Afficher des cartes avec des vues 2D, 3D et Streetside
Important
Retrait du service Bing Maps for Enterprise
Le MapControl UWP et les services cartographiques de l'espace de noms Windows.Services.Maps reposent sur Bing Maps. Bing Maps for Enterprise est obsolète et sera supprimé. À ce moment-là, le MapControl et les services ne recevront plus de données.
Pour plus d'informations, consultez le centre de développement de Bing Maps et la documentation de Bing Maps. Vous pouvez afficher une carte dans une fenêtre ignorée légère appelée carte de carte ou dans un contrôle de carte complet.
Téléchargez l’exemple de carte pour tester certaines fonctionnalités décrites dans ce guide.
Afficher la carte dans une carte de place
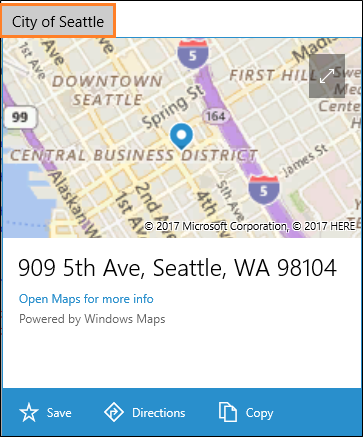
Vous pouvez afficher aux utilisateurs une carte à l’intérieur d’une fenêtre contextuelle légère ci-dessus, en dessous ou au côté d’un élément d’interface utilisateur ou d’une zone d’une application où l’utilisateur touche. La carte peut afficher une ville ou une adresse liée aux informations de votre application.
Cette carte de place montre la ville de Seattle.

Voici le code qui fait apparaître Seattle dans une carte de place sous un bouton.
private void Seattle_Click(object sender, RoutedEventArgs e)
{
Geopoint seattlePoint = new Geopoint
(new BasicGeoposition { Latitude = 47.6062, Longitude = -122.3321 });
PlaceInfo spaceNeedlePlace = PlaceInfo.Create(seattlePoint);
FrameworkElement targetElement = (FrameworkElement)sender;
GeneralTransform generalTransform =
targetElement.TransformToVisual((FrameworkElement)targetElement.Parent);
Rect rectangle = generalTransform.TransformBounds(new Rect(new Point
(targetElement.Margin.Left, targetElement.Margin.Top), targetElement.RenderSize));
spaceNeedlePlace.Show(rectangle, Windows.UI.Popups.Placement.Below);
}
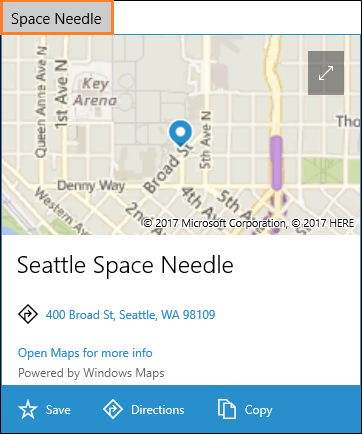
Cette carte de place montre l’emplacement de l’Aiguille spatiale à Seattle.

Voici le code qui fait apparaître l’Aiguille de l’espace dans une carte de place sous un bouton.
private void SpaceNeedle_Click(object sender, RoutedEventArgs e)
{
Geopoint spaceNeedlePoint = new Geopoint
(new BasicGeoposition { Latitude = 47.6205, Longitude = -122.3493 });
PlaceInfoCreateOptions options = new PlaceInfoCreateOptions();
options.DisplayAddress = "400 Broad St, Seattle, WA 98109";
options.DisplayName = "Seattle Space Needle";
PlaceInfo spaceNeedlePlace = PlaceInfo.Create(spaceNeedlePoint, options);
FrameworkElement targetElement = (FrameworkElement)sender;
GeneralTransform generalTransform =
targetElement.TransformToVisual((FrameworkElement)targetElement.Parent);
Rect rectangle = generalTransform.TransformBounds(new Rect(new Point
(targetElement.Margin.Left, targetElement.Margin.Top), targetElement.RenderSize));
spaceNeedlePlace.Show(rectangle, Windows.UI.Popups.Placement.Below);
}
Afficher la carte dans un contrôle
Utilisez un contrôle de carte pour afficher des données cartographiques enrichies et personnalisables dans votre application. Un contrôle de carte peut afficher des cartes routières, aériennes, 3D, vues, directions, résultats de recherche et trafic. Sur une carte, vous pouvez afficher l’emplacement, les directions et les points d’intérêt de l’utilisateur. Une carte peut également afficher des vues aériennes 3D, des vues Streetside, du trafic, du transit et des entreprises locales.
