Groupe de boutons — MRTK3

Des groupes de boutons flexibles et réactifs sont faciles à créer à l’aide du nouveau système de disposition basé sur une zone de dessin. Auparavant, les utilisateurs devaient utiliser le script ObjectBar pour disposer une collection d’enfants le long d’un seul axe, chaque enfant devait être ajouté manuellement à la liste d’enfants gérés de ObjectBar.
Avec l’expérience utilisateur basée sur une zone de dessin, vous pouvez tirer parti du système de disposition intégré basé sur RectTransform pour créer et gérer facilement des lignes, des colonnes et des grilles de composants d’interface utilisateur. Les barres de boutons et les grilles peuvent être générées à l’aide des composants UnityUI HorizontalLayoutGroup, VerticalLayoutGroup et GridLayoutGroup. Les enfants seront automatiquement disposés en fonction des contraintes, du remplissage et des options configurées dans le groupe de disposition.
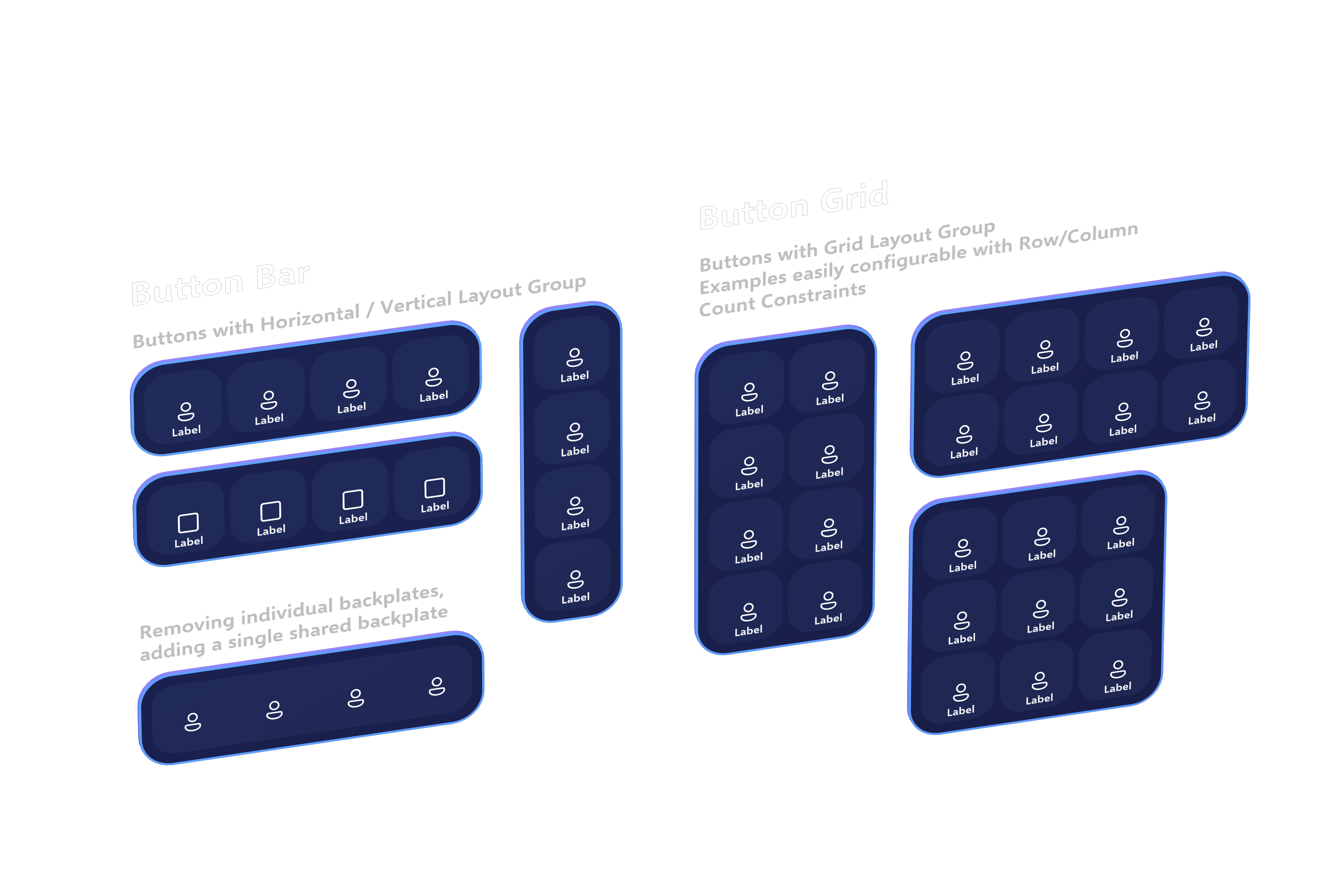
Barre d'icônes
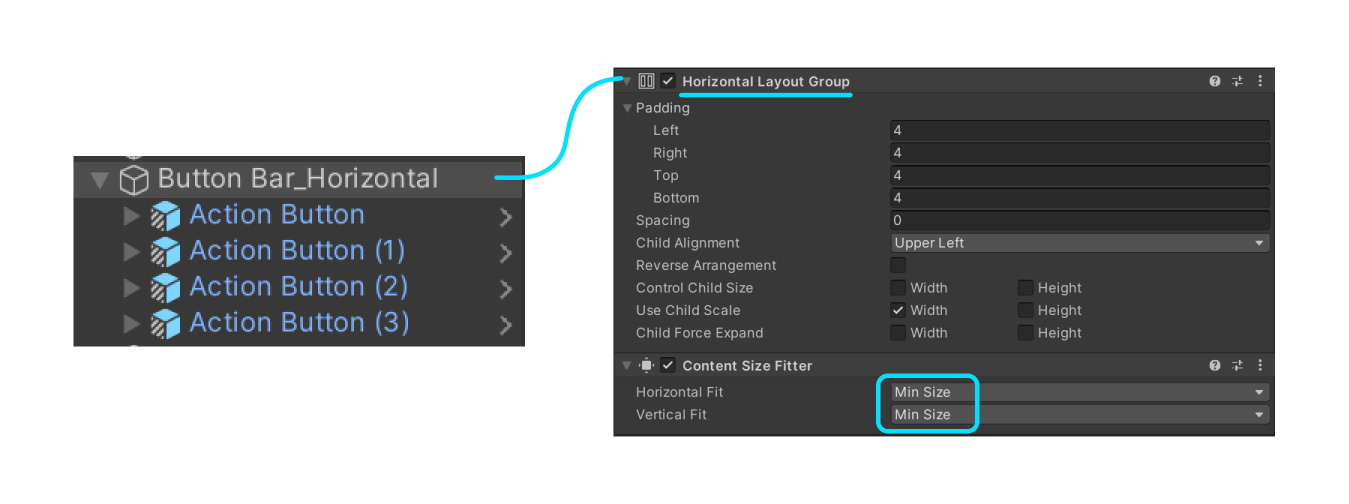
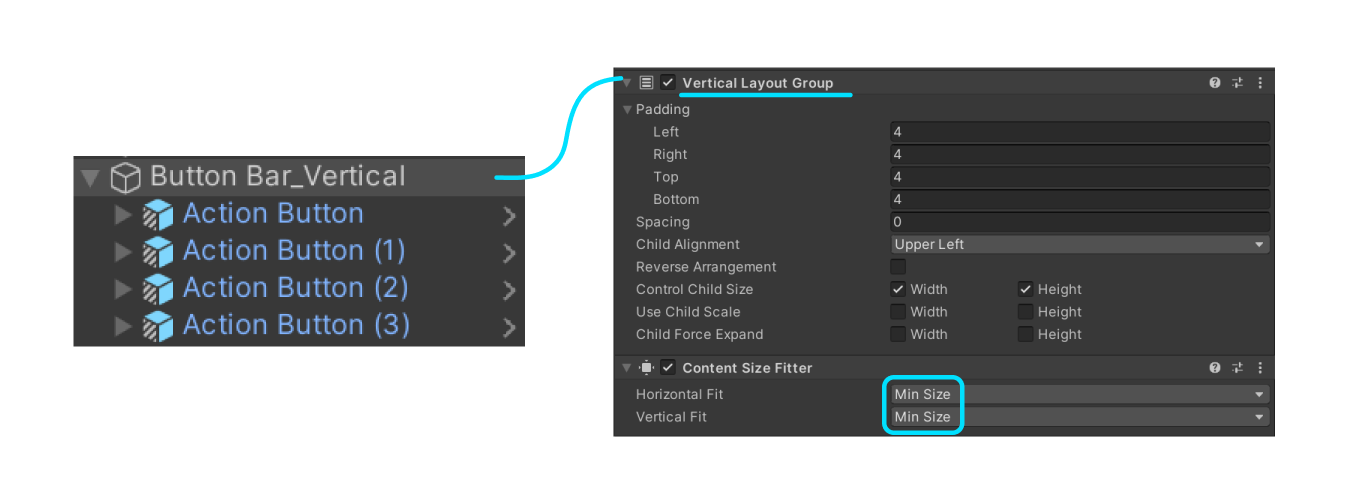
Pour créer une « barre » de boutons horizontale ou verticale (ou d’autres contrôles d’interface utilisateur) vous pouvez créer une disposition simple à l’aide de HorizontalLayoutGroup, de VerticalLayoutGroup ou d’un ContentSizeFitter.


