Tutoriel : Vue.js pour débutants
Si vous n’avez jamais utilisé Vue.js, ce guide vous aidera à vous familiariser avec quelques notions de base.
- Essayer le bac à sable (sandbox) du code HelloWorld Vue.js
- Essayer d’utiliser Node.js dans Visual Studio Code
Prerequisites
- Vous devez d’abord installer Vue.js sur Windows ou sur le Sous-système Windows pour Linux.
Essayer NodeJS avec Visual Studio Code
Si ce n’est déjà fait, installez VS Code. Nous vous recommandons d’installer VS Code sur Windows, que vous envisagiez d’utiliser Vue sur Windows ou WSL.
Ouvrez l’interface de ligne de commande de votre choix et créez un répertoire :
mkdir HelloVue. Ensuite, accédez au répertoire :cd HelloVueInstallez l’interface CLI Vue :
npm install -g @vue/cliCréez votre application Vue :
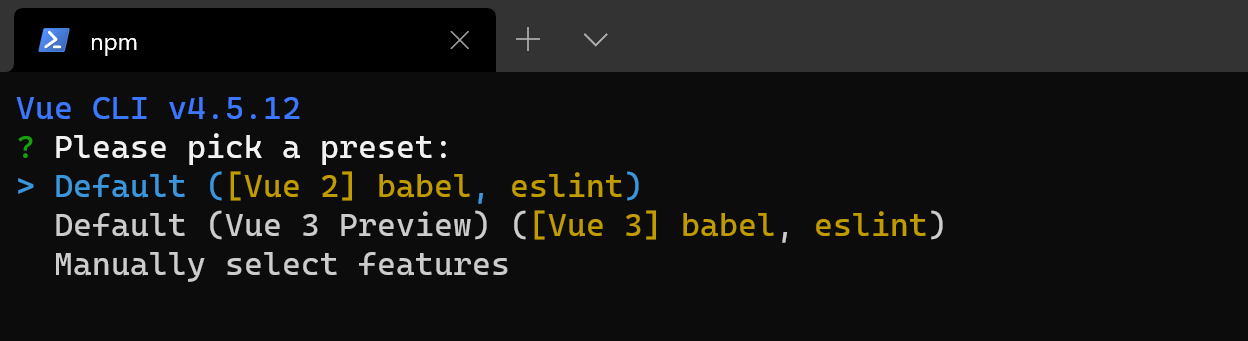
