Utiliser une base de données SQL Server dans une application UWP
Votre application peut se connecter directement à une base de données SQL Server, puis stocker et récupérer des données à l’aide de classes de l’espace de noms System.Data.SqlClient.
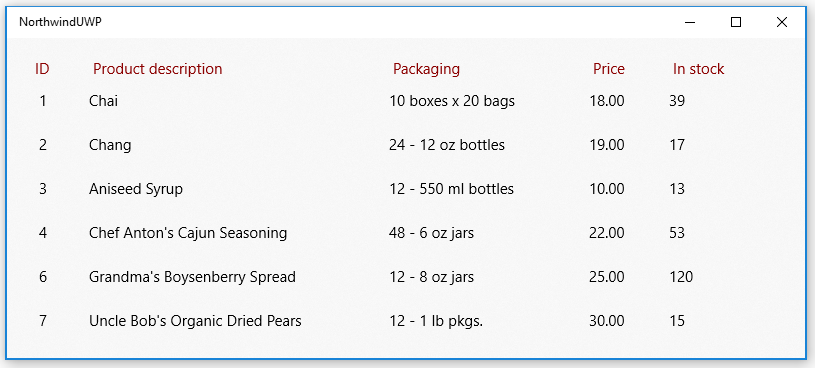
Dans ce guide, nous vous proposerons une méthode pour y parvenir. Si vous installez la base de données exemple Northwind sur votre instance de SQL Server, puis que vous utilisez ces extraits de code, vous obtiendrez une interface utilisateur de base qui montre les produits de la base de données exemple.

Conseil
Vous pouvez également obtenir des scripts pour créer les exemples de bases de données Northwind et pubs à partir du dépôt GitHub des exemples SQL Server.
Les extraits de code qui s’affichent dans ce guide sont basés sur cet exemple plus complet.
Tout d’abord, configurez votre solution.
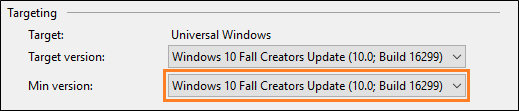
Pour connecter votre application directement à une base de données SQL Server, assurez-vous que la version minimale de votre projet cible la mise à jour de Windows 10 Fall Creators (Build 16299) ou ultérieur. Vous trouverez ces informations dans la page de propriétés de votre projet UWP.

Dans le concepteur de manifeste, ouvrez le fichier package.appxmanifest du projet UWP.
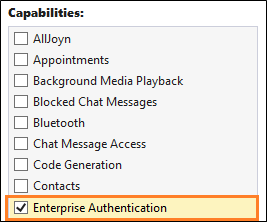
Dans l’onglet Fonctionnalités, cochez la case Authentification d’entreprise si vous utilisez l’authentification Windows pour authentifier votre serveur SQL Server.

