Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.

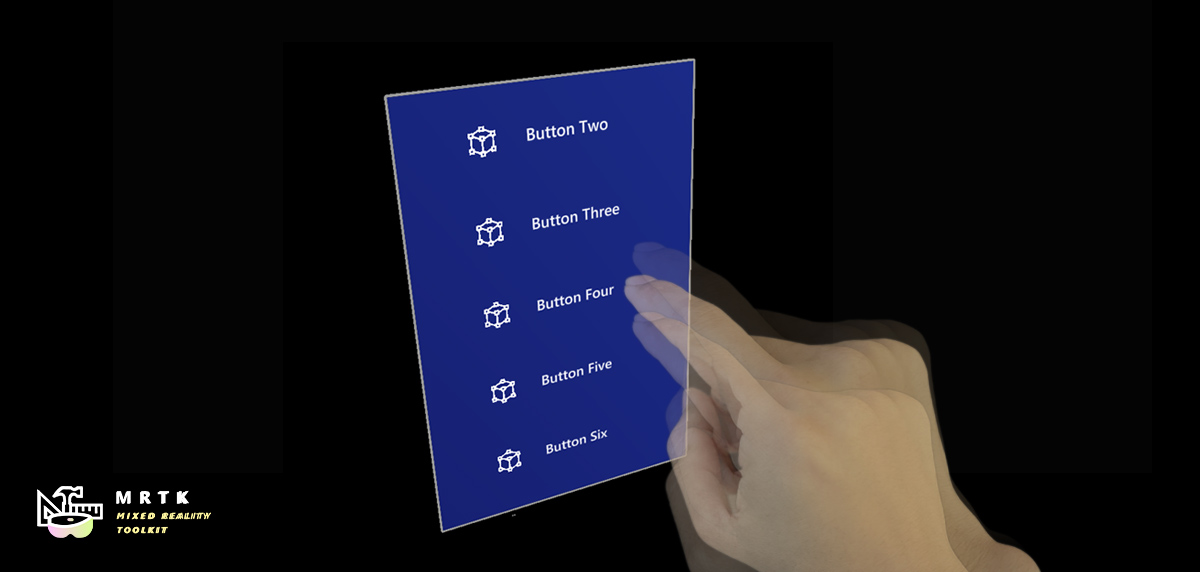
La collection d’objets de défilement MRTK est un composant d’expérience utilisateur qui permet de faire défiler du contenu 3D dans une zone visible autonome. Le mouvement de défilement peut être déclenché par une interaction d’entrée proche ou lointaine et par une pagination discrète. Il prend en charge les objets interactifs et non interactifs.
Prise en main de la collection d’objets de défilement
Configuration de la scène
- Créez une scène unity.
- Ajoutez MRTK à la scène en accédant à l’Mixed Reality Toolkit>Ajouter à la scène et configurer.
Configuration de l’objet de défilement
Créez un objet de jeu vide dans la scène et remplacez sa position par (0, 0, 1).
Ajoutez un composant de collection d’objets de défilement à l’objet jeu.
Lorsque la collection d’objets de défilement est ajoutée, un collisionneur de boîtes et un composant tactile à interaction proche sont automatiquement attachés à l’objet de jeu racine. Ces composants permettent à l’objet scroll d’écouter les événements d’entrée d’interaction proche et lointaine, comme une interaction tactile ou un clic de pointeur.
La collection d’objets de défilement MRTK a deux éléments importants qui sont créés en tant qu’objets de jeu enfants sous la hiérarchie d’objets de défilement racine :
-
Container- Tous les objets de contenu de défilement doivent être des enfants de l’objet de jeu de conteneur. -
Clipping bounds- Si le masquage du contenu de défilement est activé, l’élément de délimitation garantit que seul le contenu défilant à l’intérieur de ses limites est visible. L’objet jeu de limites de découpage a deux composants : un collisionneur de boîte désactivé et une boîte de découpage.
-

Ajout de contenu à l’objet de défilement
La collection d’objets à défilement peut être combinée avec une collection d’objets de grille pour mettre en page le contenu dans une grille d’éléments alignés qui ont une taille et un espacement uniformes.
- Créez un objet de jeu vide en tant qu’enfant du conteneur de défilement.
- Ajoutez un composant de collection d’objets grille à l’objet de jeu.
- Pour un défilement vertical d’une colonne unique, dans l’onglet inspecteur, configurez la collection d’objets grid comme suit :
- Colonnes num : 1
- Disposition : colonne puis ligne
- Ancre : en haut à gauche
- Modifiez la largeur et la hauteur des cellules en fonction des dimensions des objets de contenu.
- Ajoutez les objets de contenu en tant qu’enfants de l’objet grille.
- Appuyez sur update collection.

Importante
Tout matériau d’objet de contenu de défilement doit utiliser le nuanceur standard MRTK pour que l’effet de découpage sur la zone visible fonctionne correctement.
Remarque
Si le masquage de contenu par défilement est activé, la collection d’objets de défilement ajoute un composant de instance matériau à tous les objets de contenu auxquels un renderer est attaché. Ce composant est utilisé pour gérer la durée de vie des matériaux instanceux et améliorer les performances de la mémoire.
Configuration de la zone de défilement visible
- Pour le défilement vertical dans une seule colonne d’objets, sous l’onglet inspecteur, configurez la collection d’objets de défilement comme suit :
- Cellules par niveau : 1
- Choisir le nombre de niveaux par page en fonction du nombre souhaité de lignes visibles
- Modifiez la largeur, la hauteur et la profondeur des cellules de page en fonction des dimensions des objets de contenu.
Notez que les objets de contenu situés en dehors de la zone de défilement visible sont désormais désactivés, tandis que les objets qui croisent le wireframe de défilement peuvent être partiellement masqués par la primitive de découpage.

