Créer votre premier projet WinUI 3 (SDK d’application Windows)
Dans cette rubrique, nous verrons comment utiliser Visual Studio afin de créer un projet pour un SDK d’application Windows pour une application C# .NET ou C++ qui a une interface utilisateur (IU) WinUI 3. Nous examinerons également une partie du code dans le projet obtenu, notamment ses actions et son utilisation.
Vous trouverez des liens vers les détails de l’installation complète dans les étapes ci-dessous. Nous vous recommandons d’installer et de cibler la dernière version stable du SDK d’application Windows (voir les notes de publication du canal stable).
Conseil
Quelle que soit la version du SDK d’application Windows que vous choisissez d’installer et de cibler (où la version de Visual Studio que vous utilisez), il est important de vérifier les limitations et problèmes connus dans les notes de publication de cette version (voir Canaux de publication du SDK d’application Windows). En sachant quels sont les limitations et problèmes connus pour votre version du SDK d’application Windows, vous serez en mesure de les contourner si vous les rencontrez, tout en suivant les étapes décrites dans cette rubrique.
Si vous rencontrez d’autres problèmes, vous trouverez probablement des informations à leur sujet dans les problèmes GitHub, ou sous l’onglet Discussions du dépôt GitHub WindowsAppSDK ou via une recherche en ligne.
Important
Si vous utilisez une application UWP, consultez Migrer d’UWP vers le SDK d’application Windows.
Applications packagées, non packagées et packagées avec un emplacement externe
L’empaquetage est une considération importante de tout projet de SDK d’application Windows. Pour plus d’informations sur vos options de packaging, consultez Avantages et inconvénients du packaging de votre application.
Empaquetée : créer un projet pour une application de bureau C# ou C++ WinUI 3 empaquetée
Pour configurer votre ordinateur de développement, consultez Installer des outils pour le SDK d’application Windows.
Dans Visual Studio, sélectionnez Fichier>Nouveau>Projet.
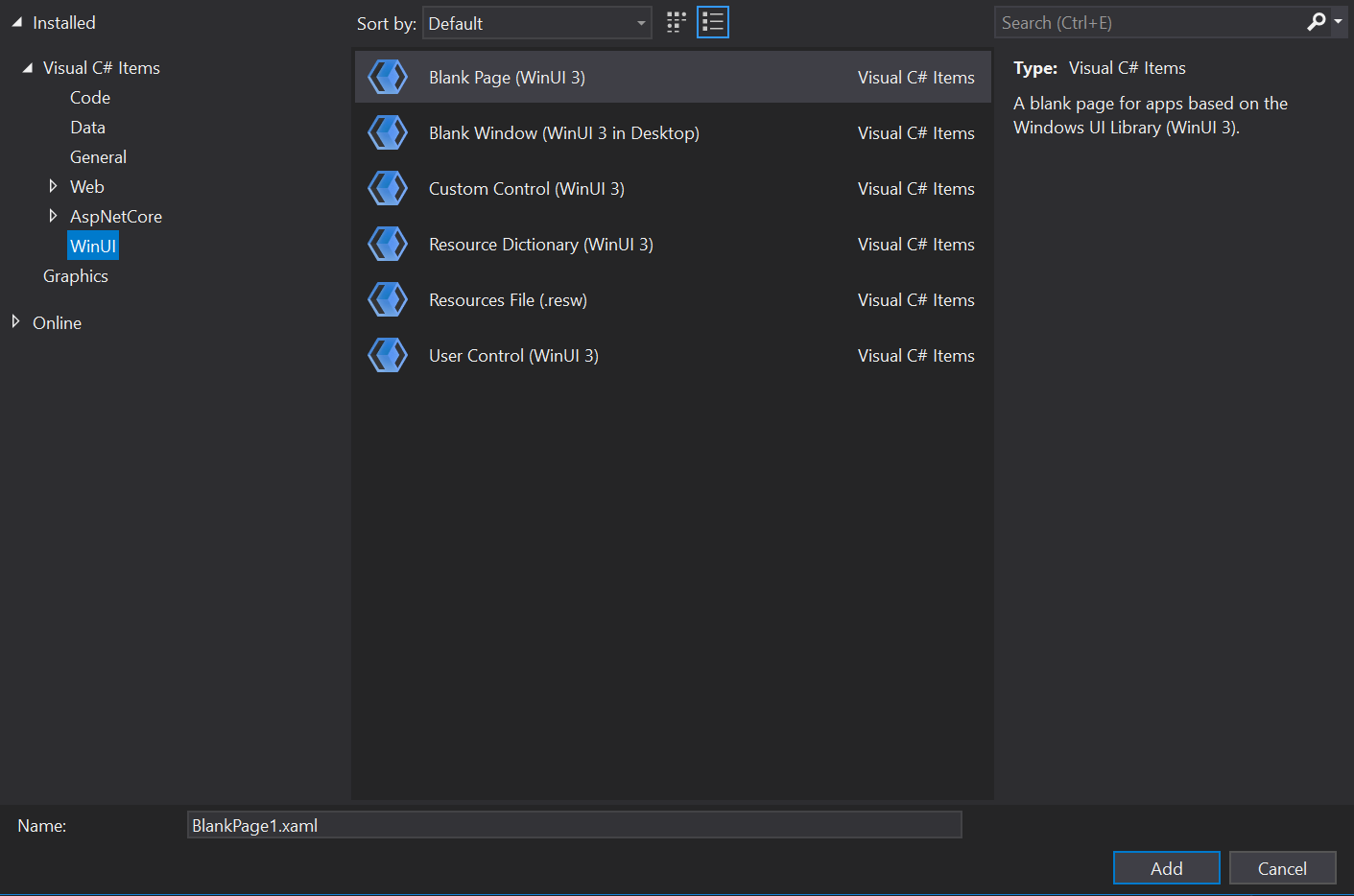
