Orientation de capteur
Les données de capteur des classes Accelerometer, Gyrometer, Compass, Inclinometer et OrientationSensor sont définies par leurs axes de référence. Ces axes sont définis par le cadre de référence de l’appareil et pivotent avec l’appareil à mesure que l’utilisateur le transforme. Si votre application prend en charge la rotation automatique et se réoriente pour prendre en charge l’appareil lorsque l’utilisateur le fait pivoter, vous devez ajuster vos données de capteur pour la rotation avant de l’utiliser.
API importantes
Orientation d’affichage et orientation de l’appareil
Pour comprendre les axes de référence des capteurs, vous devez distinguer l’orientation de l’affichage de l’orientation de l’appareil. L’orientation de l’affichage est le texte de direction et les images sont affichées sur l’écran, tandis que l’orientation de l’appareil est le positionnement physique de l’appareil.
Remarque
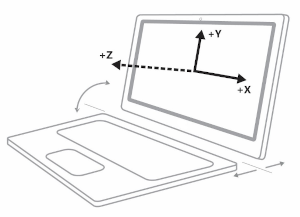
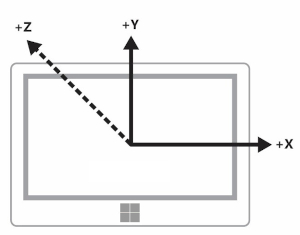
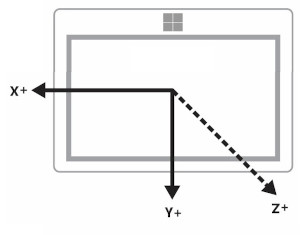
L’axe z positif s’étend à partir de l’écran de l’appareil, comme indiqué dans l’image suivante.

Dans les diagrammes suivants, l’appareil et l’orientation de l’affichage se trouvent dans Paysage (les axes de capteur affichés sont spécifiques à l’orientation paysage).
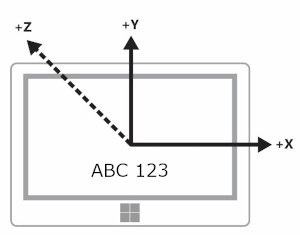
Ce diagramme montre à la fois l’affichage et l’orientation de l’appareil dans Paysage.

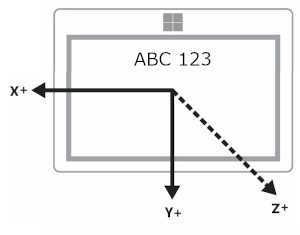
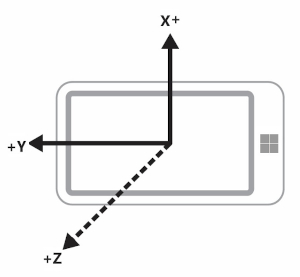
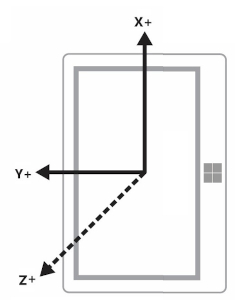
Ce diagramme suivant montre à la fois l’affichage et l’orientation de l’appareil dans LandscapeFlipped.

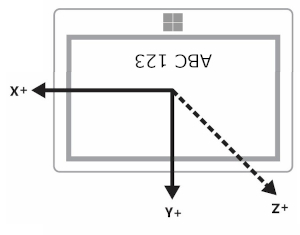
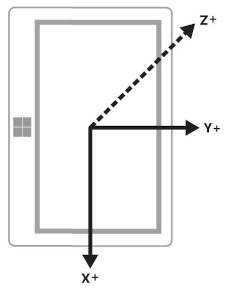
Ce diagramme final montre l’orientation de l’affichage dans Paysage tandis que l’orientation de l’appareil est LandscapeFlipped.

