Instructions de conception pour les icônes d’application Windows
Suivez ces instructions pour créer une icône d’application idéale pour votre application qui se sent à la maison sur Windows.
Conseils de conception : métaphore
![]()
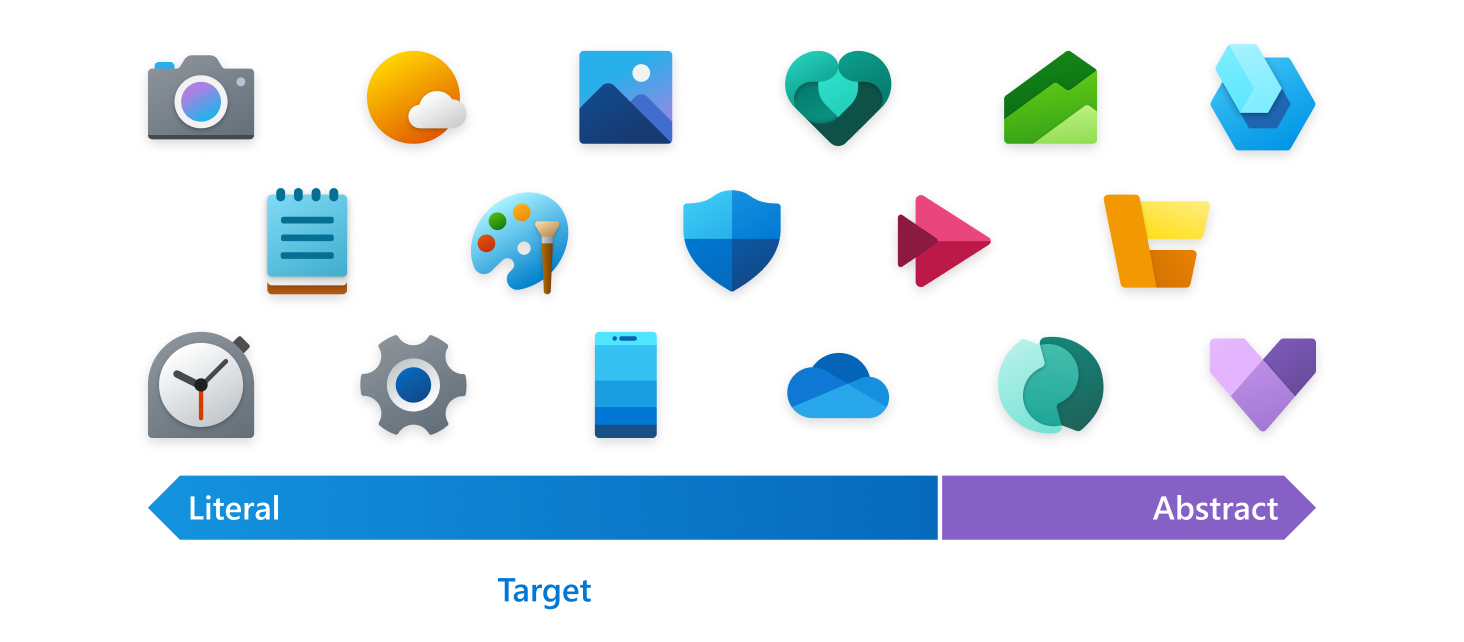
Une icône doit être une métaphore de son application : représentation visuelle de la proposition de valeur, des fonctions et des fonctionnalités du produit.
Représentation
Votre icône doit illustrer le concept de votre application dans un élément singulier à l’aide de formulaires simples.
Lorsque vous créez votre icône, utilisez des métaphores claires et tirez parti des concepts qui sont largement compris, comme une enveloppe pour le courrier ou la loupe pour la recherche. Le concept clé doit être le point focal de votre icône ; ne diluez pas votre icône en ajoutant des éléments décoratifs qui ne prennent pas en charge la métaphore. Pour améliorer la clarté de la communication, n’utilisez pas plus de deux métaphores dans une seule icône. Si une métaphore unique peut être utilisée, c’est encore mieux.

