Guide pratique : Intégration à la fonctionnalité Notifications MS Graph (Windows UWP)
Avec le SDK côté client Notifications Graph sur Windows, votre application UWP Windows peut effectuer les étapes d’inscription nécessaires pour devenir un point de terminaison de réception qui reçoit des notifications publiées à partir de votre serveur d’application ciblant un utilisateur. Le SDK est ensuite utilisé pour gérer les notifications côté client, notamment la réception des nouvelles charges utiles de notification arrivées sur ce client, la gestion de l’état des notifications et la récupération de l’historique des notifications. Pour plus d’informations sur la fonctionnalité Notifications MS Graph et la façon dont elle permet la remise de notifications centrées sur la personne, consultez Vue d’ensemble des notifications Microsoft Graph.
Consultez la page Informations de référence sur les API pour obtenir des liens vers la documentation de référence pertinente pour les scénarios de notification.
Configuration préliminaire de l’accès à la Plateforme d’appareils connectés pour pouvoir utiliser les notifications Graph
La procédure d’intégration de la fonctionnalité Notifications Graph comprend quelques étapes.
- Inscription d’application MSA ou AAD
- Intégration au Centre de développement pour fournir une identité d’application multiplateforme et envoie (par push) les informations d’identification de notification
- Ajout du SDK et initialisation de la Plateforme d’appareils connectés
- Associer le service de notification à la Plateforme d’appareils connectés
Tout d’abord, vous devez effectuer l’inscription d’application MSA et/ou AAD. Si vous l’avez déjà fait, passez à la section suivante.
Inscription à l’authentification MSA et AAD
L’inscription à l’authentification de compte Microsoft (MSA) ou Azure Active Directory (AAD) est nécessaire pour toutes les fonctionnalités du SDK incluant des notifications, à l’exception des API de partage de proximité.
Si vous ne disposez pas déjà d’un compte MSA et que souhaitez en utiliser un, inscrivez-vous sur account.microsoft.com.
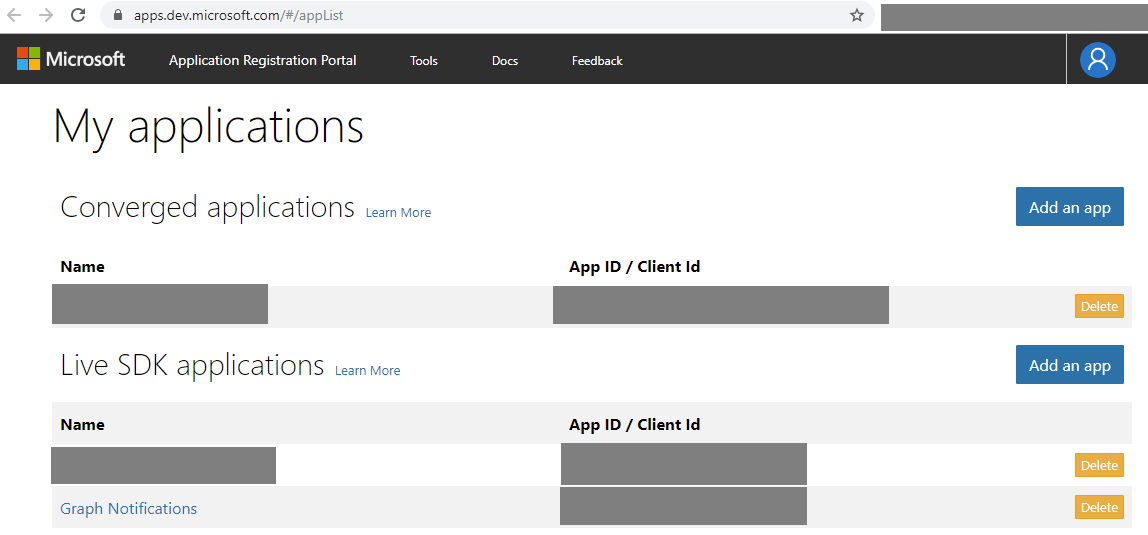
Ensuite, si vous utilisez MSA comme framework d’authentification et d’identité pour vos utilisateurs, vous devez inscrire votre application auprès de Microsoft en suivant les instructions qui se trouvent sur le portail d’inscription des applications (si vous n’avez pas de compte de développeur Microsoft, vous devez d’abord en créer un). Vous devez recevoir une chaîne d’ID client pour votre application ; veillez à mémoriser son emplacement ou à l’enregistrer. Elle sera utilisée par la suite durant l’intégration des notifications Graph.
Notez qu’une application utilisant l’authentification MSA doit être inscrite en tant qu’application SDK Live comme le montre l’illustration ci-dessous.