vue create hello-vue-appChoisissez d’utiliser Vue 2 ou Vue 3 Preview, ou sélectionnez manuellement les fonctionnalités souhaitées.

Ouvrez le répertoire de votre nouvelle application hello-vue-app :
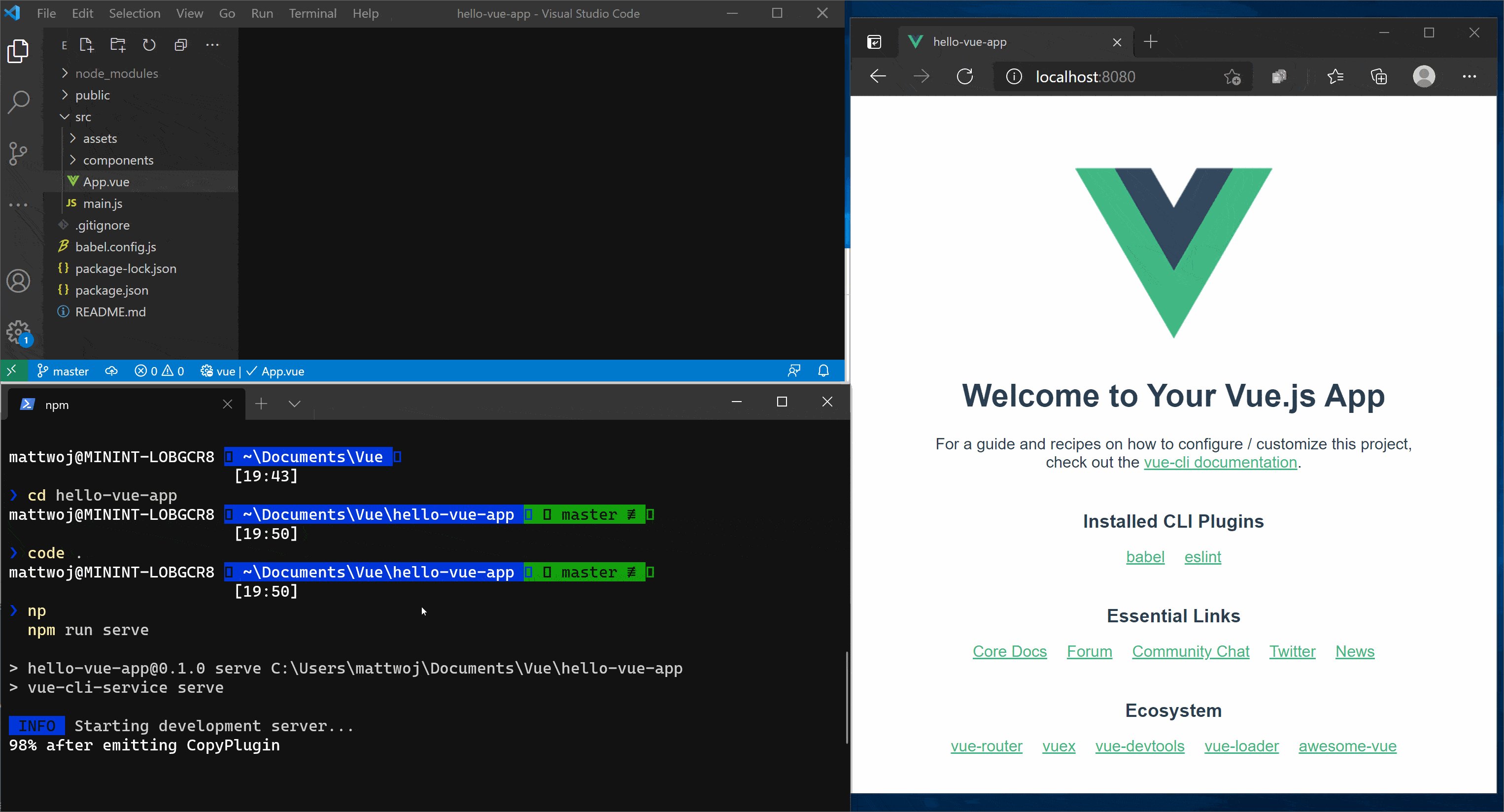
cd hello-vue-appEssayez d’exécuter la nouvelle application Vue dans votre navigateur web :
npm run serveVous devriez voir « Welcome to your Vue.js App » (Bienvenue dans votre application Vue.js) sur http://localhost:8080 dans votre navigateur. Vous pouvez appuyer sur
Ctrl+Cpour arrêter le serveur vue-cli-service.Note
Si vous utilisez WSL (avec Ubuntu ou votre distribution Linux favorite) pour ce tutoriel, vous devez vous assurer que l’extension Remote - WSL Extension est installée afin de bénéficier d’une expérience optimale lors de l’exécution et de la modification de votre code avec le serveur distant VS.
