Raccourcis clavier

Les touches d’accélérateur (ou les raccourcis clavier) sont des raccourcis clavier qui améliorent la facilité d’utilisation et l’accessibilité de vos applications Windows en fournissant un moyen intuitif pour les utilisateurs d’appeler des actions ou des commandes courantes sans naviguer dans l’interface utilisateur de l’application.
Remarque
Un clavier est indispensable pour les utilisateurs présentant certains handicaps (voir Accessibilité du clavier), et est également un outil important pour les utilisateurs qui le préfèrent comme un moyen plus efficace d’interagir avec une application.
Consultez la rubrique Touches d’accès pour plus d’informations sur la navigation dans l’interface utilisateur d’une application Windows avec des raccourcis clavier.
Pour créer vos propres raccourcis clavier personnalisés, consultez la rubrique événements clavier.
Vue d’ensemble
Les accélérateurs sont composés de deux types de touches : modificateurs et non modificateurs. Les touches de modification incluent Maj, Menu, Contrôle et La touche Windows, qui sont exposées via VirtualKeyModifiers. Les non modificateurs incluent n’importe quelle clé virtuelle, telle que Delete, F3, Spacebar, Arrow, Échap et toutes les touches alphanumériques et de ponctuation.
Remarque
Les accélérateurs incluent généralement les touches de fonction F1 à F12 ou une combinaison d’une clé standard associée à une ou plusieurs touches de modificateur (Ctrl, Maj). Par exemple, si un utilisateur appuie sur Ctrl+Maj+M, l’infrastructure vérifie les modificateurs (Ctrl et Maj) et déclenche l’accélérateur, s’il existe.
De nombreux contrôles XAML ont des accélérateurs clavier intégrés. Par exemple, ListView prend en charge Ctrl+A pour sélectionner tous les éléments de la liste, et RichEditBox prend en charge Ctrl+Tab pour l’insertion d’un onglet dans la zone de texte. Ces accélérateurs clavier intégrés sont appelés accélérateurs de contrôle et sont exécutés uniquement si le focus est sur l’élément ou l’un de ses enfants. Les accélérateurs définis par vous à l’aide des API d’accélérateur de clavier décrites ici sont appelés accélérateurs d’application.
Les raccourcis clavier ne sont pas disponibles pour chaque action, mais sont souvent associés aux commandes exposées dans les menus (et doivent être spécifiés avec le contenu de l’élément de menu). Les accélérateurs peuvent également être associés à des actions qui n’ont pas d’éléments de menu équivalents. Toutefois, étant donné que les utilisateurs s’appuient sur les menus d’une application pour découvrir et apprendre l’ensemble de commandes disponible, vous devez essayer d’effectuer la découverte des accélérateurs aussi facilement que possible (l’utilisation d’étiquettes ou de modèles établis peut vous aider avec cela).
Un accélérateur se répète automatiquement (par exemple, lorsque l’utilisateur appuie sur Ctrl+Maj, puis maintient M enfoncé, l’accélérateur est appelé à plusieurs reprises jusqu’à ce que M soit libéré). Ce comportement ne peut pas être modifié.

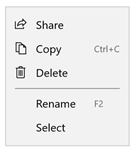
Raccourcis clavier décrits dans une étiquette d’élément de menu
Quand utiliser des accélérateurs clavier
Nous vous recommandons de spécifier des accélérateurs de clavier partout où ils sont appropriés dans votre interface utilisateur et de prendre en charge les accélérateurs dans tous les contrôles personnalisés.
Les accélérateurs clavier rendent votre application plus accessible aux utilisateurs présentant des handicaps moteurs, y compris ceux qui peuvent appuyer sur une seule touche à la fois ou avoir des difficultés à utiliser une souris.
Une interface utilisateur de clavier bien conçue est un aspect important de l’accessibilité logicielle. Il permet aux utilisateurs présentant des déficiences visuelles ou qui ont certains handicaps moteurs de naviguer dans une application et d’interagir avec ses fonctionnalités. Ces utilisateurs peuvent ne pas être en mesure d’utiliser une souris et s’appuient plutôt sur différentes technologies d’assistance telles que les outils d’amélioration du clavier, les claviers à l’écran, les agrandisseurs d’écran, les lecteurs d’écran et les utilitaires d’entrée vocale. Pour ces utilisateurs, la couverture complète des commandes est cruciale.
