6. Empaquetage et déploiement sur un appareil ou un émulateur
Dans le tutoriel précédent, vous avez ajouté un bouton simple qui rétablit la pièce de jeu d’échecs à sa position d’origine. Dans cette section finale, vous allez préparer l’application à être exécutée sur un appareil ou un émulateur HoloLens 2. Si vous disposez d’un appareil HoloLens 2, vous pouvez effectuer un streaming depuis votre ordinateur ou empaqueter l’application pour qu’elle s’exécute directement sur l’appareil. Si vous n’avez pas d’appareil, vous allez empaqueter l’application pour qu’elle s’exécute sur l’émulateur. À la fin de cette section, vous aurez une application de réalité mixte déployée que vous pourrez lire, complète avec des interactions et une interface utilisateur.
Objectifs
- [Appareil uniquement] Streaming sur HoloLens 2 avec communication à distance de l’application holographique
- Empaquetage et déploiement de l’application sur un appareil ou émulateur HoloLens 2
[Appareil uniquement] Streaming
La communication à distance holographique signifie le streaming de données à partir d’un PC ou d’un appareil UWP autonome vers HoloLens 2, sans changer de canal. Une application hôte de communication à distance reçoit un flux de données d’entrée d’un appareil HoloLens, rend le contenu dans une vue immersive virtuelle et rediffuse en streaming les images de contenu à HoloLens via Wi-Fi. Le streaming vous permet d’ajouter des vues immersives distantes dans des logiciels de PC de bureau existants et d’accéder à plus de ressources système.
Si vous suivez ce chemin avec l’application de jeu d’échecs, vous aurez besoin de quelques éléments :
- Installez Holographic Remoting Player à partir du Microsoft Store sur votre HoloLens 2 et exécutez l’application. Notez votre adresse IP affichée dans l’application.
- Accédez à Modifier > Paramètres du projet et vérifiez que la valeur de RHI par défaut de Windows est définie sur Valeur par défaut ou sur D3D11 :

De retour dans l’éditeur Unreal, accédez à Edit > Project Settings et cochez Enable Remoting dans la section Open XR Holographic Remoting.
Redémarrez l’éditeur, entrez l’adresse IP de votre appareil (qui figure dans l’application Holographic Remoting Player), puis cliquez sur Connect.
Une fois que vous êtes connecté, cliquez sur la flèche déroulante à droite du bouton Play et sélectionnez VR Preview. L’application est exécutée dans la fenêtre VR Preview, qui est diffusée en streaming sur le casque HoloLens.
Empaquetage et déploiement de l’application par le biais du portail de l’appareil
Remarque
S’il s’agit de la première fois que vous empaquetez une application Unreal pour HoloLens, vous devrez télécharger les fichiers de prise en charge à partir de l’Epic Launcher.
- Accédez à Editor Preferences > General > Source Code > Source Code Editor et vérifiez que Visual Studio 2019 est sélectionné.
- Accédez à l’onglet Library dans Epic Games Launcher, sélectionnez la flèche déroulante à côté de Launch>, puis cliquez sur Options.
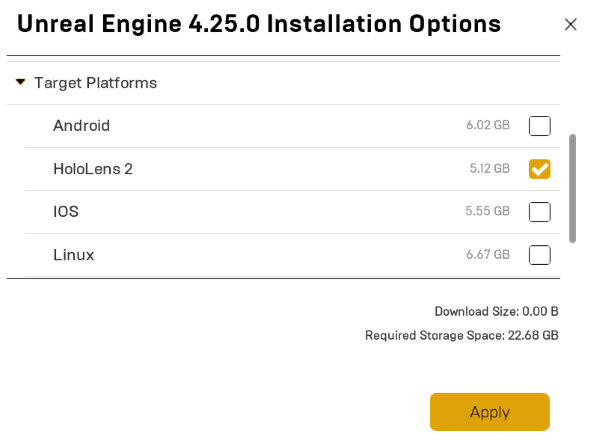
- Sous Target Platforms, sélectionnez HoloLens 2 et cliquez sur Apply.

