Bien démarrer avec le développement pour Android en utilisant React Native
Ce guide vous aidera à vous familiariser avec l’utilisation de React Native sur Windows pour créer une application multiplateforme destinée aux appareils Android.
Vue d’ensemble
React Native est un framework d’application mobile open source créé par Facebook. Il permet de développer des applications pour Android, iOS, web et UWP (Windows) en fournissant des contrôles d’interface utilisateur natifs et un accès complet à la plateforme native. L’utilisation de React Native nécessite de comprendre les bases de JavaScript.
Commencer avec React Native en installant les outils nécessaires
Installez Visual Studio Code (ou l’éditeur de code de votre choix).
Installez Android Studio pour Windows et définissez la variable d’environnement ANDROID_HOME. Suivez les instructions de la page Configurer votre environnement - React Native. Veillez à définir la sélection du système d’exploitation de développement sur « Windows » et la sélection du système d’exploitation cible sur Android.
Définissez la variable d’environnement JAVA_HOME. L’outil Gradle utilisé pour créer des applications Android nécessite une exigence de version spécifique pour le Kit de développement logiciel (SDK) Java. Pour rechercher la version prise en charge, dans Android Studio, accédez à Settings-Build>, Execution, Deployment-Build> Tools-Gradle>. Notez le chemin sélectionné dans la liste déroulante Gradle JDK . Définissez la variable d’environnement JAVA_HOME sur ce chemin d’accès en procédant comme suit :
- Dans le menu de recherche de Windows, entrez : « modifier les variables d’environnement système » pour ouvrir la fenêtre Propriétés système.
- Choisissez Variables d’environnement..., puis choisissez Nouvelle... sous Variables utilisateur.
- Définissez le nom de la variable sur JAVA_HOME et la valeur sur le chemin d’accès que vous avez récupéré à partir d’Android Studio.
Installez NodeJS pour Windows. Vous pouvez envisager d’utiliser Node Version Manager (nvm) pour Windows si vous prévoyez d’utiliser plusieurs projets et versions de NodeJS. Nous vous recommandons d’installer la dernière version de LTS pour les nouveaux projets.
Note
Vous pouvez également envisager d’installer et d’utiliser le terminal Windows pour travailler avec votre interface de ligne de commande (CLI) préférée ainsi que Git pour la gestion de versions. Le JDK Java est fourni avec Android Studio v2.2+, mais si vous devez mettre à jour votre JDK séparément d’Android Studio, utilisez le programme d’installation pour Windows x64.
Créer un projet avec React Native
Utilisez npx, outil d’exécution de package qui est installé avec npm pour créer un projet React Native, à partir de l’invite de commandes Windows, de PowerShell, de Terminal Windows ou du terminal intégré dans VS Code (Affichage > Terminal intégré).
npx react-native init MyReactNativeAppSi vous souhaitez démarrer un nouveau projet avec une version React Native spécifique, vous pouvez utiliser l’argument
--version. Pour plus d’informations sur les versions de React Native, consultez Versions - React Native.npx react-native@X.XX.X init <projectName> --version X.XX.XOuvrez votre nouveau répertoire « MyReactNativeApp » :
cd MyReactNativeAppSi vous souhaitez exécuter votre projet sur un appareil Android matériel, connectez l’appareil à votre ordinateur avec un câble USB.
Si vous souhaitez exécuter votre projet sur un émulateur Android, vous ne devez effectuer aucune action, car Android Studio s’installe avec un émulateur par défaut intégré. Si vous souhaitez exécuter votre application sur l’émulateur pour un appareil particulier, cliquez sur le bouton AVD Manager dans la barre d’outils.
 .
.Pour exécuter votre projet, entrez la commande suivante. Cette opération ouvre une nouvelle fenêtre de console qui affiche Node Metro Bundler.
npx react-native run-android

Notes
Si vous utilisez une nouvelle installation d’Android Studio et que vous n’avez effectué encore aucun autre développement Android, vous risquez d’obtenir des erreurs sur la ligne de commande quand vous exécutez l’application relatives à l’acceptation des licences pour le SDK Android. Par exemple, « Avertissement : La licence du package Android SDK Platform 29 n’est pas acceptée. » Pour résoudre cette situation, vous pouvez cliquer sur le bouton Gestionnaire du kit de développement logiciel (SDK) dans Android Studio
 . Ou bien, vous pouvez lister et accepter les licences avec la commande suivante, en veillant à utiliser le chemin du SDK sur votre ordinateur.