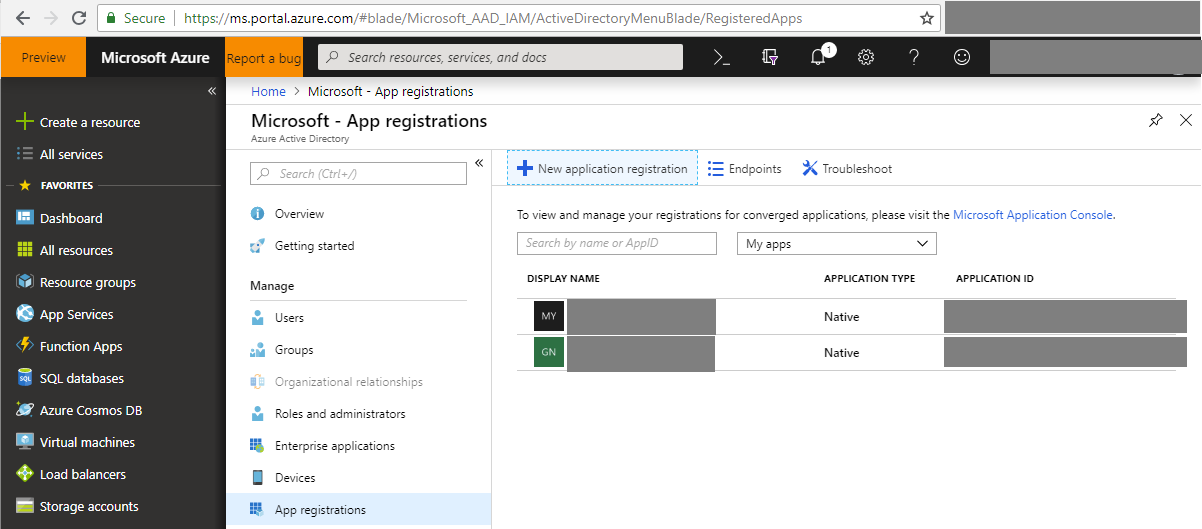
Si vous écrivez une application qui utilise AAD comme framework d’authentification et d’identité de compte professionnel ou scolaire, vous devez inscrire votre application via les Bibliothèques d’authentification d’Azure Active Directory Authentication afin d’obtenir l’ID client, comme le montre l’illustration ci-dessous.
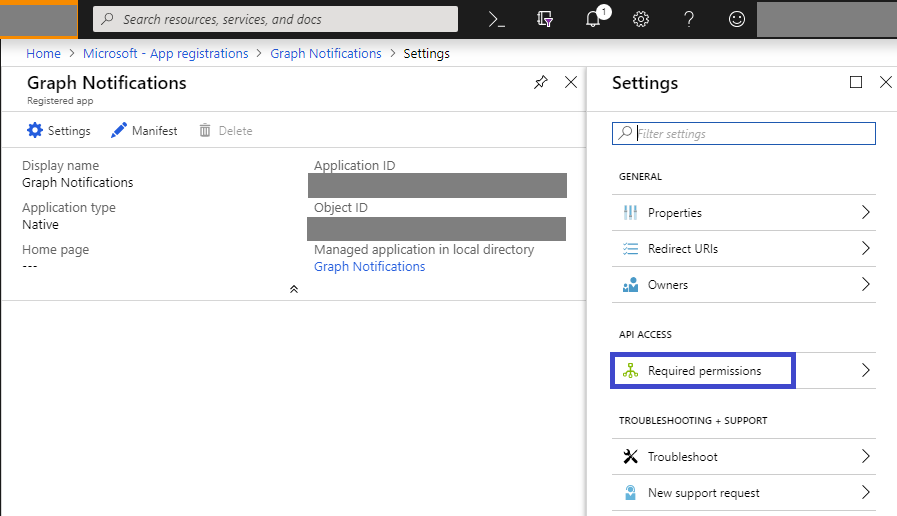
 Au moment de créer une inscription d’application, quelques autorisations sont nécessaires pour utiliser les notifications Graph et d’autres fonctionnalités de la plateforme d’appareils connectés. Voir ci-dessous.
Au moment de créer une inscription d’application, quelques autorisations sont nécessaires pour utiliser les notifications Graph et d’autres fonctionnalités de la plateforme d’appareils connectés. Voir ci-dessous.