Vous pouvez interroger les valeurs d’orientation via la classe DisplayInformation à l’aide de la méthode GetForCurrentView avec la propriété CurrentOrientation. Vous pouvez ensuite créer une logique en comparant l’énumération DisplayOrientations . N’oubliez pas que pour chaque orientation que vous prenez en charge, vous devez prendre en charge une conversion des axes de référence vers cette orientation.
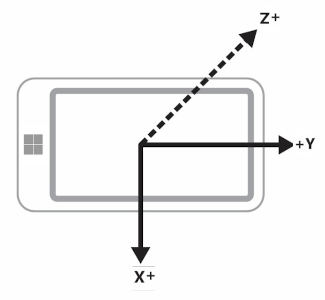
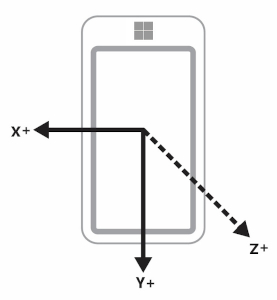
Appareils paysage-first et portrait-first
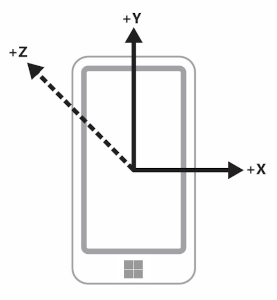
Les fabricants produisent à la fois des appareils paysage et portrait-premier. Le cadre de référence varie entre les appareils paysage(comme les ordinateurs de bureau et les ordinateurs portables) et les appareils portrait-premier (comme les téléphones et certaines tablettes). Le tableau suivant présente les axes de capteur pour les appareils paysage-premier et portrait-first.
| Orientation | Paysage d’abord | Portrait d’abord |
|---|---|---|
| Paysage | 
|