Dans les filtres déroulants de la boîte de dialogue Nouveau projet , sélectionnez C# ou C++, Windows et WinUI, respectivement.
Sélectionnez le modèle de projet Blank App, Packaged (WinUI 3 in Desktop), puis cliquez sur Suivant. Ce modèle crée une application de bureau avec une interface utilisateur WinUI 3. Le projet généré est configuré avec le manifeste de package et les autres types de prise en charge nécessaires pour générer l’application dans un package MSIX (consultez Qu’est-ce que MSIX ?). Pour plus d’informations sur ce modèle de projet, consultez Packager votre application à l’aide d’un seul projet MSIX.
Entrez un nom de projet, choisissez d’autres options si vous le souhaitez, puis cliquez sur Créer.
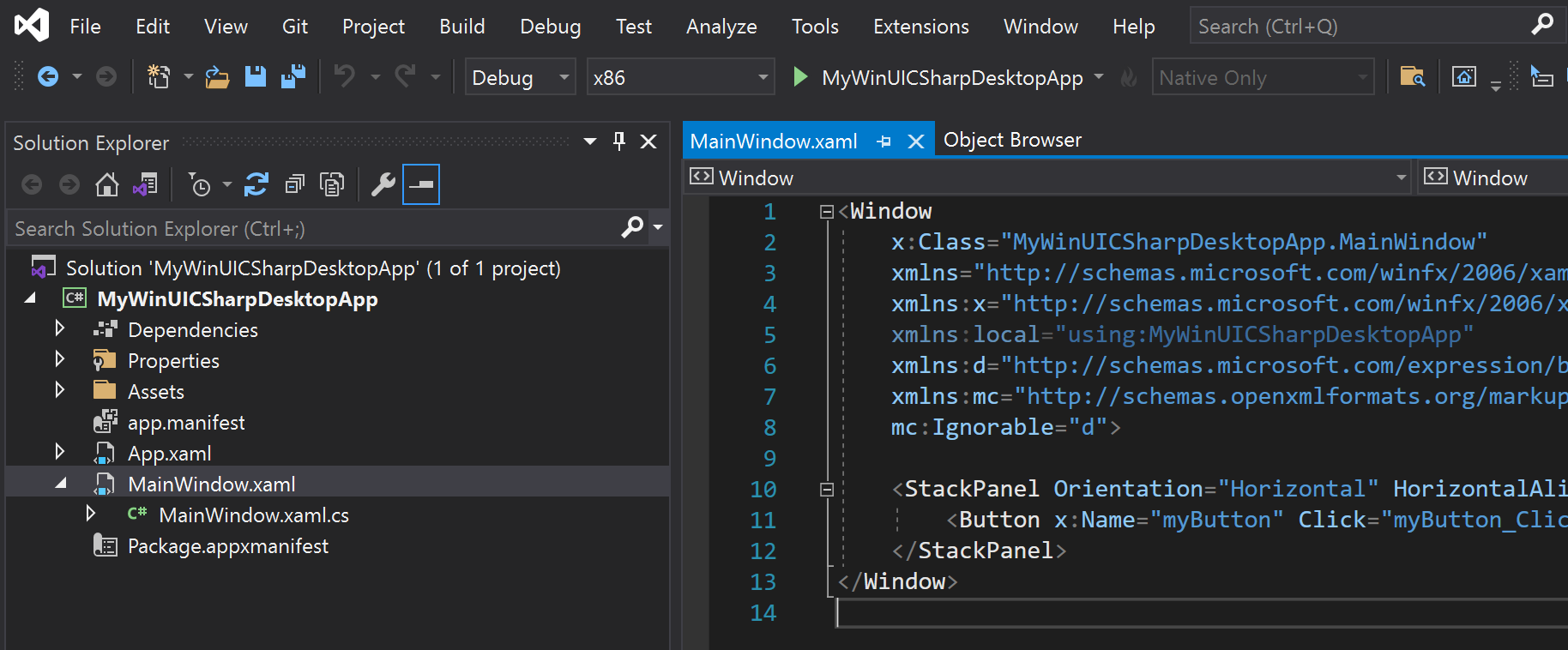
Le projet généré par Visual Studio contient le code de votre application. Le fichier App.xaml et le et les fichiers code-behind définissent une classe dérivée Application qui représente votre application en cours d’exécution. Le fichier MainWindow.xaml et le ou les fichiers code-behind définissent une classe MainWindow qui représente la fenêtre principale affichée par votre application. Ces classes dérivent de types dans l’espace de noms Microsoft.UI.Xaml fourni par WinUI 3.
Le projet comprend également le manifeste du package pour la génération de l’application dans un package MSIX.

Appuyez sur F5 ou utilisez l’option de menu Démarrer>le débogage pour générer et exécuter votre solution sur votre ordinateur de développement et confirmer que l’application s’exécute sans erreur.
Le modèle d’application vide crée une application simple avec une seule fenêtre pour votre contenu. Les applications sont généralement plus complexes et vous souhaitez ajouter des éléments à mesure que votre application progresse, comme de nouvelles fenêtres, des pages ou des contrôles utilisateur personnalisés. Pour plus d’informations sur les éléments disponibles et des instructions sur leur ajout, consultez les modèles WinUI 3 dans Visual Studio.

Non empaquetée : créer un projet pour une application de bureau C# ou C++ WinUI 3 non empaquetée
Important