Utilisez un contrôle de carte lorsque vous souhaitez une carte au sein de votre application qui permet aux utilisateurs d’afficher des informations géographiques spécifiques à l’application ou générales. Le fait d’avoir un contrôle de carte dans votre application signifie que les utilisateurs n’ont pas besoin d’aller en dehors de votre application pour obtenir ces informations.
Remarque
Si vous n’avez pas l’esprit que les utilisateurs vont en dehors de votre application, envisagez d’utiliser l’application Cartes Windows pour fournir ces informations. Votre application peut lancer l’application Cartes Windows pour afficher des cartes, des directions et des résultats de recherche spécifiques. Pour plus d’informations, consultez Lancer l’application Cartes Windows.
Ajouter un contrôle de carte à votre application
Affichez une carte sur une page XAML en ajoutant un MapControl. Pour utiliser MapControl, vous devez déclarer l’espace de noms Windows.UI.Xaml.Controls.Maps dans la page XAML ou dans votre code. Si vous faites glisser le contrôle à partir de la boîte à outils, cette déclaration d’espace de noms est ajoutée automatiquement. Si vous ajoutez manuellement MapControl à la page XAML, vous devez ajouter manuellement la déclaration d’espace de noms en haut de la page.
L’exemple suivant affiche un contrôle de carte de base et configure la carte pour afficher les contrôles de zoom et d’inclinaison en plus d’accepter les entrées tactiles.
<Page
x:Class="MapsAndLocation1.DisplayMaps"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:MapsAndLocation1"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Maps="using:Windows.UI.Xaml.Controls.Maps"
mc:Ignorable="d">
<Grid x:Name="pageGrid" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Maps:MapControl
x:Name="MapControl1"
ZoomInteractionMode="GestureAndControl"
TiltInteractionMode="GestureAndControl"
MapServiceToken="EnterYourAuthenticationKeyHere"/>
</Grid>
</Page>
Si vous ajoutez le contrôle de carte dans votre code, vous devez déclarer l’espace de noms manuellement en haut du fichier de code.
using Windows.UI.Xaml.Controls.Maps;
...
// Add the MapControl and the specify maps authentication key.
MapControl MapControl2 = new MapControl();
MapControl2.ZoomInteractionMode = MapInteractionMode.GestureAndControl;
MapControl2.TiltInteractionMode = MapInteractionMode.GestureAndControl;
MapControl2.MapServiceToken = "EnterYourAuthenticationKeyHere";
pageGrid.Children.Add(MapControl2);
Obtenir et définir une clé d’authentification de mappage
Avant de pouvoir utiliser MapControl et les services cartographiques, vous devez spécifier la clé d’authentification de mappage comme valeur de la propriété MapServiceToken. Dans les exemples précédents, remplacez EnterYourAuthenticationKeyHere par la clé que vous obtenez à partir du Centre de développement Bing Maps. Avertissement de texte : MapServiceToken non spécifié continue d’apparaître sous le contrôle jusqu’à ce que vous spécifiiez la clé d’authentification de mappage. Pour plus d’informations sur l’obtention et la définition d’une clé d’authentification de cartes, voir Demander une clé d’authentification de cartes.
Définir l’emplacement d’une carte
Pointez la carte vers n’importe quel emplacement souhaité ou utilisez l’emplacement actuel de l’utilisateur.
