Comment dessiner et remplir une forme de base
Cette rubrique explique comment dessiner une forme de base. L’interface ID2D1RenderTarget fournit des méthodes permettant de décrire et de remplir des points de suspension, des rectangles et des lignes. Les exemples suivants montrent comment créer et dessiner une ellipse.
Cette rubrique contient les sections suivantes :
- Dessiner le contour d’une ellipse avec un trait uni
- Dessiner une ellipse avec un trait pointillé
- Dessiner et remplir une ellipse
- Dessin de formes plus complexes
- Rubriques connexes
Dessiner le contour d’une ellipse avec un trait uni
Pour dessiner le contour d’une ellipse, vous définissez un pinceau (par exemple , id2D1SolidColorBrush ou ID2D1LinearGradientBrush) pour peindre le contour et un D2D1_ELLIPSE pour décrire la position et les dimensions de l’ellipse, puis passez ces objets à la méthode ID2D1RenderTarget::D rawEllipse . L’exemple suivant crée un pinceau noir uni et le stocke dans le membre de classe m_spBlackBrush.
hr = m_pRenderTarget->CreateSolidColorBrush(
D2D1::ColorF(D2D1::ColorF::Black),
&m_pBlackBrush
);
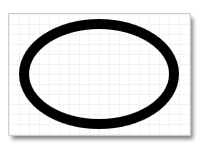
L’exemple suivant définit un D2D1_ELLIPSE et l’utilise avec le pinceau défini dans l’exemple précédent pour dessiner le contour d’une ellipse. Cet exemple génère la sortie illustrée dans l’illustration suivante.

D2D1_ELLIPSE ellipse = D2D1::Ellipse(
D2D1::Point2F(100.f, 100.f),
75.f,
50.f
);
m_pRenderTarget->DrawEllipse(ellipse, m_pBlackBrush, 10.f);
Dessiner une ellipse avec un trait pointillé
L’exemple précédent utilisait un trait simple. Vous pouvez modifier l’apparence d’un trait de plusieurs manières en créant un ID2D1StrokeStyle. ID2D1StrokeStyle vous permet de spécifier la forme au début et à la fin d’un trait, si elle a un motif de tiret, et ainsi de suite. L’exemple suivant crée un ID2D1StrokeStyle qui décrit un trait pointillé. Cet exemple utilise un modèle de tiret prédéfini , D2D1_DASH_STYLE_DASH_DOT_DOT, mais vous pouvez également spécifier le vôtre.
D2D1_STROKE_STYLE_PROPERTIES strokeStyleProperties = D2D1::StrokeStyleProperties(
D2D1_CAP_STYLE_FLAT, // The start cap.
D2D1_CAP_STYLE_FLAT, // The end cap.
D2D1_CAP_STYLE_TRIANGLE, // The dash cap.
D2D1_LINE_JOIN_MITER, // The line join.
10.0f, // The miter limit.
D2D1_DASH_STYLE_DASH_DOT_DOT, // The dash style.
0.0f // The dash offset.
);
hr = m_pDirect2dFactory->CreateStrokeStyle(strokeStyleProperties, NULL, 0, &m_pStrokeStyle);
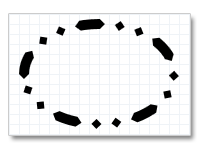
L’exemple suivant utilise le style de trait avec la méthode DrawEllipse . Cet exemple génère la sortie illustrée dans l’illustration suivante.

m_pRenderTarget->DrawEllipse(ellipse, m_pBlackBrush, 10.f, m_pStrokeStyle);
Dessiner et remplir une ellipse
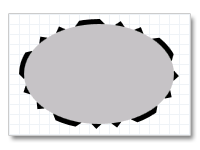
Pour peindre l’intérieur d’une ellipse, vous utilisez la méthode FillEllipse . L’exemple suivant utilise la méthode DrawEllipse pour décrire l’ellipse, puis utilise la méthode FillEllipse pour peindre son intérieur. Cet exemple génère la sortie illustrée dans l’illustration suivante.

m_pRenderTarget->DrawEllipse(ellipse, m_pBlackBrush, 10.f, m_pStrokeStyle);
m_pRenderTarget->FillEllipse(ellipse, m_pSilverBrush);
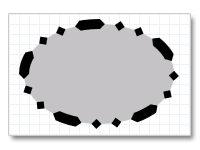
L’exemple suivant remplit d’abord l’ellipse, puis dessine son contour. Cet exemple génère la sortie illustrée dans l’illustration suivante.

m_pRenderTarget->FillEllipse(ellipse, m_pSilverBrush);
m_pRenderTarget->DrawEllipse(ellipse, m_pBlackBrush, 10.f, m_pStrokeStyle);
Le code a été omis dans ces exemples.
Dessin de formes plus complexes
Pour dessiner des formes plus complexes, vous définissez des objets ID2D1Geometry et vous les utilisez avec les méthodes DrawGeometry et FillGeometry . Pour plus d’informations, consultez Vue d’ensemble des géométries.
Rubriques connexes