Créer des animations
[Microsoft Agent est déconseillé à partir de Windows 7 et peut être indisponible dans les versions ultérieures de Windows.]
Pour commencer à créer des animations pour votre personnage, sélectionnez l’icône Animations dans l’arborescence. La page Propriétés affiche les paramètres par défaut pour toutes les animations. Vous pouvez modifier la taille du cadre, la durée du cadre par défaut et les paramètres de palette de couleurs dans la page Propriétés .
Définition de la taille de trame de votre personnage
La hauteur et la largeur du cadre d’animation doivent rester constantes dans l’ensemble de la définition de caractère (autrement dit, pour toutes les animations de ce caractère). Bien que vous puissiez modifier la taille du cadre à partir de son paramètre par défaut (128 x 128 pixels), les images affichées dans l’éditeur seront mises à l’échelle pour s’adapter à la taille d’affichage par défaut. Si vous modifiez le paramètre d’image par défaut, vous pouvez afficher la taille complète et non mise à l’échelle du cadre en choisissant Ouvrir la fenêtre Frame dans le menu Modifier .
Définition de la palette de votre personnage
Par défaut, l’éditeur utilise la première image bitmap que vous chargez pour définir la palette de couleurs par défaut de votre caractère, les couleurs qui déterminent l’apparence du caractère et définit la couleur dans la11e position de la palette comme couleur de transparence. Toutefois, vous pouvez définir explicitement la palette et la transparence dans le groupe Informations de palette . Cela vous permet de spécifier un fichier image à utiliser pour la palette. Vous pouvez spécifier l’un des fichiers d’image d’animation ou n’importe quel fichier graphique. Le fichier de palette que vous spécifiez doit être un fichier couleur 8 bits (256). Une fois le paramètre chargé, utilisez le bouton Modifier le paramètre pour modifier la couleur de transparence.
La palette de couleurs de votre caractère ne doit pas remappper les couleurs système standard. L’éditeur réserve automatiquement la palette de couleurs du système lors de l’affichage des images. En outre, toutes vos images d’animation doivent utiliser la même palette de couleurs et la même couleur de transparence. C’est très important. Si ce n’est pas le cas, vous pouvez voir un remappage des couleurs de vos images lorsque vous les chargez dans l’éditeur.
Bien que vous puissiez définir la palette de couleurs du caractère, sur les systèmes Windows où les propriétés d’affichage sont définies sur une palette de couleurs 8 bits (256), la couleur du caractère est soumise à la palette système actuelle. Étant donné que les applications peuvent modifier la palette système, le caractère peut ne pas apparaître avec les paramètres de couleur corrects. Bien qu’il n’existe aucun moyen d’empêcher cela, vous pouvez atténuer l’effet en limitant le nombre de couleurs que vous utilisez et en définissant la palette du caractère en fonction de la palette utilisée par l’application qui pilote le caractère. Par exemple, si vous développez un caractère à utiliser avec des pages web, vous pouvez définir la palette du caractère à l’aide de la palette de demi-tons de Microsoft Internet Explorer. Vous pouvez capturer la palette du navigateur en cliquant avec le bouton droit sur une image sur une page web, en choisissant la commande Enregistrer l’image sous et en choisissant Bitmap dans l’option Type d’enregistrement, puis en cliquant sur Enregistrer. Pour optimiser vos fichiers d’image d’animation dans un fichier de palette spécifique, vous pouvez utiliser un produit comme Balance DeBabelizer.
Création d’une animation
Une fois que vous avez déterminé vos paramètres d’animation globaux, vous pouvez commencer à créer des animations. Pour créer une animation, choisissez Nouvelle animation dans le menu Modifier ou le bouton Nouvelle animation de la barre d’outils. Cela ajoute une nouvelle icône d’animation dans l’arborescence sous l’icône Animations et attribue à la nouvelle icône un nom par défaut. Vous pouvez renommer votre animation en tapant dans le champ Nom de l’animation . Notez que les noms d’animation dans une définition de caractère doivent être uniques. Évitez également d’utiliser des caractères dans le nom qui ne sont pas des caractères valides pour les noms de fichiers.
