Principes fondamentaux de la conception des widgets
Cet article fournit des conseils détaillés pour la conception d’un interface utilisateur pour un widget Windows.
Tailles de widget



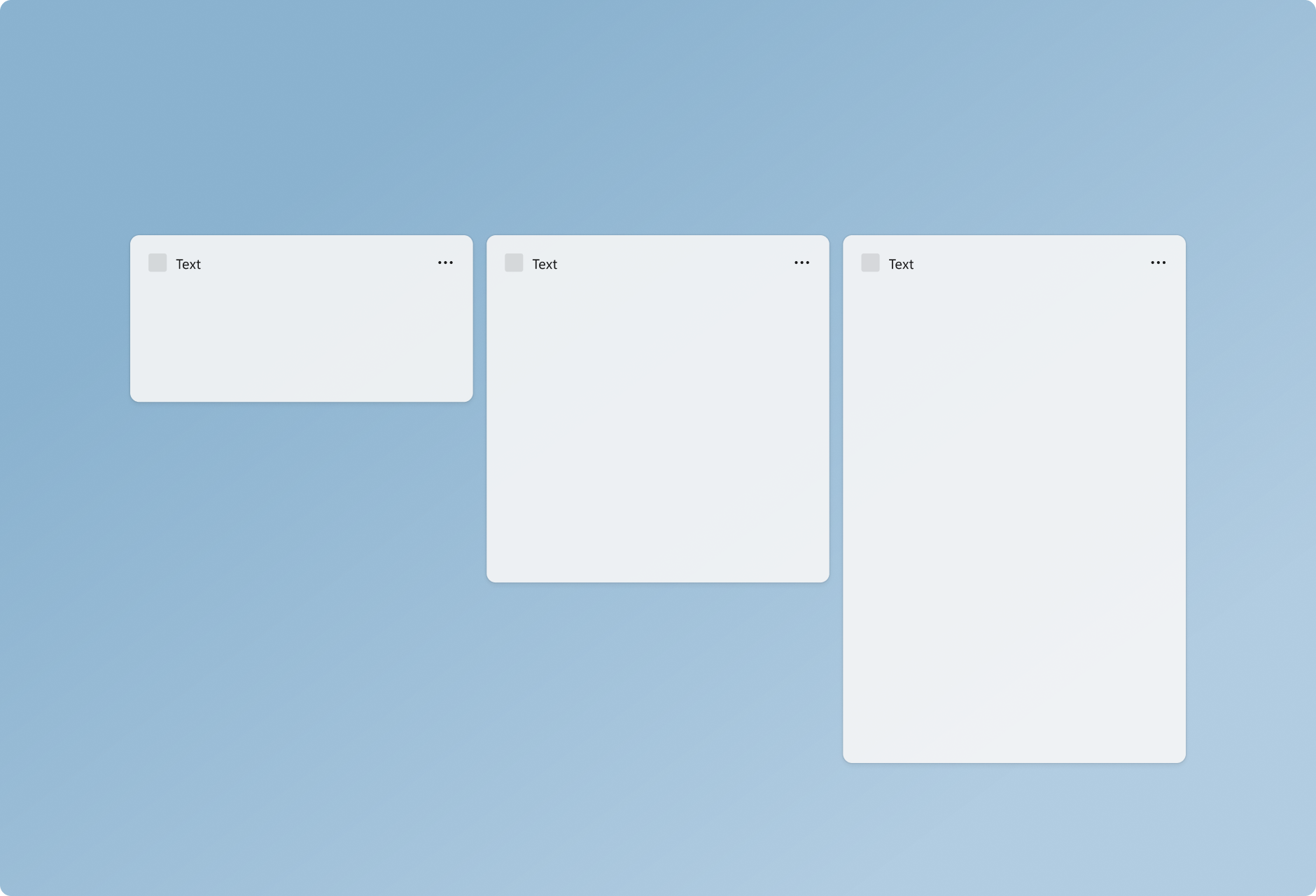
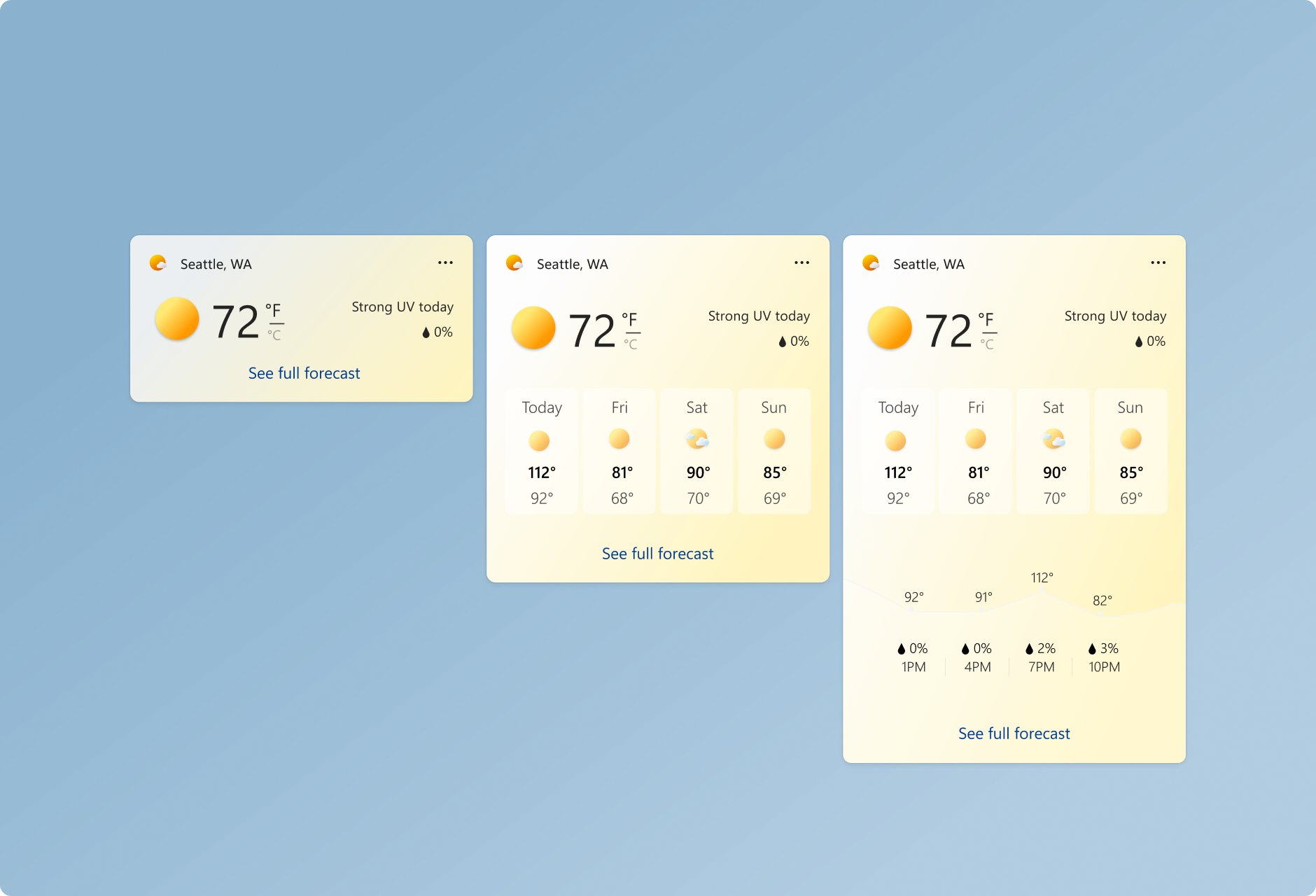
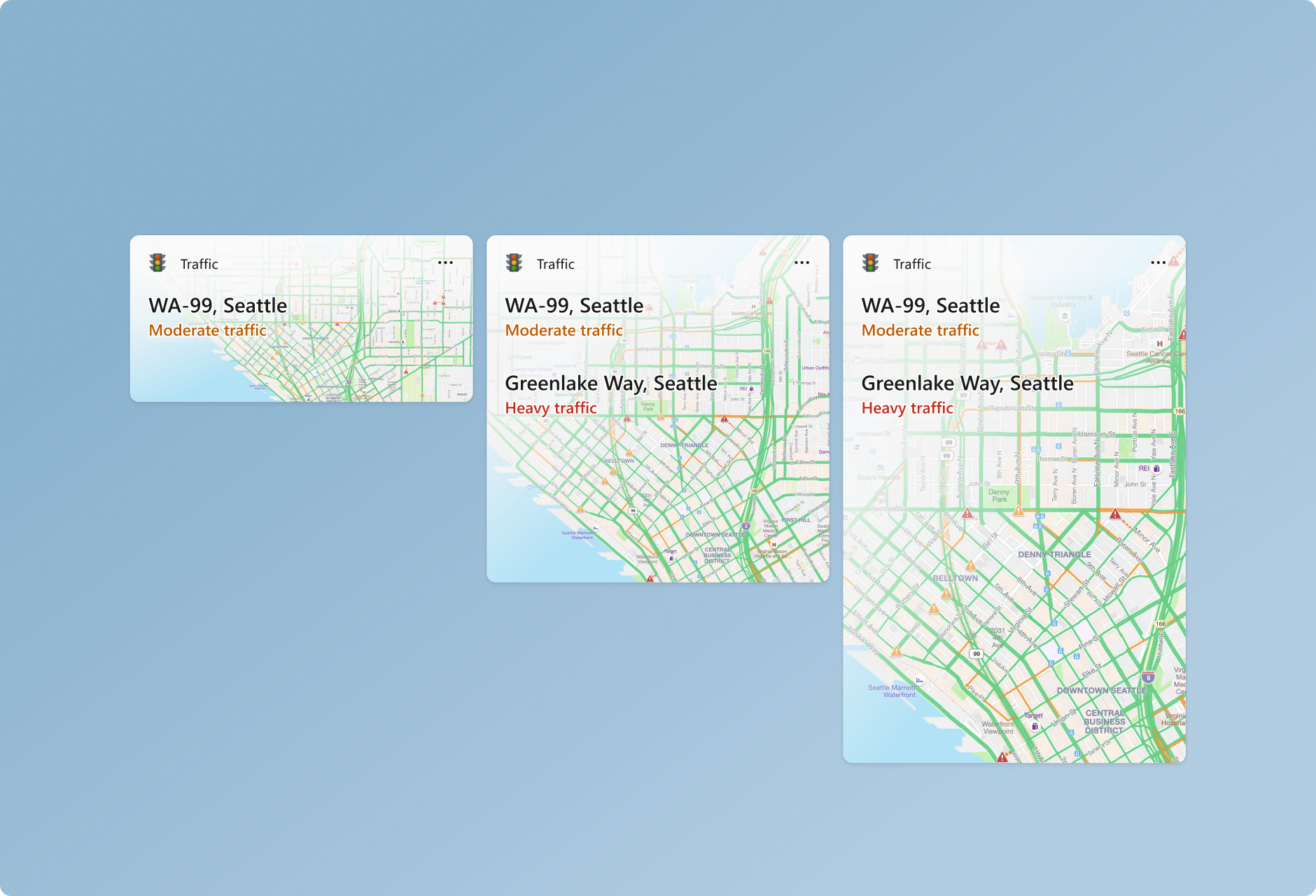
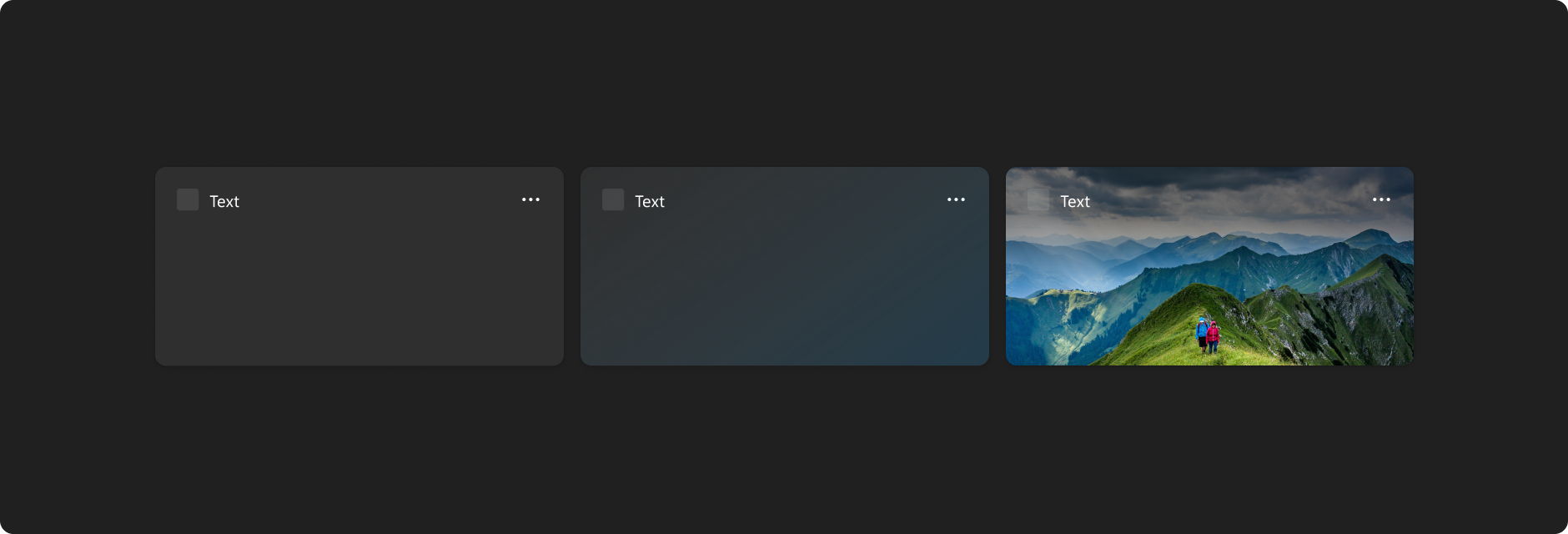
Les widgets fournissent trois tailles parmi lesquelles l’utilisateur peut choisir. Nous vous recommandons de créer et d’examiner les 3 tailles et d’adapter votre conception spécifiquement pour chaque taille. Les petites et moyennes tailles offrent une meilleure détectabilité, car elles sont plus souvent exposées dans le flux dynamique. Les grandes tailles sont utiles