Définir un emplacement de départ pour la carte
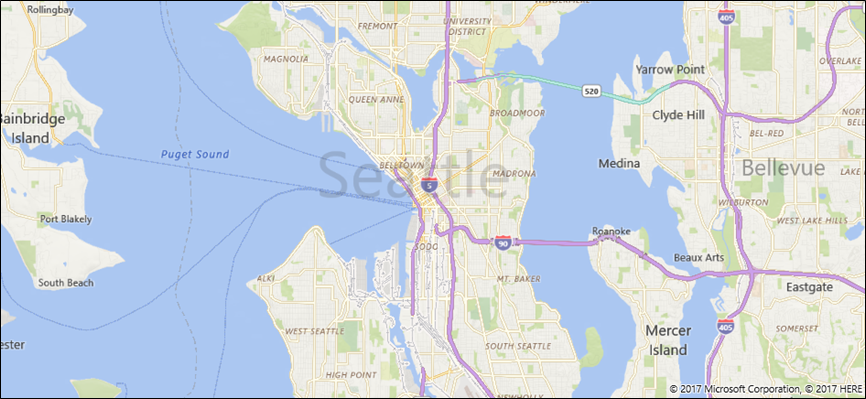
Définissez l’emplacement à afficher sur la carte en spécifiant la propriété Centre de MapControl dans votre code ou en liant la propriété dans votre balisage XAML. L’exemple suivant affiche une carte avec la ville de Seattle comme centre.
Remarque
Étant donné qu’une chaîne ne peut pas être convertie en géopoint, vous ne pouvez pas spécifier de valeur pour la propriété Center dans le balisage XAML, sauf si vous utilisez la liaison de données. (Cette limitation s’applique également à la Propriété jointe MapControl.Location .)
protected override void OnNavigatedTo(NavigationEventArgs e)
{
// Specify a known location.
BasicGeoposition cityPosition = new BasicGeoposition() { Latitude = 47.604, Longitude = -122.329 };
Geopoint cityCenter = new Geopoint(cityPosition);
// Set the map location.
MapControl1.Center = cityCenter;
MapControl1.ZoomLevel = 12;
MapControl1.LandmarksVisible = true;
}

Définir l’emplacement actuel de la carte
Pour que votre application puisse accéder à l’emplacement de l’utilisateur, votre application doit appeler la méthode RequestAccessAsync. À ce stade, votre application doit être au premier plan et l’élément RequestAccessAsync doit être appelé à partir du thread d’interface utilisateur. Jusqu’à ce que l’utilisateur l’y autorise, votre application ne peut pas accéder aux données d’emplacement.
Obtenez l’emplacement actuel de l’appareil (si l’emplacement est disponible) à l’aide de la méthode GetGeopositionAsync de la classe Geolocator. Pour obtenir le geopoint correspondant, utilisez la propriété Point de la géoordinate de la géoposition. Pour plus d’informations, consultez Obtenir l’emplacement actuel.
// Set your current location.
var accessStatus = await Geolocator.RequestAccessAsync();
switch (accessStatus)
{
case GeolocationAccessStatus.Allowed:
// Get the current location.
Geolocator geolocator = new Geolocator();
Geoposition pos = await geolocator.GetGeopositionAsync();
Geopoint myLocation = pos.Coordinate.Point;
// Set the map location.
MapControl1.Center = myLocation;
MapControl1.ZoomLevel = 12;
MapControl1.LandmarksVisible = true;
break;
case GeolocationAccessStatus.Denied:
// Handle the case if access to location is denied.
break;
case GeolocationAccessStatus.Unspecified:
// Handle the case if an unspecified error occurs.
break;
}
Lorsque vous affichez l’emplacement de votre appareil sur une carte, envisagez d’afficher des graphiques et de définir le niveau de zoom en fonction de la précision des données d’emplacement. Pour plus d’informations, consultez Recommandations pour les applications prenant en charge l’emplacement.
Modifier l’emplacement de la carte
Pour modifier l’emplacement qui apparaît dans une carte 2D, appelez l’une des surcharges de la méthode TrySetViewAsync. Utilisez cette méthode pour spécifier de nouvelles valeurs pour Center, ZoomLevel, Heading et Pitch. Vous pouvez également spécifier une animation facultative à utiliser lorsque l’affichage change en fournissant une constante de l’énumération MapAnimationKind .
Pour modifier l’emplacement d’une carte 3D, utilisez plutôt la méthode TrySetSceneAsync. Pour plus d’informations, consultez Afficher les vues aériennes 3D.
Appelez la méthode TrySetViewBoundsAsync pour afficher le contenu d’un GeoboundingBox sur la carte. Utilisez cette méthode, par exemple, pour afficher une route ou une partie d’une route sur la carte. Pour plus d’informations, consultez Afficher les itinéraires et les itinéraires d’une carte.