Les accélérateurs de clavier rendent votre application plus utilisable pour les utilisateurs puissants qui préfèrent interagir via le clavier.
Les utilisateurs expérimentés ont souvent une préférence forte pour l’utilisation du clavier, car les commandes basées sur le clavier peuvent être entrées plus rapidement et ne nécessitent pas qu’elles suppriment leurs mains du clavier. Pour ces utilisateurs, l’efficacité et la cohérence sont cruciales ; l’exhaustivité est importante uniquement pour les commandes les plus fréquemment utilisées.
Spécifier un accélérateur de clavier
Utilisez les API KeyboardAccelerator pour créer des accélérateurs de clavier dans les applications Windows. Avec ces API, vous n’avez pas besoin de gérer plusieurs événements KeyDown pour détecter la combinaison de touches enfoncée, et vous pouvez localiser les accélérateurs dans les ressources de l’application.
Nous vous recommandons de définir des accélérateurs clavier pour les actions les plus courantes dans votre application et de les documenter à l’aide de l’étiquette d’élément de menu ou de l’info-bulle. Dans cet exemple, nous déclarons uniquement les accélérateurs clavier pour les commandes Renommer et Copier.
<CommandBar Margin="0,200" AccessKey="M">
<AppBarButton
Icon="Share"
Label="Share"
Click="OnShare"
AccessKey="S" />
<AppBarButton
Icon="Copy"
Label="Copy"
ToolTipService.ToolTip="Copy (Ctrl+C)"
Click="OnCopy"
AccessKey="C">
<AppBarButton.KeyboardAccelerators>
<KeyboardAccelerator
Modifiers="Control"
Key="C" />
</AppBarButton.KeyboardAccelerators>
</AppBarButton>
<AppBarButton
Icon="Delete"
Label="Delete"
Click="OnDelete"
AccessKey="D" />
<AppBarSeparator/>
<AppBarButton
Icon="Rename"
Label="Rename"
ToolTipService.ToolTip="Rename (F2)"
Click="OnRename"
AccessKey="R">
<AppBarButton.KeyboardAccelerators>
<KeyboardAccelerator
Modifiers="None" Key="F2" />
</AppBarButton.KeyboardAccelerators>
</AppBarButton>
<AppBarButton
Icon="SelectAll"
Label="Select"
Click="OnSelect"
AccessKey="A" />
<CommandBar.SecondaryCommands>
<AppBarButton
Icon="OpenWith"
Label="Sources"
AccessKey="S">
<AppBarButton.Flyout>
<MenuFlyout>
<ToggleMenuFlyoutItem Text="OneDrive" />
<ToggleMenuFlyoutItem Text="Contacts" />
<ToggleMenuFlyoutItem Text="Photos"/>
<ToggleMenuFlyoutItem Text="Videos"/>
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>
<AppBarToggleButton
Icon="Save"
Label="Auto Save"
IsChecked="True"
AccessKey="A"/>
</CommandBar.SecondaryCommands>
</CommandBar>

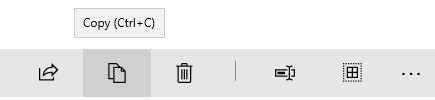
Raccourci clavier décrit dans une info-bulle
L’objet UIElement a une collection KeyboardAccelerator , KeyboardAccelerators, où vous spécifiez vos objets KeyboardAccelerator personnalisés et définissez les séquences de touches de l’accélérateur de clavier :
Touche : VirtualKey utilisé pour l’accélérateur de clavier.
Modificateurs : virtualKeyModifiers utilisés pour l’accélérateur de clavier. Si les modificateurs ne sont pas définis, la valeur par défaut est None.
Remarque
Les accélérateurs à touche unique (A, Delete, F2, Espace, Échap, touche multimédia) et les accélérateurs à plusieurs touches (Ctrl+Maj+M) sont pris en charge. Toutefois, les touches virtuelles du Boîtier de commande ne sont pas prises en charge.
Accélérateurs délimités
Certains accélérateurs fonctionnent uniquement dans des étendues spécifiques, tandis que d’autres fonctionnent à l’échelle de l’application.