pour l’affichage d’informations plus détaillées. La prise en charge de plusieurs tailles permet une flexibilité dans la personnalisation par les utilisateurs de widgets qu’ils choisissent d’épingler au tableau des widgets.
Small
Les principes du widget qui peuvent être visibles et ciblés deviennent plus importants dans les décisions de conception prises pour le widget de petite taille. Le widget de petite taille ne doit pas essayer de forcer toutes les fonctionnalités qui pourraient aisément s’adapter dans un grand widget. Concentrez-vous sur une interaction utilisateur ou une information clé qui peut être exposée ici avec 1 cible tactile.
Moyenne
Le widget de taille moyenne offre plus d’espace par rapport au petit, ce qui permet d’inclure davantage de fonctionnalités ou d’informations supplémentaires. Le widget moyen peut également fournir la même expérience ciblée que le petit widget, mais fournir 2 à 3 cibles tactiles.
Grande
Les grandes tailles permettent de présenter plus d’informations, mais le contenu doit toujours être ciblé et facilement utilisable. Une carte de grande taille peut également mettre en évidence une image ou une rubrique et avoir une expérience plus immersive. La grande taille ne doit pas avoir plus de 3 à 4 cibles tactiles.
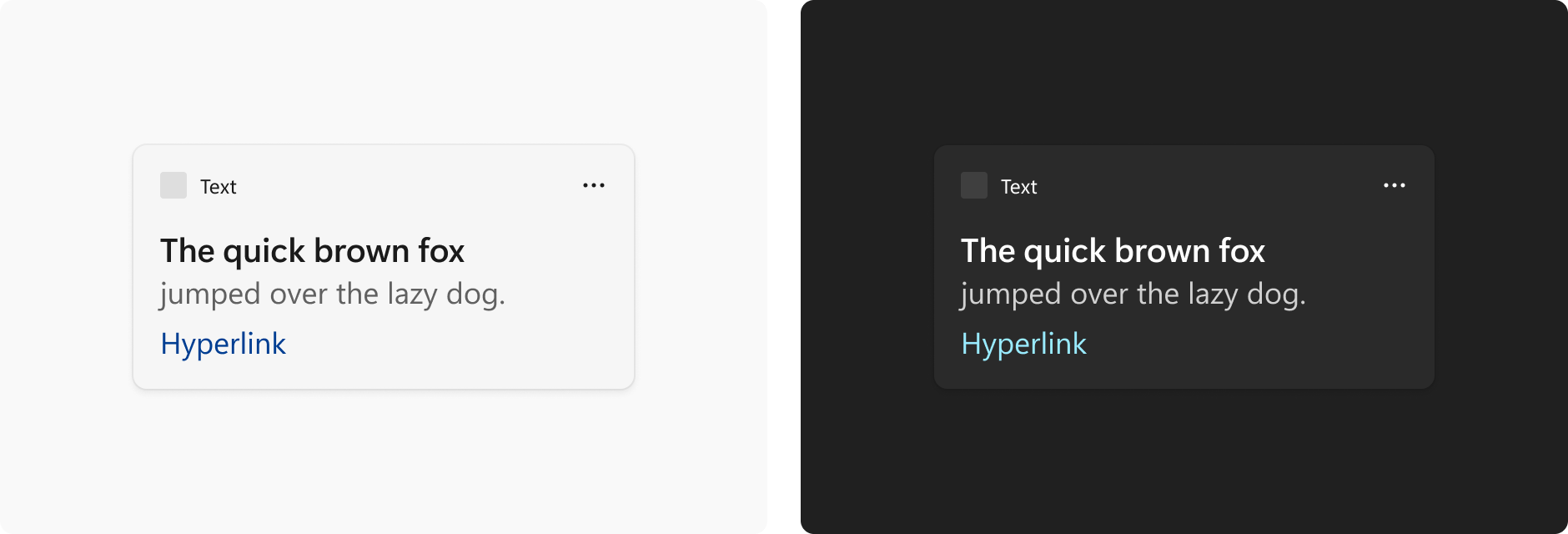
Couleur et thèmes


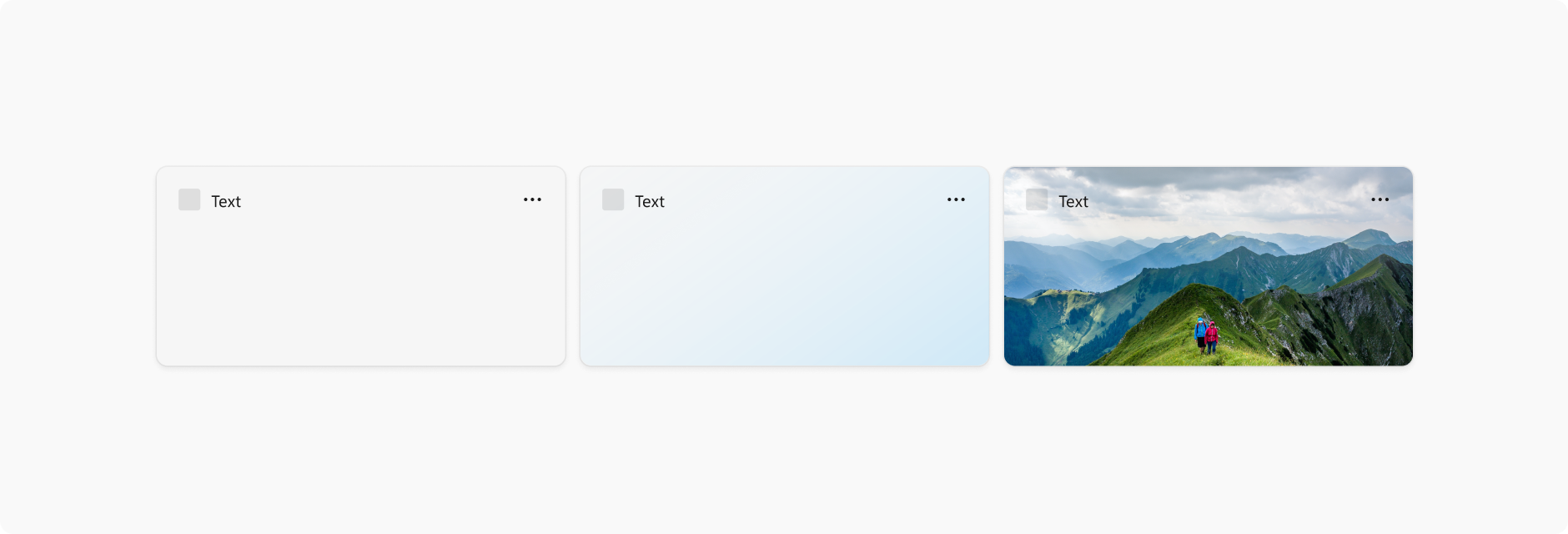