Les métaphores littérales sont les meilleures pour articuler l’objectif et la promesse d’une manière claire. Un bon test pour une icône efficace est lorsque les utilisateurs peuvent indiquer ce qu’il représente sans étiquette.
Utilisez uniquement une métaphore abstraite dans les cas où il est impossible de trouver une métaphore littérale et évidente pour représenter la fonctionnalité principale d’un produit.
Les icônes ne doivent pas inclure la typographie dans le cadre de la conception. Les lettres et les mots sur votre icône doivent être évités et utilisés uniquement lorsqu’il est essentiel. Le nom de l’application s’affiche en association avec l’icône tout au long du système d’exploitation.
Conseils de conception : Forme
Grille et angles arrondis
![]()
Microsoft aligne ses icônes sur une grille 48x48 initialement pour garantir une icône équilibrée qui tire parti de l’espace disponible, tout en conservant une forme et une silhouette distinctives. L’alignement des caractéristiques distinctives de votre icône sur la grille s’équilibre bien avec les autres icônes autour de celle-ci.
L’approche est un principe de personnalité Microsoft. Une façon de communiquer cette caractéristique consiste à utiliser des angles doux ou arrondis. Les formes utilisées dans les icônes de produit de votre application doivent être créées pour s’aligner sur la grille d’icônes. Les angles de ces formes doivent correspondre aux angles arrondis dans la grille d’icônes. Lorsque des angles arrondis sont appliqués à une courbe extérieure, utilisez un rayon 2px à 48 x 48. Lorsque des angles arrondis sont appliqués à une courbe intérieure, utilisez plutôt un rayon 1px.
Silhouette
![]()
Une silhouette visuellement équilibrée permet une bonne extensibilité des icônes et évite également les extrêmes de formes épaisses et minces. Utilisez la grille pour concevoir une silhouette distinctive, mais lisible à petite taille. Utilisez autant de formes que possible pour distinguer votre produit tout en restant à la maison sur Windows.
Détail
Lors de l’ajout de détails, vous devez veiller à maintenir la lisibilité à petite taille. Il est recommandé d’ajouter uniquement des détails littéraux supplémentaires à la couche la plus importante d’une icône.
Conseils de conception : couleurs et dégradés
Choisissez soigneusement les couleurs et évitez de vous appuyer sur la couleur seule pour transmettre la signification. Utilisez la forme et la métaphore avec la couleur pour communiquer. Pour éviter toute complexité lors de la mise à l’échelle d’une icône sur une plage de tailles, les traitements aux couleurs doivent être réduits. Les dégradés de couleurs, les superpositions d’opacité variable et les teintes de couleur doivent être conservées au minimum.
Les dégradés doivent être subtils pour la plupart. Essayez de limiter vos rampes de dégradé à une ou deux étapes dans les directions horizontales et verticales.
L’angle par défaut pour les dégradés est de 120 degrés. Les points de début et de fin peuvent être ajustés en conséquence. La chose importante est qu’il s’agit d’une transition fluide. Évitez les transitions très serrées qui se sentent comme des réflexions ou une dimension.