Par exemple, Microsoft Outlook inclut les accélérateurs suivants :
- Ctrl+B, Ctrl+I et Échap fonctionnent uniquement dans l’étendue du formulaire d’envoi de courrier électronique
- Ctrl+1 et Ctrl+2 fonctionnent à l’échelle de l’application
Menu contextuels
Les actions de menu contextuel affectent uniquement des zones ou des éléments spécifiques, tels que les caractères sélectionnés dans un éditeur de texte ou une chanson d’une playlist. Pour cette raison, nous vous recommandons de définir l’étendue des raccourcis clavier pour les éléments de menu contextuel sur le parent du menu contextuel.
Utilisez la propriété ScopeOwner pour spécifier l’étendue de l’accélérateur de clavier. Ce code montre comment implémenter un menu contextuel sur un ListView avec des accélérateurs clavier délimités :
<ListView x:Name="MyList">
<ListView.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Share" Icon="Share"/>
<MenuFlyoutItem Text="Copy" Icon="Copy">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator
Modifiers="Control"
Key="C"
ScopeOwner="{x:Bind MyList }" />
</MenuFlyoutItem.KeyboardAccelerators>
</MenuFlyoutItem>
<MenuFlyoutItem Text="Delete" Icon="Delete" />
<MenuFlyoutSeparator />
<MenuFlyoutItem Text="Rename">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator
Modifiers="None"
Key="F2"
ScopeOwner="{x:Bind MyList}" />
</MenuFlyoutItem.KeyboardAccelerators>
</MenuFlyoutItem>
<MenuFlyoutItem Text="Select" />
</MenuFlyout>
</ListView.ContextFlyout>
<ListViewItem>Track 1</ListViewItem>
<ListViewItem>Alternative Track 1</ListViewItem>
</ListView>
L’attribut ScopeOwner de l’élément MenuFlyoutItem.KeyboardAccelerators marque l’accélérateur comme délimité au lieu de global (la valeur par défaut est null ou globale). Pour plus d’informations, consultez la section Résolution des accélérateurs plus loin dans cette rubrique.
Appeler un accélérateur clavier
L’objet KeyboardAccelerator utilise le modèle de contrôle UI Automation (UIA) pour prendre des mesures lorsqu’un accélérateur est appelé.
Les modèles de contrôle UIA] exposent les fonctionnalités de contrôle courantes. Par exemple, le contrôle Button implémente le modèle de contrôle Invoke pour prendre en charge l’événement Click (généralement, un contrôle est appelé en cliquant, en double-cliquant ou en appuyant sur Entrée, un raccourci clavier prédéfini ou une autre combinaison de séquences de touches). Lorsqu’un accélérateur clavier est utilisé pour appeler un contrôle, l’infrastructure XAML recherche si le contrôle implémente le modèle de contrôle Invoke et, le cas échéant, l’active (il n’est pas nécessaire d’écouter l’événement KeyboardAcceleratorInvoked).
Dans l’exemple suivant, Control+S déclenche l’événement Click, car le bouton implémente le modèle Invoke.
<Button Content="Save" Click="OnSave">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="S" Modifiers="Control" />
</Button.KeyboardAccelerators>
</Button>
Si un élément implémente plusieurs modèles de contrôle, un seul peut être activé via un accélérateur. Les modèles de contrôle sont hiérarchisés comme suit :
- Appeler (bouton)
- Activer/désactiver (case à cocher)
- Sélection (ListView)
- Expand/Collapse (ComboBox)
Si aucune correspondance n’est identifiée, l’accélérateur n’est pas valide et un message de débogage est fourni (« Aucun modèle d’automatisation pour ce composant trouvé. Implémentez tout le comportement souhaité dans l’événement Appelé. La définition de handled sur true dans votre gestionnaire d’événements supprime ce message.")
Comportement de l’accélérateur de clavier personnalisé
L’événement Appelé de l’objet KeyboardAccelerator est déclenché lorsque l’accélérateur est exécuté. L’objet d’événement KeyboardAcceleratorInvokedEventArgs inclut les propriétés suivantes :
- Géré (booléen) : la définition de la valeur true empêche l’événement qui déclenche le modèle de contrôle et arrête le bouclage des événements accélérateurs. La valeur par défaut est false.
- Élément (DependencyObject) : objet associé à l’accélérateur.
- KeyboardAccelerator : l’accélérateur clavier utilisé pour déclencher l’événement appelé.
Ici, nous montrons comment définir une collection d’accélérateurs clavier pour les éléments d’un ListView et comment gérer l’événement appelé pour chaque accélérateur.
