Transformer votre site web en une PWA de haute qualité
Transformer votre site web en une PWA de haute qualité entièrement fonctionnelle (application web progressive) peut être fait dans une pause déjeuner ! Dans cet article, vous allez bien suivre le processus de bout en bout.
Étape 1 : Créer une carte de rapport dans le Générateur PWA
Tout d’abord, vous souhaiterez vérifier si votre site web a les fonctionnalités et les métadonnées dont ont besoin les grandes PVP.
- Accédez au Générateur PWA
- Entrez l’URL du site web que vous souhaitez convertir en PWA, puis cliquez sur Démarrer
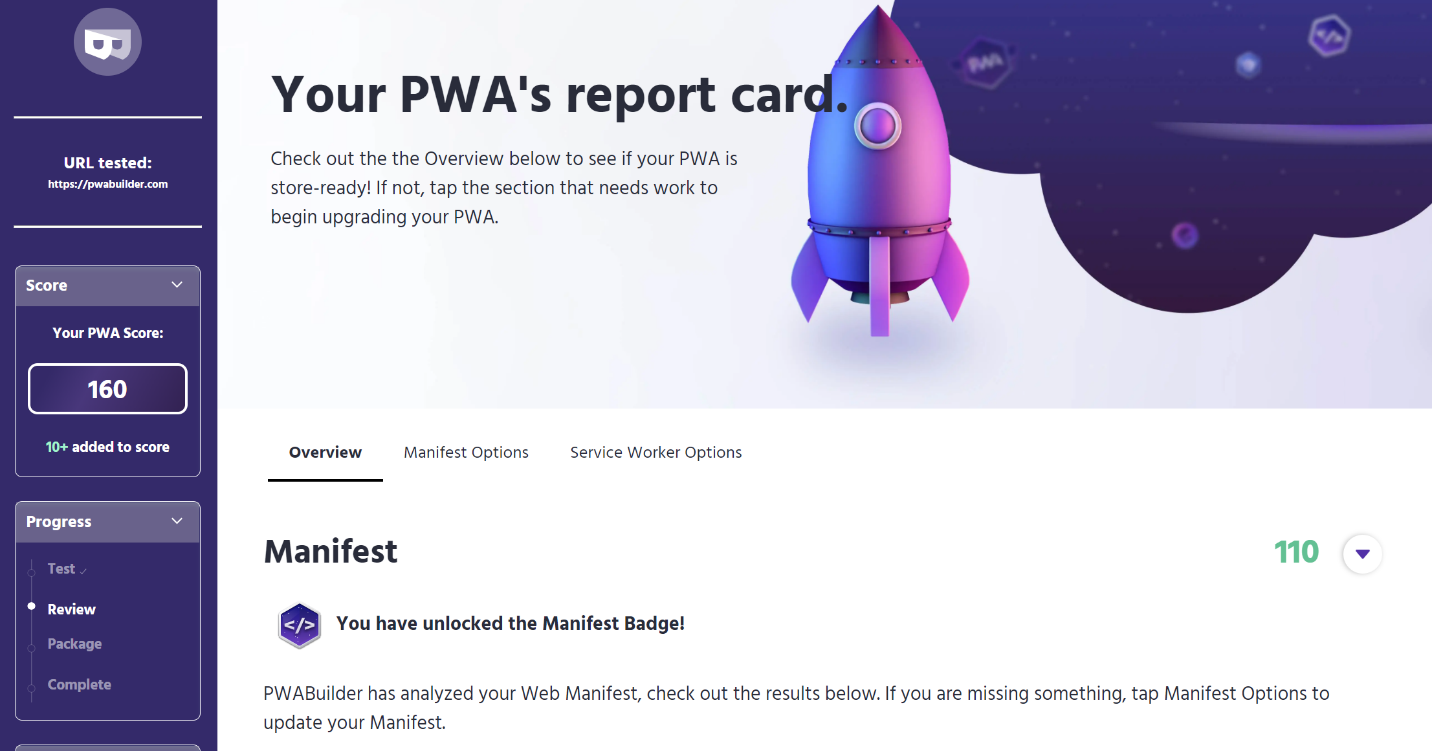
- Le générateur PWA affiche une carte de rapport PWA qui indique les fonctionnalités dont dispose votre site web et n’a pas.