À compter du Kit de développement logiciel (SDK) d’application Windows 1.0, l’approche par défaut pour charger le KIT SDK d’application Windows à partir d’une application empaquetée avec un emplacement externe ou une application non empaquetée consiste à utiliser l’initialisation automatique via la propriété du <WindowsPackageType> projet (ainsi que d’apporter des modifications de configuration supplémentaires). Pour connaître les étapes de l’initialisation automatique dans le contexte d’un projet WinUI 3, poursuivez la lecture de cette section. Ou, si vous avez un projet existant qui n’est pas WinUI 3, consultez Utiliser le SDK d’application Windows dans un projet existant.
Pour configurer votre ordinateur de développement, consultez Installer des outils pour le SDK d’application Windows.
Téléchargez et exécutez le programme d’installation le plus récent pour le SDK d’application Windows à partir de Téléchargements pour le SDK d’application Windows. Cela installe les dépendances de package d’exécution requises pour exécuter et déployer une application empaquetée avec un emplacement externe ou une application non empaquetée sur l’appareil cible (consultez le guide de déploiement du Kit de développement logiciel (SDK) d’application Windows pour les applications dépendantes de l’infrastructure empaquetées avec un emplacement externe ou non empaquetées.
C++. Installez Microsoft Visual C++ Redistributable (VCRedist) pour l’architecture de l’appareil cible.
- La dernière version de VCRedist est compatible avec la dernière version de Visual Studio généralement disponible (autrement dit, pas la préversion) ainsi qu’avec toutes les versions de Visual Studio qui peuvent être utilisées pour générer des fichiers binaires de SDK d’application Windows.
- Les versions Insider de Visual Studio peuvent avoir installé une version ultérieure de VCRedist. Si c’est le cas, l’exécution de la version publique échoue avec l’erreur suivante, que vous pouvez ignorer : Error 0x80070666: Cannot install a product when a newer version is installed (Impossible d’installer un produit si une version plus récente est déjà installée).