<ListView x:Name="MyListView">
<ListView.KeyboardAccelerators>
<KeyboardAccelerator Key="A" Modifiers="Control,Shift" Invoked="SelectAllInvoked" />
<KeyboardAccelerator Key="F5" Invoked="RefreshInvoked" />
</ListView.KeyboardAccelerators>
</ListView>
void SelectAllInvoked(KeyboardAccelerator sender, KeyboardAcceleratorInvokedEventArgs args)
{
MyListView.SelectAll();
args.Handled = true;
}
void RefreshInvoked(KeyboardAccelerator sender, KeyboardAcceleratorInvokedEventArgs args)
{
MyListView.SelectionMode = ListViewSelectionMode.None;
MyListView.SelectionMode = ListViewSelectionMode.Multiple;
args.Handled = true;
}
Remplacer le comportement du clavier par défaut
Certains contrôles, lorsqu’ils ont le focus, prennent en charge les accélérateurs clavier intégrés qui remplacent tout accélérateur défini par l’application. Par exemple, lorsqu’un TextBox a le focus, l’accélérateur Control+C copie uniquement le texte actuellement sélectionné (les accélérateurs définis par l’application sont ignorés et aucune autre fonctionnalité n’est exécutée).
Bien que nous vous déconseillons de remplacer les comportements de contrôle par défaut en raison de la familiarité et des attentes des utilisateurs, vous pouvez remplacer l’accélérateur clavier intégré d’un contrôle. L’exemple suivant montre comment remplacer l’accélérateur clavier Control+C pour un TextBox via le gestionnaire d’événements PreviewKeyDown :
private void TextBlock_PreviewKeyDown(object sender, KeyRoutedEventArgs e)
{
var ctrlState = CoreWindow.GetForCurrentThread().GetKeyState(Windows.System.VirtualKey.Control);
var isCtrlDown = ctrlState == CoreVirtualKeyStates.Down || ctrlState
== (CoreVirtualKeyStates.Down | CoreVirtualKeyStates.Locked);
if (isCtrlDown && e.Key == Windows.System.VirtualKey.C)
{
// Your custom keyboard accelerator behavior.
e.Handled = true;
}
}
Désactiver un accélérateur clavier
Si un contrôle est désactivé, l’accélérateur associé est également désactivé. Dans l’exemple suivant, étant donné que la propriété IsEnabled de ListView est définie sur false, l’accélérateur Control+A associé ne peut pas être appelé.
<ListView >
<ListView.KeyboardAccelerators>
<KeyboardAccelerator Key="A"
Modifiers="Control"
Invoked="CustomListViewSelecAllInvoked" />
</ListView.KeyboardAccelerators>
<TextBox>
<TextBox.KeyboardAccelerators>
<KeyboardAccelerator
Key="A"
Modifiers="Control"
Invoked="CustomTextSelecAllInvoked"
IsEnabled="False" />
</TextBox.KeyboardAccelerators>
</TextBox>
<ListView>
Les contrôles parent et enfant peuvent partager le même accélérateur. Dans ce cas, le contrôle parent peut être appelé même si l’enfant a le focus et son accélérateur est désactivé.
Lecteurs d’écran et accélérateurs clavier
Les lecteurs d’écran tels que le Narrateur peuvent annoncer la combinaison de touches d’accélérateur clavier aux utilisateurs. Par défaut, il s’agit de chaque modificateur (dans l’ordre d’énumération VirtualModifiers) suivi de la clé (et séparé par les signes « + »). Vous pouvez le personnaliser via la propriété jointe AcceleratorKey AutomationProperties. Si plusieurs accélérateurs sont spécifiés, seul le premier est annoncé.
Dans cet exemple, AutomationProperty.AcceleratorKey retourne la chaîne « Control+Maj+A » :
<ListView x:Name="MyListView">
<ListView.KeyboardAccelerators>
<KeyboardAccelerator
Key="A"
Modifiers="Control,Shift"
Invoked="CustomSelectAllInvoked" />
<KeyboardAccelerator
Key="F5"
Modifiers="None"
Invoked="RefreshInvoked" />
</ListView.KeyboardAccelerators>
</ListView>
Remarque
La définition d’AutomationProperties.AcceleratorKey n’active pas la fonctionnalité clavier, elle indique uniquement au framework UIA les touches utilisées.