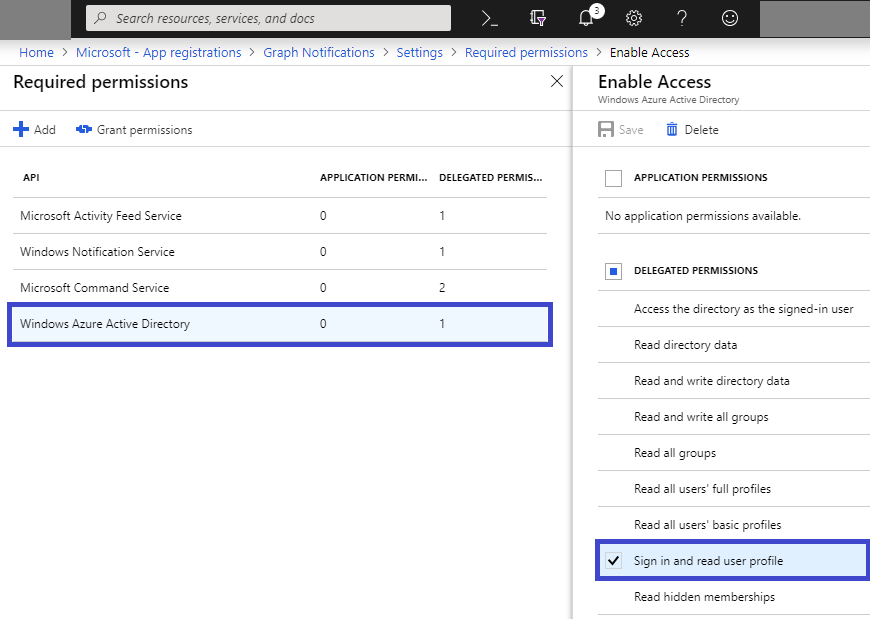
- Ajoutez une autorisation de connexion utilisateur comme illustré ci-dessous.

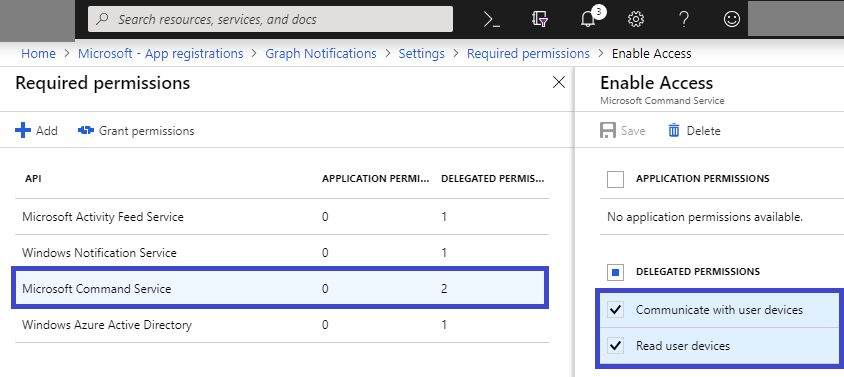
- Ajoutez des autorisations Service de commande pour les informations d’appareil, comme illustré ci-dessous.

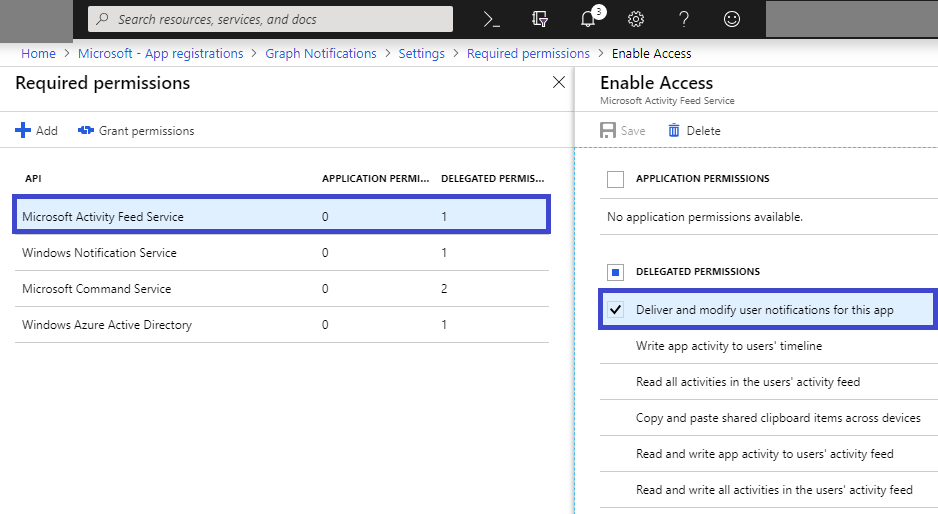
- Ajoutez l’autorisation Notifications Graph sous les API de service de flux d’activité, comme illustré ci-dessous.

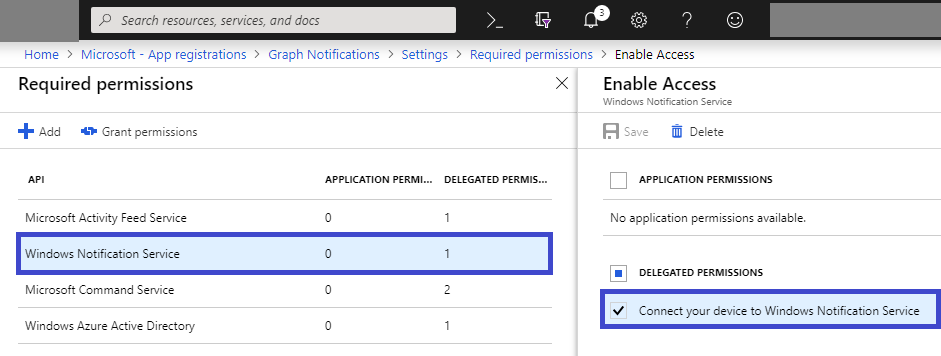
- Enfin, si vous écrivez une application multiplateforme, notamment une application UWP s’exécutant sur Windows, veillez à ajouter l’autorisation Service de notification Windows (WNS), comme illustré ci-dessous.

