Concevoir votre application pour le texte bidirectionnel
Concevez votre application pour fournir une prise en charge bidirectionnelle du texte (BiDi) afin de pouvoir combiner des scripts de droite à gauche (RTL) et de gauche à droite (LTR), qui contiennent généralement différents types d’alphabets.
Les systèmes d’écriture de droite à gauche, tels que ceux utilisés au Moyen-Orient, en Asie centrale et sud, et en Afrique, ont des exigences de conception uniques. Ces systèmes d’écriture nécessitent la prise en charge du texte bidirectionnel (BiDi). La prise en charge de BiDi est la possibilité d’entrer et d’afficher la disposition du texte dans l’ordre de droite à gauche (RTL) ou de gauche à droite (LTR).
Au total, neuf langues BiDi sont incluses dans Windows.
- Deux langues entièrement localisées. Arabe et hébreu.
- Sept Module linguistique LIP pour les marchés émergents. Persane, Urdu, Dari, Kurde central, Sindhi, Punjabi (Pakistan) et Uyghur.
Cette rubrique contient la philosophie de conception de Windows BiDi et les études de cas qui montrent les considérations relatives à la conception BiDi.
Éléments de conception Bidi
Quatre éléments influencent les décisions de conception BiDi dans Windows.
- Mise en miroir de l’interface utilisateur (UI). Le flux d’interface utilisateur permet de présenter du contenu de droite à gauche dans sa disposition native. La conception de l’interface utilisateur se sent locale sur les marchés BiDi.
- Cohérence dans l’expérience utilisateur. Le design se sent naturel dans l’orientation de droite à gauche. Les éléments de l’interface utilisateur partagent une direction de disposition cohérente et s’affichent à mesure que l’utilisateur les attend.
- Optimisation tactile. Comme pour l’interface utilisateur tactile dans l’interface utilisateur non mise en miroir, les éléments sont faciles à atteindre et ils sont naturels pour l’interaction tactile.
- Prise en charge du texte mixte. La prise en charge de la direction du texte permet une présentation de texte mixte excellente (texte anglais sur les builds BiDi, et vice versa).
Vue d’ensemble de la conception des fonctionnalités
Windows prend en charge les quatre éléments de conception BiDi. Examinons certaines des principales fonctionnalités pertinentes de (versions antérieures) de Windows et fournissons un contexte sur la façon dont elles affectent votre application.
Naviguer dans la direction qui se sent naturelle
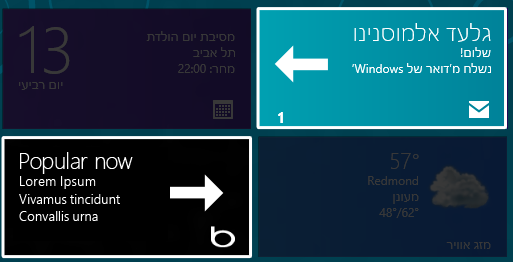
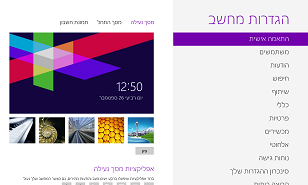
Windows ajuste la direction de la grille typographique afin qu’elle circule de droite à gauche, ce qui signifie que la première vignette de la grille est placée en haut à droite et la dernière vignette située en bas à gauche. Cela correspond au modèle RTL des publications imprimées telles que des livres et des magazines, où le modèle de lecture commence toujours au coin supérieur droit et progresse à gauche.


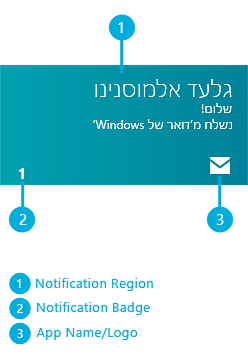
Pour conserver un flux d’interface utilisateur cohérent, le contenu des vignettes conserve une disposition de droite à gauche, ce qui signifie que le nom et le logo de l’application sont positionnés en bas à droite de la vignette, quelle que soit la langue de l’interface utilisateur de l’application.
Vignette BiDi

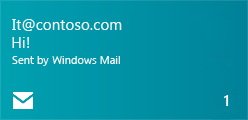
Vignette anglaise

Obtenir des notifications de vignette qui lisent correctement
Les vignettes prennent en charge le texte mixte. La région de notification dispose d’une flexibilité intégrée pour ajuster l’alignement du texte en fonction de la langue de notification. Lorsqu’une application envoie l’arabe, l’hébreu ou d’autres notifications de langue BiDi, le texte est aligné à droite. Et lorsqu’une notification anglaise (ou autre LTR) arrive, elle s’aligne sur la gauche.

Expérience utilisateur RTL cohérente et facile à toucher
Chaque élément de l’interface utilisateur Windows s’intègre à l’orientation RTL. Les charmes et les menus volants ont été positionnés sur le bord gauche de l’écran afin qu’ils ne chevauchent pas les résultats de la recherche ou dégradent l’optimisation tactile. Ils peuvent être facilement accessibles avec les pouces.




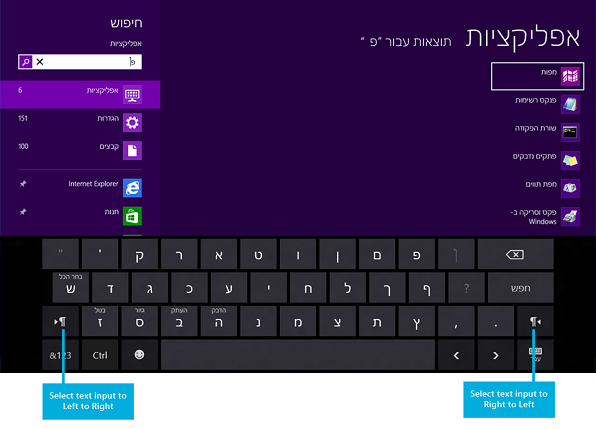
Entrée de texte dans n’importe quelle direction
Windows offre un clavier tactile à l’écran propre et sans encombrement. Pour les langues BiDi, il existe une clé de contrôle de direction de texte pour que la direction de l’entrée de texte puisse être basculée en fonction des besoins.