Accélérateurs clavier courants
Nous vous recommandons de rendre les accélérateurs clavier cohérents entre les applications Windows.
Les utilisateurs doivent mémoriser les accélérateurs clavier et attendre les mêmes résultats (ou similaires), mais cela peut ne pas toujours être possible en raison des différences de fonctionnalités entre les applications.
| Modification | Accélérateur clavier commun |
|---|---|
| Commencer le mode d’édition | Ctrl+E |
| Sélectionner tous les éléments d’un contrôle ou d’une fenêtre prioritaire | Ctrl + A |
| Rechercher et remplacer | Ctrl+H |
| Annuler | Ctrl + Z |
| Rétablir | CTRL + Y |
| Supprimer la sélection et la copier dans le Presse-papiers | Ctrl + X |
| Copier la sélection dans le Presse-papiers | Ctrl + C, Ctrl + Insertion |
| Coller le contenu du Presse-papiers | Ctrl + V, Maj + Insertion |
| Collez le contenu du Presse-papiers (avec les options) | Ctrl + Alt + V |
| Renommer un élément | F2 |
| Ajouter un nouvel élément | Ctrl+N |
| Ajouter un nouvel élément secondaire | Ctrl+ Maj + N |
| Supprimer l’élément sélectionné (avec annulation) | Suppr, Ctrl+D |
| Supprimer l’élément sélectionné (sans annuler) | Maj + Del |
| Gras | Ctrl + B |
| Souligner | Ctrl + U |
| Italic | Ctrl+I |
| Navigation | |
| Rechercher du contenu dans un contrôle ou une fenêtre prioritaire | Ctrl+F |
| Accéder au résultat de la recherche suivant | F3 |
| Accédez au volet d’interface utilisateur suivant | F6 |
| Accédez au volet d’interface utilisateur précédent | Maj + F6 |
| Autres actions | |
| Ajouter des favoris | Ctrl + D |
| Actualiser | F5 ou Ctrl + R |
| Zoom avant | Ctrl + + |
| Faire un zoom arrière | Ctrl + - |
| Zoom sur la vue par défaut | Ctrl + 0 |
| Save | Ctrl + S |
| Clôture | Ctrl + W |
| Imprimer | Ctrl+P |
Notez que certaines des combinaisons ne sont pas valides pour les versions localisées de Windows. Par exemple, dans la version espagnole de Windows, Ctrl+N est utilisée en gras au lieu de Ctrl+B. Nous vous recommandons de fournir des accélérateurs clavier localisés si l’application est localisée.
Facilité d’utilisation des affordances pour les accélérateurs de clavier
Info-bulles
Comme les raccourcis clavier ne sont généralement pas décrits directement dans l’interface utilisateur de votre application Windows, vous pouvez améliorer la détectabilité par le biais d’info-bulles, qui s’affichent automatiquement lorsque l’utilisateur déplace le focus sur, appuie sur et maintient ou pointe le pointeur de la souris sur un contrôle. L’info-bulle peut identifier si un contrôle a un accélérateur clavier associé et, le cas échéant, quelle est la combinaison de touches d’accélérateur.
Windows 10, version 1803 (mise à jour d’avril 2018) et versions ultérieures
Par défaut, lorsque les raccourcis clavier sont déclarés, tous les contrôles (sauf MenuFlyoutItem et ToggleMenuFlyoutItem) présentent les combinaisons de touches correspondantes dans une info-bulle.
Remarque
Si un contrôle a plusieurs accélérateurs définis, seul le premier est présenté.

Combinaison de touches d’accélérateur dans l’info-bulle
Pour les objets Button, AppBarButton et AppBarToggleButton , l’accélérateur clavier est ajouté à l’info-bulle par défaut du contrôle. Pour les objets MenuFlyoutItem et ToggleMenuFlyoutItem , l’accélérateur de clavier s’affiche avec le texte volant.
Remarque
La spécification d’une info-bulle (voir Button1 dans l’exemple suivant) remplace ce comportement.