Notez que les enfants de ces composants de disposition automatique devraient avoir un composant LayoutElement pour informer le moteur de disposition des tailles minimales et préférées pour chaque enfant. Nos composants préfabriqués de bouton sont préinstallés avec ces composants, mais il se peut que vous deviez les ajouter à vos propres contrôles personnalisés, ou personnaliser le dimensionnement minimal et préféré pour répondre à vos besoins.
Grille de boutons
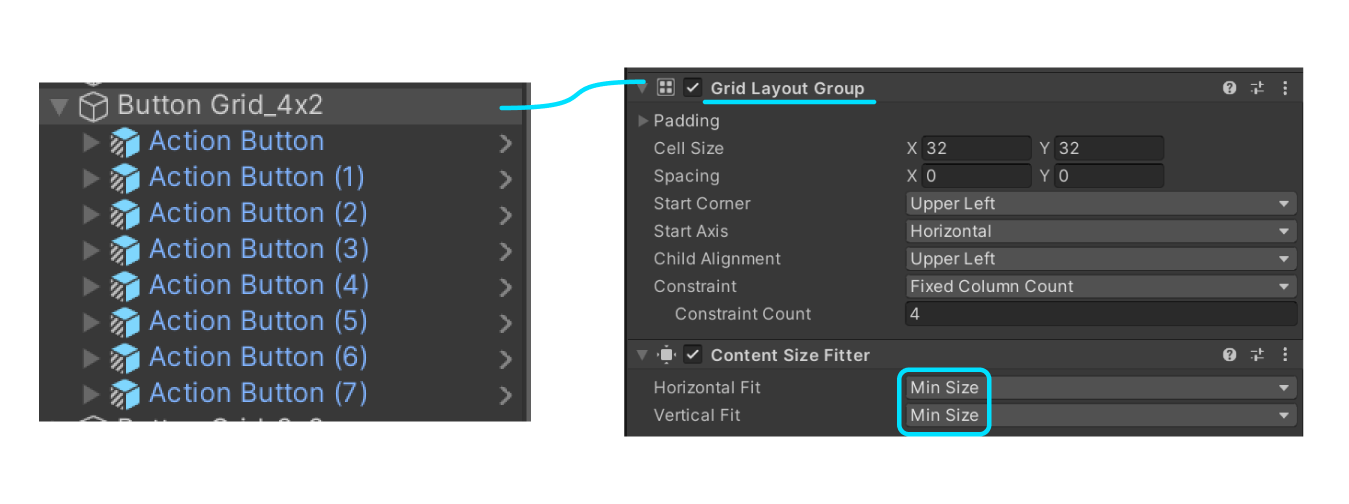
Pour créer une grille flexible de boutons, les mêmes disposition et conception de la barre de boutons s’appliquent, mais un GridLayoutGroup est utilisé à la place.

Pour ajuster le nombre de lignes ou de colonnes, sélectionnez le type de contrainte souhaité.
- Nombre de colonnes fixe spécifie le nombre de colonnes. Le nombre de colonnes changera en fonction du nombre d’éléments dans la collection.
- Nombre de lignes fixe spécifie le nombre de lignes. Le nombre de lignes changera en fonction du nombre d’éléments dans la collection.
-
Flexible produit un nombre flexible de lignes ou de colonnes, selon les types d’ajustement sélectionnés dans le
ContentSizeFitter. La sélection dePreferred sizepour les deux types d’ajustement dans leContentSizeFitter, ainsi que d’une contrainte de grilleFlexible, produira une disposition de grille qui tente d’être principalement carrée/homogène, mais ajoutera des lignes ou des colonnes en conséquence si nécessaire.
Pour plus d’informations sur l’utilisation du système de disposition UnityUI, vous pouvez consulter la documentation ici.