rilevamento lingua | Predefinito |
| Classificazione categoria | Preintegrato e personalizzato |
Aggiungere componenti di AI Builder
AI Builder fornisce due tipi di componenti di Power Apps. Scegli il tuo componente in base ai modelli che vuoi utilizzare.
Componenti che usano modelli di intelligenza artificiale predefiniti e pronti per l'uso:
- Lettore di biglietti da visita (applicazione canvas)
- Lettore di biglietti da visita (app basata sul modello)
- Elaboratore di ricevute (app canvas)
- Riconoscitore di testo (app canvas)
Per altre informazioni sulle app canvas, vedi Cosa sono le app canvas in Power Apps?
Componenti che usano modelli di intelligenza artificiale personalizzati, compilati e sottoposti a training dall'utente:
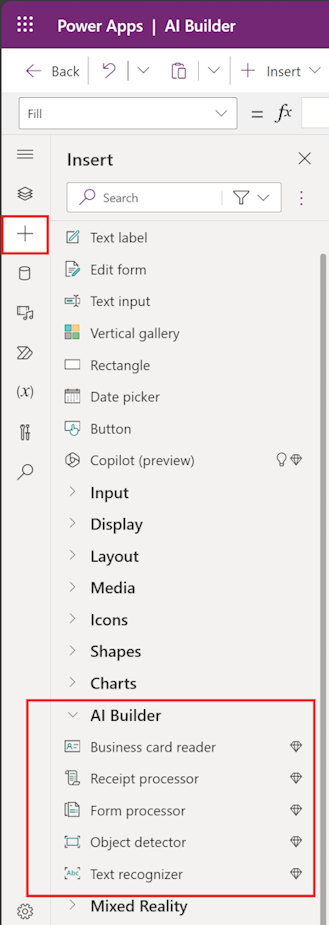
I componenti di AI Builder per le app canvas sono disponibili in Power Apps Studio e appaiono nella scheda Inserisci quando crei la tua app canvas.

Utilizzare Power Fx nei modelli di AI Builder in Power Apps (anteprima)
Il modo più semplice e versatile per creare espressioni per i modelli di AI Builder in Power Apps è con Power Fx. Questo è il linguaggio di formule low-code che funziona in modo molto simile a Excel. Power Fx in Power Apps supporta tutti i modelli IA predefiniti e personalizzati. Supporta anche modelli basati sulla piattaforma Microsoft Azure Machine Learning.
Per ulteriori informazioni, vai a Usare Power Fx nei modelli di AI Builder in Power Apps (anteprima).
Il nome della proprietà cambia nei componenti du AI Builder per le app canvas
Con i miglioramenti dei componenti di AI Builder rilasciati nell'aprile 2020, alcuni dei nomi di proprietà nei componenti di AI Builder per le app canvas sono cambiati. Nella maggior parte dei casi, le app esistenti vengono automaticamente aggiornate per utilizzare i nuovi nomi di proprietà senza alcuna azione da parte tua. Tuttavia, nei casi in cui gli aggiornamenti automatici dell'app non hanno esito positivo, ecco le modifiche al nome della proprietà che è necessario apportare nelle app:
Per il componente di elaborazione moduli:
Nome precedente della proprietà Nuovo nome proprietà {Control Name}.FormContent.Fields {Control Name}.Fields {Control Name}.FormContent.Tables {Control Name}.Tables Per il componente di riconoscimento del testo:
Nome precedente della proprietà Nuovo nome proprietà {Control Name}.SelectedText {Control Name}.Selected.Text {Control Name}.OcrObjects.text {Control Name}.Results.Text Per il componente di rilevamento oggetti:
Nome precedente della proprietà Nuovo nome proprietà {Control Name}.VisionObjects.id {Control Name}.GroupedResults.TagId {Control Name}.VisionObjects.displayName {Control Name}.GroupedResults.TagName {Control Name}.VisionObjects.count {Control Name}.GroupedResults.ObjectCount
Se la tua app utilizza un componente tabella dati per visualizzare i risultati dal componente rilevatore di oggetti e non vedi il contenuto dopo questo aggiornamento:
Rimuovi il componente tabella dati dalla tua app.
Aggiungilo di nuovo.
Reimposta la proprietà dell'elemento per visualizzare correttamente il contenuto del componente rilevatore di oggetti.