Tutoriel : Utiliser Grid et StackPanel pour créer une application météo simple
Utilisez XAML pour créer la disposition d’une application météo simple à l’aide des éléments Grid et StackPanel . Avec ces outils, vous pouvez créer des applications intéressantes qui fonctionnent sur n’importe quel appareil exécutant Windows. Ce tutoriel prend 10 à 20 minutes.
API importantes : classe Grid, classe StackPanel
Prérequis
- Windows 10 et Microsoft Visual Studio 2015 (ou version ultérieure). (Nouveau visual Studio recommandé pour les mises à jour de développement et de sécurité actuelles) Installez les outils du Kit de développement logiciel (SDK) d’application Windows.
- Connaissance de la création d’une application « Hello World » de base à l’aide de XAML et C#. Le cas échéant, cliquez ici pour apprendre à créer une application « Hello World ».
Étape 1 : Créer une application vide
- Dans le menu Visual Studio, sélectionnez Fichier>nouveau projet.
- Dans le volet gauche de la boîte de dialogue Nouveau projet, sélectionnez Visual C#>Windows>Universel ou Visual C++>Windows>Universel.
- Dans le volet central, sélectionnez Application vide.
- Dans la zone Nom , entrez WeatherPanel, puis sélectionnez OK.
- Pour exécuter le programme, sélectionnez Déboguer>le débogage dans le menu, ou sélectionnez F5.
Étape 2 : Définir une grille
En XAML, une grille est constituée d’une série de lignes et de colonnes. En spécifiant la ligne et la colonne d’un élément dans une grille, vous pouvez placer et espacer d’autres éléments dans une interface utilisateur. Les lignes et les colonnes sont définies avec les éléments RowDefinition et ColumnDefinition .
Pour commencer à créer une disposition, ouvrez MainPage.xaml à l’aide de l’Explorateur de solutions et remplacez l’élément Grid généré automatiquement par ce code.
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="3*"/>
<ColumnDefinition Width="5*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="2*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
</Grid>
La nouvelle grille crée un ensemble de deux lignes et colonnes, qui définit la disposition de l’interface d’application. La première colonne a une largeur de « 3* », tandis que la seconde a « 5 * », en divisant l’espace horizontal entre les deux colonnes à un ratio de 3:5. De la même façon, les deux lignes ont une hauteur de « 2* » et « * » respectivement, la grille alloue deux fois plus d’espace pour la première ligne que pour la seconde (« * » est identique à « 1* »). Ces ratios sont conservés même si la fenêtre est redimensionnée ou si l’appareil est modifié.
Pour en savoir plus sur d’autres méthodes de dimensionnement de lignes et de colonnes, consultez Définir des dispositions avec XAML.
Si vous exécutez l’application maintenant, vous ne verrez rien à l’exception d’une page vierge, car aucune zone Grid n’a de contenu. Pour afficher la grille , nous allons lui donner une couleur.
Étape 3 : Colorer la grille
Pour colorer la grille , nous ajoutons trois éléments de bordure , chacun avec une couleur d’arrière-plan différente. Chacun est également affecté à une ligne et à une colonne dans la grille parente à l’aide des attributs Grid.Row et Grid.Column. Les valeurs de ces attributs par défaut sont 0. Vous n’avez donc pas besoin de les affecter à la première bordure. Ajoutez le code suivant à l’élément Grid après les définitions de ligne et de colonne.
<Border Background="#2f5cb6"/>
<Border Grid.Column ="1" Background="#1f3d7a"/>
<Border Grid.Row="1" Grid.ColumnSpan="2" Background="#152951"/>
Notez que pour la troisième bordure , nous utilisons un attribut supplémentaire, Grid.ColumnSpan, ce qui entraîne l’étendue de cette bordure sur les deux colonnes de la ligne inférieure. Vous pouvez utiliser Grid.RowSpan de la même façon, et ensemble ces attributs vous permettent d’étendre un élément sur n’importe quel nombre de lignes et de colonnes. L’angle supérieur gauche d’une telle étendue est toujours le Grid.Column et Grid.Row spécifiés dans les attributs d’élément.
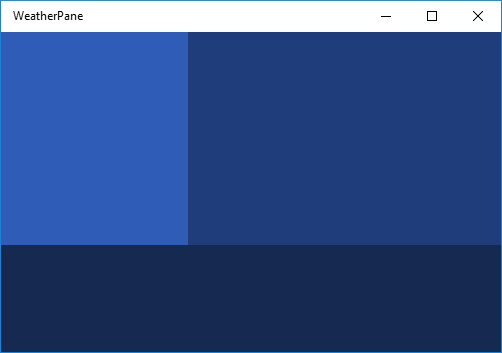
Si vous exécutez l’application, le résultat ressemble à ceci.

