Dessin de lignes opaques et semi-transparentes
Lorsque vous dessinez une ligne, vous devez passer l’adresse d’un objet Pen à la méthode DrawLine de la classe Graphics . L’un des paramètres du constructeur pen est un objet Color . Pour dessiner une ligne opaque, affectez au composant alpha de la couleur la valeur 255. Pour dessiner une ligne translucide, affectez au composant alpha n'importe quelle valeur comprise entre 1 et 254.
Quand vous dessinez une ligne translucide sur un arrière-plan, la couleur de la ligne est fusionnée avec les couleurs de l'arrière-plan. Le composant alpha spécifie la façon dont les couleurs de ligne et d’arrière-plan sont mélangées ; Les valeurs alpha proches de 0 placent plus de poids sur les couleurs d’arrière-plan, et les valeurs alpha proches de 255 pèsent davantage sur la couleur du trait.
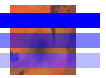
L’exemple suivant dessine une image, puis dessine trois lignes qui utilisent l’image comme arrière-plan. La première ligne utilise un composant alpha de 255. Elle est donc opaque. Les deuxième et troisième lignes utilisent un composant alpha de 128 et sont donc translucides. Vous pouvez voir l'image d'arrière-plan sur les lignes. L’appel à Graphics::SetCompositingQuality entraîne la fusion de la troisième ligne conjointement avec la correction gamma.
Image image(L"Texture1.jpg");
graphics.DrawImage(&image, 10, 5, image.GetWidth(), image.GetHeight());
Pen opaquePen(Color(255, 0, 0, 255), 15);
Pen semiTransPen(Color(128, 0, 0, 255), 15);
graphics.DrawLine(&opaquePen, 0, 20, 100, 20);
graphics.DrawLine(&semiTransPen, 0, 40, 100, 40);
graphics.SetCompositingQuality(CompositingQualityGammaCorrected);
graphics.DrawLine(&semiTransPen, 0, 60, 100, 60);
L’illustration suivante montre la sortie du code précédent.