À propos des bitmaps
Une bitmap est l’un des objets GDI qui peuvent être sélectionnés dans un contexte d’appareil (DC). Les contextes d’appareil sont des structures qui définissent un ensemble d’objets graphiques et leurs attributs associés, ainsi que des modes graphiques qui affectent la sortie. Le tableau ci-dessous décrit les objets GDI qui peuvent être sélectionnés dans un contexte d’appareil.
| Objet Graphic | Description |
|---|---|
| Images bitmap | Crée, manipule (mise à l’échelle, défilement, rotation et peinture) et stocke des images sous forme de fichiers sur un disque. |
| Pinceaux | Peint l’intérieur des polygones, des ellipses et des chemins. |
| Polices | Dessine du texte sur les écrans vidéo et d’autres périphériques de sortie. |
| Palette logique | Palette de couleurs créée par une application et associée à un contexte d’appareil donné. |
| Chemins d’accès | Une ou plusieurs figures (ou formes) remplies et/ou délimitées. |
| Stylets | Outil graphique utilisé par une application pour dessiner des lignes et des courbes. |
| Régions | Rectangle, polygone ou ellipse (ou une combinaison de deux ou plusieurs de ces formes) qui peut être rempli, peint, inversé, encadré et utilisé pour effectuer des tests de positionnement (test de l’emplacement du curseur). |
Du point de vue d’un développeur, une bitmap se compose d’une collection de structures qui spécifient ou contiennent les éléments suivants :
- En-tête qui décrit la résolution de l’appareil sur lequel le rectangle de pixels a été créé, les dimensions du rectangle, la taille du tableau de bits, etc.
- Palette logique.
- Tableau de bits qui définit la relation entre les pixels de l’image bitmap et les entrées de la palette logique.
Une taille bitmap est liée au type d’image qu’elle contient. Les images bitmap peuvent être monochromes ou en couleur. Dans une image, chaque pixel correspond à un ou plusieurs bits dans une bitmap. Les images monochromes ont un rapport de 1 bit par pixel (bpp). L’imagerie couleur est plus complexe. Le nombre de couleurs pouvant être affichées par une bitmap est égal à deux élevé au nombre de bits par pixel. Ainsi, une bitmap de 256 couleurs nécessite 8 bpp (2^8 = 256).
Panneau de configuration applications sont des exemples d’applications qui utilisent des bitmaps. Lorsque vous sélectionnez un arrière-plan (ou un papier peint) pour votre bureau, vous sélectionnez en fait une bitmap, que le système utilise pour peindre l’arrière-plan du bureau. Le système crée le modèle d’arrière-plan sélectionné en dessinant à plusieurs reprises un modèle de 32 x 32 pixels sur le bureau.
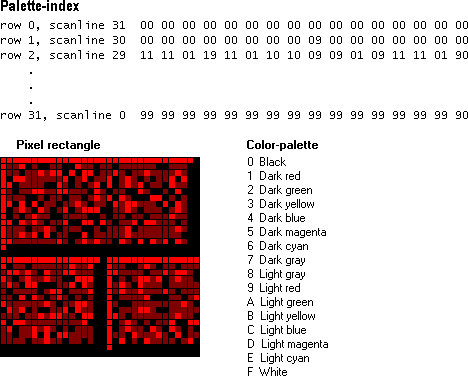
L’illustration suivante montre la perspective du développeur de la bitmap trouvée dans le fichier Redbrick.bmp. Il montre un tableau de palettes, un rectangle de 32 x 32 pixels et le tableau d’index qui mappe les couleurs de la palette aux pixels du rectangle.

Dans l’exemple précédent, le rectangle de pixels a été créé sur un périphérique d’affichage VGA à l’aide d’une palette de 16 couleurs. Une palette de 16 couleurs nécessite des index 4 bits ; Par conséquent, le tableau qui mappe les couleurs de palette aux couleurs de pixels est également composé d’index 4 bits. (Pour plus d’informations sur les palettes de couleurs logiques, consultez Couleurs.)
Notes
Dans la bitmap ci-dessus, le système mappe les index aux pixels commençant par la ligne de balayage inférieure de la région rectangulaire et se terminant par la ligne de balayage supérieure. Une ligne de balayage est une seule ligne de pixels adjacents sur un écran vidéo. Par exemple, la première ligne du tableau (ligne 0) correspond à la ligne de pixels inférieure, ligne de balayage 31. En effet, la bitmap ci-dessus est une bitmap indépendante de l’appareil (DIB) de bas en haut, un type courant de bitmap. Dans les DIB de haut vers le bas et dans les bitmaps dépendantes des appareils (DDB), le système mappe les index aux pixels en commençant par la ligne de balayage supérieure.
Les rubriques suivantes décrivent différentes zones de bitmaps.
- Bitmap Classifications
- Types d’en-têtes Bitmap
- Extensions JPEG et PNG pour des fonctions et des structures bitmap spécifiques
- Bitmaps, contextes d’appareil et surfaces de dessin
- Création de bitmaps
- Bitmap Rotation
- Mise à l’échelle bitmap
- Bitmaps en tant que pinceaux
- Stockage de bitmaps
- Bitmap Compression
- Alpha Blending
- Ombrage lisse
- Fonctions bitmap avec ICM