<StackPanel x:Name="Container" Grid.Row="0" Background="AliceBlue">
<Button Content="Button1" Margin="20"
Click="OnSave"
KeyboardAcceleratorPlacementMode="Auto"
ToolTipService.ToolTip="Tooltip">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="A" Modifiers="Windows"/>
</Button.KeyboardAccelerators>
</Button>
<Button Content="Button2" Margin="20"
Click="OnSave"
KeyboardAcceleratorPlacementMode="Auto">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="B" Modifiers="Windows"/>
</Button.KeyboardAccelerators>
</Button>
<Button Content="Button3" Margin="20"
Click="OnSave"
KeyboardAcceleratorPlacementMode="Auto">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="C" Modifiers="Windows"/>
</Button.KeyboardAccelerators>
</Button>
</StackPanel>

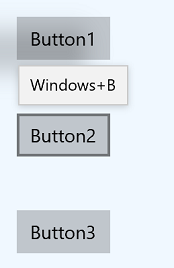
Combinaison de touches d’accélérateur ajoutée à l’info-bulle par défaut de Button
<AppBarButton Icon="Save" Label="Save">
<AppBarButton.KeyboardAccelerators>
<KeyboardAccelerator Key="S" Modifiers="Control"/>
</AppBarButton.KeyboardAccelerators>
</AppBarButton>

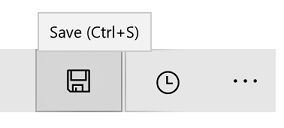
Combinaison de touches d’accélérateur ajoutée à l’info-bulle par défaut d’AppBarButton
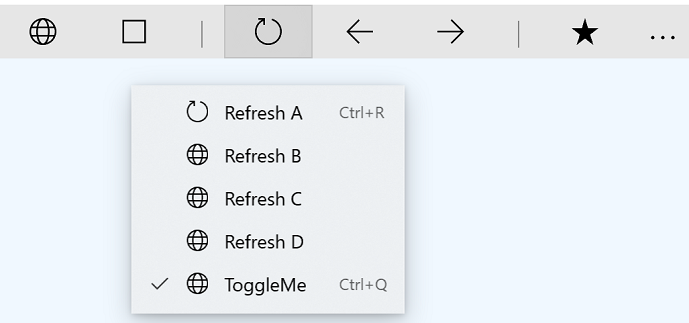
<AppBarButton AccessKey="R" Icon="Refresh" Label="Refresh" IsAccessKeyScope="True">
<AppBarButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem AccessKey="A" Icon="Refresh" Text="Refresh A">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator Key="R" Modifiers="Control"/>
</MenuFlyoutItem.KeyboardAccelerators>
</MenuFlyoutItem>
<MenuFlyoutItem AccessKey="B" Icon="Globe" Text="Refresh B" />
<MenuFlyoutItem AccessKey="C" Icon="Globe" Text="Refresh C" />
<MenuFlyoutItem AccessKey="D" Icon="Globe" Text="Refresh D" />
<ToggleMenuFlyoutItem AccessKey="E" Icon="Globe" Text="ToggleMe">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator Key="Q" Modifiers="Control"/>
</MenuFlyoutItem.KeyboardAccelerators>
</ToggleMenuFlyoutItem>
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>

Combinaison de touches d’accélérateur ajoutée au texte de MenuFlyoutItem
Contrôlez le comportement de la présentation à l’aide de la propriété KeyboardAcceleratorPlacementMode , qui accepte deux valeurs : Auto ou Hidden.
<Button Content="Save" Click="OnSave" KeyboardAcceleratorPlacementMode="Auto">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="S" Modifiers="Control" />
</Button.KeyboardAccelerators>
</Button>
Dans certains cas, vous devrez peut-être présenter une info-bulle par rapport à un autre élément (généralement un objet conteneur).
Ici, nous montrons comment utiliser la propriété KeyboardAcceleratorPlacementTarget pour afficher la combinaison de touches d’accélérateur de clavier pour un bouton Enregistrer avec le conteneur Grid au lieu du bouton.
<Grid x:Name="Container" Padding="30">
<Button Content="Save"
Click="OnSave"
KeyboardAcceleratorPlacementMode="Auto"
KeyboardAcceleratorPlacementTarget="{x:Bind Container}">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="S" Modifiers="Control" />
</Button.KeyboardAccelerators>
</Button>
</Grid>
Étiquettes
Dans certains cas, nous vous recommandons d’utiliser l’étiquette d’un contrôle pour déterminer si le contrôle a un accélérateur clavier associé et, le cas échéant, quelle est la combinaison de touches d’accélérateur.
