État d’un objet Graphics
La classe Graphics est au cœur de Windows GDI+. Pour dessiner quoi que ce soit, vous créez un objet Graphics , définissez ses propriétés et appelez ses méthodes ( DrawLine, DrawImage, DrawString, etc.).
L’exemple suivant construit un objet Graphics et un objet Pen , puis appelle la méthode Graphics::D rawRectangle de l’objet Graphics :
HDC hdc;
PAINTSTRUCT ps;
hdc = BeginPaint(hWnd, &ps);
{
Graphics graphics(hdc);
Pen pen(Color(255, 0, 0, 255)); // opaque blue
graphics.DrawRectangle(&pen, 10, 10, 200, 100);
}
EndPaint(hWnd, &ps);
Dans le code précédent, la méthode BeginPaint retourne un handle à un contexte d’appareil, et ce handle est passé au constructeur Graphics . Un contexte d’appareil est une structure (gérée par Windows) qui contient des informations sur l’appareil d’affichage particulier utilisé.
État graphique
Un objet Graphics ne se contente pas de fournir des méthodes de dessin, telles que DrawLine et DrawRectangle. Un objet Graphics conserve également l’état graphique, qui peut être divisé en catégories suivantes :
- Lien vers un contexte d’appareil
- Paramètres de qualité
- Transformations
- Une région de découpage
Contexte de l’appareil
En tant que programmeur d’application, vous n’avez pas besoin de penser à l’interaction entre un objet Graphics et son contexte d’appareil. Cette interaction est gérée par GDI+ en arrière-plan.
Paramètres de qualité
Un objet Graphics a plusieurs propriétés qui influencent la qualité des éléments qui sont dessinés à l’écran. Vous pouvez afficher et manipuler ces propriétés en appelant les méthodes get et set. Par exemple, vous pouvez appeler la méthode Graphics::SetTextRenderingHint pour spécifier le type d’antialiasing (le cas échéant) appliqué au texte. Les autres méthodes set qui influencent la qualité sont Graphics::SetSmoothingMode, Graphics::SetCompositingMode, Graphics::SetCompositingQuality et Graphics::SetInterpolationMode.
L’exemple suivant dessine deux points de suspension, l’un avec le mode lissage défini sur SmoothingModeAntiAlias et l’autre avec le mode lissage défini sur SmoothingModeHighSpeed :
Graphics graphics(hdc);
Pen pen(Color(255, 0, 255, 0)); // opaque green
graphics.SetSmoothingMode(SmoothingModeAntiAlias);
graphics.DrawEllipse(&pen, 0, 0, 200, 100);
graphics.SetSmoothingMode(SmoothingModeHighSpeed);
graphics.DrawEllipse(&pen, 0, 150, 200, 100);
Transformations
Un objet Graphics gère deux transformations (monde et page) qui sont appliquées à tous les éléments dessinés par cet objet Graphics . Toute transformation affine peut être stockée dans la transformation du monde. Les transformations affines incluent la mise à l’échelle, la rotation, la réflexion, la rotation et la traduction. La transformation de page peut être utilisée pour la mise à l’échelle et pour modifier les unités (par exemple, pixels en pouces). Pour plus d’informations sur les transformations, consultez Systèmes de coordonnées et transformations.
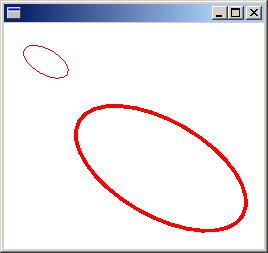
L’exemple suivant définit les transformations de monde et de page d’un objet Graphics . La transformation mondiale est définie sur une rotation de 30 degrés. La transformation de page est définie de telle sorte que les coordonnées passées au deuxième Graphics::D rawEllipse soient traitées comme des millimètres au lieu de pixels. Le code effectue deux appels identiques à la méthode Graphics::D rawEllipse . La transformation du monde est appliquée au premier appel Graphics::D rawEllipse , et les deux transformations (monde et page) sont appliquées au deuxième appel Graphics::D rawEllipse .
Graphics graphics(hdc);
Pen pen(Color(255, 255, 0, 0));
graphics.ResetTransform();
graphics.RotateTransform(30.0f); // World transformation
graphics.DrawEllipse(&pen, 30, 0, 50, 25);
graphics.SetPageUnit(UnitMillimeter); // Page transformation
graphics.DrawEllipse(&pen, 30, 0, 50, 25);
L’illustration suivante montre les deux points de suspension. Notez que la rotation à 30 degrés concerne l’origine du système de coordonnées (coin supérieur gauche de la zone cliente), et non sur les centres des points de suspension. Notez également que la largeur du stylet 1 signifie 1 pixel pour la première ellipse et 1 millimètre pour la deuxième ellipse.

Région de découpage
Un objet Graphics conserve une zone de découpage qui s’applique à tous les éléments dessinés par cet objet Graphics . Vous pouvez définir la région de découpage en appelant la méthode SetClip .
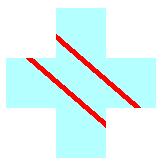
L’exemple suivant crée une région en forme de plus en formant l’union de deux rectangles. Cette région est désignée comme la zone de découpage d’un objet Graphics . Ensuite, le code dessine deux lignes qui sont limitées à l’intérieur de la zone de découpage.
Graphics graphics(hdc);
Pen pen(Color(255, 255, 0, 0), 5); // opaque red, width 5
SolidBrush brush(Color(255, 180, 255, 255)); // opaque aqua
// Create a plus-shaped region by forming the union of two rectangles.
Region region(Rect(50, 0, 50, 150));
region.Union(Rect(0, 50, 150, 50));
graphics.FillRegion(&brush, ®ion);
// Set the clipping region.
graphics.SetClip(®ion);
// Draw two clipped lines.
graphics.DrawLine(&pen, 0, 30, 150, 160);
graphics.DrawLine(&pen, 40, 20, 190, 150);
L’illustration suivante montre les lignes coupées.