. Ou bien, vous pouvez lister et accepter les licences avec la commande suivante, en veillant à utiliser le chemin du SDK sur votre ordinateur.C:\Users\[User Name]\AppData\Local\Android\Sdk\tools\bin\sdkmanager --licensesPour modifier l’application, ouvrez le répertoire du projet
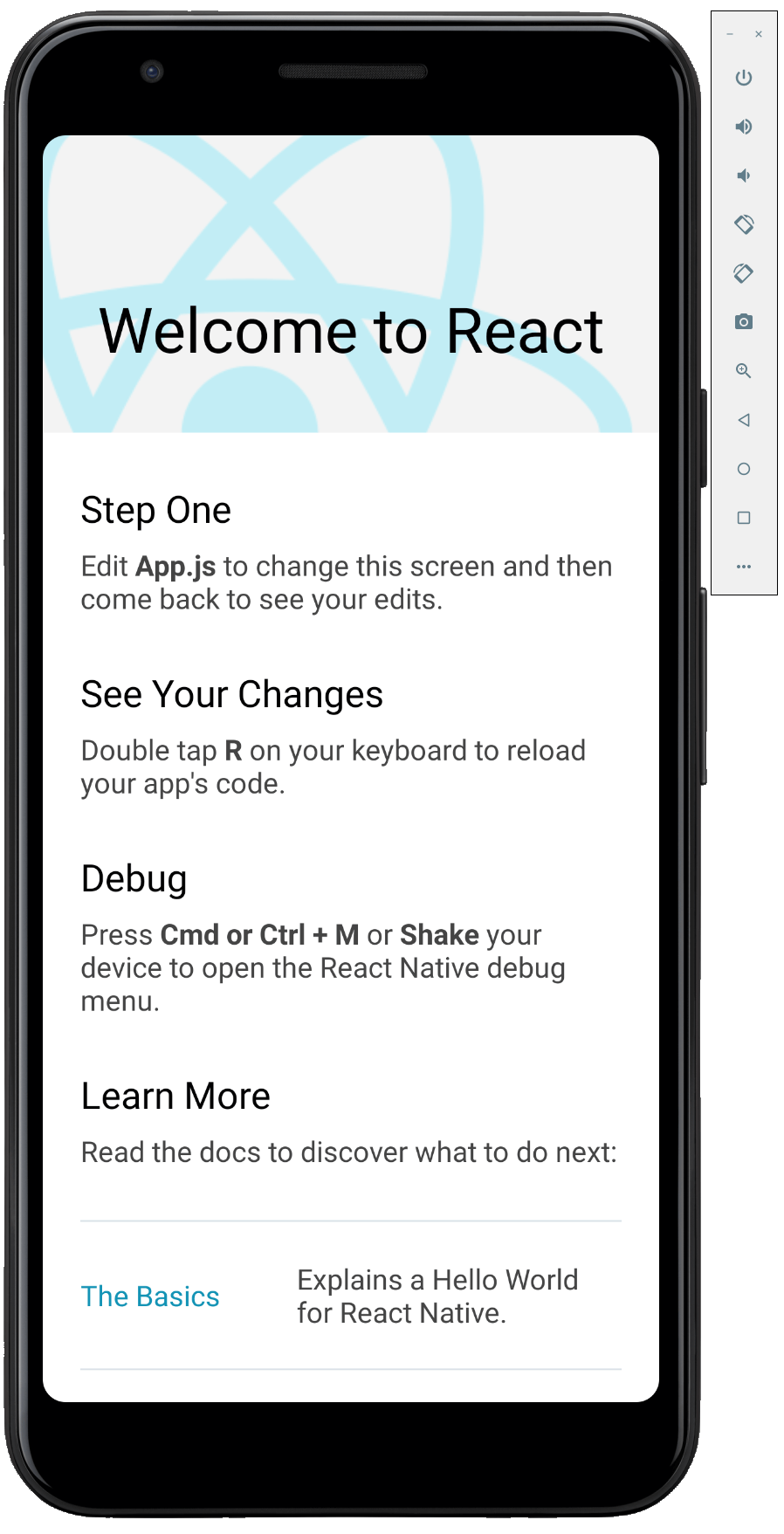
MyReactNativeAppdans l’IDE de votre choix. Nous vous recommandons VS Code ou Android Studio.Le modèle de projet créé par
react-native initutilise une page principale nomméeApp.js. Cette page est préremplie avec un grand nombre de liens utiles vers des informations sur le développement React Native. Ajoutez du texte au premier élément Text, comme la chaîne « HELLO WORLD! » indiquée ci-dessous.<Text style={styles.sectionDescription}> Edit <Text style={styles.highlight}>App.js</Text> to change this screen and then come back to see your edits. HELLO WORLD! </Text>Rechargez l’application pour afficher les modifications que vous avez apportées. Il existe plusieurs manières de procéder.
