Créer une application Hello World à l’aide de C# et winUI 3/SDK d’application Windows
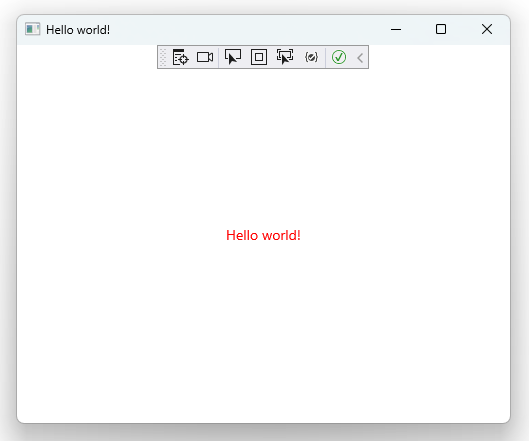
Dans ce guide pratique, nous allons utiliser Visual Studio 2022 et WinUI 3/SDK d’application Windows pour créer une application de bureau Windows qui affiche « Hello world ! » au lancement :

Ce guide pratique s’adresse aux débutants et ne tient pas compte de vos connaissances en matière de développement Windows.
Prérequis
Ce didacticiel utilise Visual Studio et s’appuie sur le modèle d’application vide WinUI 3. Pour préparer la configuration, suivez les instructions de Bien démarrer avec WinUI. Vous allez installer Visual Studio, le configurer pour le développement d’applications avec WinUI, créer le projet Hello World et vous assurer que vous disposez de la dernière version de WinUI.
Une fois tout cela réalisé, revenez ici pour en savoir plus sur le projet Hello World et le mettre à jour.
Passer en revue le projet d’application vide
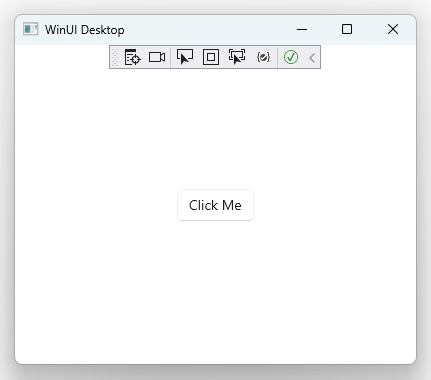
Les modèles de projet WinUI dans Visual Studio contiennent tout ce dont vous avez besoin pour créer et exécuter votre application. Le modèle d’application vide crée une fenêtre avec un bouton interactif similaire à celle-ci lorsque vous l’exécutez en mode de débogage.

Cliquez sur le Click Me bouton pour une démonstration de gestion des événements :

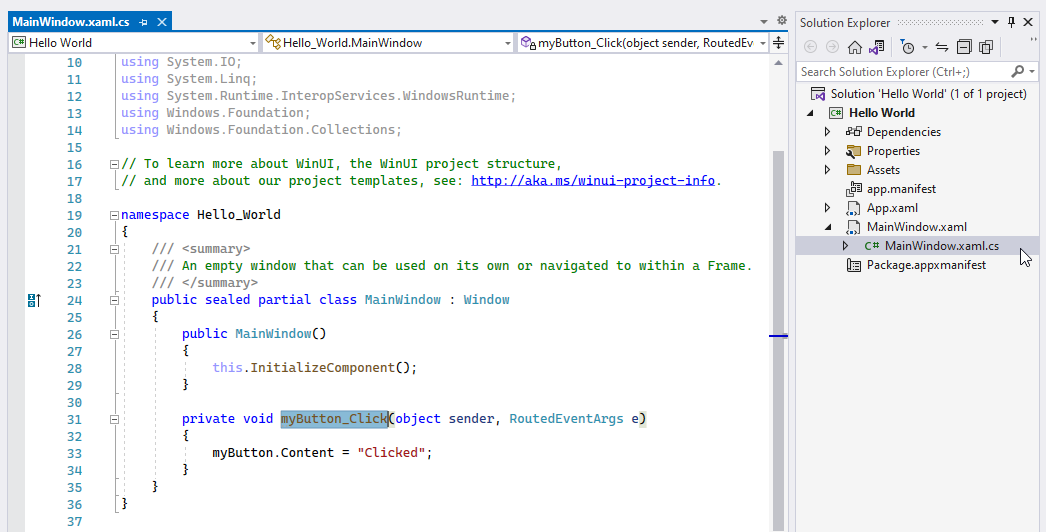
Dans ce cas, l’événement Click du contrôle bouton est lié au gestionnaire d’événements myButton_Click situé dans MainWindow.xaml.cs :

