Tutoriel : React sur Windows pour débutants
Si vous n’avez jamais utilisé React, ce guide vous aidera à vous familiariser avec quelques bases.
- Quelques termes et concepts de base
- Essayer d’utiliser React dans Visual Studio Code
- Essayer d’utiliser React avec une API
Prérequis
- Installer React sur Windows
- Installer React sur le Sous-système Windows pour Linux
- Installer VS Code. Nous vous recommandons d’installer VS Code sur Windows, que vous envisagiez d’utiliser React sur Windows ou WSL.
Quelques termes et concepts de base
React est une bibliothèque JavaScript permettant de créer des interfaces utilisateur.
Elle est open source : vous pouvez y contribuer en signalant des problèmes ou en créant des demandes de tirage. (Il vous suffit de suivre cette documentation !)
Elle est déclarative : vous écrivez le code que vous souhaitez et React prend ce code déclaré et effectue toutes les étapes JavaScript/DOM pour obtenir le résultat souhaité.
Elle est basée sur les composants : les applications sont créées avec des modules de code indépendants préfabriqués et réutilisables qui gèrent leur propre état et peuvent être collés ensemble à l’aide du framework React, ce qui permet de transmettre des données à votre application tout en conservant l’état hors du DOM.
La devise React est « apprendre une seule fois, écrire partout ». L’objectif est de réutiliser le code et de rendre les composants réutilisables sans qu’il soit nécessaire de réécrire le code existant, et non de faire d’hypothèses sur la façon dont vous allez utiliser l’interface utilisateur de React avec d’autres technologies.
JSX est une extension de syntaxe pour JavaScript destinée à être utilisée avec React qui ressemble à HTML, mais est en fait un fichier JavaScript qui doit être compilé ou converti en code JavaScript normal.
DOM virtuel : DOM signifie « Document Object Model » et représente l’interface utilisateur de votre application. Chaque fois que l’état de l’interface utilisateur de votre application change, le DOM est mis à jour pour représenter la modification. Quand un DOM est fréquemment mis à jour, les performances deviennent lentes. Un DOM virtuel étant simplement une représentation visuelle du DOM, quand l’état de l’application change, le DOM virtuel est mis à jour à la place du DOM réel, ce qui réduit l’impact sur les performances. Il s’agit d’une représentation d’un objet du DOM, à l’image d’une copie légère.
Vues : représentent ce qui s’affiche dans le navigateur de l’utilisateur. Dans React, une vue est liée au concept d’affichage des éléments que vous souhaitez qu’un utilisateur voit sur son écran.
État : fait référence aux données stockées par différentes vues. L’état repose généralement sur l’identité de l’utilisateur et sur ce qu’il fait. Par exemple, la connexion à un site web peut afficher votre profil utilisateur (vue) avec votre nom (état). Les données d’état varient en fonction de l’utilisateur, mais la vue reste la même. L’état est utilisé pour atteindre la majeure partie de l’interactivité utilisateur avec l’application.
Propriétés des composants : est un moyen pour le composant parent de transmettre des informations sous forme de valeur ou de données (y compris des objets, des tableaux et des fonctions) à ses composants enfants. Les propriétés sont en lecture seule et ne peuvent pas être mises à jour par le composant enfant.
Essayer d’utiliser React dans Visual Studio Code
Il existe de nombreuses façons de créer une application avec React (consultez la Vue d’ensemble de React pour obtenir des exemples). Ce tutoriel explique comment utiliser Vite pour accélérer la configuration d’une application React fonctionnelle afin que vous puissiez la voir s’exécuter et vous concentrer sur l’expérimentation du code, sans avoir à vous soucier à ce stade des outils de génération.