Ensuite, vous devez effectuer une intégration au Centre de développement Microsoft Windows pour pouvoir accéder à la Plateforme d’appareils connectés pour une intégration à des expériences inter-appareils, notamment l’utilisation de la fonctionnalité Notifications Graph. Si vous l’avez déjà fait, passez à la section suivante.
Inscrire votre application dans le Centre de développement Microsoft pour des expériences inter-appareils
Ensuite, vous devez inscrire votre application pour la fonctionnalité Expériences inter-appareils du tableau de bord Développeur Microsoft. Il s’agit d’une procédure différente de celle visant à inscrire une application MSA et AA, qui a été abordée dans les étapes précédentes. Le principal objectif principal de ce processus est de mapper les identités d’application propres à la plateforme à une identité d’application multiplateforme qui est reconnue par la Plateforme d’appareils connectés et qui, dans le même temps, autorise la fonctionnalités de notifications Microsoft Graph à envoyer des notifications à l’aide des services de notification Push natifs correspondant à chaque plateforme de système d’exploitation. Dans ce cas, il permet à la fonctionnalité de notifications Graph d’envoyer des notifications aux points de terminaison d’application Windows UWP via le service de notification Windows (WNS).
Dans le tableau de bord du Centre de développement, accédez à Expériences inter-appareils à partir du volet de navigation de gauche, puis choisissez de configurer une nouvelle application inter-appareils, comme illustré ci-dessous.

Le processus d’intégration du Centre de développement comprend les étapes suivantes :
Sélectionnez les plateformes prises en charge, à savoir celles sur lesquelles votre application sera présente et compatible avec les expériences inter-appareils. Dans le cas de l’intégration des notifications Graph, vous pouvez sélectionner Windows, Android et/ou iOS. Illustré ci-dessous.

Fournissez des ID d’application pour chaque plateforme sur laquelle votre application est présente. Illustré ci-dessous.

Notes
Vous pouvez ajouter des ID différents (jusqu’à dix) par plateforme. Cela peut être utile si vous disposez de plusieurs versions d’une même application, voire différentes applications, et que vous souhaitez qu’elles puissent recevoir les mêmes notifications envoyées par votre serveur d’applications ciblant le même utilisateur.
- Fournissez ou sélectionnez les ID d’application à partir des inscriptions d’application MSA et/ou AAD. Ces ID clients correspondant à l’inscription d’application MSA ou AAD ont été obtenus aux étapes précédentes d’inscription d’application MSA/AAD. Illustré ci-dessous.

- Les notifications Graph et les autres fonctionnalités de la Plateforme d’appareils connectés tirent parti de chacune des principales plateformes de notification natives pour envoyer des notifications aux points de terminaison clients d’application, à savoir, WNS (pour Windows UWP), GCM (pour Android) et APNS (pour iOS). Fournissez vos informations d’identification pour ces plateformes de notification pour permettre aux notifications Graph de transmettre les notifications pour votre serveur d’applications, dans le cas où vous publiez des notifications ciblant l’utilisateur. Illustré ci-dessous.

Notes
Pour les applications Windows UWP, l’activation des notifications Push WNS est un prérequis pour l’utilisation des notifications Microsoft Graph. Consultez Vue d’ensemble de WNS pour plus d’informations. Une fois que vous avez terminé l’intégration, vous pouvez fournir les informations d’identification Push à la Plateforme d’appareils connectés via le Centre de développement Windows.
- La dernière étape consiste à vérifier votre domaine application inter-appareils, qui sert de processus de vérification pour prouver que votre application est propriétaire de ce domaine qui fait office d’identité d’application inter-appareils pour l’application que vous avez inscrite. Illustré ci-dessous.
 Maintenant, vous êtes prêt pour l’intégration ! Passez à la section suivante.
Maintenant, vous êtes prêt pour l’intégration ! Passez à la section suivante.
Ensuite, vous devez ajouter le SDK Projet Rome à votre projet et initialiser la Plateforme d’appareils connectés. Si vous l’avez déjà fait, passez à la section suivante.