Important
Vous devrez aussi sélectionner Internet (client et serveur), Internet (client) et Réseaux privés (client et serveur), que vous utilisiez ou non l’authentification Windows.
Ajouter et récupérer des données dans une base de données SQL Server
Dans cette section, nous allons effectuer les opérations suivantes :
1️⃣ Ajouter une chaîne de connexion.
2️⃣ Créer une classe pour contenir des données sur les produits.
3️⃣ Récupérer les produits à partir de la base de données SQL Server.
4️⃣ Ajouter une interface utilisateur de base.
5️⃣ Remplir l’interface utilisateur avec des produits.
Notes
Cette section illustre une façon d’organiser votre code d’accès aux données. Vous y trouverez un exemple illustrant la façon dont vous pouvez utiliser System.Data.SqlClient pour stocker et récupérer des données à partir d’une base de données SQL Server. Vous pouvez organiser votre code d’une manière plus appropriée pour la conception de votre application.
Ajouter une chaîne de connexion
Dans le fichier App.xaml.cs, ajoutez une propriété à la classe App qui permet aux autres classes de votre solution d’accéder à la chaîne de connexion.
Notre chaîne de connexion pointe vers la base de données Northwind sur une instance de SQL Server Express. La chaîne de connexion dans cet extrait de code suppose que vous avez conservé le nom SQLEXPRESS de l’instance par défaut lors de l’installation de SQL Server Express. Vous pouvez apporter des modifications au chaîne de connexion pour correspondre à votre instance, base de données et méthode d’authentification SQL Server.
sealed partial class App : Application
{
// Create a connection string using Windows Authentication.
private string connectionString =
@"Data Source=.\SQLEXPRESS;Initial Catalog=NORTHWIND;Integrated Security=SSPI";
public string ConnectionString { get => connectionString; set => connectionString = value; }
...
}
Important
Dans les applications de production, les informations de connexion doivent être stockées de manière sécurisée dans la configuration de l’application (consultez Ajout d’Azure App Configuration à l’aide de Visual Studio Connected Services). Les chaînes de connexion et autres secrets ne doivent jamais être codés en dur.
Créer une classe pour contenir des données sur les produits
Nous allons créer une classe qui implémente l’événement INotifyPropertyChanged pour pouvoir lier des attributs de notre interface utilisateur XAML aux propriétés de cette classe.
public class Product : INotifyPropertyChanged
{
public int ProductID { get; set; }
public string ProductCode { get { return ProductID.ToString(); } }
public string ProductName { get; set; }
public string QuantityPerUnit { get; set; }
public decimal UnitPrice { get; set; }
public string UnitPriceString { get { return UnitPrice.ToString("######.00"); } }
public int UnitsInStock { get; set; }
public string UnitsInStockString { get { return UnitsInStock.ToString("#####0"); } }
public int CategoryId { get; set; }
public event PropertyChangedEventHandler PropertyChanged;
private void NotifyPropertyChanged(string propertyName)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
Récupérer les produits à partir de la base de données SQL Server
Dans le fichier MainPage.xaml.cs du projet UWP, créez une méthode qui obtient des produits à partir de l’exemple de base de données Northwind, puis les retourne sous la forme d’une collection ObservableCollection d’instances Product.
public ObservableCollection<Product> GetProducts(string connectionString)
{
const string GetProductsQuery = "select ProductID, ProductName, QuantityPerUnit," +
" UnitPrice, UnitsInStock, Products.CategoryID " +
" from Products inner join Categories on Products.CategoryID = Categories.CategoryID " +
" where Discontinued = 0";
var products = new ObservableCollection<Product>();
try
{
using (var conn = new SqlConnection(connectionString))
{
conn.Open();
if (conn.State == System.Data.ConnectionState.Open)
{
using (SqlCommand cmd = conn.CreateCommand())
{
cmd.CommandText = GetProductsQuery;
using (SqlDataReader reader = cmd.ExecuteReader())
{
while (reader.Read())
{
var product = new Product();
product.ProductID = reader.GetInt32(0);
product.ProductName = reader.GetString(1);
product.QuantityPerUnit = reader.GetString(2);
product.UnitPrice = reader.GetDecimal(3);
product.UnitsInStock = reader.GetInt16(4);
product.CategoryId = reader.GetInt32(5);
products.Add(product);
}
}
}
}
}
return products;
}
catch (Exception eSql)
{
Debug.WriteLine($"Exception: {eSql.Message}");
}
return null;
}
Ajouter une interface utilisateur de base
Ajoutez le code XAML suivant au fichier MainPage.xaml du projet UWP.
Ce code XAML crée un ListView pour afficher chaque produit renvoyé dans l’extrait de code précédent et lie les attributs de chaque ligne dans le ListView aux propriétés que nous avons définies dans la classe Product.
<Grid Background="{ThemeResource SystemControlAcrylicWindowBrush}">
<RelativePanel>
<ListView Name="InventoryList"
SelectionMode="Single"
ScrollViewer.VerticalScrollBarVisibility="Auto"
ScrollViewer.IsVerticalRailEnabled="True"
ScrollViewer.VerticalScrollMode="Enabled"
ScrollViewer.HorizontalScrollMode="Enabled"
ScrollViewer.HorizontalScrollBarVisibility="Auto"
ScrollViewer.IsHorizontalRailEnabled="True"
Margin="20">
<ListView.HeaderTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" >
<TextBlock Text="ID" Margin="8,0" Width="50" Foreground="DarkRed" />
<TextBlock Text="Product description" Width="300" Foreground="DarkRed" />
<TextBlock Text="Packaging" Width="200" Foreground="DarkRed" />
<TextBlock Text="Price" Width="80" Foreground="DarkRed" />
<TextBlock Text="In stock" Width="80" Foreground="DarkRed" />
</StackPanel>
</DataTemplate>
</ListView.HeaderTemplate>
<ListView.ItemTemplate>
<DataTemplate x:DataType="local:Product">
<StackPanel Orientation="Horizontal" >
<TextBlock Name="ItemId"
Text="{x:Bind ProductCode}"
Width="50" />
<TextBlock Name="ItemName"
Text="{x:Bind ProductName}"
Width="300" />
<TextBlock Text="{x:Bind QuantityPerUnit}"
Width="200" />
<TextBlock Text="{x:Bind UnitPriceString}"
Width="80" />
<TextBlock Text="{x:Bind UnitsInStockString}"
Width="80" />
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</RelativePanel>
</Grid>
Afficher les produits dans le contrôle ListView
Ouvrez le fichier MainPage.xaml.cs et ajoutez du code au constructeur de la classe MainPage qui définit la propriété ItemSource de l’élément ListView sur ObservableCollection de Product instances.
public MainPage()
{
this.InitializeComponent();
InventoryList.ItemsSource = GetProducts((App.Current as App).ConnectionString);
}
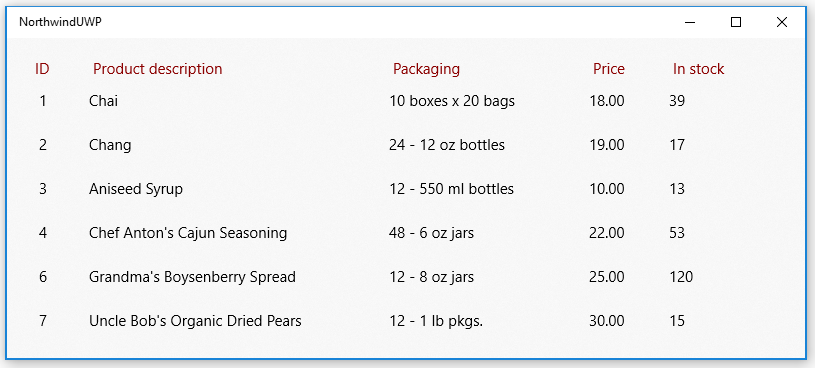
Démarrez le projet pour afficher les produits de la base de données exemple Northwind dans l’interface utilisateur.