Ajout d’images
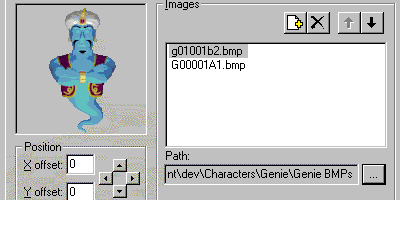
Chaque animation est composée d’images. Pour créer une image pour votre animation, choisissez Nouveau cadre dans le menu Modifier ou dans la barre d’outils. Cela ajoute une nouvelle icône de cadre à l’arborescence sous votre icône d’animation et affiche trois pages à onglets. La page Général inclut des contrôles qui vous permettent de charger et d’ajuster une image pour votre image. Il comprend également une zone d’affichage pour l’apparence du cadre.

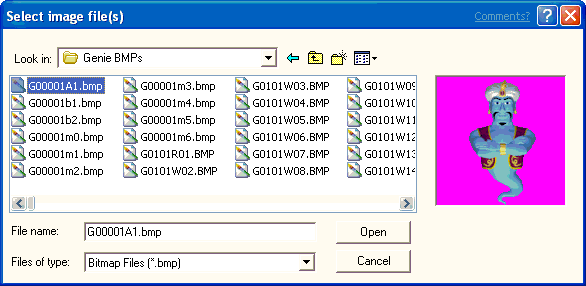
Un cadre peut contenir une ou plusieurs images. Pour définir une image pour un cadre, cliquez sur le bouton Ajouter un fichier image juste au-dessus de la zone de liste Images . La boîte de dialogue Sélectionner des fichiers image s’affiche, ce qui vous permet de sélectionner un fichier image bitmap.

Sélectionnez le fichier que vous souhaitez charger, choisissez Ouvrir et l’image s’affiche dans le cadre affiché sur la page Général . L’éditeur accepte les images stockées au format bitmap Windows 1 bits (monochrome), 4 bits ou 8 bits, ou au format GIF.
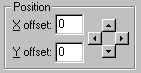
Vous pouvez utiliser les quatre boutons de flèche sous l’image dans la zone Position pour ajuster l’apparence de l’image dans le cadre. Si l’image est plus grande que la taille de votre image, seule la partie de l’image qui apparaît dans le cadre s’affiche. Si vous augmentez la taille du cadre, l’image peut être mise à l’échelle pour s’adapter à la zone d’affichage de l’éditeur.
Vous pouvez également afficher un cadre en choisissant Ouvrir une fenêtre d’image dans le menu Modifier . Cela affiche le cadre actuel dans une fenêtre distincte sans mettre à l’échelle les images chargées dans le cadre. La taille initiale de cette fenêtre est basée sur les paramètres de hauteur et de largeur de votre image. Vous pouvez le redimensionner plus petit, mais pas plus grand. La fenêtre Frame reflète les modifications que vous apportez à l’aide des contrôles dans l’éditeur et vous permet également d’afficher le cadre tout en affichant ses autres pages de propriétés.

Vous pouvez composer une image à partir de plusieurs images. Chaque fois que vous sélectionnez le bouton Ajouter une image et que vous choisissez une autre image, l’image est ajoutée à la liste et à la zone d’affichage de l’image. Vous pouvez également ajouter plusieurs images en sélectionnant plusieurs fichiers. Appuyez sur Maj ou Ctrl tout en cliquant dans la boîte de dialogue Sélectionner des fichiers image , puis choisissez Ouvrir. Les boutons Monter et Descendre au-dessus de la zone de liste Images déplacent une image sélectionnée dans l’ordre d’affichage (ordre z) du cadre. Vous pouvez également déplacer des images en les faisant glisser dans la liste. La sélection d’une image dans la liste et le fait de cliquer sur le bouton Supprimer supprime une image. Pour modifier une image que vous avez chargée dans un autre fichier image, vous pouvez cliquer sur le nom du fichier pour le modifier directement ou utiliser le bouton ... (points de suspension) pour afficher la boîte de dialogue Sélectionner des fichiers image et sélectionner un autre fichier.

Vous pouvez utiliser la zone de texte Durée pour définir la durée du cadre ; autrement dit, la durée d’affichage du cadre. Si une image n’a pas d’image et n’a aucune durée, l’image ne s’affiche pas lorsque l’animation est lue.
Vous pouvez également spécifier un fichier d’effet sonore à lire lorsque l’image est affichée. Si vous envisagez de charger le caractère à partir d’un serveur web, vous pouvez compresser le fichier d’effet sonore pour réduire le temps de chargement. Vous pouvez ensuite spécifier le fichier audio compressé dans l’Éditeur de caractères de l’agent. En outre, évitez d’utiliser un effet sonore dont la durée est supérieure à la durée de votre animation et surtout évitez un effet sonore qui boucle, car les services d’animation de Microsoft Agent n’envoient pas d’événement complet d’animation tant que le son n’est pas terminé. Évitez également de spécifier un effet sonore pour toute animation que vous affectez aux états Écoute ou Audition , car cela interfère avec l’entrée vocale. Enfin, même si vous pouvez inclure plusieurs effets sonores dans une animation, évitez de les placer afin qu’ils se chevauchent, car cela peut affecter le minutage de l’animation. Gardez également à l’esprit que les effets sonores peuvent être joués à des taux différents en fonction du matériel de l’utilisateur.