Utilisez Vite sur Windows ou WSL (voir les prérequis ci-dessus) pour créer un projet :
npm create vite@latest hello-world -- --template reactModifiez les répertoires de manière à être à l'intérieur du dossier de votre nouvelle application :
cd hello-world, installez les dépendances :npm installpuis démarrez votre serveur de développement local :npm run devVotre nouvelle application React Hello World se compilera et ouvrira votre navigateur web par défaut pour montrer qu’elle s’exécute sur
http://localhost:5173.Arrêtez l’exécution de votre application React (Ctrl+C) et ouvrez ses fichiers de code dans VS Code en entrant ce qui suit :
code .Recherchez le fichier src/App.jsx, puis la section d’en-tête qui indique ce qui suit :
<p>Edit <code>src/App.jsx</code> and save to test HMR</p>Remplacez-la par ce qui suit :
<p>Hello World! This is my first React app.</p>Ouvrez votre fenêtre de terminal et démarrez votre serveur de développement local :
npm run devou utilisez le terminal VS Code intégré (Ctrl + `) et démarrez votre serveur de développement à partir de là.
Tout au long du développement de votre application React, vous pouvez maintenir votre serveur de développement local en cours d’exécution et toutes les modifications seront immédiatement affichées http://localhost:5173 dans votre navigateur.
Structure des fichiers de l'application
La structure initiale du fichier est la suivante :
hello-world
├── node_modules
├── README.md
├── index.html
├── package-lock.json
├── package.json
├── public
│ └── vite.svg
├── src
│ ├── App.css
│ ├── App.jsx
│ ├── assets
│ │ └── react.svg
│ ├── index.css
│ └── main.jsx
└── vite.config.js
Pour ceux qui débutent, il s’agit des fichiers et dossiers importants que vous devez connaître.
index.html est le fichier dans lequel Vite injecte votre code à partir du dossier src pour que votre navigateur l’exécute. Ce fichier ne doit pas être modifié, sauf pour modifier le titre de votre application React.
Le dossier src contient le code source de votre application React. C'est là que vous créez vos composants personnalisés, fichiers CSS et autres fichiers de code dont vous avez besoin pour générer votre application. Ces fichiers sont traités par les outils de génération de Vite (analyse et génération) pour créer votre projet React final.
Le dossier public contient tous vos fichiers statiques qui seront servis directement à votre navigateur. Ces fichiers ne sont pas traités par Vite.
Essayer d’utiliser React avec une API
En utilisant l’application Hello World! que vous avez créée avec React et mise à jour avec Visual Studio Code, essayons d’ajouter un appel d’API pour afficher des données.
Commençons de zéro. Nous allons supprimer presque tout le code réutilisable fourni par Vite et conserver uniquement notre code de l’étape précédente.
Votre fichier App.jsx doit maintenant ressembler à ceci :
import "./App.css"; function App() { return ( <> <p>Hello world! This is my first React app.</p> </> ); } export default App;
Ensuite, nous allons définir un état local dans lequel nous pouvons enregistrer des données à partir d’une API. Un état permet de stocker des données à utiliser dans la vue.
Pour ajouter un état local, nous devons d’abord importer le crochet React useState qui permet d’ajouter une variable d’état à votre composant.
Nous devons également initialiser l’état local. Le
useStaterenvoie un tableau à deux valeurs : état actuel et une fonctionset. Nous appellerons notre état actuel tel en tant quepostsinitialisé comme tableau vide que nous pourrons remplir ultérieurement avec les données de publication à partir de notre API à l’aide de la fonctionsetPosts.Votre fichier App.jsx doit maintenant ressembler à ceci :
import { useState } from "react"; import "./App.css"; function App() { const [posts, setPosts] = useState([]); return ( <> <p>Hello world! This is my first React app.</p> </> ); } export default App;Pour appeler une API avec des données que nous allons utiliser dans notre application React, nous allons utiliser la méthode JavaScript .fetch. L’API que nous appelons est JSONPlaceholder, API gratuite de test et de prototypage qui fournit des données d’espace réservé factices au format JSON.