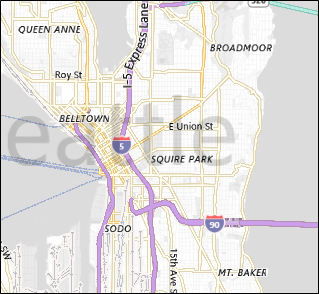
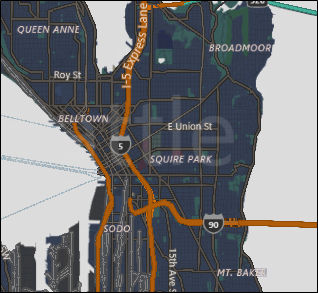
Modifier l’apparence d’une carte
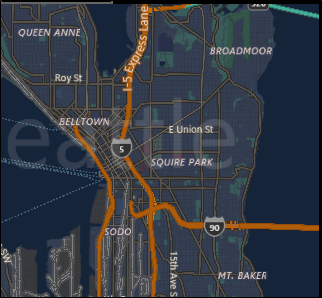
Pour personnaliser l’apparence de la carte, définissez la propriété Feuille de style du contrôle de carte sur l’un des objets MapStyleSheet existants.
myMap.StyleSheet = MapStyleSheet.RoadDark();

Vous pouvez également utiliser JSON pour définir des styles personnalisés, puis utiliser ce JSON pour créer un objet MapStyleSheet.
La feuille de style JSON peut être créée de manière interactive à l’aide de l’application Éditeur de feuille de style de carte.
myMap.StyleSheet = MapStyleSheet.ParseFromJson(@"
{
""version"": ""1.0"",
""settings"": {
""landColor"": ""#FFFFFF"",
""spaceColor"": ""#000000""
},
""elements"": {
""mapElement"": {
""labelColor"": ""#000000"",
""labelOutlineColor"": ""#FFFFFF""
},
""water"": {
""fillColor"": ""#DDDDDD""
},
""area"": {
""fillColor"": ""#EEEEEE""
},
""political"": {
""borderStrokeColor"": ""#CCCCCC"",
""borderOutlineColor"": ""#00000000""
}
}
}
");

Pour obtenir la référence d’entrée JSON complète, consultez référence de feuille de style mappée.
Vous pouvez commencer par une feuille existante, puis utiliser JSON pour remplacer les éléments souhaités. Cet exemple commence par un style existant et utilise JSON pour modifier uniquement la couleur des zones d’eau.
MapStyleSheet \customSheet = MapStyleSheet.ParseFromJson(@"
{
""version"": ""1.0"",
""elements"": {
""water"": {
""fillColor"": ""#DDDDDD""
}
}
}
");
MapStyleSheet builtInSheet = MapStyleSheet.RoadDark();
myMap.StyleSheet = MapStyleSheet.Combine(new List<MapStyleSheet> { builtInSheet, customSheet });

Remarque
Les styles que vous définissez dans la deuxième feuille de style remplacent les styles dans le premier.
Définir l’orientation et la perspective
Effectuez un zoom avant, effectuez un zoom arrière, faites pivoter et inclinez la caméra de la carte pour obtenir l’angle droit de l’effet souhaité. Essayez ces propriétés.
- Définissez le centre de la carte sur un point géographique en définissant la propriété Centre.
- Définissez le niveau de zoom de la carte en définissant la propriété ZoomLevel sur une valeur comprise entre 1 et 20.
- Définissez la rotation de la carte en définissant la propriété Heading, où 0 ou 360 degrés = Nord, 90 = Est, 180 = Sud et 270 = Ouest.
- Définissez l’inclinaison de la carte en définissant la propriété DesiredPitch sur une valeur comprise entre 0 et 65 degrés.
Afficher et masquer les fonctionnalités de carte
Affichez ou masquez les fonctionnalités de carte telles que les routes et les repères en définissant les valeurs des propriétés suivantes de MapControl.
Affichez les bâtiments et les repères sur la carte en activant ou en désactivant la propriété LandmarksVisible .
Remarque
Vous pouvez afficher ou masquer des bâtiments, mais vous ne pouvez pas les empêcher d’apparaître 3 dimensions.
Affichez des caractéristiques piétonnières telles que des escaliers publics sur la carte en activant ou en désactivant la propriété PedestrianFeaturesVisible .
Affichez le trafic sur la carte en activant ou en désactivant la propriété TrafficFlowVisible.
Spécifiez si le filigrane est affiché sur la carte en définissant la propriété WatermarkMode sur l’une des constantes MapWatermarkMode .
