Vue d’ensemble de l’arborescence UI Automation
Les produits de technologie d’assistance et les scripts de test parcourent l’arborescence microsoft UI Automation pour collecter des informations sur l’interface utilisateur et ses éléments.
Dans l’arborescence UI Automation se trouve un élément racine qui représente la fenêtre de bureau Windows (« le bureau ») et dont les éléments enfants représentent les fenêtres d’application. Chacun de ces éléments enfants peut contenir des éléments qui représentent des éléments de l’interface utilisateur, tels que des menus, des boutons, des barres d’outils et des zones de liste. Ces éléments peuvent contenir des éléments, tels que des éléments de liste.
L’arborescence UI Automation n’est pas une structure fixe. Il est rarement vu dans sa totalité, car il peut contenir des milliers d’éléments. Certaines parties de l’arborescence de UI Automation sont générées comme un client en a besoin, et la structure de l’arborescence change à mesure que des éléments sont ajoutés, déplacés ou supprimés.
UI Automation fournisseurs prennent en charge l’arborescence UI Automation en implémentant la navigation entre les éléments d’un fragment. Un fragment est une sous-arborescence complète d’éléments d’une infrastructure particulière et a un élément racine (appelé racine de fragment) qui est généralement hébergé dans une fenêtre.
Les fournisseurs ne sont pas concernés par la navigation d’un contrôle à un autre. Il est géré par le UI Automation core, qui utilise les informations des fournisseurs de fenêtres par défaut.
Cette rubrique contient les sections suivantes.
Affichages de l’arborescence UI Automation
L’arborescence UI Automation peut être filtrée pour créer des vues qui contiennent uniquement les éléments UI Automation pertinents pour un client particulier. Cette approche permet aux clients de personnaliser la structure présentée par UI Automation à leurs besoins particuliers.
Le client peut personnaliser l’affichage par étendue et par filtrage. L’étendue définit l’étendue de la vue, à partir d’un élément de base. Par exemple, l’application peut vouloir rechercher uniquement les enfants directs du bureau ou tous les descendants d’une fenêtre d’application. Le filtrage définit les types d’éléments inclus dans la vue.
UI Automation fournisseurs prennent en charge le filtrage en définissant des propriétés sur des éléments, notamment les propriétés IUIAutomationElement::IsControlElement et IUIAutomationElement::IsContentElement.
UI Automation fournit trois affichages par défaut : affichage brut, vue de contrôle et affichage de contenu. Ces vues sont définies par le type de filtrage effectué. L’étendue d’une vue est définie par l’application. L’application peut appliquer d’autres filtres aux propriétés ; par exemple, pour inclure uniquement les contrôles activés dans une vue de contrôle.
Affichage brut
La vue brute de l’arborescence UI Automation est l’arborescence complète des éléments d’automatisation pour lesquels le bureau est la racine. La vue brute suit de près la structure programmatique native d’une application et constitue la vue la plus détaillée disponible. C’est aussi la base sur laquelle reposent les autres affichages de l’arborescence. Étant donné que cette vue dépend de l’infrastructure d’interface utilisateur sous-jacente, la vue brute d’un bouton Windows Presentation Foundation (WPF) a une vue brute différente d’un bouton Microsoft Win32.
La vue brute est obtenue en recherchant des éléments sans spécifier de propriétés ou en utilisant IUIAutomation::RawViewWalker pour obtenir une interface IUIAutomationTreeWalker permettant de naviguer dans l’arborescence.
Affichage de contrôle
L’affichage de contrôle est un sous-ensemble de l’affichage brut. Elle inclut uniquement les éléments d’interface utilisateur dont la propriété IUIAutomationElement::IsControlElement est définie sur TRUE.
La vue de contrôle inclut les éléments d’interface utilisateur qui fournissent des informations à l’utilisateur ou permettent à l’utilisateur d’effectuer une action. Il s’agit des éléments d’interface utilisateur les plus intéressants pour les applications de test automatisé.
La vue de contrôle inclut également des éléments d’interface utilisateur non interactifs qui contribuent à la structure logique de l’interface utilisateur. Il s’agit notamment de conteneurs d’éléments tels que les en-têtes d’affichage de liste, les barres d’outils, les menus et la barre d’status. Les autres éléments non interactifs qui apparaissent dans la vue de contrôle sont des graphiques avec des informations et du texte statique dans une boîte de dialogue.
Les éléments non interactifs utilisés uniquement à des fins de disposition ou de décoration, tels que les panneaux utilisés pour disposer des contrôles dans une boîte de dialogue, n’apparaissent pas dans la vue de contrôle.
La vue de contrôle de l’arborescence UI Automation correspond étroitement à la structure d’interface utilisateur perçue par un utilisateur final. Cela permet au produit de technologie d’assistance de décrire plus facilement l’interface utilisateur à l’utilisateur final et d’aider cet utilisateur final à interagir avec l’application.
La vue de contrôle est obtenue en recherchant les éléments dont la propriété IUIAutomationElement::IsControlElement est définie sur true, ou en utilisant ControlViewWalker pour obtenir une interface IUIAutomationTreeWalker permettant de naviguer dans l’arborescence.
Affichage de contenu
L’affichage du contenu de l’arborescence UI Automation est un sous-ensemble de l’affichage de contrôle. Elle inclut uniquement les éléments d’interface utilisateur dont la propriété IUIAutomationElement::IsControlElement et la propriété IUIAutomationElement::IsContentElement ont la valeur TRUE.
L’affichage de contenu contient des éléments d’interface utilisateur qui transmettent les informations réelles dans une interface utilisateur, y compris les éléments d’interface utilisateur qui peuvent recevoir le focus clavier et du texte qui n’est pas une étiquette sur un élément d’interface utilisateur. Il s’agit des éléments d’interface utilisateur les plus intéressants pour une application de lecteur d’écran. Par exemple, les valeurs d’une zone de liste déroulante s’affichent dans l’affichage de contenu, car elles représentent des informations utilisées par un utilisateur final.
Dans l’affichage de contenu, une zone de liste déroulante et une zone de liste sont toutes deux représentées sous la forme d’une collection d’éléments d’interface utilisateur où un ou plusieurs éléments peuvent être sélectionnés. Le fait qu’un élément soit toujours ouvert et qu’un élément puisse se développer et réduire n’est pas pertinent dans l’affichage de contenu, car il est conçu pour afficher les données, ou le contenu, qui est présenté à l’utilisateur.
La vue de contenu est obtenue en recherchant des éléments pour utilisant la propriété IsControlElement et CurrentIsContentElement définie sur TRUE, ou en utilisant IUIAutomation::ContentViewWalker pour obtenir une interface IUIAutomationTreeWalker permettant de naviguer dans l’arborescence.
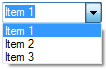
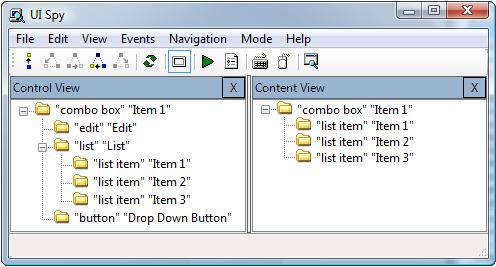
Les images suivantes montrent les différences entre la vue de contrôle et la vue de contenu. La première image montre une zone de liste déroulante simple avec trois éléments dans la liste déroulante. La deuxième image montre comment les éléments d’interface utilisateur de zone de liste modifiable apparaissent dans les vues de contrôle et de contenu de l’application UISpy.exe.


Rubriques connexes
-
Conceptuel