Filtrage de textures bilinéaires
Le filtrage biligne calcule la moyenne pondérée des 4 texels les plus proches du point d’échantillonnage. Cette approche de filtrage est plus précise et courante que le filtrage au point le plus proche. Cette approche est efficace, car elle est implémentée dans le matériel graphique moderne.
Exemple
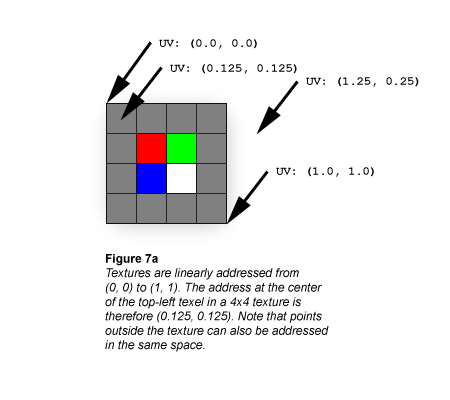
Les textures sont toujours traitées de manière linéaire (0.0, 0.0) dans le coin supérieur gauche à (1.0, 1.0) en bas à droite. L’adressage linéaire d’une texture est illustré dans l’illustration suivante.

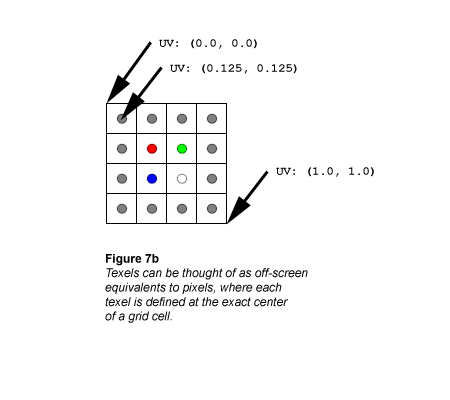
Les textures sont généralement représentées comme si elles étaient composées de blocs de couleur unie, mais il est en fait plus correct de penser aux textures de la même façon que vous devriez penser à l’affichage raster : chaque texel est défini au centre exact d’une cellule de grille, comme illustré dans l’illustration suivante.

Si vous demandez à l’échantillonneur de texture la couleur de cette texture aux coordonnées UV (0,375, 0,375) vous obtiendrez un rouge plein (255, 0, 0). Cela est logique, car le centre de la cellule texel rouge est à UV (0,375, 0,375). Que se passe-t-il si vous demandez à l’échantillonneur la couleur de la texture aux UV (0,25, 0,25) ? Ce n’est pas aussi facile, car le point à UV (0,25, 0,25) se trouve au coin exact de 4 texels.
Le schéma le plus simple consiste simplement à faire en sorte que l’échantillonneur retourne la couleur du texel le plus proche ; il s’agit du filtrage de points (voir échantillonnage de point le plus proche) et est généralement indésirable en raison de résultats grainés ou bloquants. L’échantillonnage des points de notre texture aux UV (0,25, 0,25) présente un autre problème subtil avec le filtrage de point le plus proche : il existe quatre texels équidistants à partir du point d’échantillonnage, donc il n’y a pas de texel le plus proche unique. L’un de ces quatre texels sera choisi comme couleur retournée, mais la sélection dépend de la façon dont la coordonnée est arrondie, ce qui peut introduire des artefacts déchirants (voir l’article d’échantillonnage de point le plus proche dans le SDK).
Un schéma de filtrage légèrement plus précis et plus courant consiste à calculer la moyenne pondérée des 4 texels les plus proches du point d’échantillonnage ; il s’agit du filtrage biligne. Le coût de calcul supplémentaire pour le filtrage biligne est généralement négligeable, car cette routine est implémentée dans le matériel graphique moderne. Voici les couleurs que nous obtenons à quelques exemples différents à l’aide du filtrage biligne :
UV: (0.5, 0.5)
Ce point est à la frontière exacte entre les texels rouges, verts, bleus et blancs. La couleur renvoyée par l’échantillonneur est grise :
0.25 * (255, 0, 0)
0.25 * (0, 255, 0)
0.25 * (0, 0, 255)
## + 0.25 * (255, 255, 255)
------------------------
= (128, 128, 128)
UV: (0.5, 0.375)
Ce point est au milieu de la bordure entre les texels rouges et verts. La couleur retournée par l’échantillonneur est jaune-gris (notez que les contributions des texels bleu et blanc sont mises à l’échelle à 0) :
0.5 * (255, 0, 0)
0.5 * (0, 255, 0)
0.0 * (0, 0, 255)
## + 0.0 * (255, 255, 255)
------------------------
= (128, 128, 0)
UV: (0.375, 0.375)
Il s’agit de l’adresse du texel rouge, qui est la couleur retournée (tous les autres texels dans le calcul de filtrage sont pondérés à 0) :
1.0 * (255, 0, 0)
0.0 * (0, 255, 0)
0.0 * (0, 0, 255)
## + 0.0 * (255, 255, 255)
------------------------
= (255, 0, 0)
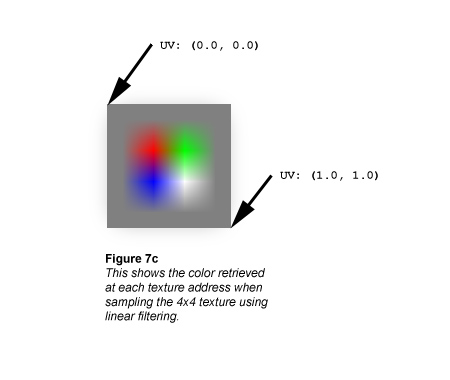
Comparez ces calculs à l’illustration suivante, ce qui montre ce qui se passe si le calcul de filtrage biligne est effectué à chaque adresse de texture sur la texture 4x4.

Rubriques connexes