Palette monochrome
Créez une palette monochrome en procédant comme suit :
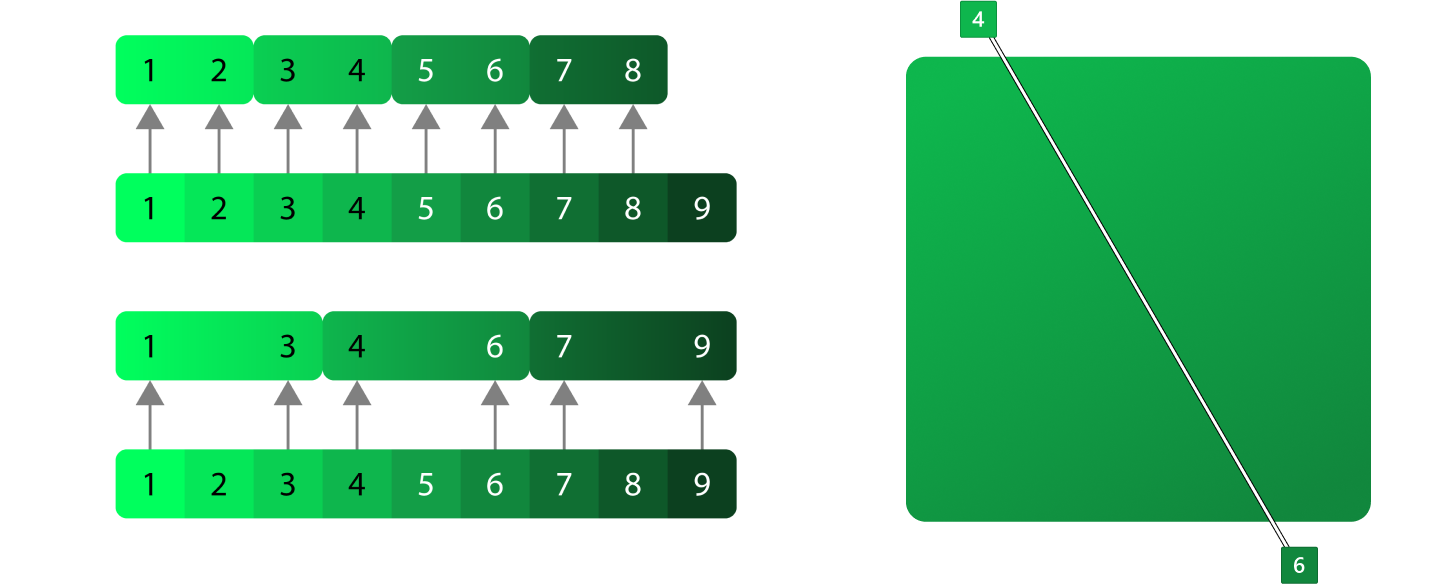
- Créez trois couleurs à partir de la même teinte. Dans la plupart des cas, vous devrez ajuster la couleur claire pour qu’elle soit plus brillante et que la couleur foncée soit moins saturée, mais bien sûr, vous devez utiliser votre meilleur jugement.
- Créez trois étapes entre chaque couleur de base. Il s’agit de votre voie principale. La plupart de l’icône doit être composée de ces couleurs.
- Pour une palette plus large, créez des teintes en blanc et des nuances en noir à l’aide de la même méthode que l’étape 2. Ces teintes et nuances doivent être utilisées uniquement lorsque vous avez besoin d’un peu plus de contraste.
- Les teintes des couleurs sombres et des nuances des couleurs claires sont généralement inutiles et dabées. Ils peuvent être supprimés.
Dégradés monochromes

Les dégradés monochromes sont généralement utilisés pour donner un indicateur subtil vers un angle lumineux ambiant provenant du haut à gauche. Ils ne doivent pas être traités comme une source de lumière directe cependant. L’idée est de donner aux formes un peu de mouvement sans être trop dramatique.
Palette analogue

La création d’une palette analogue ressemble exactement à la création d’une palette monochrome, mais avec plus de couleurs. La clé de ce type de palette n’est pas de le remplacer. Soyez réfléchi avec vos transitions de couleur.