Ajouter le kit SDK
Insérez les références de référentiel ci-dessous dans le fichier build.gradle à la racine de votre projet.
allprojects {
repositories {
jcenter()
maven { url 'https://maven.google.com' }
maven { url 'https://projectrome.bintray.com/maven/' }
}
}
Insérez ensuite la dépendance suivante dans le fichier build.gradle qui se trouve dans le dossier de votre projet.
dependencies {
...
implementation 'com.microsoft.connecteddevices:connecteddevices-sdk:0.11.0'
}
Si vous souhaitez utiliser ProGuard dans votre application, ajoutez les règles ProGuard pour ces nouvelles API. Créez un fichier appelé proguard-rules.txt dans le dossier App de votre projet, puis collez-y le contenu de ProGuard_Rules_for_Android_Rome_SDK.txt.
Dans le fichier AndroidManifest.xml de votre projet, ajoutez les autorisations suivantes à l’intérieur de l’élément <manifest> (si elles ne s’y trouvent pas déjà). Cela donne à votre application l’autorisation de se connecter à Internet et d’activer la découverte Bluetooth sur votre appareil.
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.BLUETOOTH" />
<uses-permission android:name="android.permission.BLUETOOTH_ADMIN" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
Notes
Les autorisations liées à Bluetooth servent uniquement à la découverte Bluetooth ; elles n’ont pas d’utilité pour les autres fonctionnalités de la Plateforme d’appareils connectés. Par ailleurs, ACCESS_COARSE_LOCATION est nécessaire uniquement pour les SDK Android version 21 et ultérieure. Sur les kits SDK Android version 23 et ultérieure, le développeur doit aussi demander à l’utilisateur d’accorder l’accès à l’emplacement au moment de l’exécution.
Ensuite, accédez aux classes d’activité dans lesquelles vous voulez activer la fonctionnalité Appareils connectés. Importez les espaces de noms connecteddevices.
import com.microsoft.connecteddevices.*;
Selon les scénarios que vous implémentez, vous n’avez peut-être pas besoin de tous les espaces de noms. Vous pouvez être aussi amené à ajouter d’autres espaces natifs Android à mesure que vous progressez.
Initialiser la Plateforme d’appareils connectés
Avant de pouvoir utiliser les fonctionnalités d’Appareils connectés, la plateforme doit être initialisée au sein de votre application. Les étapes d’initialisation doivent se produire dans la méthode OnCreate ou onResume de votre classe principale, car elles constituent une condition préalable pour que d’autres scénarios Appareils connectés puissent se dérouler.
Vous devez instancier la classe Platform. Le constructeur Platform accepte trois paramètres : Context pour l’application, NotificationProvider et UserAccountProvider.
Le paramètre NotificationProvider est nécessaire uniquement pour certains scénarios. Il est obligatoire dans le cas d’une utilisation des notifications Microsoft Graph. Laissez-le défini sur null pour l’instant et découvrez comment permettre au SDK client de gérer les notifications entrantes centrées sur l’utilisateur via des canaux Push natifs dans la section suivante.
Le paramètre UserAccountProvider est nécessaire pour remettre un jeton d’accès OAuth 2.0 permettant à l’utilisateur actif d’accéder à la Plateforme d’appareils connectés. Il est appelé à la première exécution de l’application et à l’expiration d’un jeton d’actualisation géré par la plateforme.
Pour faciliter l’intégration des développeurs dans la plateforme, nous avons fourni des implémentations de fournisseur de compte pour Android et iOS. Ces implémentations, qui se trouvent dans l’exemple de fournisseur d’authentification, permettent d’obtenir le jeton d’accès OAuth 2.0 et le jeton d’actualisation pour votre application.
Configuration de l’authentification et de la gestion des comptes
La Plateforme d’appareils connectés exige l’utilisation d’un jeton OAuth pendant l’inscription. Vous pouvez générer et gérer les jetons OAuth en employant la méthode qui vous convient le mieux. Cependant, pour aider les développeurs à commencer à utiliser la plateforme, nous avons inclus un fournisseur d’authentification dans l’exemple d’application Android qui génère et gère des jetons d’actualisation dans votre application pour vous faciliter la tâche.
Si vous souhaitez implémenter l’interface ConnectedDevicesAccountManager par vous-même, tenez compte des points suivants :
Si vous utilisez un compte MSA, vous devez inclure les étendues suivantes dans votre demande de connexion : "wl.offline_access", "ccs.ReadWrite", "dds.read", "dds.register", "wns.connect", "asimovrome.telemetry" et "https://activity.windows.com/UserActivity.ReadWrite.CreatedByApp".
Si vous utilisez un compte AAD, vous devrez demander les audiences suivantes : "https://cdpcs.access.microsoft.com", "https://cs.dds.microsoft.com", "https://wns.windows.com/" et "https://activity.microsoft.com".
Notes
Les comptes Azure Active Directory (AAD) ne sont pas pris en charge avec les API de relais d’appareils.