Essayez de mettre à jour le message d’accueil en ouvrant le code source de votre application Vue dans VS Code ; entrez :
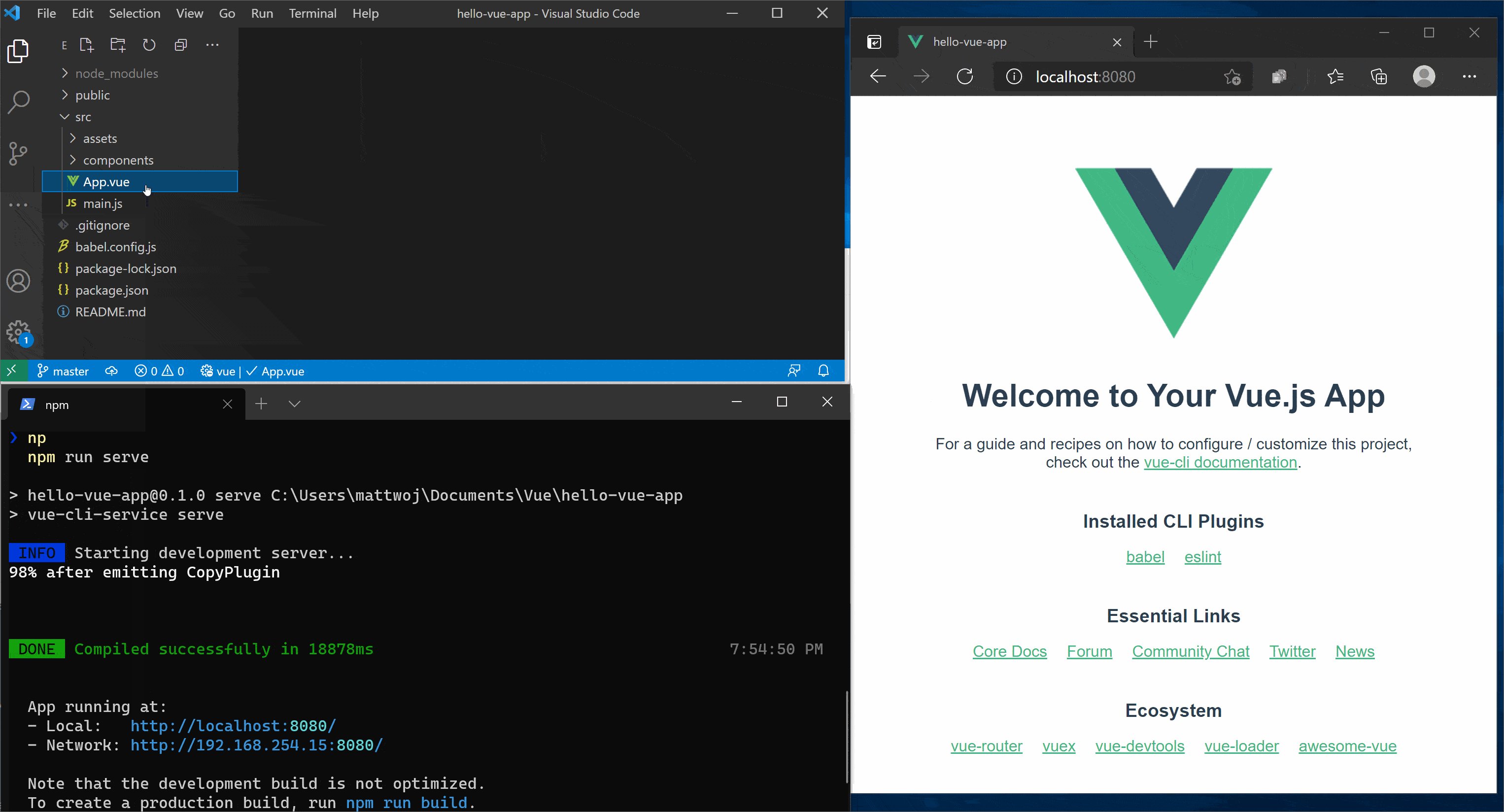
code .VS Code démarre et affiche votre application Vue dans l’Explorateur de fichiers. Réexécutez votre application dans le terminal avec
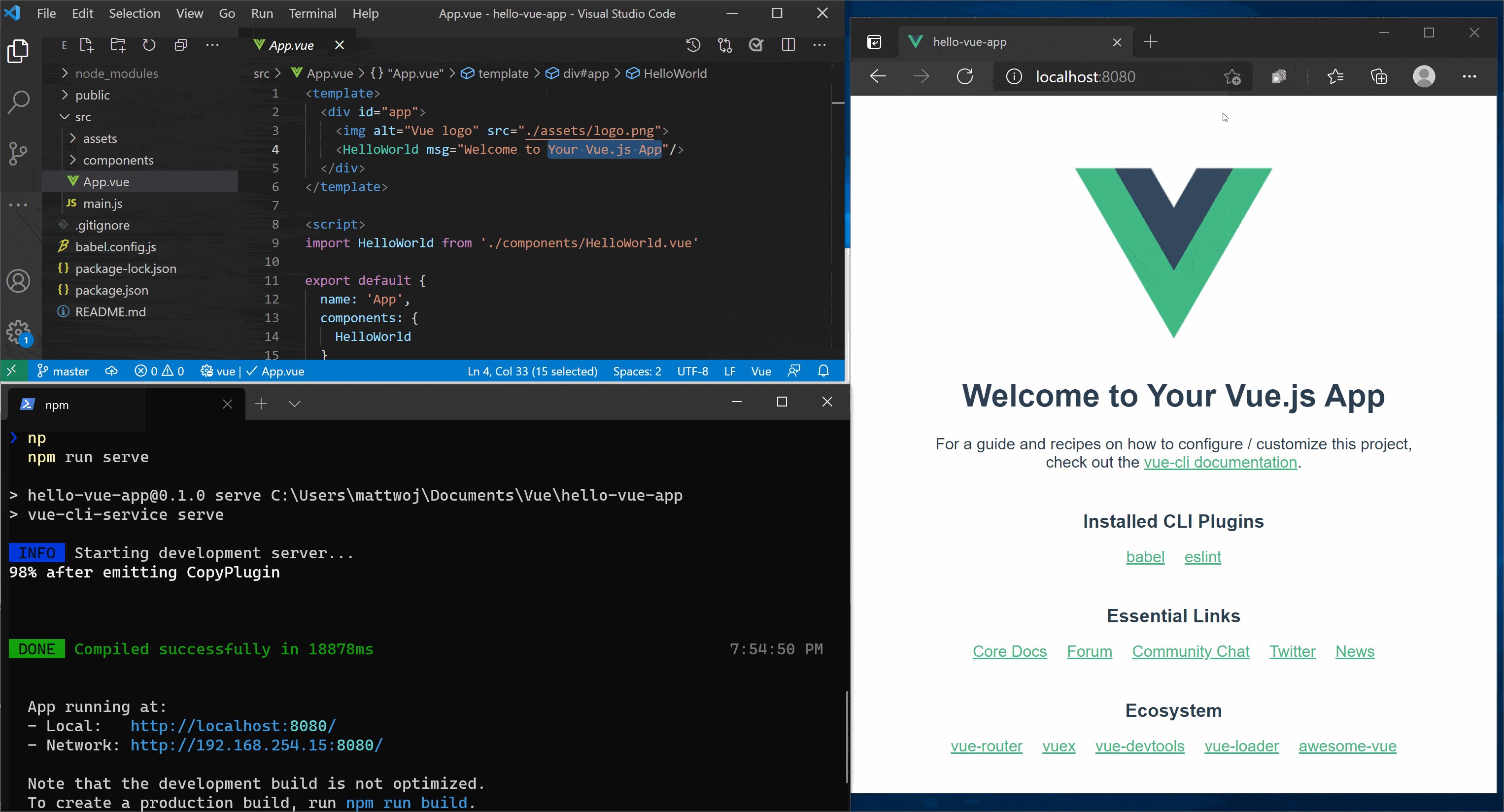
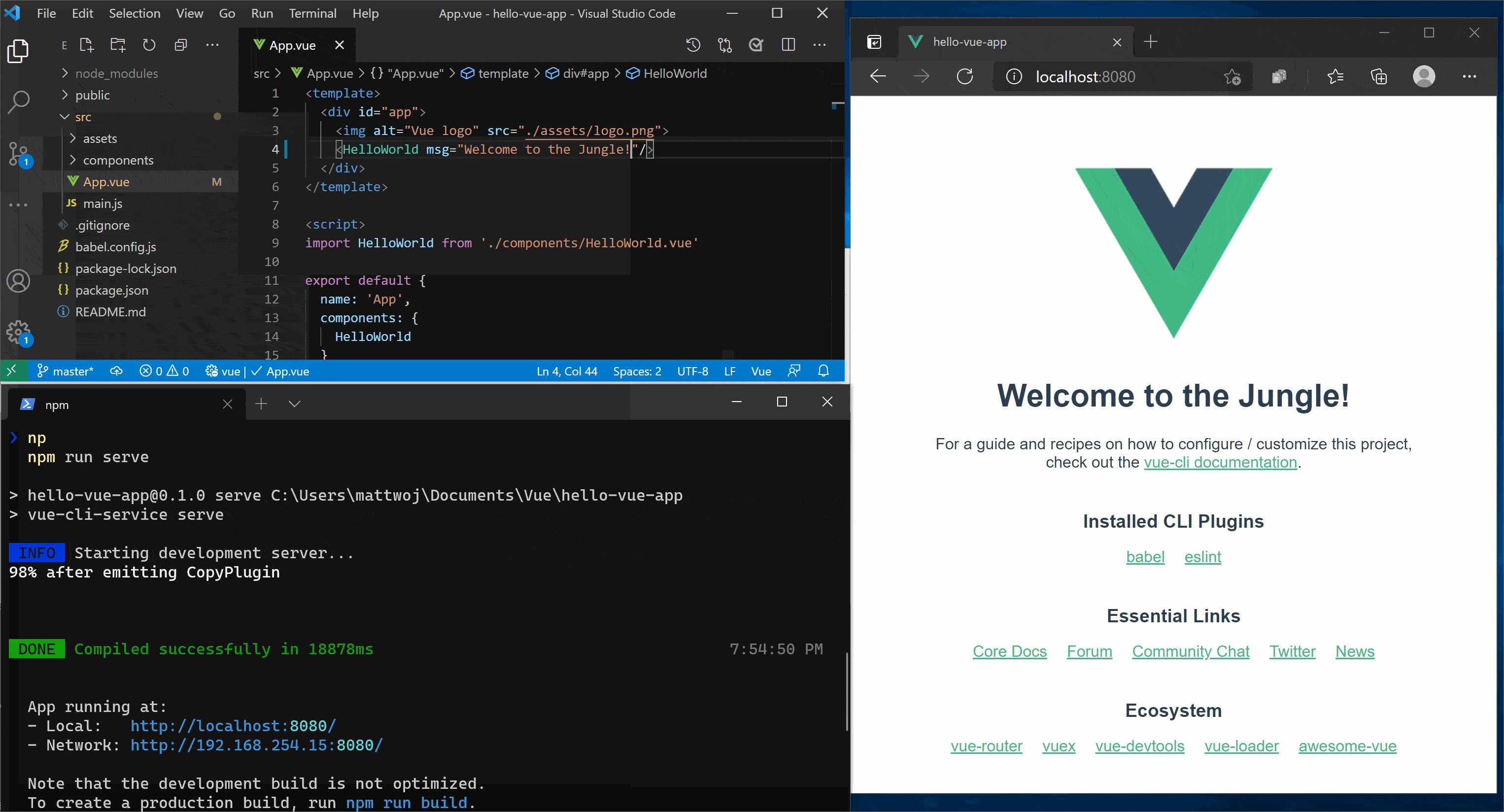
npm run serveet faites en sorte que votre navigateur web s’ouvre sur localhost afin que vous puissiez voir la page d’accueil de Vue. Recherchez le fichierApp.vuedans VS Code. Essayez de remplacer « Welcome to your Vue.js App » par « Welcome to the Jungle! » (Bienvenue dans la jungle !). L’application Vue doit effectuer un « rechargement à chaud » dès que vous enregistrez vos modifications.
Ressources supplémentaires
Utilisation de Vue dans Visual Studio Code : découvrez-en plus sur l’utilisation de Vue avec VS Code, y compris l’extension Vetur qui fournit la mise en surbrillance de la syntaxe de Vue, IntelliSense, la prise en charge du débogage et bien plus encore.
Comparaison de Vue avec d’autres frameworks tels que React ou Angular
Parcours d’apprentissage Premiers pas avec Vue.js
Windows developer