Notes
Si VCRedist n’est pas installé sur l’appareil cible, les liens dynamiques vers
c:\windows\system32\vcruntime140.dlléchouent. Cet échec peut se manifester de différentes manières pour les utilisateurs finaux.Dans Visual Studio, sélectionnez Fichier>Nouveau>Projet.
Dans les filtres déroulants de la boîte de dialogue Nouveau projet, sélectionnez C# ou C++, Windows et WinUI, respectivement.
Vous devez commencer par un projet empaqueté pour pouvoir utiliser les diagnostics XAML. Sélectionnez donc le modèle de projet Blank App, Packaged (WinUI 3 in Desktop), puis cliquez sur Suivant.
Important
Vérifiez que le projet que vous venez de créer cible la version du SDK d’application Windows que vous avez installée avec le programme d’installation à l’étape 2. Pour cela, dans Visual Studio, cliquez sur Outils>Gestionnaire de package NuGet>Gérer les packages NuGet pour la solution>Mises à jour. Si nécessaire, mettez à jour la référence au package NuGet Microsoft.WindowsAppSDK. Vous pouvez voir la version qui est installée sous l’onglet Installé.
Ajoutez la propriété suivante à votre fichier projet, votre fichier
.csproj(C#) ou.vcxproj(C++). Placez-le à l’intérieur de l’élément PropertyGroup qui est déjà présent (pour C++, l’élément auraLabel="Globals") :<Project ...> ... <PropertyGroup> ... <WindowsPackageType>None</WindowsPackageType> ... </PropertyGroup> ... </Project>C++. Dans votre fichier projet C++ (
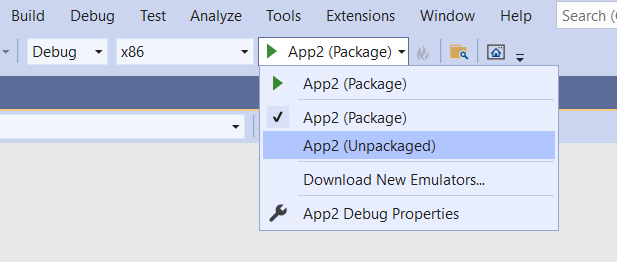
.vcxproj), à l’intérieur de l’élément PropertyGroup qui est déjà présent, définissez la propriété AppxPackage sur false :<Project ...> ... <PropertyGroup Label="Globals"> ... <AppxPackage>false</AppxPackage> ... </PropertyGroup> ... </Project>C#. Pour démarrer une application C# à partir de Visual Studio (Débogage ou Sans débogage), sélectionnez le profil de lancement Unpackaged dans la liste déroulante Démarrer. Si le profil Package est sélectionné, une erreur de déploiement apparaît dans Visual Studio. Cette étape n’est pas nécessaire si vous démarrez l’application (
.exe) à partir de la ligne de commande ou de l’Explorateur de fichiers Windows.
Créez et exécutez.
API du programme d’amorçage
La définition de la propriété <WindowsPackageType>None</WindowsPackageType> du projet conduit l’initialiseur automatique à localiser et à charger une version de la version SDK d'application Windows la plus appropriée pour votre application.
Si vous avez des besoins avancés (tels que la gestion des erreurs personnalisées ou le chargement d’une version spécifique du SDK d'application Windows), vous pouvez appeler explicitement l’API du programme d’amorçage. Pour plus d’informations, consultez Utiliser le runtime du SDK d'application Windows pour les applications packagées avec un emplacement externe ou non packagées et Didacticiel : utiliser l’API du programme d’amorçage dans une application packagée avec un emplacement externe ou non packagée qui utilise le SDK d'application Windows.
Pour plus d’informations sur le programme d’amorçage, consultez Architecture de déploiement et vue d’ensemble des applications dépendantes de l’infrastructure.
Examen du code dans le modèle de projet
Dans cette procédure pas à pas, nous avons utilisé le modèle de projet Application vide, Empaqueté (WinUI 3 in Desktop), qui crée une application de bureau avec une interface utilisateur basée sur WinUI 3. Examinons une partie du code fourni avec ce modèle pour voir ses actions. Pour plus d’informations sur les modèles de projet et d’élément WinUI 3 disponibles, consultez Modèles WinUI 3 dans Visual Studio.