Que vous utilisiez l’implémentation ConnectedDevicesAccountManager fournie ou non, si vous utilisez AAD, vous devrez spécifier les autorisations suivantes dans l’inscription de votre application sur le portail Azure (portal.azure.com > Azure Active Directory > Inscriptions des applications) :
- Service de flux d’activité Microsoft
- Remettez et modifiez les notifications utilisateur pour cette application
- Lisez et écrivez l’activité de l’application dans le flux d’activités des utilisateurs
- Windows Notification Service
- Connectez votre appareil au service de notification Windows
- Service d’annuaire d’appareils Microsoft
- Consultez votre liste d’appareils
- Faites-vous ajouter à votre liste d’appareils et d’applications
- Service de commandes Microsoft
- Communiquez avec les appareils utilisateur
- Lisez les appareils utilisateur
Dans le code ci-dessous, mSignInHelper référence un MSAAccountProvider, également initialisé plus bas. Cette classe fournie implémente l’interface UserAccountProvider.
private MSAAccountProvider mSignInHelper;
// ...
// Create sign-in helper from helper lib, which does user account and access token management for us
// Takes two parameters: a client id for msa, and the Context
mSignInHelper = new MSAAccountProvider(Secrets.MSA_CLIENT_ID, getContext());
// add an event listener, which changes the button text when account state changes
mSignInHelper.addUserAccountChangedListener(new EventListener<UserAccountProvider, Void>() {
@Override
public void onEvent(UserAccountProvider provider, Void aVoid){
if (mSignInHelper.isSignedIn()) {
// update the UI indicating a user is signed in.
}
else
{
// update the UI indicating a user is not signed in.
}
}
});
À présent, vous pouvez construire une instance de Platform. Si vous le souhaitez, vous pouvez placer le code suivant dans une classe d’assistance distincte.
// Platform helper class:
private static Platform sPlatform;
//...
// This is the main Platform-generating method
public static synchronized Platform getOrCreatePlatform(Context context, UserAccountProvider accountProvider, NotificationProvider notificationProvider) {
// check whether the local platform variable is already initialized.
Platform platform = getPlatform();
if (platform == null) {
// if it is not initialized, do so:
platform = createPlatform(context, accountProvider, notificationProvider);
}
return platform;
}
// gets the local platform variable
public static synchronized Platform getPlatform() {
return sPlatform;
}
// creates and returns a new Platform instance
public static synchronized Platform createPlatform(Context context, UserAccountProvider accountProvider, NotificationProvider notificationProvider) {
sPlatform = new Platform(context, accountProvider, notificationProvider);
return sPlatform;
}
Dans votre classe principale, où mSignInHelper est initialisé, ajoutez le code suivant.
private Platform mPlatform;
//...
mPlatform = PlatformHelperClass.getOrCreatePlatform(this, mSignInHelper, null);
Nous vous recommandons d’arrêter la plateforme quand votre application quitte le premier plan.
mPlatform.shutdownAsync();
Enfin, vous devez permettre à votre application de recevoir les notifications Push. Si vous l’avez déjà fait, passez à la section suivante.
Associez la Plateforme d’appareils connectés à une notification Push native pour chaque plateforme mobile.
Comme nous l’avons vu précédemment, les clients d’application doivent faire connaître au kit SDK côté client et à la Plateforme d’appareils connectés pendant le processus d’inscription le pipeline de notification Push natif qui est utilisé pour chaque plateforme mobile, ceci pour permettre au service de notification Graph de distribuer les notifications à chaque point de terminaison client d’application quand votre serveur d’applications publie une notification ciblant l’utilisateur via les API Microsoft Graph.
Dans les étapes précédentes, vous avez initialisé la Plateforme avec un paramètre null notificationProvider. Ici, vous devez construire et transmettre un objet qui implémente NotificationProvider. La principale chose à noter est que la méthode getNotificationRegistrationAsync doit retourner une instance de NotificationRegistration. NotificationRegistration est chargé de fournir à la Plateforme d’appareils connectés un jeton d’accès (et les informations associées) pour le service de notification.
private NotificationRegistration mNotificationRegistration;
// ...
/**
* NotificationRegistration is constructed with four parameters:
* Type: This is the notification platform type.
* Token: This is the string that GCM or FCM sends to your registration intent service.
* SenderId: This is the numeric Sender ID that you received when you registered your app for push notifications.
* DisplayName: This should be the name of the app that you used when you registered it on the Microsoft dev portal.
*/
mNotificationRegistration = new NotificationRegistration(NotificationType.FCM, token, FCM_SENDER_ID, "MyAppName");
Transmettez cette inscription dans votre implémentation de NotificationProvider. Ensuite, l’appel d’initialisation de la Plateforme doit fournir à la Plateforme locale un accès au service de notifications Push, permettant ainsi à votre application de recevoir des données de notifications Microsoft Graph côté serveur.