Pour ajouter des images à votre animation, choisissez à nouveau la commande Nouveau cadre et suivez la même procédure. En option, vous pouvez également charger plusieurs images et générer automatiquement de nouvelles images pour celles-ci. Pour utiliser cette fonctionnalité, choisissez Nouveaux cadres à partir d’images dans le menu Modifier . Les images seront créées dans l’ordre alphabétique en fonction des noms de fichiers de l’image. Une fois que vous avez terminé de définir toutes les images pour votre animation, vous pouvez à nouveau choisir la commande Nouvelle animation pour commencer une nouvelle animation.
Il existe d’autres façons d’ajouter des images aux animations et de déplacer des images à l’intérieur ou entre les animations. Vous pouvez sélectionner une autre image (à partir de la même animation ou d’une autre animation), choisir Couper ou Copier, puis sélectionner l’animation ou une image dans cette animation, puis choisir Coller. Vous pouvez également faire glisser une image d’une animation vers une autre. Si vous faites glisser dans une animation, l’action déplace le cadre. Si vous faites glisser vers une autre animation, le cadre est copié. Le fait de faire glisser vers un cadre précédent dans la même animation insère le cadre avant le cadre vers lequel vous faites glisser. Le fait de faire glisser vers un cadre suivant le place après le cadre vers lequel vous faites glisser. Si vous faites glisser un cadre à l’aide du bouton droit de la souris, le relâchement du bouton affiche un menu contextuel avec vos choix de transfert.
Vous pouvez également créer une animation en copiant une animation existante (sélectionnez l’animation et choisissez Copier), sélectionnez l’icône Animations ou une autre icône d’animation, puis choisissez Coller. L’éditeur crée automatiquement un nouveau nom pour l’animation, même si vous pouvez modifier le nom.
Création de branche
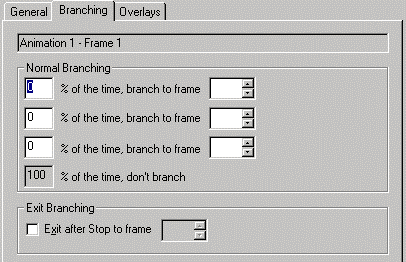
Lorsque vous créez une image, vous pouvez également définir l’image suivante. Par défaut, l’image suivante lue dans la séquence d’animation est toujours l’image suivante dans l’ordre z. Toutefois, en choisissant la page Branching , vous pouvez définir la probabilité que le serveur puisse lire jusqu’à trois autres images. Entrez le pourcentage de probabilité et le numéro de trame cible dans les champs appropriés. Vous pouvez spécifier la branche même pour les images qui n’ont pas d’images et dont la durée est définie sur zéro. Cela vous permet de vous brancher sans afficher d’abord une image particulière.

Vous pouvez utiliser la fonctionnalité de branchement pour créer des animations qui seront en boucle indéfiniment. Toutefois, notez que lorsqu’une animation en boucle est lue, d’autres animations dans la file d’attente des personnages ne sont pas lues tant qu’un événement( par exemple, un utilisateur appuyant sur la touche push-to-talk ou l’application cliente appelant la méthode Stop ) arrête l’animation de boucle. Par conséquent, examinez attentivement le contexte dans lequel l’animation sera utilisée avant de créer une animation de boucle.
La page de branchement vous permet également de créer une branche de sortie. Une branche de sortie est une branche d’une image que l’animation prendra lorsque l’animation est arrêtée et avant la lecture de l’animation suivante. La définition des branches de sortie vous permet de vous déplacer en douceur pendant la transition d’une animation à une autre. Votre branchement de sortie ne doit pas créer de boucle circulaire, mais doit être en mesure de quitter la dernière image de l’animation.
