Introduction aux règles de rastérisation
Souvent, les points spécifiés pour les sommets ne correspondent pas précisément aux pixels sur l’écran. Dans ce cas, Direct3D applique des règles de rastérisation de triangle pour déterminer les pixels qui s’appliquent à un triangle donné.
Il s’agit d’une introduction simplifiée aux règles de rastérisation. Pour plus d’informations, consultez règles de rastérisation. Voir également l’étape Rasterizer (RS).
Règles de rastérisation de triangle
Direct3D utilise une convention de remplissage en haut à gauche pour remplir la géométrie. Il s’agit de la même convention que celle utilisée pour les rectangles dans GDI et OpenGL. Dans Direct3D, le centre du pixel est le point décisif. Si le centre se trouve à l’intérieur d’un triangle, le pixel fait partie du triangle. Les centres de pixels sont à des coordonnées entières.
Cette description des règles de rastérisation de triangle utilisées par Direct3D ne s’applique pas nécessairement à tout le matériel disponible. Vos tests peuvent découvrir des variations mineures dans l’implémentation de ces règles.
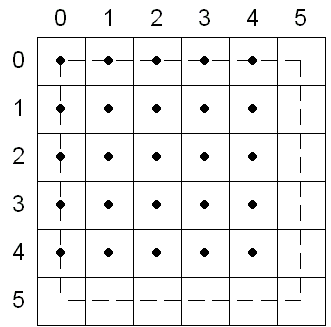
L’illustration suivante montre un rectangle dont le coin supérieur gauche est à (0, 0) et dont le coin inférieur droit est à (5, 5). Ce rectangle remplit 25 pixels, comme prévu. La largeur du rectangle est définie comme droite moins à gauche. La hauteur est définie en bas moins le haut.

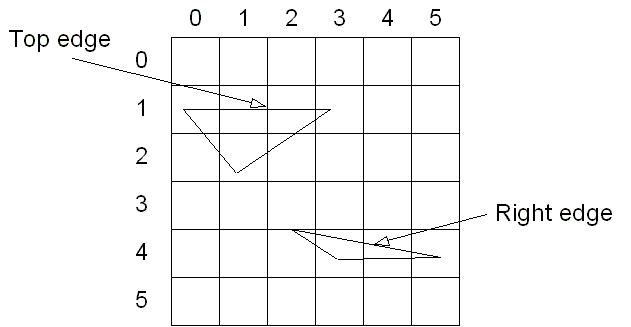
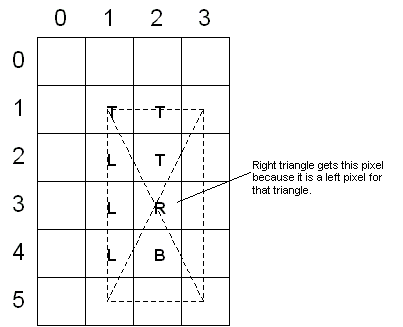
Dans la convention de remplissage en haut à gauche, le haut fait référence à l’emplacement vertical des étendues horizontales, et la gauche fait référence à l’emplacement horizontal des pixels dans une étendue. Un bord ne peut pas être un bord supérieur, sauf s’il est horizontal. En général, la plupart des triangles n’ont que des bords gauche et droit. L’illustration suivante montre un bord supérieur et un bord droit.

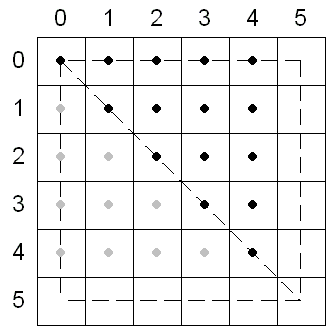
La convention de remplissage en haut à gauche détermine l’action effectuée par Direct3D lorsqu’un triangle passe au centre d’un pixel. L’illustration suivante montre deux triangles, un à (0, 0), (5, 0) et (5, 5) et l’autre à (0, 5), (0, 0) et (5, 5). Le premier triangle dans ce cas obtient 15 pixels (illustré en noir), tandis que la seconde n’obtient que 10 pixels (illustré en gris), car le bord partagé est le bord gauche du premier triangle.

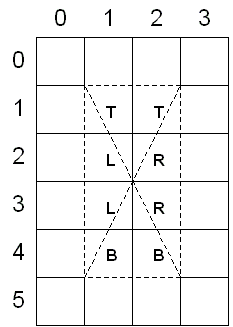
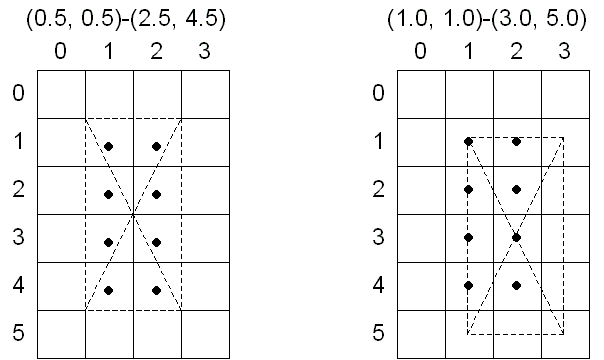
Si vous définissez un rectangle avec son angle supérieur gauche à (0,5, 0,5) et son angle inférieur droit à (2,5, 4,5), le point central de ce rectangle est à (1,5, 2,5). Lorsque le rastériseur Direct3D tessellates ce rectangle, le centre de chaque pixel est sans ambiguïté à l’intérieur de chacun des quatre triangles, et la convention de remplissage en haut à gauche n’est pas nécessaire. L’illustration suivante montre ceci. Les pixels du rectangle sont étiquetés en fonction du triangle dans lequel Direct3D les inclut.

Si vous déplacez le rectangle dans l’illustration précédente afin que son angle supérieur gauche soit situé (1.0, 1.0), son coin inférieur droit à (3.0, 5.0) et son point central à (2.0, 3.0), Direct3D applique la convention de remplissage en haut à gauche. La plupart des pixels de ce rectangle chevauchent la bordure entre deux triangles ou plus, comme l’illustre l’illustration suivante.

Pour les deux rectangles, les mêmes pixels sont affectés, comme illustré dans l’illustration suivante.

Règles de point et de ligne
Les points sont rendus identiques aux sprites de point, qui sont tous deux rendus en tant que quadrilatéraux alignés sur l’écran et respectent ainsi les mêmes règles que le rendu de polygones.
Les règles de rendu de lignes non antialiased sont exactement les mêmes que celles des lignes GDI.
Règles de sprite de point
Les sprites de point et les primitives correctives sont ratérisés comme si les primitives étaient d’abord tessellées en triangles et les triangles résultants ratérisés.
Rubriques connexes