Transmettre les notifications Push entrantes au SDK client
À présent, étendez la classe de votre service d’écoute natif (dans ce cas, FirebaseMessagingService, puisque ce tutoriel a utilisé Firebase Cloud Messaging) avec une surcharge spéciale de la méthode onMessageReceived (méthode de gestion des notifications).
Pour des raisons de conformité, de sécurité et d’optimisations potentielles, la notification entrante de Google Cloud Messaging en provenance des notifications Graph côté serveur peut être une simple indication, qui ne contient aucune des données initialement publiées par le serveur d’applications. La récupération du contenu de notification effectif publié par le serveur d’applications est occultée par les API du SDK côté client. De ce fait, le SDK peut fournir un modèle de programmation cohérent dans lequel le client d’application transmet toujours la charge utile entrante de Google Cloud Messaging au SDK. Cela permet au SDK de déterminer s’il s’agit d’une notification pour des scénarios de la Plateforme d’appareils connectés ou pas (dans le cas où le canal Google Cloud Messaging natif d’Android est utilisé par le client d’application à d’autres fins) et à quel scénario/fonctionnalité cette notification entrante correspond (notifications Graph, activité utilisateur, etc.). Après cela, des logiques spécifiques peuvent être exécutées par le client d’application pour gérer différents types de scénarios.
/**
* Check whether it's a Connected Devices Platform notification or not.
* If it is a Connected Devices Platform notification, it will notify the apps with the information in the notification.
* @param from describes message sender.
* @param data message data as String key/value pairs.
*/
@Override
public void onMessageReceived(String from, Bundle data) {
Log.d(TAG, "From: " + from);
// Ensure that the Platform is initialized here before going on
// ...
// This method passes the data to the Connected Devices Platform if is compatible.
if (!NotificationReceiver.Receive(data)) {
// a value of false indicates a non-Rome notification
Log.d(TAG, "GCM client received a message that was not a Rome notification");
}
}
Votre application peut maintenant gérer les notifications de la Plateforme d’appareils connectés.
Initialiser un canal de notification Graph
De manière générale, le SDK permet à votre application de vous abonner à différents canaux afin de recevoir et de gérer différents types de données utilisateur, notamment les notifications Graph, les activités de l’utilisateur, et bien plus encore. Ils sont tous stockés et synchronisés dans UserDataFeed. UserNotification est la classe et le type de données correspondant à une notification ciblée sur l’utilisateur qui est envoyée par le biais de la fonctionnalité Notifications Graph. Pour effectuer une intégration à la fonctionnalité Notification Graph et recevoir un UserNotification publié par votre serveur d’applications, vous devez d’abord initialiser le flux de données utilisateur en créant un UserNotificationChannel. Vous devez considérer cette opération comme l’étape d’initialisation de la plateforme ci-dessus : elle doit être vérifiée et éventuellement refaite chaque fois que l’application s’affiche au premier plan (mais pas avant l’initialisation de la plateforme).
Créer un UserNotificationReader pour recevoir des UserNotification entrants et accéder à l’historique des UserNotification
Une fois que vous avez une référence à UserNotificationChannel, vous avez besoin d’un UserNotificationReader afin de permettre au SDK d’extraire le contenu de notification réel à partir du serveur. Dans ce cas, un UserNotificationReader permet au client d’application d’accéder à ce flux de données (pour recevoir la dernière charge utile de notification par le biais du détecteur d’événements ou accéder à la collection d’éléments UserNotification complète qui peut être utilisée comme modèle d’affichage de l’historique des notifications de l’utilisateur).
Le code ci-dessous montre les étapes à suivre pour instancier un canal de notification utilisateur, créer un lecteur de notification utilisateur et ajouter un gestionnaire d’événements sur le lecteur de notification utilisateur qui se déclenche quand la Plateforme d’appareils connectés effectue chaque synchronisation et qu’elle doit vous informer de nouveaux changements.
public async Task SetupChannel()
{
var account = m_accoutProvider.SignedInAccount;
if (m_feed == null)
{
await Task.Run(() =>
{
lock (this)
{
if (m_feed == null)
{
m_platform = new ConnectedDevicesPlatform(m_accoutProvider, this);
Logger.Instance.LogMessage($"Create feed for {account.Id} {account.Type}");
m_feed = new UserDataFeed(account, m_platform, "graphnotifications.sample.windows.com");
m_feed.SyncStatusChanged += Feed_SyncStatusChanged;
m_feed.AddSyncScopes(new List<IUserDataFeedSyncScope>
{
UserNotificationChannel.SyncScope
});
m_channel = new UserNotificationChannel(m_feed);
m_reader = m_channel.CreateReader();
m_reader.DataChanged += Reader_DataChanged;
}
}
});
}
}
Réception de UserNotifications
Dans la section ci-dessus, nous voyons qu’un détecteur d’événements est ajouté au lecteur de notification utilisateur. Vous devez implémenter ce détecteur d’événements pour lire toutes les nouvelles notifications et les mises à jour de notification à partir du lecteur, et implémenter votre propre logique métier pour gérer chacun de ces nouveaux changements.