Étape 2 : Passer en revue votre carte de rapport PWA

Votre carte de rapport PWA contient le score de votre site web, sur un score maximal de 100. Les scores sont basés sur trois catégories de fonctionnalités.
manifeste
PWA évalue le manifeste d’application web de votre site web si l’un d’eux est disponible et identifie les champs ou valeurs nécessaires, recommandés et facultatifs. Vous pouvez améliorer votre score en ajoutant des valeurs manquantes, soit en modifiant et rééditant votre fichier manifeste, soit en utilisant l’éditeur de manifeste en ligne.
Avertissement
Les modifications apportées dans l’éditeur de manifeste en ligne ne seront pas publiées sur votre site web. Les modifications que vous apportez ne seront utilisées que par PWA Builder lors de la création de votre PWA.
Les valeurs requises doivent être présentes ; sinon, le générateur PWA ne pourra pas créer votre PWA. Les champs obligatoires incluent simplement un manifeste, des icônes, un nom, un nom court et un start_url.
Les champs recommandés ne sont pas obligatoires, mais sont importants pour l’expérience utilisateur de votre PWA. Il est fortement recommandé de fournir toutes les valeurs recommandées, bien que PWA Builder puisse créer une PWA sans eux. Les valeurs recommandées incluent le mode d’affichage, la couleur d’arrière-plan de l’écran de démarrage, la description, l’orientation, les captures d’écran, les captures d’écran, l’icône haute résolution, l’icône masquable, les catégories et les raccourcis.
Les champs facultatifs ne sont pas obligatoires, mais peuvent être spécifiés le cas échéant. Les champs facultatifs incluent une évaluation de l’âge et des applications associées.
Worker du service
 Un worker de service s’exécute en arrière-plan pour activer des fonctionnalités d’application web enrichies où il y aurait sinon des erreurs 404. PWA Builder nécessite un worker de service pour créer votre PWA, mais si vous n’en avez pas, vous pouvez utiliser l’un de plusieurs travailleurs de service prédéfinis fournis par PWA Builder. Pour utiliser un worker de service prédéfini :
Un worker de service s’exécute en arrière-plan pour activer des fonctionnalités d’application web enrichies où il y aurait sinon des erreurs 404. PWA Builder nécessite un worker de service pour créer votre PWA, mais si vous n’en avez pas, vous pouvez utiliser l’un de plusieurs travailleurs de service prédéfinis fournis par PWA Builder. Pour utiliser un worker de service prédéfini :
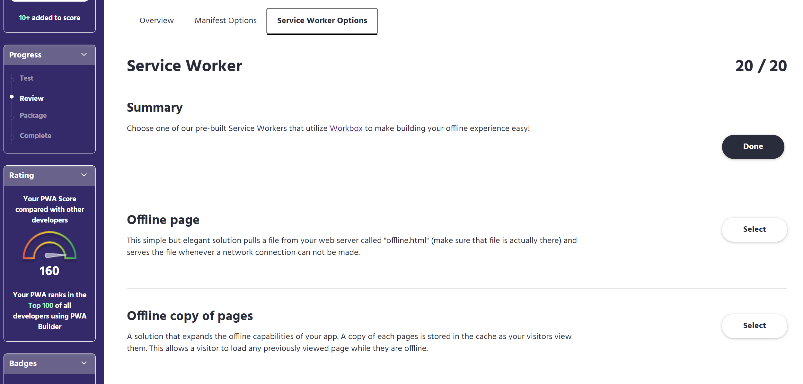
- Choisissez l’onglet Options du Service Worker dans le menu.
- Sélectionnez le worker de service approprié dans la liste organisée. Notez qu’il existe de nombreuses options prédéfinies ; Veillez à choisir le worker de service le plus approprié pour votre cas d’usage spécifique.
- Une fois que vous avez sélectionné le worker de service que vous souhaitez utiliser, vous êtes retourné à votre carte de rapport PWA.
Sécurité
Tous les PWA Builder créés avec PWA Builder nécessitent trois protocoles de sécurité.
Votre site doit utiliser HTTPS.
Votre site doit avoir un certificat HTTPS correspondant.
Si votre site web n’a pas de certificat HTTPS présent, vous pouvez publier sur Azure pour obtenir la prise en charge https intégrée. Il existe également des outils tiers gratuits tels que Letsencrypt qui vous permettront d’obtenir gratuitement un certificat HTTPS.