|
| Portrait | 
|

|
| LandscapeFlipped | 
|

|
| PortraitFlipped | 
|

|
Appareils de diffusion d’affichage et d’appareils sans tête
Certains appareils ont la possibilité de diffuser l’affichage sur un autre appareil. Par exemple, vous pouvez prendre une tablette et diffuser l’écran sur un projecteur qui sera en orientation paysage. Dans ce scénario, il est important de garder à l’esprit que l’orientation de l’appareil est basée sur l’appareil d’origine, et non sur celle présentant l’affichage. Ainsi, un accéléromètre signale les données de la tablette.
En outre, certains appareils n’ont pas d’affichage. Avec ces appareils, l’orientation par défaut de ces appareils est portrait.
Afficher l’orientation et le titre de boussole
Le titre de boussole dépend des axes de référence et change donc avec l’orientation de l’appareil. Vous compensez en fonction de cette table (supposons que l’utilisateur est confronté au nord).
| Orientation de l’affichage | Axe de référence pour le titre de boussole | Cap de boussole d’API en face nord (paysage-premier) | Tête de boussole d’API en face nord (portrait-premier) | Compensation de titre de boussole (paysage-premier) | Compensation de titre boussole (portrait-premier) |
|---|---|---|---|---|---|
| Paysage | Z- | 0 | 270 | Direction | (Titre + 90) % 360 |
| Portrait | Y | 90 | 0 | (Titre + 270) % 360 | Direction |
| LandscapeFlipped | Z | 180 | 90 | (Titre + 180) % 360 | (Titre + 270) % 360 |
| PortraitFlipped | Y | 270 | 180 | (Titre + 90) % 360 | (Titre + 180) % 360 |
Modifiez le titre de boussole comme indiqué dans le tableau pour afficher correctement le titre. L’extrait de code suivant montre comment procéder.
private void ReadingChanged(object sender, CompassReadingChangedEventArgs e)
{
double heading = e.Reading.HeadingMagneticNorth;
double displayOffset;
// Calculate the compass heading offset based on
// the current display orientation.
DisplayInformation displayInfo = DisplayInformation.GetForCurrentView();
switch (displayInfo.CurrentOrientation)
{
case DisplayOrientations.Landscape:
displayOffset = 0;
break;
case DisplayOrientations.Portrait:
displayOffset = 270;
break;
case DisplayOrientations.LandscapeFlipped:
displayOffset = 180;
break;
case DisplayOrientations.PortraitFlipped:
displayOffset = 90;
break;
}
double displayCompensatedHeading = (heading + displayOffset) % 360;
// Update the UI...
}
Afficher l’orientation avec l’accéléromètre et le gyromètre
Ce tableau convertit les données d’accéléromètre et de gyromètre pour l’orientation de l’affichage.
| Axes de référence | X | Y | Z |
|---|---|---|---|
| Paysage | X | Y | Z |
| Portrait | Y | -X | Z |
| LandscapeFlipped | -X | -y | Z |
| PortraitFlipped | -y | X | Z |
L’exemple de code suivant applique ces conversions au gyromètre.
private void ReadingChanged(object sender, GyrometerReadingChangedEventArgs e)
{
double x_Axis;
double y_Axis;
double z_Axis;
GyrometerReading reading = e.Reading;
// Calculate the gyrometer axes based on
// the current display orientation.
DisplayInformation displayInfo = DisplayInformation.GetForCurrentView();
switch (displayInfo.CurrentOrientation)
{
case DisplayOrientations.Landscape:
x_Axis = reading.AngularVelocityX;
y_Axis = reading.AngularVelocityY;
z_Axis = reading.AngularVelocityZ;
break;
case DisplayOrientations.Portrait:
x_Axis = reading.AngularVelocityY;
y_Axis = -1 * reading.AngularVelocityX;
z_Axis = reading.AngularVelocityZ;
break;
case DisplayOrientations.LandscapeFlipped:
x_Axis = -1 * reading.AngularVelocityX;
y_Axis = -1 * reading.AngularVelocityY;
z_Axis = reading.AngularVelocityZ;
break;
case DisplayOrientations.PortraitFlipped:
x_Axis = -1 * reading.AngularVelocityY;
y_Axis = reading.AngularVelocityX;
z_Axis = reading.AngularVelocityZ;
break;
}
// Update the UI...
}
Afficher l’orientation et l’orientation de l’appareil
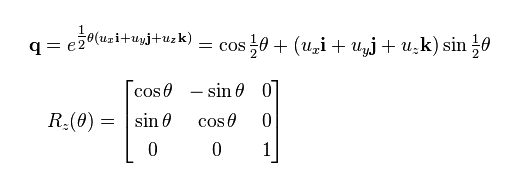
Les données OrientationSensor doivent être modifiées de manière différente. Considérez ces différentes orientations comme des rotations dans le sens inverse de l’axe z. Nous devons donc inverser la rotation pour récupérer l’orientation de l’utilisateur. Pour les données de quaternion, nous pouvons utiliser la formule d’Euler pour définir une rotation avec un quaternion de référence, et nous pouvons également utiliser une matrice de rotation de référence.

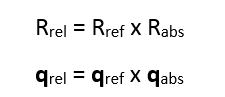
Pour obtenir l’orientation relative souhaitée, multipliez l’objet de référence par rapport à l’objet absolu. Notez que cette mathématique n’est pas commutative.

Dans l’expression précédente, l’objet absolu est retourné par les données du capteur.
| Orientation de l’affichage | Rotation dans le sens inverse autour de Z | Quaternion de référence (rotation inverse) | Matrice de rotation de référence (rotation inverse) |
|---|---|---|---|
| Paysage | 0 | 1 + 0i + 0j + 0k | [1 0 0 0 1 0 0 0 1] |
| Portrait | 90 | cos(-45⁰) + (i + j + k)*sin(-45⁰) | [0 1 0 -1 0 0 0 0 1] |
| LandscapeFlipped | 180 | 0 - i - j - k | [1 0 0 0 1 0 0 0 1] |
| PortraitFlipped | 270 | cos(-135⁰) + (i + j + k)*sin(-135⁰) | [0 -1 0 1 0 0 0 0 1] |