Vous n’avez pas besoin de fournir une branche de sortie pour chaque image. Toutefois, si ce n’est pas le cas, l’animation suivra la branche normale de l’image. Si l’image n’a pas de branche explicite, l’animation se branche automatiquement à l’image qui la suit. Par exemple, si vous branchez du cadre 3 vers le cadre 1 et que le cadre 1 n’a pas d’autre branche (branche normale ou de sortie), le cadre 1 se branche sur l’image 2. Si l’image 2 n’a pas de branchement, l’animation revient à l’image 3 et vous disposez d’une boucle circulaire. Au lieu de cela, vous pouvez effectuer une branche de l’image 3 vers l’image 1, puis définir la branche de sortie de l’image 1 sur n’importe quelle image qui se trouve après l’image 3 et passe normalement à la dernière image de l’animation.
Parfois, vous devrez créer une image finale explicite d’une animation qui n’est pas lue visiblement, mais qui fournit une fin de l’animation. Par exemple, vous devez quitter l’animation, mais quitter la dernière image ne serait pas approprié. Pour ce faire, vous pouvez créer une image vide et sans durée comme dernière image de l’animation. Cela permet à l’animation de lire normalement dans la dernière image de l’animation et vous permet également de fournir un point de sortie final pour votre branchement de sortie.
Aperçu d’une animation
Vous pouvez afficher un aperçu de votre animation dans l’Éditeur de caractères de l’agent en choisissant la commande Aperçu dans le menu Modifier ou le bouton Aperçu dans la barre d’outils. Cette opération lit votre animation, y compris les branches et les effets sonores, à partir de l’image sélectionnée actuelle. Il réinitialise l’image sélectionnée actuelle une fois l’animation terminée. Pour lire l’intégralité de votre animation, accédez à l’arborescence, sélectionnez l’icône ou la première image de l’animation, puis choisissez la commande Aperçu . L’éditeur anime vos cadres dans la page Général . Pour arrêter l’aperçu avant sa fin, choisissez la commande Arrêter la préversion . La commande Aperçu passe automatiquement à Arrêter l’aperçu pendant la lecture de l’aperçu.
Vous pouvez également afficher un aperçu de votre branche de sortie en choisissant la commande Aperçu du branchement de sortie dans le menu Modifier ou dans la barre d’outils. vous permet de tester la façon dont la branche de sortie apparaîtra à partir d’une trame spécifique.
Affectation de superpositions d’expression orale
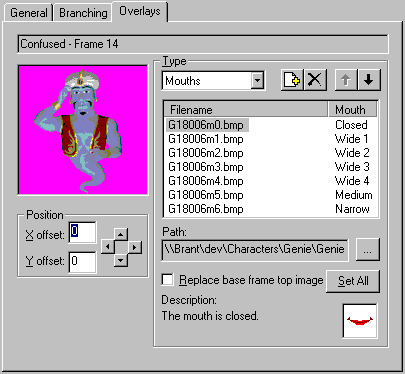
Vous pouvez définir un caractère afin qu’il parle pendant la dernière image de son animation. Dans ce cadre, choisissez la page Superposition . Cette page vous permet de charger et d’affecter des fichiers image de bouche aux positions de bouche standard prises en charge par Microsoft Agent. Cliquez sur le bouton Ajouter une image et sélectionnez l’image dans la boîte de dialogue. Vous pouvez également sélectionner plusieurs images, et l’éditeur charge et affecte les images en commençant par la position de bouche que vous avez sélectionnée. Cliquez sur les boutons Monter et Descendre ou faites glisser une entrée pour modifier une attribution d’image dans la liste. Cliquez sur le bouton Supprimer pour supprimer une image. Vous pouvez également modifier le chemin d’accès d’un fichier affecté en cliquant sur son entrée dans la liste et en tapant à nouveau son nom de fichier, ou en choisissant le bouton Points de suspension pour afficher la boîte de dialogue Sélectionner des fichiers image .

Vos superpositions de bouche doivent s’insérer dans le contour du cadre de base sur lequel elles apparaîtront. Si ce n’est pas le cas, ils seront clippés dans le cadre de base.
Si vous souhaitez que le caractère parle avec sa bouche en dehors du cadre de base, pour instance, lorsque le caractère doit parler latéralement, créez d’abord le cadre de base avec la tête du caractère (ou la zone qui se déplacera au fur et à mesure que le caractère parle) comme image supérieure. Ensuite, définissez vos superpositions de bouche pour remplacer cette image et définissez l’option Remplacer l’image supérieure du cadre de base . Vous pouvez également utiliser le bouton Définir tout pour définir cette option pour toutes vos superpositions de bouche dans le cadre.