- Dans la fenêtre de console Metro Bundler, tapez « r ».
- Dans l’émulateur d’appareil Android, appuyez deux fois sur « r » sur votre clavier.
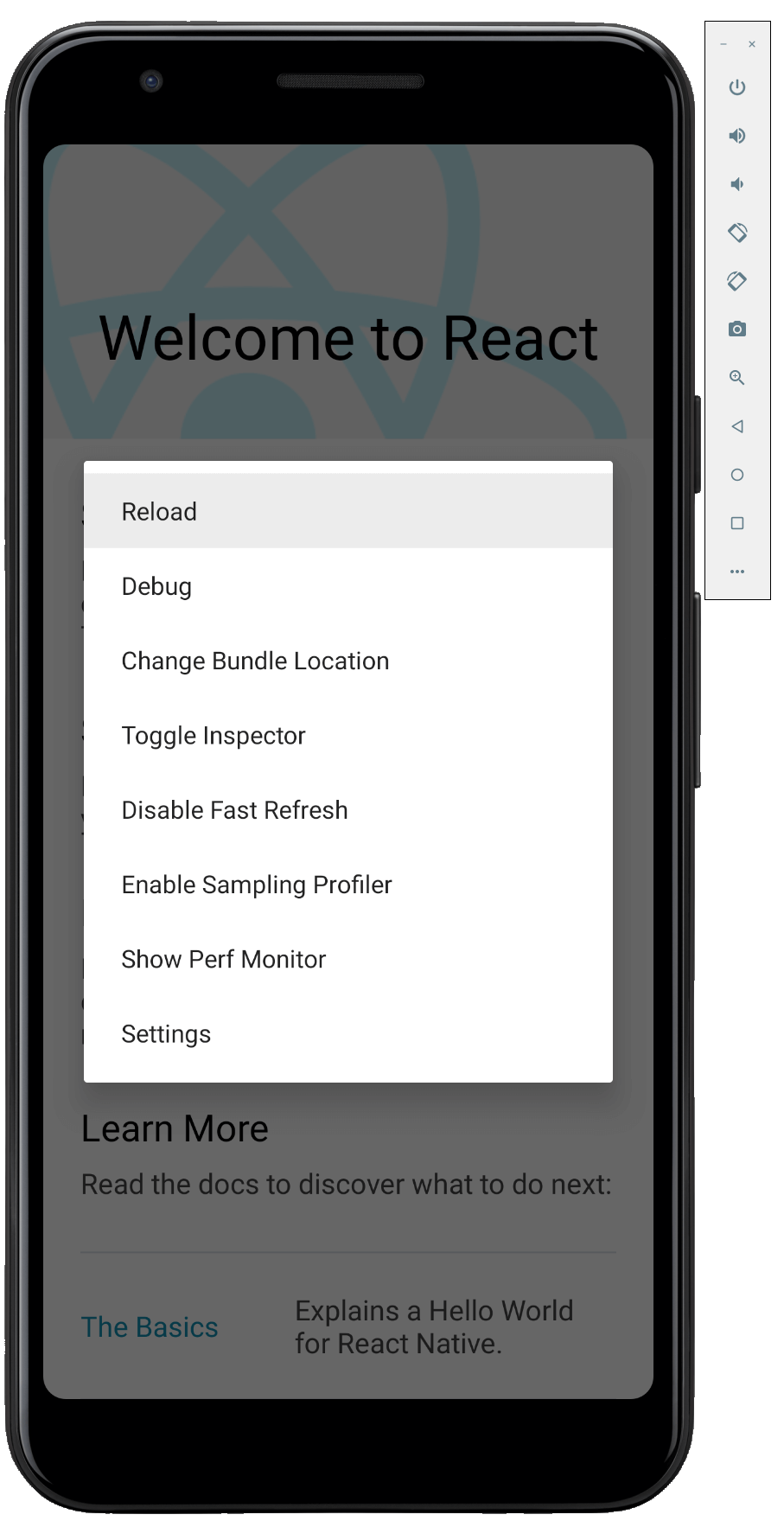
- Sur un appareil Android matériel, secouez l’appareil pour afficher le menu de débogage React Native et sélectionnez « Reload » (Recharger).

Windows developer