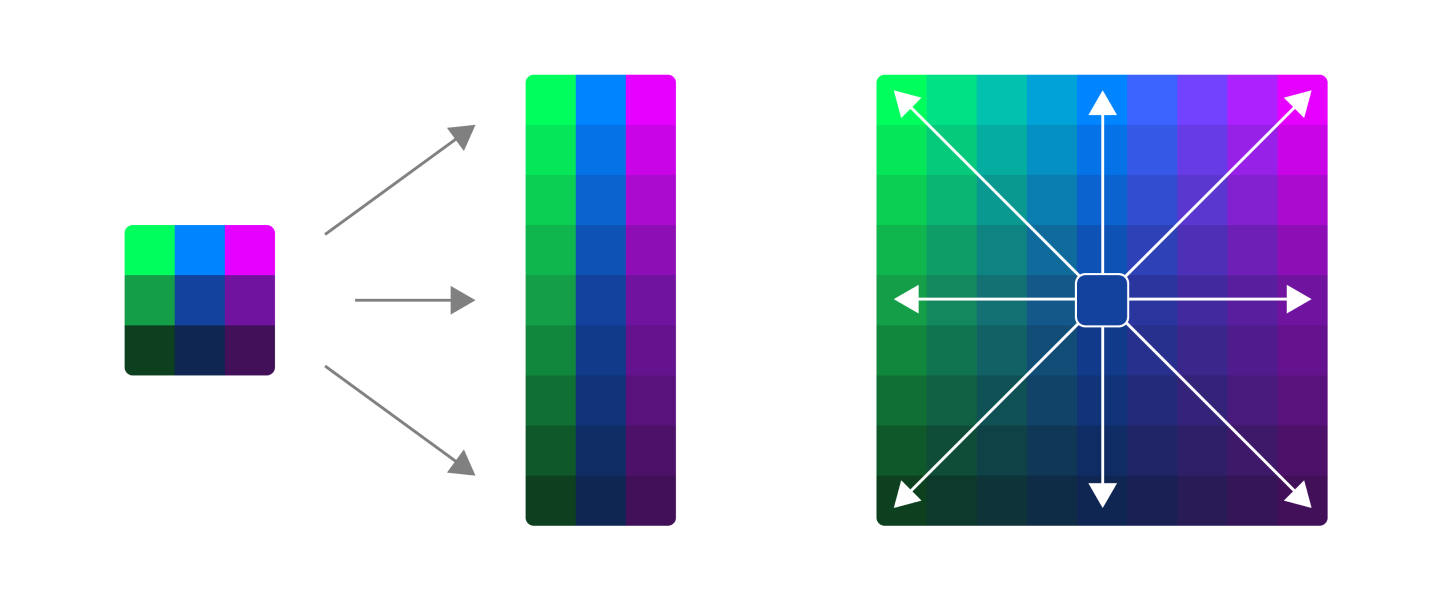
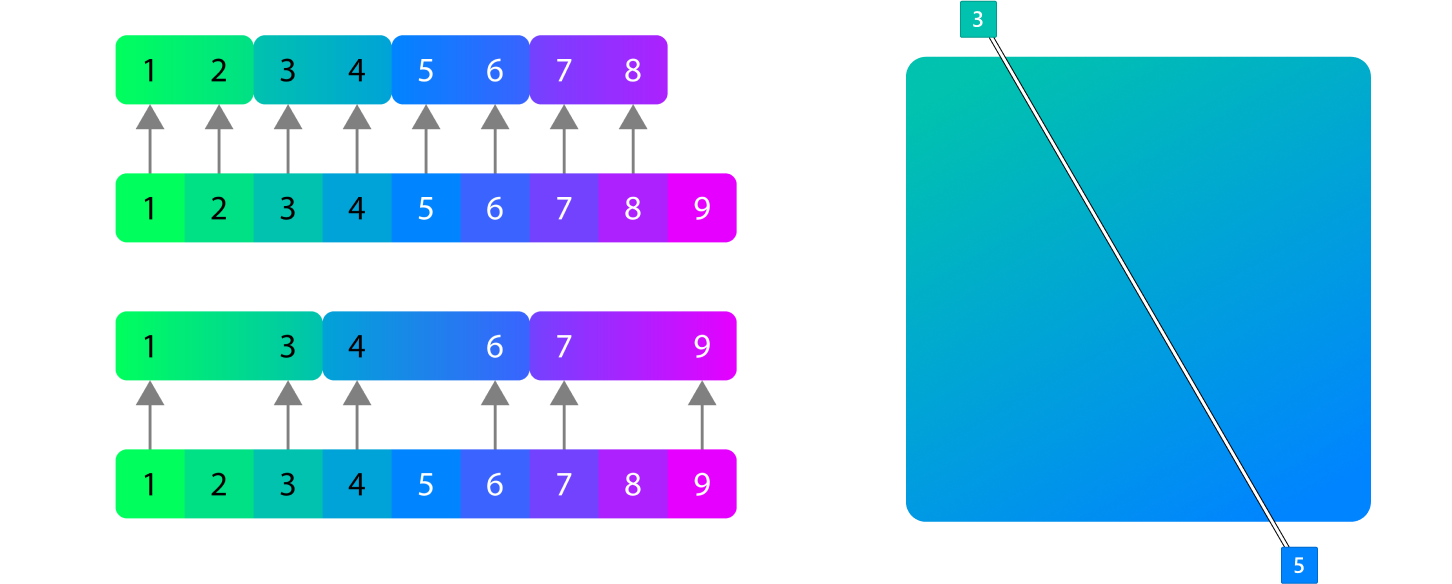
- Créez trois jeux de couleurs au lieu d’un.