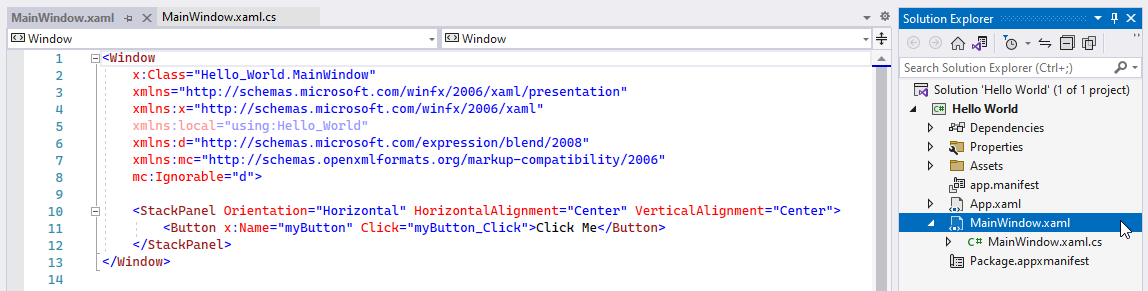
Alors que MainWindow.xaml.cs contient les problèmes relatifs à la logique métier de notre fenêtre principale sous la forme d’un fichier code-behind, ses problèmes relatifs à la présentation se trouvent dans MainWindow.xaml :

Cette séparation de la logique métier et des problèmes relatifs à la présentation vous permet de lier les données et les événements à partir de et vers l’interface utilisateur de votre application en utilisant un modèle de développement d’application cohérent.
Structure des fichiers du projet
Examinons la structure des fichiers du projet avant d’apporter des modifications au code. Ces données se trouvent dans l'Explorateur de solutions.
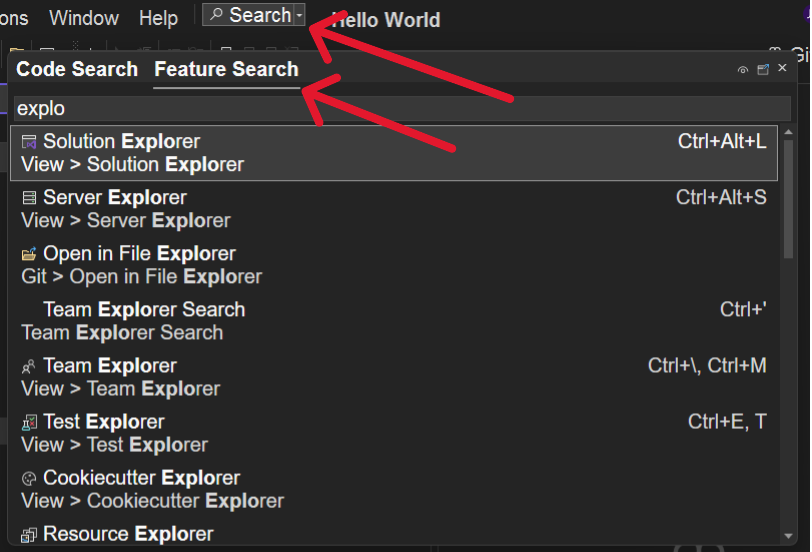
Conseil
Pour localiser des fonctionnalités telles que l’Explorateur de solutions, cliquez sur Recherche dans la barre de navigation et utilisez l’option Recherche de fonctionnalités. 
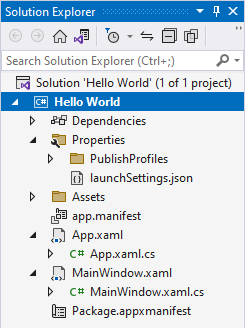
La structure des fichiers du projet ressemble actuellement à ceci :