Windows 11 prend en charge deux modes de couleur : clair et sombre. Chaque mode se compose d’un ensemble de valeurs de couleur neutre qui sont automatiquement ajustées pour veiller à un contraste optimal. Pour chaque taille de widget que vous prenez en charge, veillez à créer des conceptions distinctes pour les thèmes clairs et sombres afin que le widget s’intègre en toute transparence dans le système d’exploitation et le choix de thème de l’utilisateur. L’arrière-plan du widget prend en charge la personnalisation avec un arrière-plan clair/sombre, une teinte dégradée ou un arrière-plan d’image.


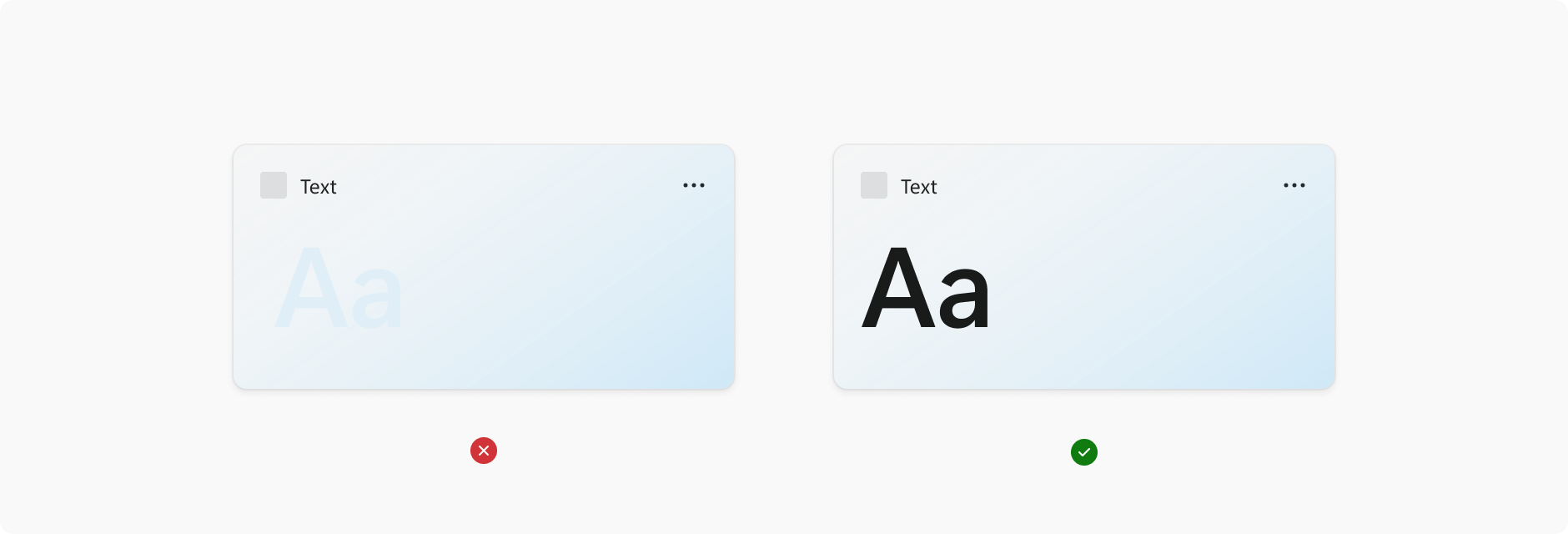
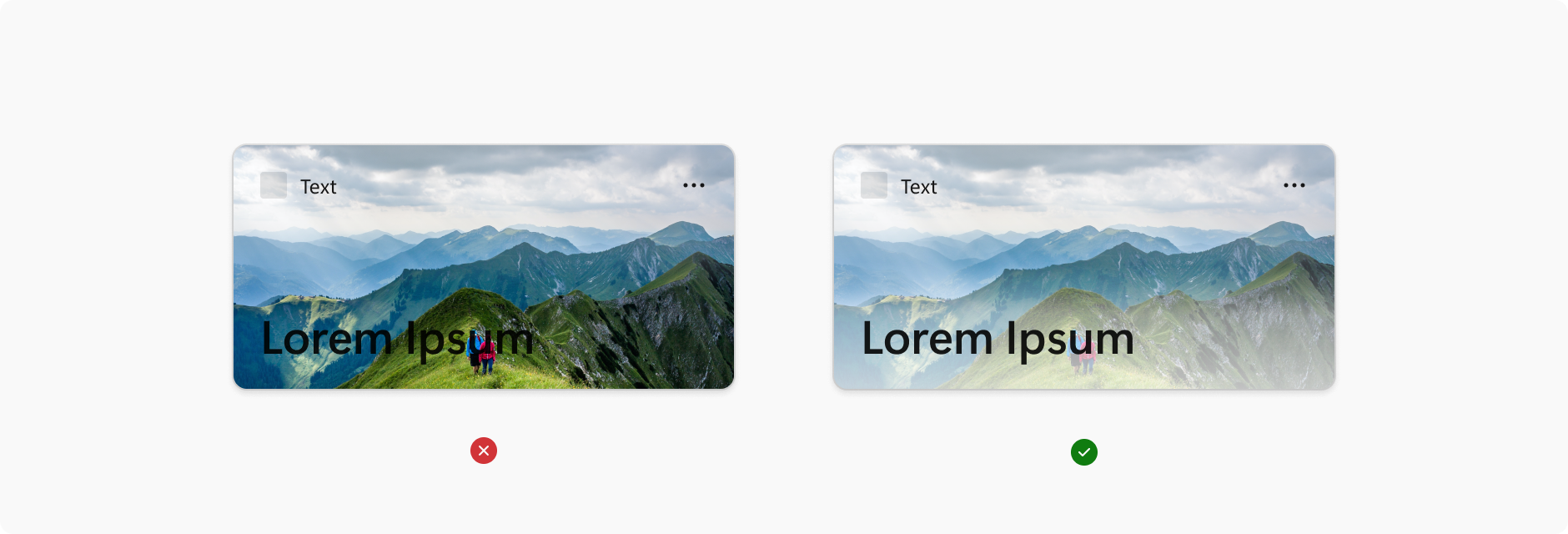
Lorsque vous choisissez des couleurs d’arrière-plan, des images et du contenu, vérifiez qu’il existe suffisamment de contraste de couleurs pour garantir la lisibilité et l’accessibilité.
L’AA de niveau 2.0 des Web Content Accessibility Guidelines (recommandations en matière d’accessibilité du contenu web) exige un ratio de contraste d’au moins 4,5:1 pour un texte normal et de 3:1 pour un grand texte. WCAG 2.1 nécessite un rapport de contraste d’au moins 3:1 pour les composants graphiques et d’interface utilisateur (tels que les bordures d’entrée de formulaire). Le niveau AAA WCAG nécessite un rapport de contraste d’au moins 7:1 pour un texte normal et de 4,5:1 pour un grand texte. Un grand texte est défini sur 14 points (généralement 18,66 px) et en gras ou plus, ou 18 points (généralement 24 px) ou plus.