- Faire des rampes verticales des trois ensembles de couleurs.
- Au lieu de créer des teintes et des nuances à l’aide de blanc et de noir, utilisez vos deuxième et troisième couleurs à la place.
Dégradés analogues

Les dégradés analogues doivent être à la même angle que le monochrome, mais ne doivent pas toujours être. En règle générale, les teintes plus claires doivent être sur la gauche pour éviter de regarder trop dramatiquement, mais aussi d’être aussi cohérentes que possible avec le monochrome.
Conseils de conception : Contraste, ombre et perspective
Contraste des couleurs

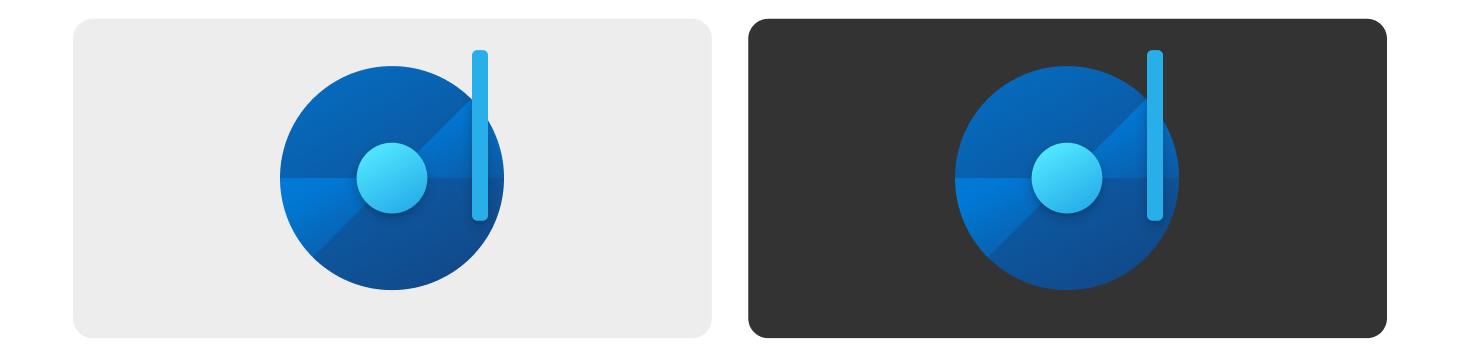
L’accessibilité est une priorité élevée pour Microsoft. Les icônes d’application sont principalement affichées sur des arrière-plans clair et foncé, mais affichées sur les images d’arrière-plan de bureau et les teintes ou nuances de la couleur d’accentuation système. Il est difficile de rendre une icône accessible à 100 % sur chaque arrière-plan, mais il existe plusieurs choses que vous pouvez faire pour vous assurer que votre icône est aussi accessible que possible.
- Utilisez des valeurs de couleur dans toutes les 3 plages, foncé, moyen, clair.
- Assurez-vous qu’au moins la moitié de votre icône passe un rapport de contraste de 3,0:1 sur le thème clair et sombre.