Affichez un itinéraire de conduite ou de marche sur la carte en ajoutant un MapRouteView à la collection Routes du contrôle Map. Pour plus d’informations et un exemple, consultez Afficher les itinéraires et les itinéraires sur une carte.
Pour plus d’informations sur l’affichage des épingles, des formes et des contrôles XAML dans MapControl, voir Points d’intérêt (POI) d’affichage sur une carte.
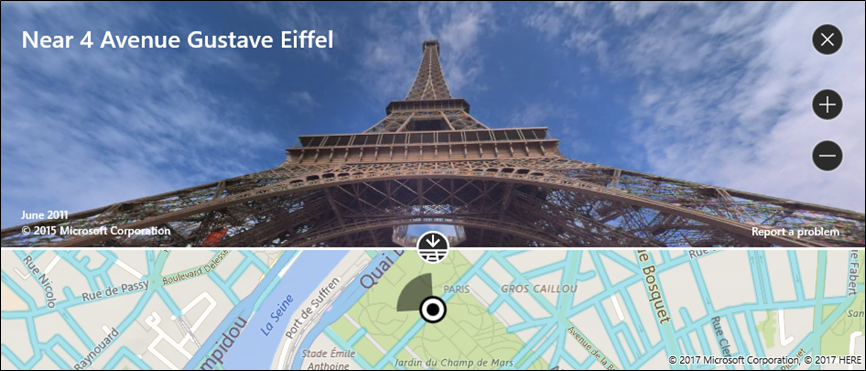
Afficher les vues Streetside
Une vue Streetside est une perspective au niveau de la rue d’un emplacement qui apparaît en haut du contrôle de carte.

Considérez l’expérience « à l’intérieur » de la vue Streetside distincte de la carte affichée à l’origine dans le contrôle de carte. Par exemple, la modification de l’emplacement dans la vue Streetside ne modifie pas l’emplacement ou l’apparence de la carte « sous » la vue Streetside. Après avoir fermé la vue Streetside (en cliquant sur le X dans le coin supérieur droit du contrôle), la carte d’origine reste inchangée.
Pour afficher une vue Streetside
- Déterminez si les vues Streetside sont prises en charge sur l’appareil en vérifiant IsStreetsideSupported.
- Si la vue Streetside est prise en charge, créez un StreetsidePanorama près de l’emplacement spécifié en appelant FindNearbyAsync.
- Déterminer si un panorama à proximité a été trouvé en vérifiant si streetsidePanorama n’est pas null
- Si un panorama à proximité a été trouvé, créez une StreetsideExperience pour la propriété CustomExperience du contrôle de carte.
Cet exemple montre comment afficher un affichage Streetside similaire à l’image précédente.
Remarque
La carte de vue d’ensemble n’apparaît pas si le contrôle de carte est trop petit.
private async void showStreetsideView()
{
// Check if Streetside is supported.
if (MapControl1.IsStreetsideSupported)
{
// Find a panorama near Avenue Gustave Eiffel.
BasicGeoposition cityPosition = new BasicGeoposition() { Latitude = 48.858, Longitude = 2.295};
Geopoint cityCenter = new Geopoint(cityPosition);
StreetsidePanorama panoramaNearCity = await StreetsidePanorama.FindNearbyAsync(cityCenter);
// Set the Streetside view if a panorama exists.
if (panoramaNearCity != null)
{
// Create the Streetside view.
StreetsideExperience ssView = new StreetsideExperience(panoramaNearCity);
ssView.OverviewMapVisible = true;
MapControl1.CustomExperience = ssView;
}
}
else
{
// If Streetside is not supported
ContentDialog viewNotSupportedDialog = new ContentDialog()
{
Title = "Streetside is not supported",
Content ="\nStreetside views are not supported on this device.",
PrimaryButtonText = "OK"
};
await viewNotSupportedDialog.ShowAsync();
}
}
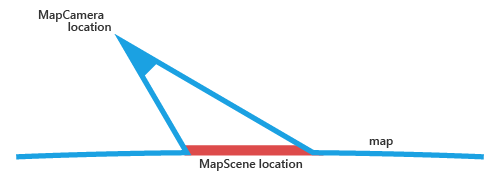
Afficher des vues aériennes 3D
Spécifiez une perspective 3D de la carte à l’aide de la classe MapScene. La scène de carte représente la vue 3D qui apparaît dans la carte. La classe MapCamera représente la position de la caméra qui affiche une telle vue.