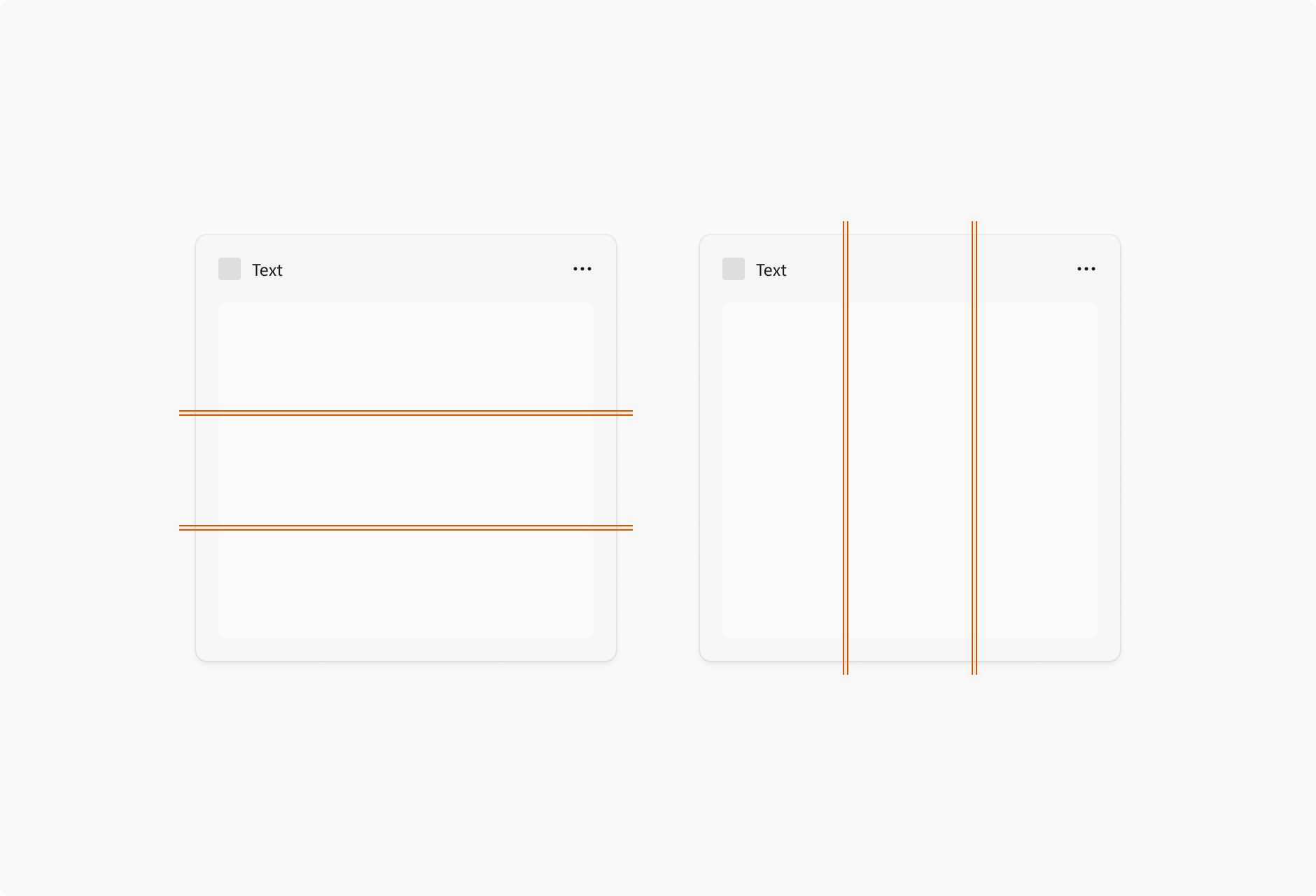
Marges

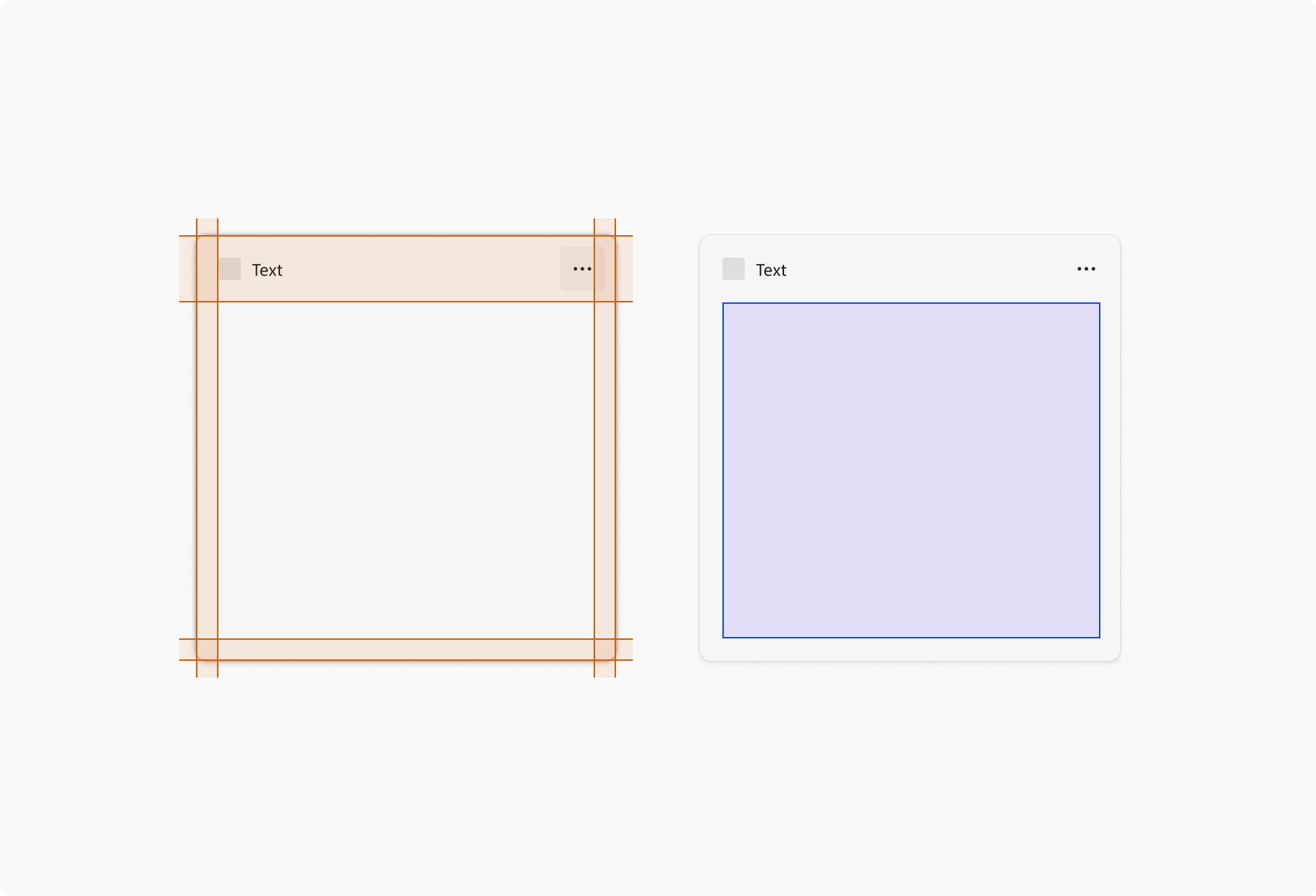
Chaque widget a une marge de 16 px autour d’elle et une zone d’attribution de 48 px dans laquelle le contenu ne peut pas être placé. Le seul composant qui peut résider dans la marge de droite et la marge inférieure correspond aux points de pagination. Pour obtenir des exemples de positionnement des points de pagination, consultez la section pagination des Instructions relatives à la conception des interactions des widgets.