- Certaines valeurs de teinte sont plus difficiles que d’autres. Le jaune ne passera jamais un rapport de contraste accessible sur le thème clair jusqu’à ce qu’il soit brun. Les rouges sont plus difficiles sur le thème sombre.
- Bien qu’il ne soit pas nécessaire, vous avez la possibilité de fournir des ressources de thème claires et sombres distinctes pour la barre des tâches, démarrer et d’autres zones sensibles au thème de Windows.
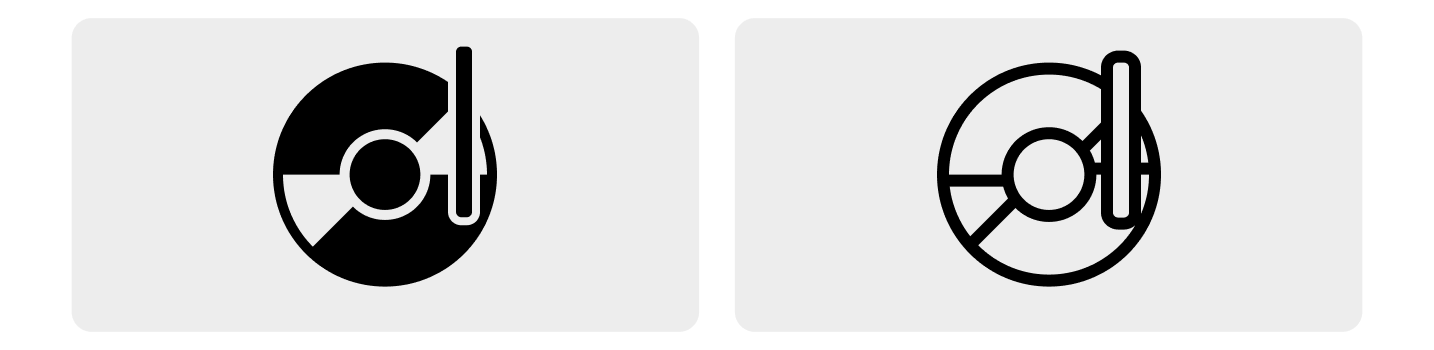
Contraste élevé

Conseil
Windows 11 ne nécessite plus de ressources à contraste élevé pour les icônes d’application.
Les icônes à contraste élevé sont noires et blanches et doivent être une représentation directe de l’icône de votre application. Souvent, l’icône à contraste élevé peut être créée à partir de la version de couleur à l’aide d’un remplissage et d’une ligne unie. Évitez les dégradés dans les icônes à contraste élevé. Parfois, les icônes monolignes sont requises pour les expériences dans l’application doivent être conçues en fonction de ces instructions.
Superposition et ombre

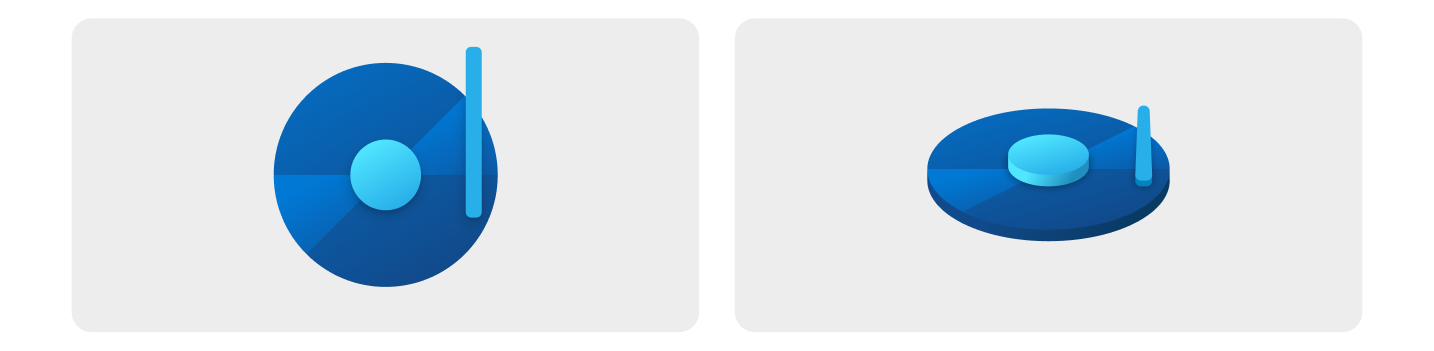
Vue en haut/avant.