- Accédez à Edit > Project Settings.
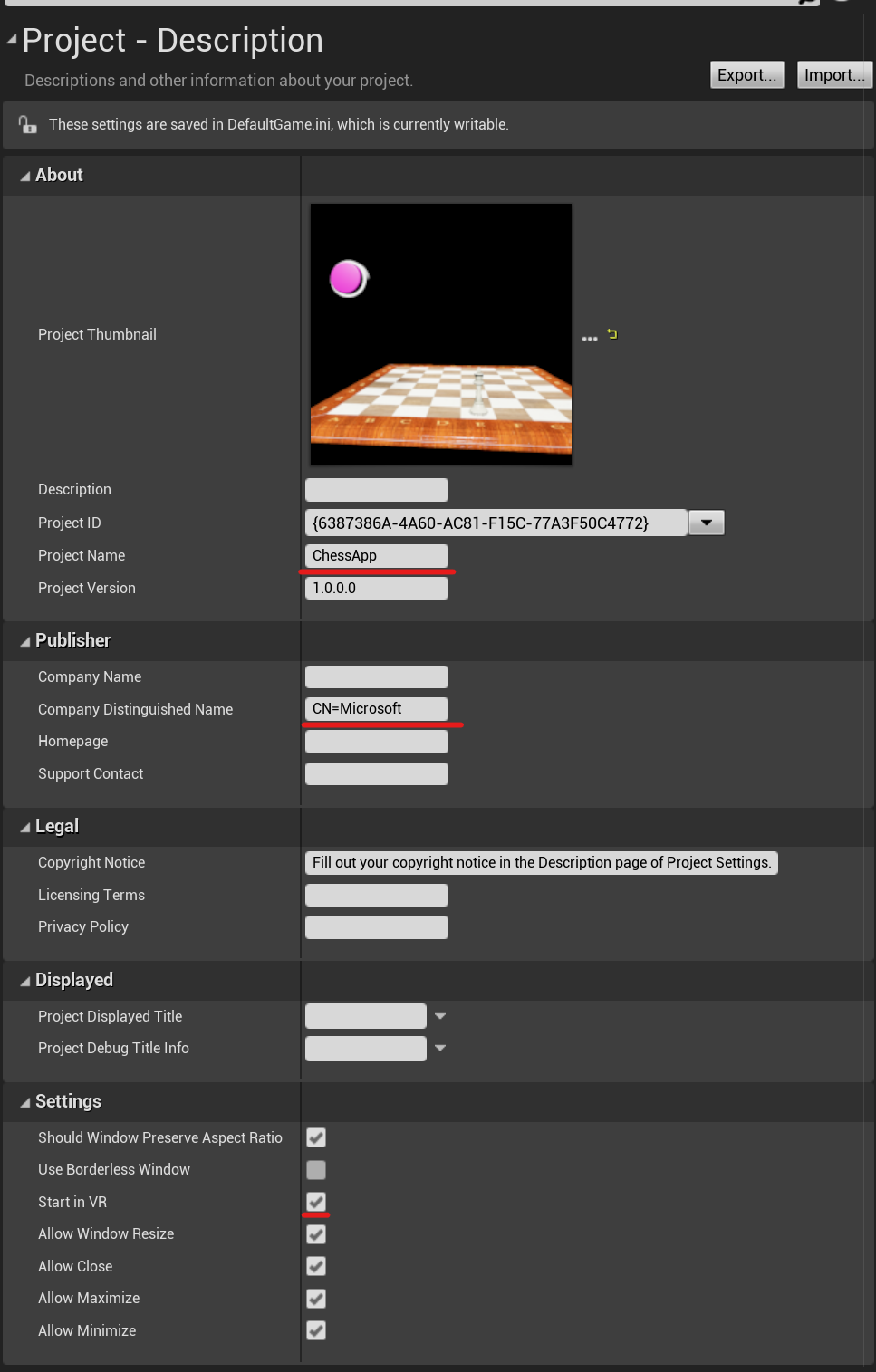
- Ajoutez un nom de projet sous Project > Description > About > Project Name.
- Ajoutez CN=YourCompanyName sous Project > Description > Publisher > Company Distinguished Name.
- Sélectionnez Start in VR sous Project > Description > Settings.
Important
Si vous laissez l’un de ces champs vide, une erreur se produit quand vous tentez de générer un nouveau certificat à l’étape 3.
Important
Le nom de l’éditeur doit être au format de nom unique LADPv3. Un nom d’éditeur incorrect provoque l’affichage du message d’erreur « Clé de signature introuvable. L’application n’a pas pu être signée numériquement. » après l’empaquetage.
Important
Si vous ne sélectionnez pas « Start in VR », votre application essaie de démarrer dans une ardoise

