Taille et densité du contrôle
Utilisez une combinaison de taille et de densité du contrôle pour optimiser votre application Windows et fournir une expérience utilisateur qui convient le mieux pour les exigences de fonctionnalités et d’interaction de votre application.
Par défaut, les applications XAML sont rendues avec une disposition à faible densité (ou Standard). Toutefois, depuis WinUI 2.1, une option de mise en page à haute densité (ou Compact), pour une interface utilisateur riche en informations et des scénarios similaires spécialisés, est également prise en charge. Il est possible de la spécifier via une ressource de style de base (voir les exemples ci-dessous).
Alors que la fonctionnalité et le comportement n’ont pas changé et restent cohérents entre les deux options de taille et de densité, la taille de police de corps par défaut a été mise à jour sur 14px pour tous les contrôles afin de prendre en charge ces deux options de densité. Cette taille de police est compatible entre les divers appareils et régions, et garantit que votre application demeure équilibrée et agréable pour les utilisateurs.
Exemples
L’application WinUI 3 Gallery comprend des exemples interactifs de la plupart des contrôles et des fonctionnalités WinUI 3. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Taille Fluent Standard
La taille Fluent Standard a été créée pour fournir un équilibre entre le confort de l’utilisateur et la densité des informations. Tous les éléments sur l’écran s’alignent sur une cible de pixels effectifs (epx) de 40x40, ce qui permet d’aligner les éléments de l’interface utilisateur sur une grille et de les mettre à l’échelle de manière appropriée en fonction de la mise à l’échelle au niveau du système.
La taille Standard est conçue pour prendre en charge les entrées tactiles et du pointeur.
Remarque
Pour plus d’informations sur les pixels effectifs et la mise à l’échelle, consultez tailles d’écran et points d’arrêt
Pour plus d’informations sur la mise à l’échelle au niveau du système, consultez Alignement, marge, remplissage.
Taille Fluent Compact
La taille Compact permet d’obtenir des groupes de contrôles denses et riches en informations, et elle peut être utile pour ce qui suit :
- Navigation dans de grandes quantités de contenu.
- Optimisation du contenu visible sur une page.
- Navigation et interaction avec les contrôles et le contenu
La taille Compact est principalement conçue pour prendre en charge les entrées du pointeur.
Exemples de dimensionnement compact
La taille Compact est implémentée via un dictionnaire de ressources spécial qui peut être spécifié dans votre application au niveau de la page ou dans une mise en forme spécifique. Le dictionnaire de ressources est disponible dans le package Nuget WinUI.
Les exemples suivants montrent comment le Compact style peut être appliqué à la page et à un contrôle Grid individuel.
Niveau page
<Page.Resources>
<ResourceDictionary
Source="ms-appx:///Microsoft.UI.Xaml/DensityStyles/Compact.xaml"/>
</Page.Resources>
Niveau grille
<Grid>
<Grid.Resources>
<ResourceDictionary
Source="ms-appx:///Microsoft.UI.Xaml/DensityStyles/Compact.xaml"/>
</Grid.Resources>
</Grid>
Dimensionnement dans Windows 10
Pour la mise à jour d’octobre 2018 de Windows 10 (version 1809), la taille par défaut standard de tous les contrôles XAML Windows a été réduite pour augmenter la convivialité dans tous les scénarios d’utilisation.
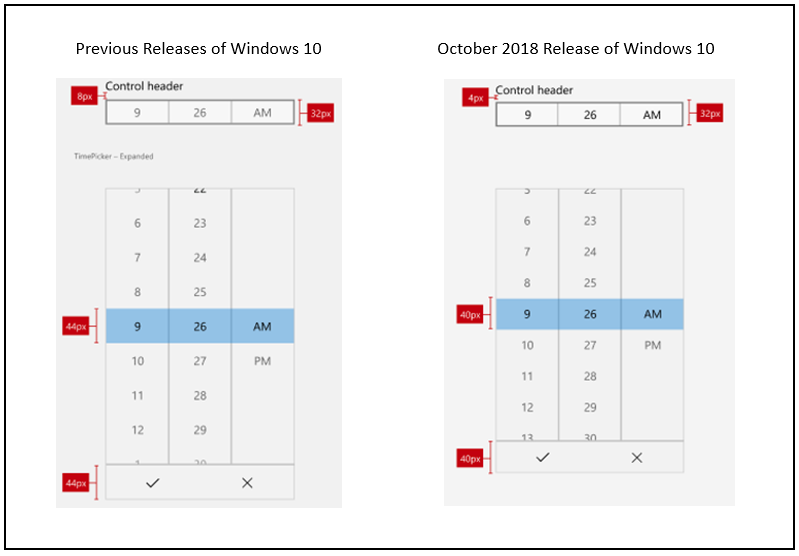
L’illustration suivante montre certains changements de la mise en forme du contrôle qui ont été introduits dans Windows 10 October 2018 Update. Plus précisément, la marge entre un en-tête et le haut d’un contrôle a été réduite de 8epx à 4epx, et la grille 44epx a été remplacée par une grille 40epx.

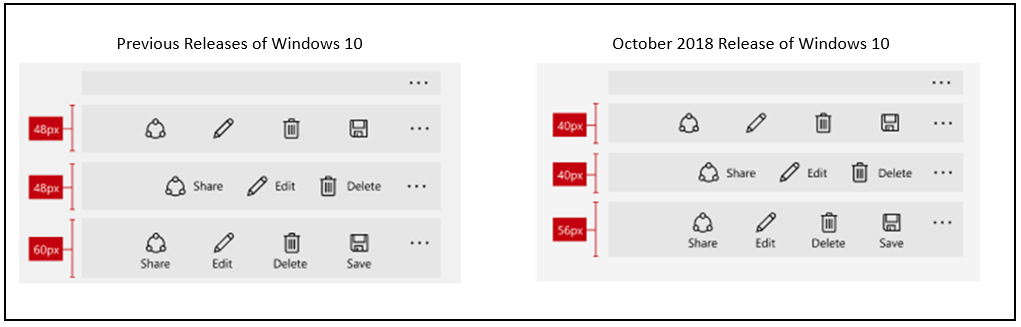
L’image suivante montre les modifications apportées aux tailles de contrôle pour Windows 10 October 2018 Update. Plus précisément, l’alignement sur la grille 40epx.

Articles connexes
Windows developer