Vue isométrique pour illustrer la profondeur z. À des fins d’illustration uniquement ; n’est pas une option de conception suggérée.
Les icônes sont composées d’objets plats assis sur les couches situées en dessous.
- Utilisez autant de couches que possible et réduisez les contrastes extrêmes entre les formes.
- Utilisez des ombres déroulantes dans les icônes pour créer une définition entre les couches d’objets et connecter visuellement des composants entre eux au sein de la conception d’icônes.
- En général, les ombres castées de lumière sur des formes sombres ont le meilleur résultat.
- Les ombres intérieures ne doivent caster qu’une ombre sur le symbole graphique, et non pas sur l’arrière-plan environnant.
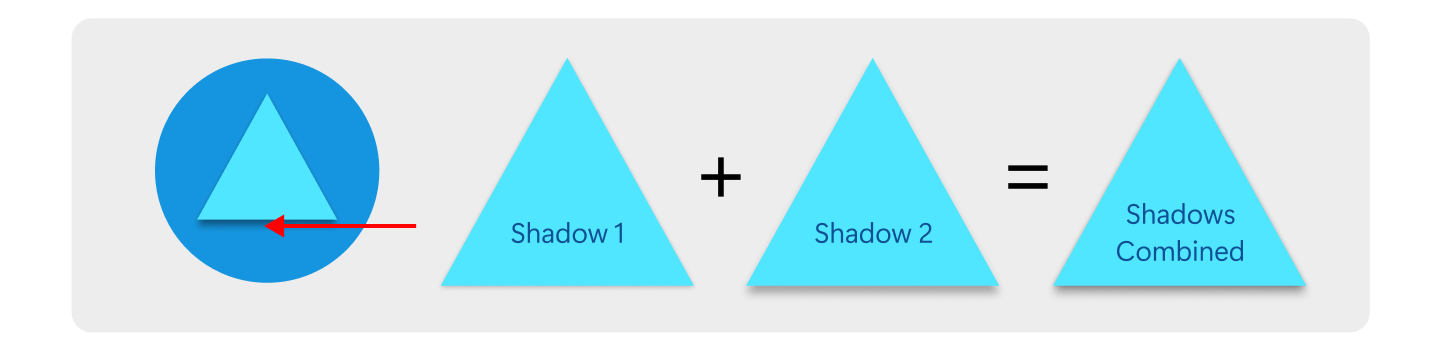
- Il existe deux types d’ombre intérieure qui ont deux ombres chacune
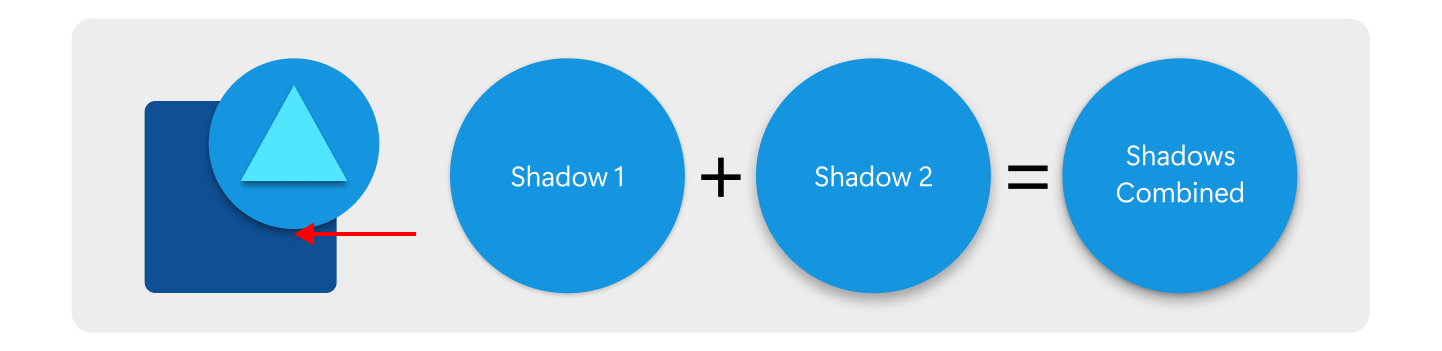
Construction de l’ombre
Toutes ces valeurs doivent être rendues à 48 x 48 px et mises à l’échelle vers le haut ou vers le bas à partir de là. Si cela n’est pas respecté, les ombres sont incohérentes dans le système d’icônes. Il existe deux types d’ombres d’objet qui ont chacune deux ombres. Les objets dans la même métaphore ont une ombre légèrement moins floue.