Pour que les bâtiments et d’autres fonctionnalités de la surface de la carte apparaissent en 3D, définissez la propriété Style du contrôle de carte sur MapStyle.Aerial3DWithRoads. Il s’agit d’un exemple de vue 3D avec le style Aerial3DWithRoads .

Pour afficher une vue 3D
- Déterminez si les vues 3D sont prises en charge sur l’appareil en vérifiant Is3DSupported.
- Si les vues 3D sont prises en charge, définissez la propriété Style du contrôle de carte sur MapStyle.Aerial3DWithRoads.
- Créez un objet MapScene à l’aide de l’une des nombreuses méthodes CreateFrom, telles que CreateFromLocationAndRadius et CreateFromCamera.
- Appelez TrySetSceneAsync pour afficher la vue 3D. Vous pouvez également spécifier une animation facultative à utiliser lorsque l’affichage change en fournissant une constante de l’énumération MapAnimationKind .
Cet exemple montre comment afficher une vue 3D.
private async void display3DLocation()
{
if (MapControl1.Is3DSupported)
{
// Set the aerial 3D view.
MapControl1.Style = MapStyle.Aerial3DWithRoads;
// Specify the location.
BasicGeoposition hwGeoposition = new BasicGeoposition() { Latitude = 43.773251, Longitude = 11.255474};
Geopoint hwPoint = new Geopoint(hwGeoposition);
// Create the map scene.
MapScene hwScene = MapScene.CreateFromLocationAndRadius(hwPoint,
80, /* show this many meters around */
0, /* looking at it to the North*/
60 /* degrees pitch */);
// Set the 3D view with animation.
await MapControl1.TrySetSceneAsync(hwScene,MapAnimationKind.Bow);
}
else
{
// If 3D views are not supported, display dialog.
ContentDialog viewNotSupportedDialog = new ContentDialog()
{
Title = "3D is not supported",
Content = "\n3D views are not supported on this device.",
PrimaryButtonText = "OK"
};
await viewNotSupportedDialog.ShowAsync();
}
}
Obtenir des informations sur les emplacements
Obtenez des informations sur les emplacements sur la carte en appelant les méthodes suivantes de MapControl.
- Méthode TryGetLocationFromOffset : obtient l’emplacement géographique correspondant au point spécifié dans la fenêtre d’affichage du contrôle Map.
- Méthode GetOffsetFromLocation : obtenez le point dans la fenêtre d’affichage du contrôle Map qui correspond à l’emplacement géographique spécifié.
- Méthode IsLocationInView : déterminez si l’emplacement géographique spécifié est actuellement visible dans la fenêtre d’affichage du contrôle Map.
- Méthode FindMapElementsAtOffset : obtient les éléments de la carte situé au point spécifié dans la fenêtre d’affichage du contrôle Map.
Gérer l’interaction et les modifications
Gérez les mouvements d’entrée utilisateur sur la carte en gérant les événements suivants de MapControl. Obtenez des informations sur l’emplacement géographique sur la carte et la position physique dans la fenêtre d’affichage où le mouvement s’est produit en vérifiant les valeurs des propriétés Location et Position de MapInputEventArgs.
Déterminez si la carte est chargée ou entièrement chargée en gérant l’événement LoadingStatusChanged du contrôle.
Gérez les modifications qui se produisent lorsque l’utilisateur ou l’application modifie les paramètres de la carte en gérant les événements suivants de MapControl.
Recommandations de bonnes pratiques
Utilisez un espace d’écran suffisant (ou l’écran entier) pour afficher la carte afin que les utilisateurs n’aient pas à faire un panoramique et à effectuer un zoom excessif pour afficher les informations géographiques.
Si la carte est utilisée uniquement pour présenter une vue statique, informationnelle, l’utilisation d’une carte plus petite peut être plus appropriée. Si vous utilisez une carte statique plus petite, basez ses dimensions sur la facilité d’utilisation , assez petite pour conserver suffisamment d’immobilier d’écran, mais suffisamment grande pour rester lisible.
Incorporez les points d’intérêt dans la scène de carte à l’aide d’éléments de carte ; toutes les informations supplémentaires peuvent être affichées en tant qu’interface utilisateur temporaire qui superpose la scène de carte.