Test de la collection d’objets de défilement dans l’éditeur
- Appuyez sur Play et maintenez la barre d’espace enfoncée pour afficher une main de simulation d’entrée.
- Déplacez la main jusqu’à ce que le collider à défilement ou tout contenu interactif à défilement soit activé et déclenchez le mouvement de défilement en cliquant et en faisant glisser vers le haut et vers le bas avec la souris gauche.
Contrôle de l’objet de défilement à partir du code
La collection d’objets de défilement MRTK expose quelques méthodes publiques qui permettent de déplacer le conteneur de défilement en alignant sa position en fonction de la pagination configuration des propriétés.
Un exemple d’accès à l’interface de pagination de collection d’objets à défilement est disponible sous le MRTK/Examples/Demos/ScrollingObjectCollection/Scripts dossier . L’exemple de script de pagination avec défilement peut être lié à n’importe quelle collection d’objets de défilement existante dans la scène. Le script peut ensuite être référencé par des composants de scène exposant des événements Unity (par exemple, un bouton MRTK).
public class ScrollablePagination : MonoBehaviour
{
[SerializeField]
private ScrollingObjectCollection scrollView;
public void ScrollByTier(int amount)
{
scrollView.MoveByTiers(amount);
}
}
Défilement des propriétés de collection d’objets
| Généralités | Description |
|---|---|
| Sens du défilement | Direction dans laquelle le contenu doit défiler. |
| Pagination | Description |
|---|---|
| Cellules par niveau | Nombre de cellules d’une ligne en mode défilement vers le haut vers le bas ou nombre de cellules d’une colonne en mode de défilement gauche-droite. |
| Niveaux par page | Nombre de niveaux visibles dans la zone de défilement. |
| Cellule de page | Dimensions de la cellule de pagination. |
| Paramètres avancés | Description |
|---|---|
| Masquer le mode d’édition | Modes d’édition pour définir les limites de masquage de la zone de découpage. 'Auto' utilise automatiquement des valeurs de pagination. 'Manual' permet une manipulation directe de l’objet de zone de découpage. |
| Mode d’édition du collisionneur | Modes d’édition pour définir les limites du collisionneur d’interaction de défilement. 'Auto' utilise automatiquement des valeurs de pagination. « Manuel » permet une manipulation directe du collisionneur. |
| Peut faire défiler | Active/désactive le défilement avec une interaction proche/lointaine. |
| Utiliser lors du rendu préalable | Indique si scrollingObjectCollection utilisera l’événement Camera OnPreRender pour gérer la visibilité du contenu. |
| Courbe de pagination | Courbe d’animation pour la pagination. |
| Longueur de l’animation | Durée (en secondes) nécessaire à l’évaluation de PaginationCurve. |
| Seuil de défilement delta de la main | La distance, en mètres, du pointeur actuel peut parcourir le sens du défilement avant de déclencher un glissement de défilement. |
| Distance tactile avant | Distance, en mètres, pour positionner un plan xy local utilisé pour vérifier si une interaction tactile a démarré à l’avant du mode défilement. |
| Seuil de mise en production | Retirer la quantité, en mètres, des limites de défilement nécessaires pour passer d’une interaction tactile à une libération. |
| Velocity | Description |
|---|---|
| Type de vitesse | Type de chute de vitesse souhaité pour le défilement. |
| Multiplicateur de vitesse | Quantité de vitesse (supplémentaire) à appliquer au défilement. |
| Amortissement de la vitesse | Quantité de chute appliquée à la vitesse. |
| Multiplicateur de rebond | Multiplicateur pour ajouter plus de rebond au surscroll d’une liste lors de l’utilisation d’un repli par image ou de repli par élément. |
| Options de débogage | Description |
|---|---|
| Masque activé | Mode de visibilité du contenu de défilement. La valeur par défaut masque tous les objets en dehors de la zone visible par défilement. |
| Afficher les plans de seuil | Si la valeur est true, l’éditeur affiche les plans de seuil de libération tactile autour des limites de défilement. |
| Déboguer la pagination | Utilisez cette section pour déboguer la pagination de défilement pendant l’exécution. |
| Événements | Description |
|---|---|
| Cliquez sur | Déclenchée lorsque le collisionneur d’arrière-plan de défilement ou l’un de ses contenus interactifs reçoit un clic. |
| À l’écran tactile démarré | Déclenchée lorsque le collisionneur d’arrière-plan de défilement ou l’un de ses contenus interactifs reçoit une interaction tactile proche. |
| Fin de l’interaction tactile | Déclenchée lorsqu’une interaction tactile active est terminée lorsque le pointeur d’interaction proche franchit un plan de seuil de libération. |
| Sur l’élan a commencé | Déclenchée lorsque le conteneur de défilement commence à se déplacer par interaction, chute de vitesse ou pagination. |
| Sur l’élan terminé | Déclenchée lorsque le conteneur de défilement cesse de se déplacer par interaction, chute de vitesse ou pagination. |
Exemple de scène de défilement
L’exemple de scène ScrollingObjectCollection.unity se compose de 3 exemples de défilement, chacun avec une configuration de repli de vitesse différente. L’exemple de scène contient des murs pour afficher le comportement de positionnement de la surface qui sont désactivés par défaut dans la hiérarchie. L’exemple de scène se trouve sous le MRTK/Examples/Demos/ScrollingObjectCollection/Scenes dossier .

Exemples de préfabriqués de défilement
Pour plus de commodité, deux préfabriqués de collection d’objets à défilement sont disponibles. Les exemples de préfabriqués se trouvent sous le MRTK/Examples/Demos/ScrollingObjectCollection/Prefabs dossier .