Même métaphore

Cette ombre est utilisée lorsque vous avez du contenu dans une métaphore unique qui a besoin d’une profondeur. Il n’est pas toujours nécessaire de le faire, mais les métaphores d’objets uniques ont besoin d’une certaine profondeur pour se sentir comme une partie du système. le bleu sur l’ombre 2 est la seule différence.
Métaphore distincte

Cette ombre est utilisée lorsque vous avez deux objets qui se chevauchent, mais ne font pas nécessairement partie de la même métaphore. L’ombre doit être masquée dans la forme située en dessous.
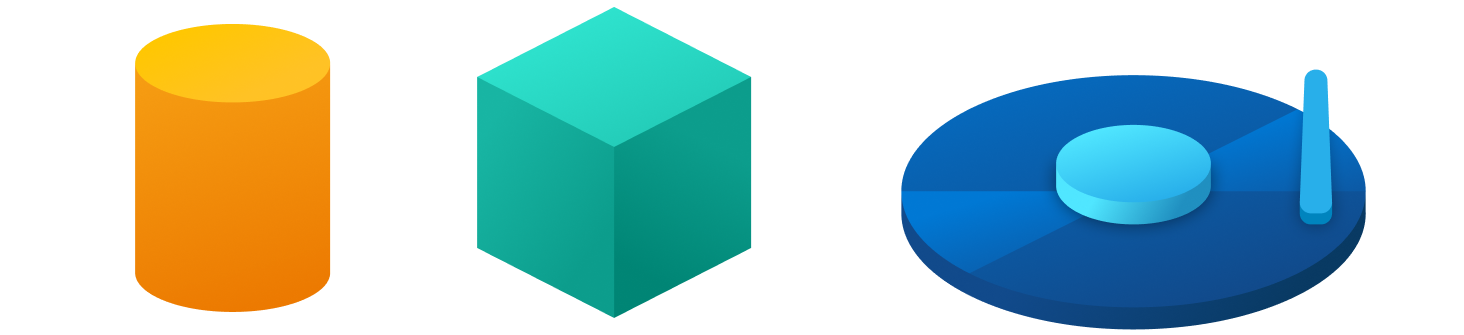
Perspective

Les icônes sur la gauche sont assez simples ; la perspective n’est pas recommandée, mais peut être appropriée ici. L’icône à droite est trop complexe pour la perspective. Par conséquent, l’utilisation de cette icône n’est pas recommandée.
Les icônes doivent être dessinées avec une perspective droite pour présenter la métaphore d’une manière simple facile à comprendre. Les exceptions sont des cas où la métaphore ne lit pas bien sans afficher un autre côté de celui-ci. Par exemple, un cylindre affiché directement sur est un rectangle afin que le haut puisse être ajouté pour montrer qu’il a du volume. L’autre exception est lorsqu’une application est liée à 3d où il est judicieux d’afficher la dimension. Dans les deux cas, les instructions précédentes sur les objets plats s’appliquent toujours. Les couches doivent toujours être plates et perpendiculaires à l’angle d’affichage.
Windows developer