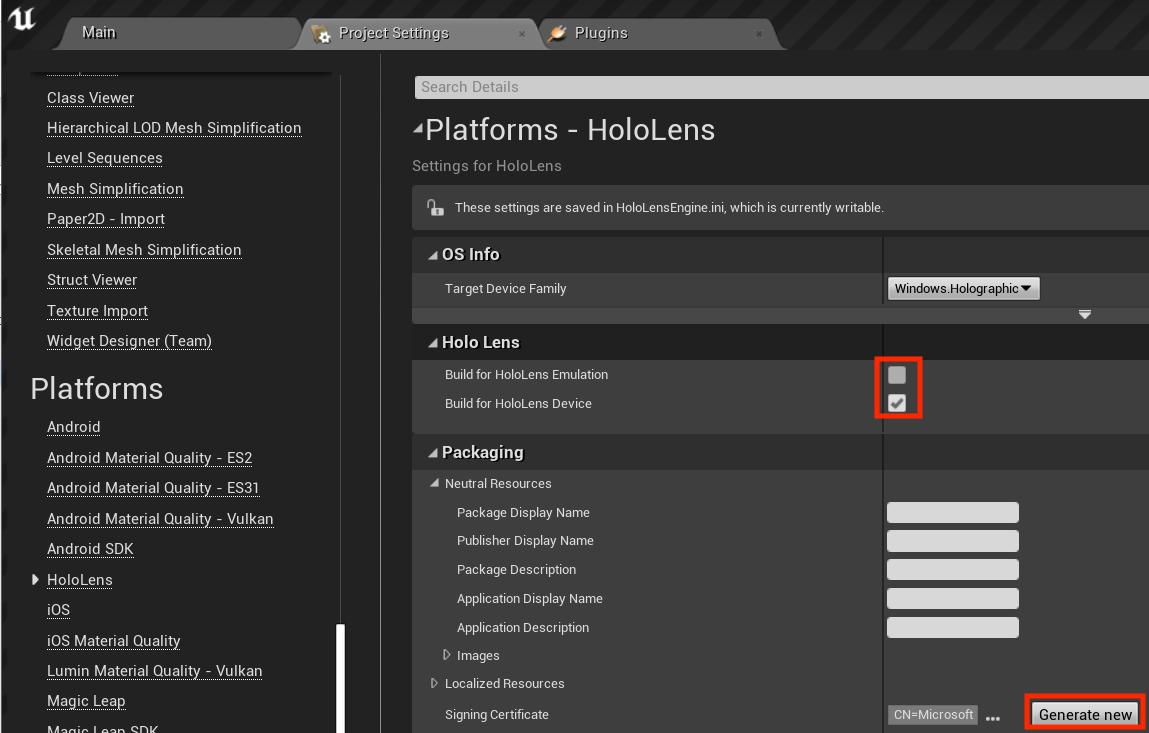
Cochez les cases Build for HoloLens Emulation et/ou Build for HoloLens Device sous Platforms > HoloLens.
Cliquez sur Generate new dans la section Packaging (en regard de Signing Certificate).
Important
Si vous utilisez un certificat déjà généré, le nom de l’éditeur du certificat doit être identique au nom de l’éditeur de l’application. Sinon, le message d’erreur « Clé de signature introuvable. L’application n’a pas pu être signée numériquement. » s’affiche.

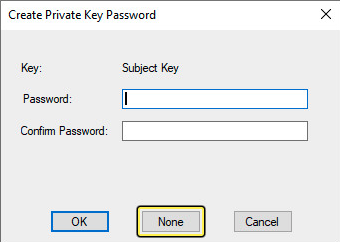
- Cliquez sur None à des fins de test quand vous êtes invité à créer un mot de passe de clé privée.

Accédez à File > Package Project et sélectionnez HoloLens.
- Créez un dossier où enregistrer votre package, puis cliquez sur Select Folder.
Ouvrez le Portail d’appareil Windows une fois l’application empaquetée, accédez à Views > Apps et recherchez la section Deploy apps.
Cliquez sur Browse... , accédez à votre fichier ChessApp.appxbundle, puis cliquez sur Open.
- Cochez la case en regard de Allow me to select framework packages si vous installez l’application sur votre appareil pour la première fois.
- Dans la boîte de dialogue suivante, incluez les fichiers VCLibs et appx appropriés, arm64 pour l’appareil et x64 pour l’émulateur. Vous trouverez les fichiers sous HoloLens dans le dossier où vous avez enregistré votre package.
Cliquez sur Install.
- Vous pouvez maintenant accéder à All Apps et appuyer sur l’application que vous venez d’installer pour l’exécuter, ou démarrer l’application directement à partir du Portail d’appareil Windows.
Félicitations ! Votre application de réalité mixte HoloLens est terminée et prête à l’emploi. Vous n’en avez cependant pas terminé. MRTK comporte un grand nombre de fonctionnalités autonomes que vous pouvez ajouter à vos projets, notamment le mappage spatial, le pointage du regard et l’entrée vocale, voire même les codes QR. Pour plus d’informations sur ces fonctionnalités, consultez la vue d’ensemble du développement Unreal.
Point de contrôle de développement suivant
Si vous suivez le parcours de développement Unreal que nous avons mis en place, vous êtes en train d’explorer les modules de base du MRTK. À partir d’ici, vous pouvez passer au composant suivant :
Ou accéder aux API et fonctionnalités de la plateforme Mixed Reality :
Vous pouvez revenir aux points de contrôle de développement Unreal à tout moment.