Point d’entrée de l’application
Quand le système d’exploitation Windows exécute une application, il démarre l’exécution dans le point d’entrée de l’application. Ce point d’entrée prend la forme d’une fonction Main (ou wWinMain pour C++/WinRT). En règle générale, un nouveau projet configure cette fonction pour qu’elle soit générée automatiquement par le processus de génération Visual Studio. De plus, cette fonction étant masquée par défaut, vous n’avez pas à vous en préoccuper. Toutefois, si vous souhaitez en savoir plus, consultez Instanciation unique dans Main ou wWinMain.
Classe App
L’application dans son ensemble est représentée par une classe qui est habituellement appelée App. Cette classe est définie dans App.xaml et dans son ou ses fichiers code-behind (App.xaml.cs, ou App.xaml.h et .cpp). App est dérivée de la classe Microsoft.UI.Xaml.Application WinUI 3.
Le code généré dans le point d’entrée crée une instance d’Appet la définit pour qu’elle s’exécute.
Dans le constructeur d’App, vous verrez la méthode InitializeComponent appelée. Cette méthode analyse essentiellement le contenu du fichier App.xaml, qui est le balisage XAML. Ceci est important, car App.xaml contient des ressources fusionnées qui doivent être résolues et chargées dans un dictionnaire en vue de leur utilisation par l’application en cours d’exécution.
Une autre méthode intéressante d’App est OnLaunched. Dans cette méthode, nous créons et activons une nouvelle instance de la classe MainWindow (que nous allons examiner ci-après).
Classe MainWindow
La fenêtre principale affichée par l’application est représentée par la classe MainWindow. Cette classe est définie dans MainWindow.xaml et dans son ou ses fichiers code-behind (MainWindow.xaml.cs, ou MainWindow.xaml.h et .cpp). MainWindow est dérivée de la classe Microsoft.UI.Xaml.Window WinUI 3.
Le constructeur de MainWindow appelle sa propre méthode InitializeComponent. Là encore, son travail consiste à transformer le balisage XAML contenu dans MainWindow.xaml en un graphe d’objets d’interface utilisateur (IU).
Dans MainWindow.xaml, vous verrez la disposition de base de MainWindow. À la racine de la disposition se trouve un panneau dynamique appelé Microsoft.UI.Xaml.Controls.StackPanel. Pour plus d’informations sur les panneaux de disposition, consultez Panneaux de disposition.
StackPanel contient un élément Microsoft.UI.Xaml.Controls.Button. Ce bouton utilise le balisage Click="myButton_Click" pour raccorder de manière déclarative une méthode de gestionnaire d’événements pour l’événement Click.
Cette méthode est nommée myButton_Click, et son implémentation se trouve dans MainWindow.xaml.cs ou dans MainWindow.xaml.cpp. Dans ce code, le contenu par défaut du bouton, « Click Me », est remplacé par « Clicked ».
C++. Si vous avez créé un projet C++, vous verrez également un fichier MainWindow.idl. Pour plus d’informations, consultez la documentation C++/WinRT. Contrôles XAML ; liaison à une propriété C++/WinRT est un bon point de départ pour en savoir plus sur le rôle et l’utilisation des fichiers .idl.
Étapes suivantes
Cette rubrique a montré comment créer un projet Visual Studio pour une application empaquetée ou non empaquetée. Pour obtenir un exemple d’ajout de fonctionnalités à ce type d’application, consultez Tutoriel : Créer une visionneuse de photos simple avec WinUI 3. Cette rubrique décrit le processus de création d’une application simple pour afficher des photos.
Ensuite, pour poursuivre votre parcours de développement avec le SDK d’application Windows, consultez Développer des applications de bureau Windows.
Rubriques connexes
- WinUI 3
- Canaux de versions du SDK d’application Windows
- Installer des outils pour le SDK d’application Windows
- Qu’est-ce que MSIX ?
- Empaqueter votre application à l’aide d’un seul projet MSIX
- Modèles de projet WinUI 3 dans Visual Studio
- Guide de déploiement du SDK d’application Windows pour les applications dépendantes de l’infrastructure empaquetées avec un emplacement externe ou non empaquetées
- Microsoft Visual C++ Redistributable (VCRedist)
- Utiliser le runtime du SDK d’application Windows pour les applications empaquetées avec un emplacement externe ou non empaquetées
- Architecture de déploiement du kit SDK d’application Windows
- Tutoriel : Utiliser l’API du programme de démarrage dans une application empaquetée avec un emplacement externe ou non empaquetée qui utilise le SDK d’application Windows
- Développer des applications de bureau Windows
Windows developer