Conseil
Ce détecteur d’événements est l’endroit où vous traitez la principale logique métier et où vous « consommez » le contenu de votre charge utile de notification en fonction de vos scénarios. Si vous utilisez actuellement une notification brute de WNS pour construire une notification toast locale dans le centre de notifications au niveau du système d’exploitation, ou si vous utilisez le contenu de la notification pour mettre à jour une interface utilisateur dans l’application, c’est l’endroit approprié pour cela.
Le code ci-dessous vous montre comment l’exemple d’application choisit de déclencher une notification toast locale pour tous les éléments UserNotification entrants qui sont actifs et de supprimer l’interface utilisateur de notification correspondante dans la vue dans l’application si une notification est supprimée.
private void Reader_DataChanged(UserNotificationReader sender, object args)
{
ReadNotifications(sender, true);
}
private async void ReadNotifications(UserNotificationReader reader, bool showToast)
{
var notifications = await reader.ReadBatchAsync(UInt32.MaxValue);
foreach (var notification in notifications)
{
if (notification.Status == UserNotificationStatus.Active)
{
m_newNotifications.RemoveAll((n) => { return (n.Id == notification.Id); });
if (notification.UserActionState == UserNotificationUserActionState.NoInteraction)
{
// new notification, show this to user using the Windows local toast notification APIs
m_newNotifications.Add(notification);
if (!string.IsNullOrEmpty(notification.Content) && showToast)
{
ShowToastNotification(BuildToastNotification(notification.Id, notification.Content));
}
}
m_historicalNotifications.RemoveAll((n) => { return (n.Id == notification.Id); });
m_historicalNotifications.Insert(0, notification);
}
else
{
// Existing notification is marked as deleted, remove from display
m_newNotifications.RemoveAll((n) => { return (n.Id == notification.Id); });
m_historicalNotifications.RemoveAll((n) => { return (n.Id == notification.Id); });
RemoveToastNotification(notification.Id);
}
}
}
Mettre à jour l’état d’un UserNotification existant
Dans la section précédente, nous avons mentionné qu’un changement de UserNotification reçu par le biais du lecteur peut parfois être une mise à jour d’état sur un UserNotification existant (qu’il soit marqué comme masqué ou marqué comme lu). Dans ce cas, le client d’application peut choisir les actions à entreprendre, comme l’activation du masquage universel en supprimant la notification visuelle correspondante sur cet appareil particulier. Si nous revenons un peu en arrière, votre client d’application est souvent celui qui a lancé, à partir d’un autre appareil, cette mise à jour de changement de UserNotification pour commencer. Vous pouvez choisir le moment où mettre à jour l’état de vos UserNotifications, mais en général, ils sont mis à jour quand la notification visuelle correspondante est traitée par l’utilisateur sur cet appareil, ou quand l’utilisateur poursuit le traitement de la notification dans une expérience interne à l’application que vous activez. Voici un exemple de ce à quoi devrait ressembler le flux : Votre serveur d’applications publie une notification ciblant l’utilisateur A. L’utilisateur A reçoit cette notification à la fois sur son PC et sur son téléphone où les clients d’application sont installés. L’utilisateur clique sur la notification sur le PC et parcourt l’application pour traiter la tâche correspondante. Le client d’application sur ce PC appelle alors le SDK de la Plateforme d’appareils connectés pour mettre à jour l’état du UserNotification correspondant afin que cette mise à jour synchronisée soit disponible sur tous les appareils de cet utilisateur. Quand les autres clients d’application reçoivent cette mise à jour d’état en temps réel, ils suppriment l’alerte visuelle/le message/la notification toast correspondant du centre de notifications/de la barre de notifications de l’appareil. Voici comment les notifications sont universellement masquées sur les appareils d’un utilisateur.
Conseil
La classe UserNotification fournit actuellement 2 types de mises à jour d’état : vous pouvez modifier le UserNotificationReadState ou le UserNotificationUserActionState, et définir votre propre logique sur ce qui doit se produire quand des notifications sont mises à jour. Par exemple, vous pouvez marquer UserActionState comme Activated (Activé) ou Dismissed (Masqué), et vous appuyer sur cette valeur pour implémenter le masquage universel. Alternativement ou simultanément, vous pouvez marquer ReadState comme Read (Lu) ou Unread (Non lu) et, en vous appuyant sur cette valeur, déterminez quelles notifications doivent apparaître dans l’affichage de l’historique des notifications internes à l’application. L’extrait de code ci-dessous montre comment marquer le UserNotificationUserActionState d’une notification comme Dismissed (Masqué).
public async void Dismiss(string id)
{
var notification = m_newNotifications.Find((n) => { return (n.Id == id); });
if (notification != null)
{
notification.UserActionState = UserNotificationUserActionState.Dismissed;
await notification.SaveAsync();
}
}