Pour les widgets qui utilisent des conteneurs, la reliure entre chaque élément est de 4 px et les conteneurs doivent toucher les bords des marges. Votre contenu doit également utiliser des valeurs d’espacement et de dimensionnement de Multiples de quatre Px pour obtenir une conception propre et parfaite en pixels sur différentes résolutions d’écran.
Vous devez également consulter les conseils pour l’espacement et les reliures dans les Notions de base de la conception de contenu pour les applications Windows lors de la conception de votre contenu.
Typographie


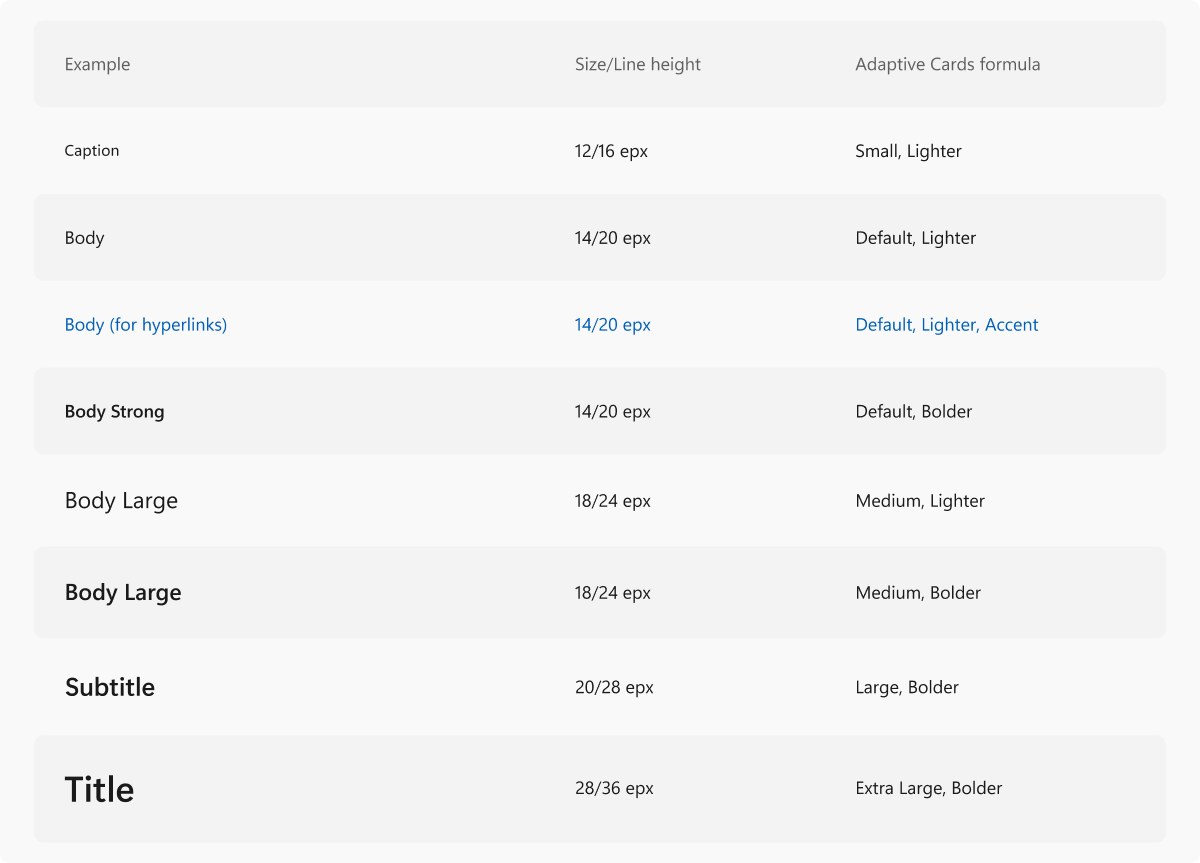
Pour l’accessibilité, le tableau suivant présente le texte du tableau illustré dans l’image ci-dessus.
| Exemple | Taille / Hauteur de ligne | Formule de cartes adaptatives |
|---|---|---|
| Caption | 12/16 epx | Petit, plus clair |
| Corps | 14/20 epx | Par défaut, plus clair |
| Corps (pour les liens hypertexte) | 14/20 epx | Par défaut, plus clair, accentuation |
| Corps fort | 14/20 epx | Valeur par défaut, plus gras |
| Corps grand | 18/24 epx | Moyen, plus clair |
| Corps Le plus grand | 18/24 epx | Moyen, plus gras |
| Subtitle | 20/28 epx | Grand, plus gras |
| Titre | 28/36 epx | Très grand, plus gras |
L’interface utilisateur de Segoe est la police utilisée dans les widgets et dans Windows. La gamme de caractères ci-dessus inclut les formulations permettant de définir correctement les styles appropriés dans le Concepteur de cartes adaptatives. Le style de police ne doit pas s’écarter des formules spécifiées ci-dessus. Pour obtenir plus d’informations sur l’utilisation du Concepteur de cartes adaptatives pour créer des modèles de widget, consultez Créer un modèle de widget avec le Concepteur de cartes adaptatives.

Dans le Concepteur de cartes adaptatives, les titres et la copie du corps utilisent la couleur par défaut associée au thème du widget. Une option supplémentaire pour différencier davantage le titre de la copie du corps consiste à utiliser la version subtile de la couleur par défaut. La couleur d’accentuation est utilisée uniquement pour les liens hypertexte.