Affectation d’une animation de retour
Pour créer une transition en douceur d’une animation à l’autre, concevez vos séquences d’animation pour qu’elles commencent et se terminent par une image neutre. Pour plus d’informations, consultez Conception de caractères pour Microsoft Agent. Toutefois, cela ne signifie pas que chaque animation doit se terminer à la position neutre. Vous pouvez animer un caractère à travers une séquence d’images, le faire parler pendant la dernière image et créer une animation distincte et complémentaire qui retourne le caractère à la position neutre. Cette animation complémentaire est appelée animation de retour.
Vous pouvez définir une animation de retour en créant une animation explicite à cet effet. Vous pouvez également créer une animation de retour à l’aide de la branche de sortie que vous définissez dans l’animation. Pour affecter une animation de retour, sélectionnez l’animation dans l’arborescence, puis sélectionnez l’animation de retour que vous avez créée ou Utiliser la branche de sortie dans la liste déroulante Animation de retour de la page Propriétés.
La création et l’affectation d’une animation de retour présente un avantage supplémentaire : lorsque le serveur reçoit une demande de lecture d’une autre animation, il tente de lire l’animation de retour pour la dernière animation qu’il a jouée, si une animation de retour est affectée. Cela garantit une transition en douceur. Si une animation commence et se termine à la position neutre, vous n’avez pas besoin de définir une animation De retour. De même, si vous envisagez de gérer vous-même les transitions d’une animation à l’autre, vous n’aurez peut-être pas besoin d’affecter une animation de retour.
Affectation d’animations à des états
Les services d’animation Microsoft Agent luent automatiquement les animations lorsque l’application cliente d’hébergement utilise certaines méthodes. Par exemple, lorsqu’une application appelle les méthodes MoveTo et GestureAt , le serveur détermine automatiquement où le caractère est affiché et lit une animation appropriée. De même, Microsoft Agent lit automatiquement les animations inactives lorsque l’utilisateur n’a pas interagi avec le personnage pendant plusieurs secondes. Ces conditions, lorsque le serveur lit automatiquement des animations pour le compte d’une application, sont appelées états. Toutefois, pour que le serveur sache quelle animation lire, vous devez affecter des animations à ces états.
Pour affecter une ou plusieurs animations à un état, créez l’animation appropriée, développez l’entrée États dans l’arborescence de la fenêtre Éditeur, puis sélectionnez l’icône État. La liste des animations que vous avez créées s’affiche dans une zone de liste située à droite de la fenêtre. Vérifiez l’animation que vous souhaitez affecter à cet état. Notez que vous pouvez affecter plusieurs animations au même état. Cela permet au serveur de sélectionner aléatoirement différentes animations pour l’état. L’affectation d’une animation à un état n’empêche pas une animation de lire cette animation directement.
Vous pouvez également affecter une animation à un état en sélectionnant l’entrée de l’animation dans l’arborescence. La zone de liste Affecter à l’état de la page Propriétés répertorie les états. Sélectionnez la zone case activée de l’état auquel vous affectez l’animation.
L’éditeur ne prend pas en charge la création d’états supplémentaires, car les états s’appliquent uniquement aux situations où le serveur doit lire automatiquement une animation pour le compte de l’application cliente. Ainsi, il n’y a aucun avantage à définir votre propre état. Si nécessaire, vous pouvez lire n’importe quelle animation explicitement à l’aide de la méthode Play .
Enregistrement de votre définition de caractère
Vous pouvez enregistrer le fichier de définition de votre caractère en choisissant la commande Enregistrer dans le menu Fichier ou le bouton Enregistrer la définition de caractère dans la barre d’outils. Si vous souhaitez enregistrer le fichier de définition de caractères sous un nouveau nom, choisissez la commande Enregistrer sous dans le menu Fichier . L’éditeur enregistre la définition modifiable d’un caractère en tant que définition de caractère agent (. FICHIER ACD). Vous pouvez également modifier ce format de fichier texte auto-documentant avec la plupart des éditeurs de texte et des applications de traitement de texte.
Impression de votre définition de caractère
Pour imprimer la définition de votre caractère, choisissez la commande Imprimer dans le menu Fichier ou le bouton Imprimer dans la barre d’outils. Pour définir les propriétés de votre sortie imprimée, choisissez la commande Mise en page et choisissez vos paramètres avant de sélectionner la commande Imprimer .