Certains contrôles de plateforme effectuent cette opération par défaut, en particulier les objets MenuFlyoutItem et ToggleMenuFlyoutItem, tandis que AppBarButton et AppBarToggleButton le font lorsqu’ils apparaissent dans le menu de dépassement de capacité de CommandBar.

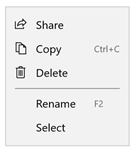
Raccourcis clavier décrits dans une étiquette d’élément de menu
Vous pouvez remplacer le texte accélérateur par défaut de l’étiquette via la propriété KeyboardAcceleratorTextOverride de MenuFlyoutItem, ToggleMenuFlyoutItem, AppBarButton et AppBarToggleButton (utilisez un espace unique pour aucun texte).
Remarque
Le texte de remplacement n’est pas présenté si le système ne peut pas détecter un clavier attaché (vous pouvez vérifier cela vous-même via la propriété KeyboardPresent ).
Concepts avancés
Ici, nous examinons certains aspects de bas niveau des accélérateurs de clavier.
Priorité d’événement d’entrée
Les événements d’entrée se produisent dans une séquence spécifique que vous pouvez intercepter et gérer en fonction des exigences de votre application.
Événement de bubbling KeyDown/KeyUp
En XAML, une séquence de touches est traitée comme s’il n’existe qu’un seul pipeline de boublage d’entrée. Ce pipeline d’entrée est utilisé par les événements KeyDown/KeyUp et l’entrée de caractères. Par exemple, si un élément a le focus et que l’utilisateur appuie sur une touche vers le bas, un événement KeyDown est déclenché sur l’élément, suivi du parent de l’élément, et ainsi de suite sur l’arborescence, jusqu’aux arguments. La propriété gérée a la valeur true.
L’événement KeyDown est également utilisé par certains contrôles pour implémenter les accélérateurs de contrôle intégrés. Lorsqu’un contrôle a un accélérateur clavier, il gère l’événement KeyDown, ce qui signifie qu’il n’y aura pas de bulles d’événements KeyDown. Par exemple, RichEditBox prend en charge la copie avec Ctrl+C. Lorsque Ctrl est enfoncée, l’événement KeyDown est déclenché et les bulles, mais lorsque l’utilisateur appuie sur C en même temps, l’événement KeyDown est marqué Handled et n’est pas déclenché (sauf si le paramètre handledEventsToo de UIElement.AddHandler a la valeur true).
Événement CharacterReceived
À mesure que l’événement CharacterReceived est déclenché après l’événement KeyDown pour les contrôles de texte tels que TextBox, vous pouvez annuler l’entrée de caractères dans le gestionnaire d’événements KeyDown.
Événements PreviewKeyDown et PreviewKeyUp
Les événements d’entrée en préversion sont déclenchés avant tout autre événement. Si vous ne gérez pas ces événements, l’accélérateur de l’élément qui a le focus est déclenché, suivi de l’événement KeyDown. Les deux événements bulles jusqu’à ce qu’ils sont gérés.
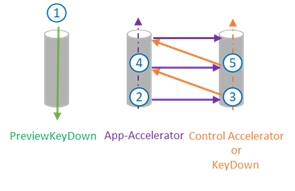
 Séquence d’événements clés
Séquence d’événements clés
Ordre des événements :
Aperçu des événements KeyDown
…
Accélérateur d’application
OnKeyDown, méthode
Événement KeyDown
Accélérateurs d’application sur le parent
Méthode OnKeyDown sur le parent
Événement KeyDown sur le parent
(Bulles à la racine)
…
Événement CharacterReceived
Événements PreviewKeyUp
KeyUpEvents
Lorsque l’événement accélérateur est géré, l’événement KeyDown est également marqué comme géré. L’événement KeyUp reste non géré.
Résolution des accélérateurs
Une bulle d’événement accélérateur de clavier de l’élément qui a le focus jusqu’à la racine. Si l’événement n’est pas géré, l’infrastructure XAML recherche d’autres accélérateurs d’application nonscopes en dehors du chemin d’accès de bubbling.
Lorsque deux accélérateurs clavier sont définis avec la même combinaison de touches, le premier accélérateur clavier trouvé dans l’arborescence visuelle est appelé.
