Intégration de la bibliothèque Xandr HTML5 à Google Web Designer ads
Suivez ces instructions pour modifier une publicité créée dans Google Web Designer afin qu’elle fonctionne en toute transparence avec la bibliothèque Xandr HTML5. Cela est nécessaire pour suivre correctement les clics.
Bannières publicitaires
Configuration requise
Vous aurez besoin d’un éditeur de texte pour effectuer la procédure ci-dessous. Si vous n’en avez pas, nous vous recommandons Sublime Text.
Étape 1 : Localiser le index.html fichier
Avant de commencer, recherchez le dossier contenant l’annonce créée dans Google Web Designer. Si l’annonce se trouve dans un .zip fichier, vous devez décompresser le fichier pour afficher un dossier contenant ses différentes ressources.
Ensuite, recherchez et ouvrez le fichier nommé index.html. C’est dans ce fichier que vous allez apporter toutes les modifications nécessaires dans les étapes ci-dessous.
Étape 2 : Ajouter la bibliothèque Xandr HTML5
Vérifiez que la bibliothèque HTML5 Xandr réelle est liée à l’intérieur de index.html.
Liez la bibliothèque à l’intérieur de la <head> balise dans le index.html fichier, en ajoutant la balise suivante <script> :
<script type="text/javascript" src="https://acdn..com/html5-lib/1.3.0/-html5-lib.min.js"></script>
Conseil
Utilisez https pour vous assurer que le créatif peut servir sur un inventaire sécurisé.
Étape 3 : Remplacer l’URL codée en dur par APPNEXUS.getClickTag()
Vous pouvez avoir une annonce créée dans Google Web Designer avec une URL codée en dur incorporée.
Recherchez gwd-events="handlers" dans le index.html fichier pour rechercher des URL codées en dur. S’ils sont présents, vous trouverez un bloc de code qui ressemble à ceci :
<script type="text/javascript" gwd-events="handlers">
gwd.auto_BodyClick = function(event) {
// GWD Predefined Function
gwd.actions.gwdGenericad.exit('gwd-ad', 'https://appnexus.com', true);
};
</script>
Remarque
L’URL codée en dur (dans ce cas, https://xandr.com/) varie en fonction de la publicité spécifique que vous utilisez.
Remplacez "https://xandr.com" (guillemets inclus) par APPNEXUS.getClickTag(). La fonction doit ressembler à ceci :
<script type="text/javascript" gwd-events="handlers">
gwd.auto_BodyClick = function(event) {
// GWD Predefined Function
gwd.actions.gwdGenericad.exit('gwd-ad', APPNEXUS.getClickTag(), true);
};
</script>
Étape 4. Enregistrer les modifications
Enregistrez les modifications.
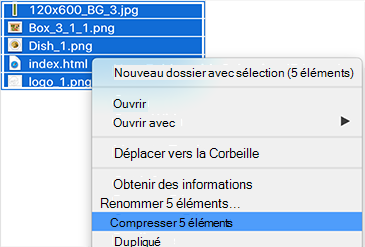
Étape 5. Compresser à nouveau le contenu créatif
Sélectionnez tout le contenu du dossier créé lorsque vous avez décompressé le fichier. Compressez le contenu dans un nouveau .zip fichier.

Vous êtes maintenant prêt à charger votre création HTML5 sur la plateforme Xandr.
Remarque
Pour plus d’informations sur l’utilisation de Google Web Designer pour créer une création HTML5 qui permet de suivre correctement les clics dans Xandr, accédez à : Créer un Xandr Creative HTML5 dans Google Web Designer.
Si vous rencontrez un problème lié à la génération, vous pouvez créer un ticket sur le portail de support technique Xandr ou contacter votre représentant de compte Xandr.
Validateur IAB (facultatif)
Si vous souhaitez vérifier la façon dont cette créativité mesure les recommandations IAB, vous pouvez le faire à l’aide de l’outil Html5 Ad Validator .