Création d’un caractère
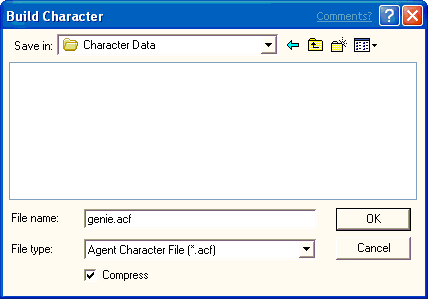
Lorsque vous avez terminé de créer vos animations, le caractère et les images doivent être compilés dans un format spécial utilisé par Microsoft Agent pour charger ces données. Pour générer un caractère, sélectionnez la commande Générer un caractère dans le menu Fichier ou dans la barre d’outils. Si vous avez des modifications non enregistrées dans votre fichier de définition de caractères, l’éditeur enregistre le fichier de définition avant d’afficher la boîte de dialogue Générer un caractère .

L’Éditeur de caractères de l’agent propose automatiquement un nom de fichier basé sur le nom de votre définition de caractère. La boîte de dialogue Générer un caractère comprend également une liste déroulante qui vous permet de choisir entre la génération du caractère en tant que fichier de stockage unique (. ACS) ou sous forme de plusieurs fichiers. Si vous choisissez ce dernier, l’éditeur génère un . Fichier ACF qui inclut les données de caractère et un . Fichier ACA pour chaque animation que vous avez créée. Si vous envisagez d’installer et d’accéder à un caractère stocké sur le même ordinateur que votre application cliente, vous choisissez généralement le format de fichier structuré unique. Ce format permet une installation et un accès faciles et efficaces au caractère. Toutefois, si le caractère est accessible à partir d’un serveur web à l’aide du protocole HTTP, générez votre caractère à l’aide de . Format de fichier ACF (individuel). Cette dernière structure de fichiers permet à un script de page web de charger des fichiers d’animation individuels, en stockant les données dans le cache des fichiers du navigateur de l’utilisateur. Il offre un accès plus efficace sur le Web, car les données d’animation peuvent être téléchargées en fonction des besoins au lieu d’exiger de l’utilisateur d’attendre le téléchargement de l’ensemble complet des animations à la fois. En outre, étant donné que les données du caractère sont stockées dans le cache du navigateur, l’espace de fichier peut être automatiquement récupéré.
Bien que vous puissiez également télécharger des données de caractères (sous la forme d’un fichier structuré unique ou de plusieurs fichiers) à partir d’un serveur web et l’installer ailleurs sur l’ordinateur d’un utilisateur, une telle méthode nécessite des dispositions de sécurité pour le téléchargement et l’installation. Par conséquent, l’API Microsoft Agent n’inclut pas la prise en charge de l’installation téléchargeable d’un caractère, sauf dans le cache du navigateur. Toutefois, vous pouvez toujours prendre en charge ce scénario en créant votre propre contrôle d’installation et en le distribuant en suivant les conventions de sécurité appropriées. Pour plus d’informations, consultez microsoft Internet Client Software Development Kit.
L’option Compresser vous permet de définir si les données de caractères sont compressées. En règle générale, vous devez définir cette option pour compacter vos données de caractères, même si la création d’un caractère avec les données compactées prend plus de temps.
Une fois que vous avez créé un caractère, les builds suivantes seront plus rapides si vous générez le caractère au même emplacement de répertoire. L’éditeur de caractères vérifie et copie automatiquement les fichiers qui n’ont pas changé et recompile toutes les données qui ont été modifiées.
Si l’éditeur détecte des erreurs dans le fichier de caractères lors de la création du caractère, il écrit les informations dans un fichier journal et affiche une boîte de message. Vous pouvez choisir d’afficher le fichier journal ou de l’ignorer et de le lire ultérieurement avec un éditeur de texte. Toutefois, notez que l’éditeur remplacera le fichier journal la prochaine fois que vous générerez un fichier de caractères.
Modification d’un caractère existant
Pour modifier un caractère existant, choisissez Ouvrir dans le menu Fichier , puis sélectionnez le fichier de définition du caractère (. ACD) dans la boîte de dialogue résultante, puis choisissez Ouvrir. Le fichier se charge dans l’éditeur. Notez que vous ne pouvez pas charger les fichiers de caractères compilés (. ACS. ACF, ou . ACA) avec l’éditeur.
Parce que le fichier de définition du caractère (. ACD) est un fichier texte, vous pouvez également modifier la définition d’un caractère en ouvrant le fichier avec un éditeur de texte ou un programme de traitement de texte. Toutefois, lorsque vous effectuez vos modifications, veillez à enregistrer le fichier dans son format d’origine avant de le charger dans l’éditeur de caractères pour compilation.