Ce tableau décrit les fichiers, du haut vers le bas :
| Nom de fichier et Numéro de référence d’image |
Description |
|---|---|
Solution 'Hello World'1. |
Il s’agit d’un fichier de solution, un conteneur logique pour vos projets. Les projets sont souvent des applications, mais il peut également s’agir de bibliothèques de classes de prise en charge. |
Hello World 2. |
Il s’agit d’un fichier de projet, un conteneur logique pour les fichiers de votre application. |
Dependencies 3. |
Votre application dépend des frameworks (comme .NET et le SDK Windows) et des packages (comme le SDK d’application Windows). À mesure que vous introduisez des fonctionnalités plus sophistiquées et des bibliothèques tierces dans votre application, des dépendances supplémentaires apparaissent ici. |
Properties 4. |
Par convention, les projets WinUI 3 placent des profils de publication et lancent des fichiers de configuration dans ce dossier. |
PublishProfiles 5. |
Vos profils de publication spécifient la configuration de publication de votre application sur diverses plateformes. |
launchSettings.json 6. |
Ce fichier vous permet de configurer des profils de lancement que l’on peut utiliser lors de l’exécution de votre application via dotnet run. |
Assets 7. |
Ce dossier contient le logo, les images et d’autres ressources multimédias de votre application. |
app.manifest 8. |
Ce fichier manifeste de l’application contient la configuration liée à la façon dont Windows affiche votre application lorsqu’elle est installée sur des appareils utilisateur. |
App.xaml 9. |
Ce fichier de balisage spécifie les ressources partagées, accessibles à l’échelle mondiale dont dépend votre application. |
App.xaml.cs 10. |
Ce fichier code-behind représente le point d’entrée vers la logique métier de votre application. Il est responsable de la création et de l’activation d’une instance de votre MainWindow. |
MainWindow.xaml 11. |
Ce fichier de balisage contient les problèmes de présentation pour la fenêtre principale de votre application. |
MainWindow.xaml.cs 12. |
Ce fichier code-behind contient les problèmes liés à la logique métier associés à la fenêtre principale de votre application. |
Package.appxmanifest 13. |
Ce fichier manifeste de package vous permet de configurer des informations de l’éditeur, des logos, des architectures de processeur et d’autres détails qui déterminent la façon dont votre application apparaît dans le Windows Store. |
Afficher « Hello world ! »
Pour afficher « Hello world ! » au lieu du bouton « Cliquez sur moi », accédez à MainWindow.xaml. Vous devriez voir le balisage XAML d’un contrôle StackPanel :
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<Button x:Name="myButton" Click="myButton_Click">Click Me</Button>
</StackPanel>
Conseil
Vous consulterez fréquemment la documentation de référence sur les API lors de la création d’applications Windows. La documentation de référence StackPanel vous en dit plus sur le contrôle StackPanel et sur la manière de le personnaliser.
Mettons à jour le contrôle StackPanel pour qu’il affiche Hello world! avec du texte rouge :
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock x:Name="myText" Text="Hello world!" Foreground="Red"/>
</StackPanel>
Si vous essayez d’exécuter votre application maintenant, Visual Studio génère une erreur sur les lignes de The name 'myButton' does not exist in the current context. Cela tient au fait que nous avons mis à jour la couche de présentation avec un nouveau contrôle, mais pas la logique métier de l’ancien contrôle dans notre fichier code-behind.
Accédez à MainWindow.xaml.cs et supprimez le gestionnaire d’événements myButton_Click. Nous pouvons le faire, car nous avons remplacé le bouton Click me interactif par du texte Hello world! statique. La logique métier de notre fenêtre principale doit maintenant ressembler à ceci :
public sealed partial class MainWindow : Window
{
public MainWindow()
{
this.InitializeComponent();
}
// ↓ you can delete this ↓
//private void myButton_Click(object sender, RoutedEventArgs e)
//{
// myButton.Content = "Clicked";
//}
}
Réinitialisez votre application en sélectionnant Build > Regénérer la solution dans le menu ou en appuyant sur Ctrl + Maj + B. Redémarrez ensuite votre application en cliquant sur le bouton « Démarrer » dans la barre d’outils Visual Studio ou en appuyant sur F5.
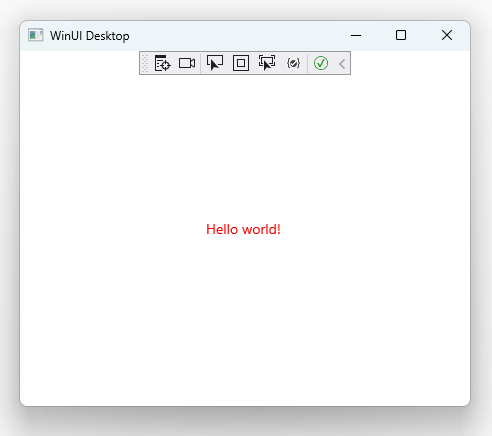
L’application sera mise à jour et vous devriez voir une Hello world!rouge :