Explorez l’espace de noms System.Data.SqlClient pour voir les autres actions que vous pouvez effectuer avec les données dans votre base de données SQL Server.
Problèmes de connexion à votre base de données ?
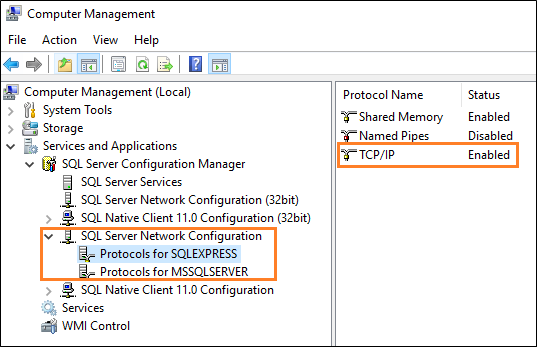
Dans la plupart des cas, certains aspects de la configuration de SQL Server doivent être modifiés. Si vous pouvez vous connecter à votre base de données à partir d’un autre type d’application de bureau, comme une application Windows Forms ou WPF, assurez-vous que vous avez activé TCP/IP pour SQL Server. Vous pouvez le faire dans la console Gestion de l’ordinateur. (Pour plus d’informations, consultez Outils Windows/Outils d’administration.)

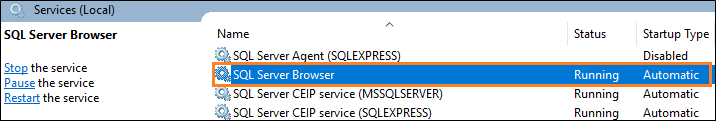
Ensuite, assurez-vous que votre service SQL Server Browser est en cours d’exécution.

Étapes suivantes
Utiliser une base de données légère pour stocker des données sur l’appareil d’utilisateurs
Voir Utiliser une base de données SQLite dans une application UWP.
Partager du code entre différentes applications sur plusieurs plateformes
Consultez Partager du code entre une application de bureau et une application UWP.
Ajouter des pages maître/détail avec les back-ends Azure SQL
Consultez Exemple de base de données de commandes des clients.