Iconographie
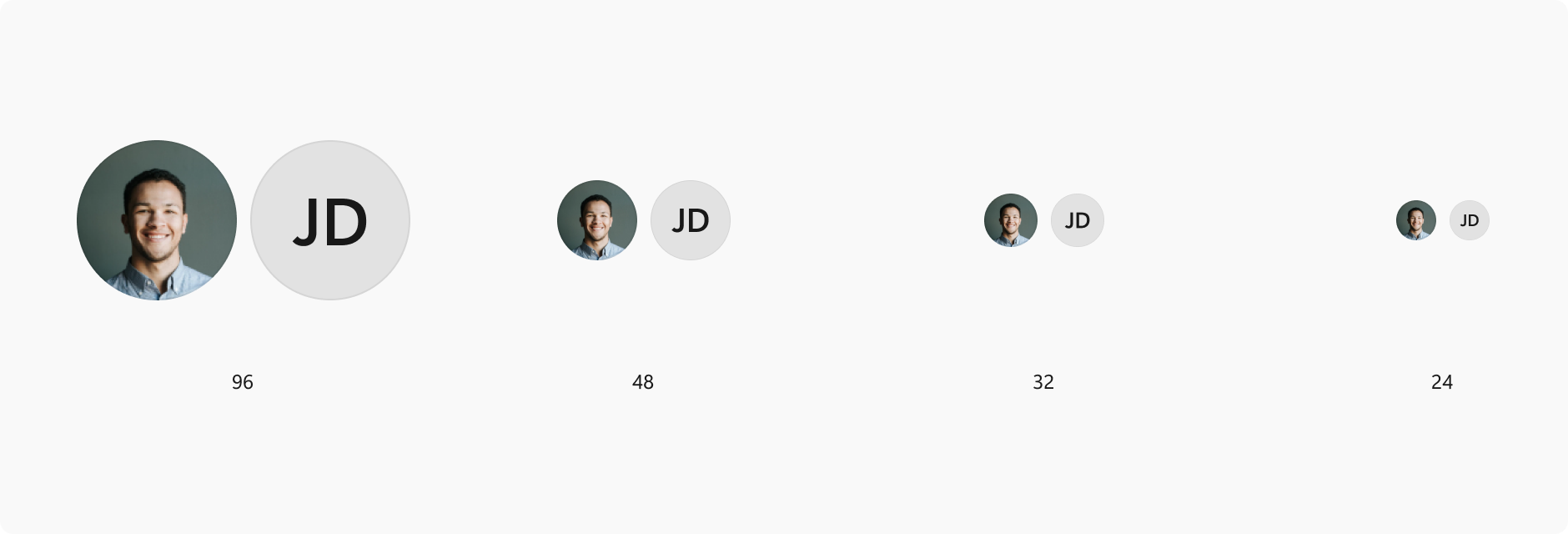
Images de profil

Si votre widget inclut l’affichage des profils utilisateur (par exemple, un flux ou un stream de réseaux sociaux), utilisez l’une des tailles de profil de cercle autorisées suivantes : 96x96px, 48x48px, 32x32px ou 24x24px.
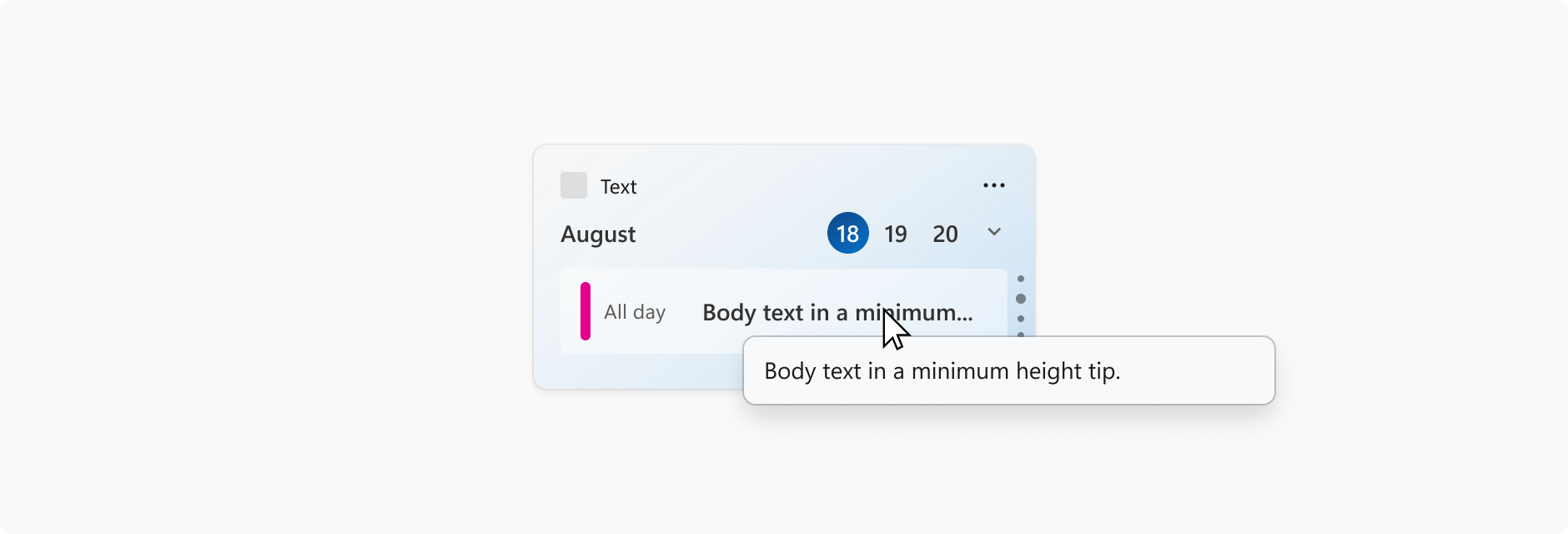
Info-bulles

Les info-bulles peuvent être utilisées lorsque le texte de titre est tronqué dans le widget. Pour de meilleures pratiques, le texte doit bien s’adapter à l’espace du widget et ne pas avoir besoin d’une troncation, mais il est possible que cela ne se produise pas toujours en fonction de scénarios tels que la localisation de la langue, la mise à l’échelle du texte système ou lors de la citation d’un élément (par exemple, le titre de l’article, le nom d’une chanson). Cela ne s’applique pas au corps du texte d’un widget.
Windows developer