Étape 4 : Organiser le contenu à l’aide d’éléments StackPanel
StackPanel est le deuxième élément d’interface utilisateur que nous allons utiliser pour créer notre application météo. StackPanel fait partie intégrante de nombreuses dispositions d’application de base, ce qui vous permet d’empiler des éléments verticalement ou horizontalement.
Dans le code suivant, nous créons deux éléments StackPanel et remplit chacun avec trois TextBlocks. Ajoutez ces éléments StackPanel à la grille située sous les éléments border de l’étape 3. Cela entraîne le rendu des éléments TextBlock au-dessus de la grille colorée que nous avons créée précédemment.
<StackPanel Grid.Column="1" Margin="40,0,0,0" VerticalAlignment="Center">
<TextBlock Foreground="White" FontSize="25" Text="Today - 64° F"/>
<TextBlock Foreground="White" FontSize="25" Text="Partially Cloudy"/>
<TextBlock Foreground="White" FontSize="25" Text="Precipitation: 25%"/>
</StackPanel>
<StackPanel Grid.Row="1" Grid.ColumnSpan="2" Orientation="Horizontal"
HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock Foreground="White" FontSize="25" Text="High: 66°" Margin="0,0,20,0"/>
<TextBlock Foreground="White" FontSize="25" Text="Low: 43°" Margin="0,0,20,0"/>
<TextBlock Foreground="White" FontSize="25" Text="Feels like: 63°"/>
</StackPanel>
Dans le premier Stackpanel, chaque bloc TextBlock est empilé verticalement en dessous de la suivante. Il s’agit du comportement par défaut d’un StackPanel. Nous n’avons donc pas besoin de définir l’attribut Orientation . Dans le deuxième StackPanel, nous voulons que les éléments enfants soient empilés horizontalement de gauche à droite. Nous définissons donc l’attribut Orientation sur « Horizontal ». Nous devons également définir l’attribut Grid.ColumnSpan sur « 2 », afin que le texte soit centré sur la bordure inférieure.
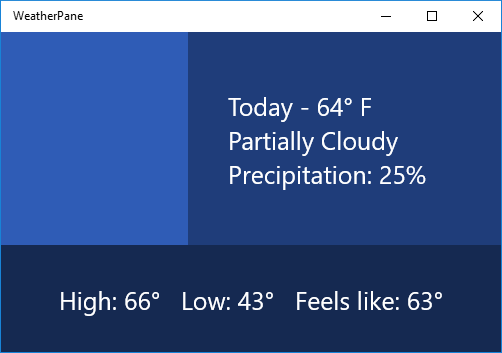
Si vous exécutez l’application maintenant, vous verrez quelque chose comme ceci.

Étape 5 : Ajouter une icône d’image
Enfin, nous allons remplir la section vide dans notre grille avec une image qui représente la météo actuelle, quelque chose qui dit « partiellement nuageux ».
Téléchargez l’image ci-dessous et enregistrez-la sous la forme d’une image PNG nommée « partiellement nuageux ».

Dans le Explorateur de solutions, cliquez avec le bouton droit sur le dossier Ressources, puis sélectionnez Ajouter un> élément existant... Recherchez partially-cloudy.png dans le navigateur qui s’affiche, sélectionnez-le, puis cliquez sur Ajouter.
Ensuite, dans MainPage.xaml, ajoutez l’élément Image suivant sous les StackPanels de l’étape 4.
<Image Margin="20" Source="Assets/partially-cloudy.png"/>
Comme nous voulons que l’image dans la première ligne et la première colonne, nous n’avons pas besoin de définir ses attributs Grid.Row ou Grid.Column , ce qui leur permet de définir par défaut « 0 ».
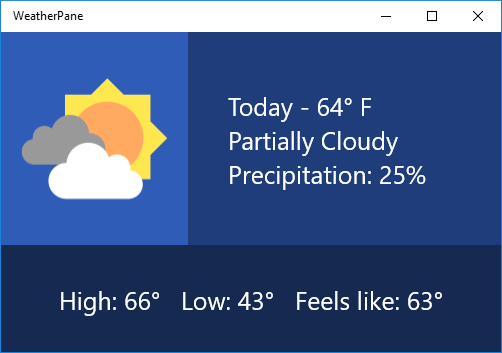
C’est tout ! Vous avez créé la disposition d’une application météo simple. Si vous exécutez l’application en appuyant sur F5, vous devez voir ce qui suit :

Si vous le souhaitez, essayez d’expérimenter la disposition ci-dessus et explorez différentes façons de représenter les données météorologiques.
Articles connexes
- Pour une présentation de la conception des dispositions d’application Windows, consultez les silhouettes d’application Windows
- Pour en savoir plus sur la création de dispositions réactives qui s’adaptent à différentes tailles d’écran, consultez Définir des mises en page avec XAML
Windows developer