Votre site ne doit pas contenir de contenu mixte. Le contenu mixte est lorsqu’une page servie sur HTTPS contient des ressources chargées sur HTTP. Le contenu mixte compromet la sécurité du protocole HTTPS et de votre PWA.
Étape 3 : Collecter des informations importantes à partir de l’Espace partenaires
Vous aurez besoin de plusieurs informations à partir de votre compte Espace partenaires pour créer votre PWA. Si vous n’avez pas de MSA, cliquez ici pour obtenir des instructions sur la prise en main. Vous devrez également vous inscrire au programme développeur Windows.

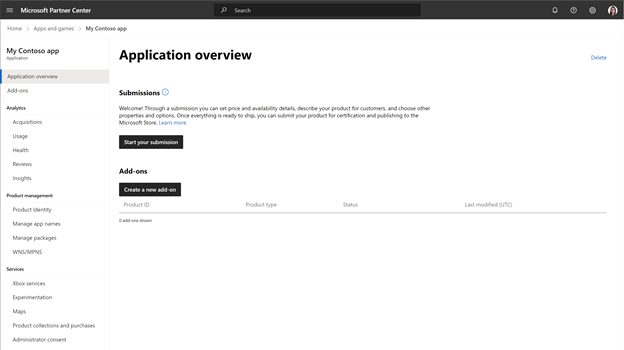
Si vous ne l’avez pas déjà fait, vous devez créer votre application PWA en réservant un nouveau nom. Une fois que vous avez réservé votre nom, cliquez sur le bouton Démarrer votre soumission pour créer une soumission d’application.

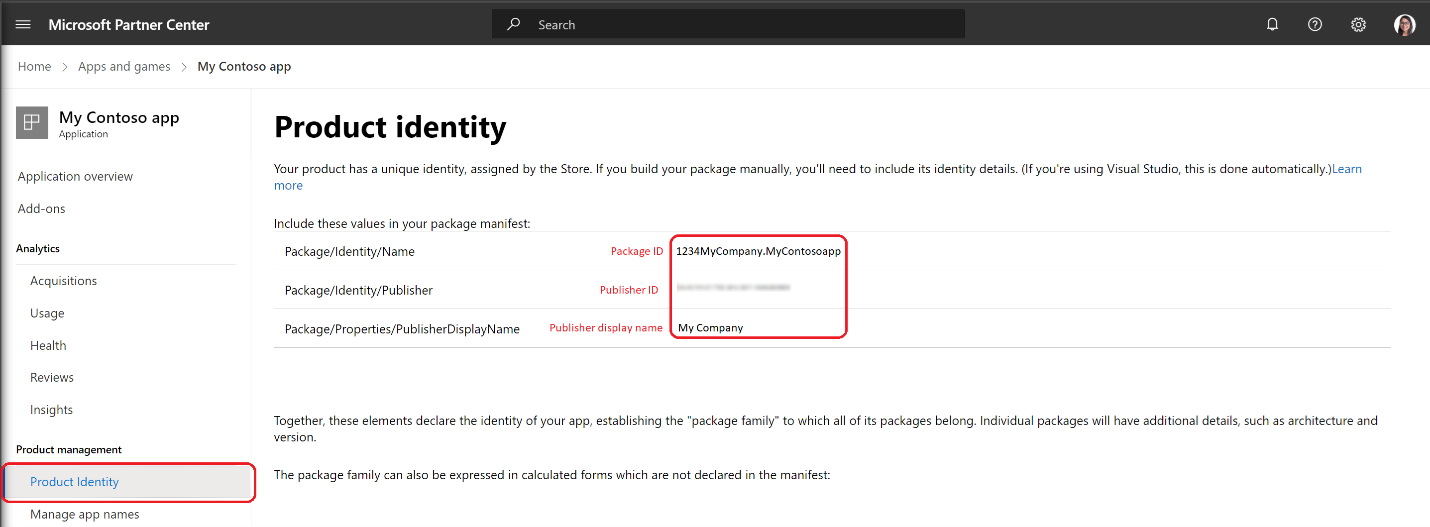
Ensuite, cliquez sur l’onglet Gestion des produits et sélectionnez Identité de produit. La page d’identité de produit répertorie l’ID de package de votre produit, votre ID d’éditeur et le nom complet de votre éditeur. Enregistrez ces valeurs et revenez au Générateur PWA.
Étape 4 : Générer votre PWA sur PWA Builder

Vous avez maintenant tout ce dont vous avez besoin pour créer votre PWA sur PWA Builder. Revenez au site PWA Builder, puis cliquez sur Générer.