Mettre à jour la barre de titre de votre application
Ajoutez this.Title = "Hello world!"; à votre fichier code-behind MainWindow.xaml.cs :
public MainWindow()
{
this.InitializeComponent();
this.Title = "Hello world!"; // <- this is new
}
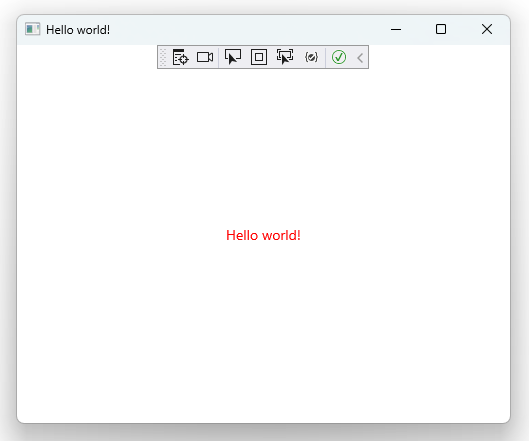
Si vous redémarrez votre application, vous devriez maintenant voir Hello world! dans le corps et la barre de titre :

Félicitations ! Vous avez créé votre première application WinUI 3/SDK d’application Windows.
Récapitulatif
Voici les tâches que vous avez accomplies dans ce tutoriel :
- Vous avez commencé avec le modèle de projet de Visual Studio.
- Vous avez rencontré un gestionnaire d’événements
Button - Vous vous êtes familiarisé avec la convention de séparation des problèmes de présentation de la logique métier à l’aide de fichiers de balisage XAML étroitement couplés et de fichiers code-behind C#, respectivement.
- Vous avez examiné la structure du fichier du projet WinUI 3 par défaut.
- Vous avez modifié la couche de présentation (balisage XAML) et la logique métier (code-behind) pour prendre en charge un nouveau contrôle
TextBlockdans unStackPanel. - Vous avez examiné la documentation de référence pour mieux comprendre les propriétés du contrôle
StackPanel. - Vous avez mis à jour la barre de titre de votre fenêtre principale.
Exemple de code complet :
<!-- MainWindow.xaml -->
<Window
x:Class="Hello_World.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Hello_World"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock x:Name="myText" Text="Hello world!" Foreground="Red"/>
</StackPanel>
</Window>
// MainWindow.xaml.cs
using Microsoft.UI.Xaml;
using Microsoft.UI.Xaml.Controls;
using Microsoft.UI.Xaml.Controls.Primitives;
using Microsoft.UI.Xaml.Data;
using Microsoft.UI.Xaml.Input;
using Microsoft.UI.Xaml.Media;
using Microsoft.UI.Xaml.Navigation;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
namespace Hello_World
{
public sealed partial class MainWindow : Window
{
public MainWindow()
{
this.InitializeComponent();
this.Title = "Hello world!";
}
}
}
<!-- App.xaml -->
<Application
x:Class="Hello_World.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Hello_World">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<XamlControlsResources xmlns="using:Microsoft.UI.Xaml.Controls" />
<!-- Other merged dictionaries here -->
</ResourceDictionary.MergedDictionaries>
<!-- Other app resources here -->
</ResourceDictionary>
</Application.Resources>
</Application>
// App.xaml.cs
using Microsoft.UI.Xaml;
using Microsoft.UI.Xaml.Controls;
using Microsoft.UI.Xaml.Controls.Primitives;
using Microsoft.UI.Xaml.Data;
using Microsoft.UI.Xaml.Input;
using Microsoft.UI.Xaml.Media;
using Microsoft.UI.Xaml.Navigation;
using Microsoft.UI.Xaml.Shapes;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.ApplicationModel;
using Windows.ApplicationModel.Activation;
using Windows.Foundation;
using Windows.Foundation.Collections;
namespace Hello_World
{
public partial class App : Application
{
public App()
{
this.InitializeComponent();
}
protected override void OnLaunched(Microsoft.UI.Xaml.LaunchActivatedEventArgs args)
{
m_window = new MainWindow();
m_window.Activate();
}
private Window m_window;
}
}
Questions fréquentes (FAQ)
Q : Que signifie « empaqueté » ?
Les applications Windows peuvent être délivrées aux utilisateurs finaux dans différents formats de packages d’application. Lorsque vous utilisez le SDK d’application Windows et WinUI, les applications empaquetées utilisent MSIX pour regrouper votre application de manière à faciliter l’installation et les mises à jour pour les utilisateurs finaux. Pour en savoir plus, consultez Architecture de déploiement et vue d’ensemble des applications dépendantes de l’infrastructure.
Q : Puis-je utiliser VS Code pour créer des applications WinUI 3 ?
Bien que cela soit techniquement possible, nous recommandons fortement d'utiliser Visual Studio 2022 pour créer des applications de bureau avec WinUI et SDK d'applications Windows. Pour en savoir plus, consultez la FAQ pour les développeurs Windows.
Q : Puis-je utiliser C++ pour créer des applications WinUI 3 ?
Oui ! Pour en savoir plus, consultez Introduction à C++/WinRT.
Rubriques connexes
Windows developer
