Ajoutez DALL-E à votre application de bureau WinUI 3 / Windows App SDK
Dans ce guide, nous allons intégrer les capacités de génération d’images de DALL-E dans votre application de bureau WinUI 3 / Windows App SDK.
Prérequis
- Configurez votre ordinateur de développement (consultez Prise en main de WinUI).
- Une interface de chat fonctionnelle dans laquelle cette capacité sera intégrée. Veuillez consulter la rubrique Comment ajouter de la saisie semi-automatique de chat OpenAI à votre application de bureau WinUI 3 / Windows App SDK - dans ce guide, nous allons vous montrer comment intégrer DALL-E dans l’interface de chat.
- Une clé API OpenAI de votre tableau de bord développeur OpenAI assignée à la variable d’environnement
OPENAI_API_KEY. - Kit de développement logiciel (SDK) OpenAI installé dans votre projet. Reportez-vous à la documentation OpenAI pour obtenir la liste des bibliothèques communautaires. Dans ce guide pratique, nous allons utiliser betalgo/openai.
Installez et initialisez le SDK OpenAI
Assurez-vous que le betalgo/OpenAI SDK est installé dans votre projet en exécutant dotnet add package Betalgo.OpenAI depuis la fenêtre du terminal de Visual Studio. Initialisez le SDK avec votre clé API OpenAI comme suit :
//...
using OpenAI;
using OpenAI.Managers;
using OpenAI.ObjectModels.RequestModels;
using OpenAI.ObjectModels;
namespace ChatGPT_WinUI3
{
public sealed partial class MainWindow : Window
{
private OpenAIService openAiService;
public MainWindow()
{
this.InitializeComponent();
var openAiKey = Environment.GetEnvironmentVariable("OPENAI_API_KEY");
openAiService = new OpenAIService(new OpenAiOptions(){
ApiKey = openAiKey
});
}
}
}
Modifiez l’interface utilisateur de votre application
Modifiez votre MainWindow.xaml existant pour inclure un Image qui affiche les images dans la conversation :
<!-- ... existing XAML ... -->
<ItemsControl.ItemTemplate>
<DataTemplate>
<Image Source="{Binding ImageUrl}" Margin="5" Stretch="UniformToFill"/>
</DataTemplate>
</ItemsControl.ItemTemplate>
<!-- ... existing XAML ... -->
Veuillez noter que ce guide suppose que vous avez une interface de chat avec un TextBox et Button; voir Comment ajouter les complétions de chat OpenAI à votre application de bureau WinUI 3 / Windows App SDK.
Implémentez la génération d’images DALL-E
Dans votre MainWindow.xaml.cs, ajoutez les méthodes suivantes pour gérer la génération et l’affichage des images :
// ... existing using statements ...
private async void SendButton_Click(object sender, RoutedEventArgs e)
{
ResponseProgressBar.Visibility = Visibility.Visible;
string userInput = InputTextBox.Text;
if (!string.IsNullOrEmpty(userInput))
{
InputTextBox.Text = string.Empty;
var imageResult = await openAiService.Image.CreateImage(new ImageCreateRequest
{
Prompt = userInput,
N = 2,
Size = StaticValues.ImageStatics.Size.Size256, // StaticValues is available as part of the Betalgo OpenAI SDK
ResponseFormat = StaticValues.ImageStatics.ResponseFormat.Url,
User = "TestUser"
});
if (imageResult.Successful)
{
foreach (var imageUrl in imageResult.Results.Select(r => r.Url))
{
AddImageMessageToConversation(imageUrl);
}
}
else
{
AddMessageToConversation("GPT: Sorry, something bad happened: " + imageResult.Error?.Message);
}
}
ResponseProgressBar.Visibility = Visibility.Collapsed;
}
private void AddImageMessageToConversation(string imageUrl)
{
var imageMessage = new MessageItem
{
ImageUrl = imageUrl
};
ConversationList.Items.Add(imageMessage);
}
La méthode openAiService.Image.CreateImage() est responsable d’appeler l’API DALL-E d’OpenAI. Veuillez consulter le wiki Betalgo OpenAI SDK pour plus d’exemples d’utilisation.
Notez la présence de ImageUrl dans la classe MessageItem. Il s’agit d’une nouvelle propriété :
public class MessageItem
{
public string Text { get; set; }
public SolidColorBrush Color { get; set; }
public string ImageUrl { get; set; } // new
}
Exécuter et tester
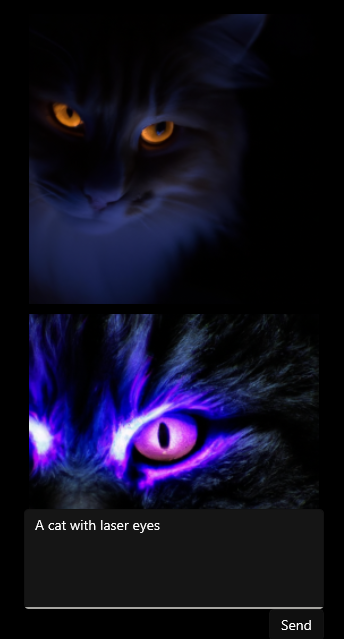
Exécutez votre application, saisissez une demande et cliquez sur le bouton « Générer une image ». Un résultat semblable à celui-ci doit s’afficher :

Récapitulatif
Dans ce guide, vous avez appris comment :
- Accepter des demandes d’images des utilisateurs dans un
<TextBox>. - Générer des images en utilisant l’API DALL-E d’OpenAI.
- Afficher l’image dans un
<Image>.
Rubriques connexes
Windows developer