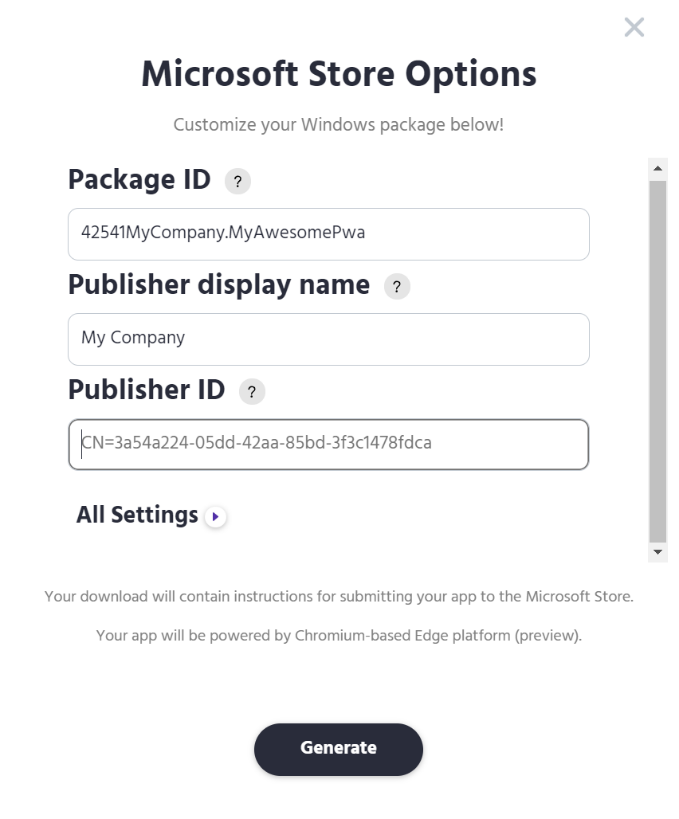
Le générateur PWA vous invite à entrer les informations que vous avez obtenues à partir de l’Espace partenaires à l’étape 3. Renseignez les valeurs, puis cliquez sur Générer.

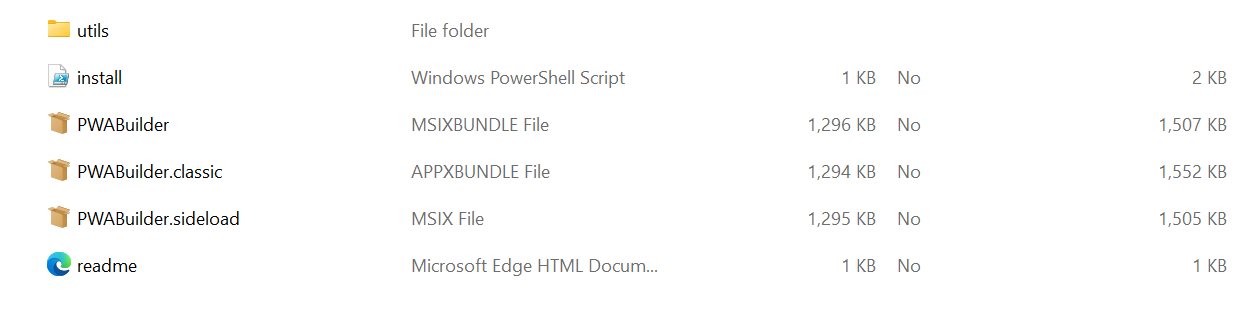
Une fois que PWA Builder a créé votre PWA, votre navigateur le télécharge automatiquement. Votre PWA est empaqueté dans un fichier .zip qui contient six fichiers.
Le fichier msix est le package d’application principal de votre PWA. Ce fichier installe votre PWA sur l’ordinateur de l’utilisateur.
Le fichier appx est un package d’application classique. Il est utilisé pour installer votre PWA sur des versions antérieures de Windows. Pour plus d’informations, consultez les packages d’applications classiques.
Étape 5 : Envoyer vos packages d’application au Microsoft Store
Ces packages peuvent être envoyés au Microsoft Store de la même façon que n’importe quelle autre application empaquetée en tant que fichier MSIX. Pour obtenir des instructions supplémentaires sur l’envoi de vos packages PWA dans le Windows Store, consultez soumissions d’applications.
Windows developer