Les accélérateurs clavier délimités sont appelés uniquement lorsque le focus se trouve à l’intérieur d’une étendue spécifique. Par exemple, dans une grille qui contient des dizaines de contrôles, un accélérateur clavier peut être appelé pour un contrôle uniquement lorsque le focus se trouve dans la grille (propriétaire de l’étendue).
Accélérateurs d’étendue par programmation
La méthode UIElement.TryInvokeKeyboardAccelerator appelle tous les accélérateurs correspondants dans la sous-arborescence de l’élément.
La méthode UIElement.OnProcessKeyboardAccelerators est exécutée avant l’accélérateur clavier. Cette méthode transmet un objet ProcessKeyboardAcceleratorArgs qui contient la touche, le modificateur et une valeur booléenne indiquant si l’accélérateur de clavier est géré. S’il est marqué comme géré, les bulles de l’accélérateur de clavier (par conséquent, l’accélérateur de clavier extérieur n’est jamais appelé).
Remarque
OnProcessKeyboardAccelerators se déclenche toujours, qu’il soit géré ou non (similaire à l’événement OnKeyDown). Vous devez vérifier si l’événement a été marqué comme géré.
Dans cet exemple, nous utilisons OnProcessKeyboardAccelerators et TryInvokeKeyboardAccelerator pour étendre les raccourcis clavier à l’objet Page :
protected override void OnProcessKeyboardAccelerators(
ProcessKeyboardAcceleratorArgs args)
{
if(args.Handled != true)
{
this.TryInvokeKeyboardAccelerator(args);
args.Handled = true;
}
}
Localiser les accélérateurs
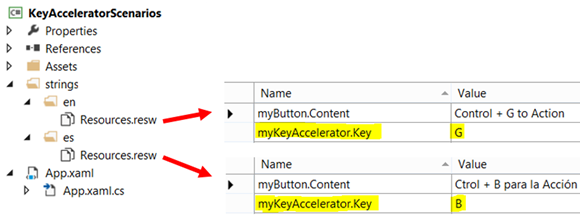
Nous vous recommandons de localiser tous les raccourcis clavier. Pour ce faire, vous pouvez utiliser le fichier de ressources standard (.resw) et l’attribut x :Uid dans vos déclarations XAML. Dans cet exemple, Windows Runtime charge automatiquement les ressources.
 Localisation de l’accélérateur de clavier avec le fichier de ressources
Localisation de l’accélérateur de clavier avec le fichier de ressources
<Button x:Uid="myButton" Click="OnSave">
<Button.KeyboardAccelerators>
<KeyboardAccelerator x:Uid="myKeyAccelerator" Modifiers="Control"/>
</Button.KeyboardAccelerators>
</Button>
Remarque
Les accélérateurs de clavier sont implémentés en tant que touches virtuelles. Les accélérateurs localisés doivent être choisis dans la collection prédéfinie de codes de clé virtuelle (sinon, une erreur d’analyseur XAML se produit).
Configurer un accélérateur par programmation
Voici un exemple de définition programmatique d’un accélérateur :
void AddAccelerator(
VirtualKeyModifiers keyModifiers,
VirtualKey key,
TypedEventHandler<KeyboardAccelerator, KeyboardAcceleratorInvokedEventArgs> handler )
{
var accelerator =
new KeyboardAccelerator()
{
Modifiers = keyModifiers, Key = key
};
accelerator.Invoked += handler;
this.KeyboardAccelerators.Add(accelerator);
}
Remarque
KeyboardAccelerator n’est pas partageable, le même KeyboardAccelerator ne peut pas être ajouté à plusieurs éléments.
Remplacer le comportement de l’accélérateur de clavier
Vous pouvez gérer l’événement KeyboardAccelerator.Invoked pour remplacer le comportement de KeyboardAccelerator par défaut.
Cet exemple montre comment remplacer la commande « Sélectionner tout » (Ctrl+A accélérateur clavier) dans un contrôle ListView personnalisé. Nous définissons également la propriété Handled sur true pour arrêter la bulle d’événement.
public class MyListView : ListView
{
…
protected override void OnKeyboardAcceleratorInvoked(KeyboardAcceleratorInvokedEventArgs args)
{
if(args.Accelerator.Key == VirtualKey.A
&& args.Accelerator.Modifiers == KeyboardModifiers.Control)
{
CustomSelectAll(TypeOfSelection.OnlyNumbers);
args.Handled = true;
}
}
…
}
Articles connexes
Exemples
Windows developer