Nous utilisons le crochet React useEffect pour mettre à jour l’état
postsà l’aide de la fonction set.import { useState, useEffect } from "react"; import "./App.css"; function App() { const [posts, setPosts] = useState([]); useEffect(() => { const url = "https://jsonplaceholder.typicode.com/albums/1/photos"; fetch(url) .then((response) => response.json()) .then((data) => setPosts(data)); }, []); return ( <> <p>Hello world! This is my first React app.</p> </> ); } export default App;Jetons un coup d’œil sur le type de données que l’API a enregistrées dans notre état
posts. Voici une partie du contenu du fichier d’API JSON factice. Nous pouvons voir le format dans lequel les données sont listées, en utilisant les catégories « albumId », « id », « title », « url » et « thumbnailUrl ».[ { "albumId": 1, "id": 1, "title": "accusamus beatae ad facilis cum similique qui sunt", "url": "https://via.placeholder.com/600/92c952", "thumbnailUrl": "https://via.placeholder.com/150/92c952" }, { "albumId": 1, "id": 2, "title": "reprehenderit est deserunt velit ipsam", "url": "https://via.placeholder.com/600/771796", "thumbnailUrl": "https://via.placeholder.com/150/771796" } ]Pour afficher les données de l’API, nous devons maintenant ajouter un peu de code JSX à l’intérieur de l’instruction
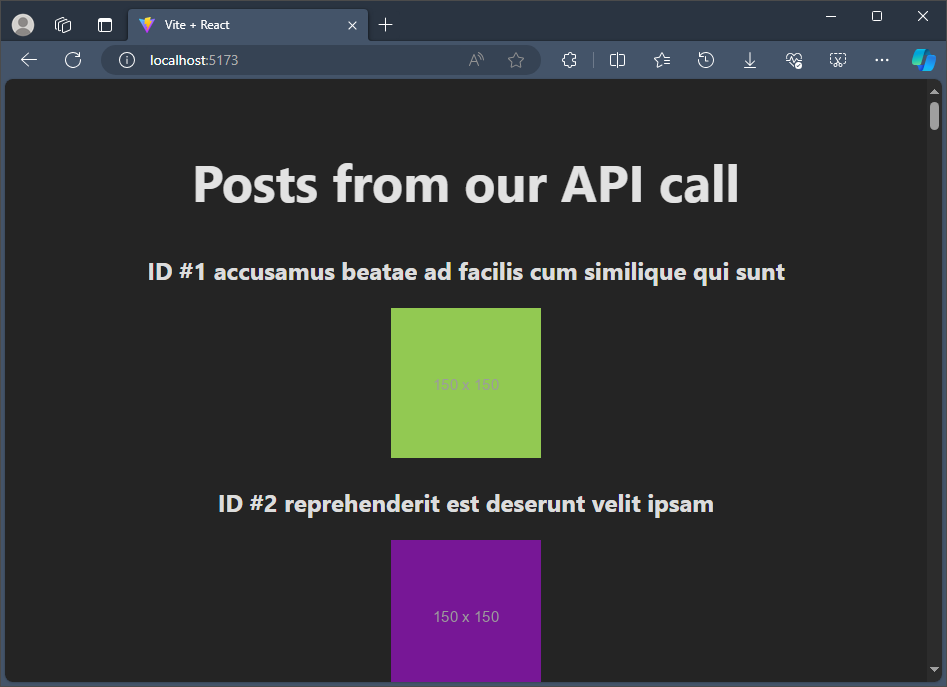
return()rendue. Nous allons utiliser la méthodemap()pour afficher les données à partir de l’objetpostsoù nous les avons stockées en tant que clés. Chaque publication affiche un en-tête contenant successivement « ID # », la valeur de clé post.id et la valeur de clé post.title issues de nos données JSON. Vient ensuite le corps qui affiche l’image en fonction de la valeur de clé thumbnailUrl.// rest of the code return ( <article> <h1>Posts from our API call</h1> {posts.map((post) => ( <article key={post.id}> <h2>ID #{post.id} {post.title}</h2> <img src={post.thumbnailUrl} /> </article> ))} </article> ); } export default App;
Ressources supplémentaires
- La documentation officielle de React propose toutes les dernières informations à jour sur React.
- Modules complémentaires Microsoft Edge pour les outils de développement React : ajoute deux onglets à vos outils de développement Microsoft Edge pour faciliter le développement React : Components (Composants) et Profiler (Profileur).
- Le parcours d’apprentissage React contient des modules de formation en ligne qui vous aident à vous familiariser avec les notions de base.
Windows developer