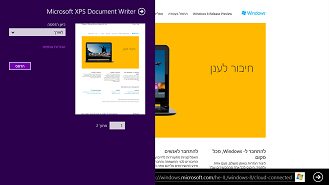
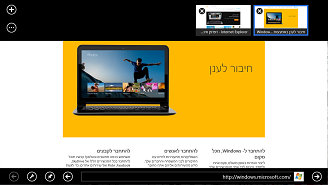
Utiliser n’importe quelle application dans n’importe quelle langue
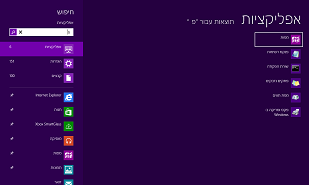
Installez et utilisez vos applications préférées dans n’importe quelle langue. Les applications apparaissent et fonctionnent comme elles le feraient sur les versions autres que BiDi de Windows. Les éléments au sein des applications sont toujours placés dans une position cohérente et prévisible.

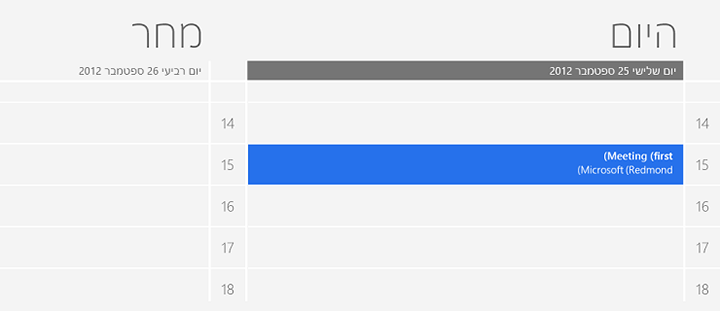
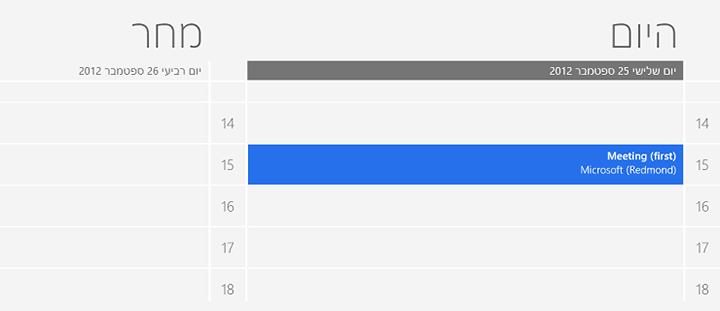
Afficher correctement les parenthèses
Avec l’introduction de l’algorithme bidi parenthèse (BPA), les parenthèses jumelées s’affichent toujours correctement, quelle que soit la langue ou les propriétés d’alignement du texte.
Parenthèses incorrectes

Parenthèses correctes

Typographie
Windows utilise la police d’interface utilisateur Segoe pour toutes les langues BiDi. Cette police est mise en forme et mise à l’échelle pour l’interface utilisateur Windows.


Étude de cas #1 : Application de musique BiDi
Vue d’ensemble
Les applications multimédias constituent un défi de conception très intéressant, car les contrôles multimédias sont généralement censés avoir une disposition de gauche à droite similaire à celle des langues non BiDi.


Établissement de la direction de l’interface utilisateur
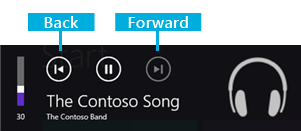
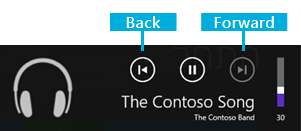
La conservation du flux d’interface utilisateur de droite à gauche est importante pour la conception cohérente pour les marchés BiDi. L’ajout d’éléments qui ont un flux de gauche à droite dans ce contexte est difficile, car certains éléments de navigation tels que le bouton Précédent peuvent contredire l’orientation directionnelle du bouton Précédent dans les contrôles audio.

Cette application musicale conserve une grille orientée droite à gauche. Cela donne à l’application une sensation très naturelle pour les utilisateurs qui naviguent déjà dans cette direction dans l’interface utilisateur Windows. Le flux est conservé en s’assurant que les éléments principaux ne sont pas seulement classés de droite à gauche, mais également alignés correctement dans les en-têtes de section pour aider à maintenir le flux d’interface utilisateur.

Gestion du texte
La bio de l’artiste dans la capture d’écran ci-dessus est alignée à gauche, tandis que d’autres morceaux de texte liés à l’artiste tels que les noms d’album et de piste conservent l’alignement droit. Le champ bio est un élément de texte assez volumineux, qui lit mal lorsqu’il est aligné à droite simplement parce qu’il est difficile de suivre entre les lignes tout en lisant un bloc de texte plus large. En règle générale, tout élément de texte comportant plus de deux ou trois lignes contenant cinq mots ou plus doit être pris en compte pour des exceptions d’alignement similaires, où l’alignement du bloc de texte est opposé à celui de la disposition directionnelle globale de l’application.
La manipulation de l’alignement sur l’application peut sembler simple, mais elle expose souvent certaines des limites et limitations des moteurs de rendu en termes de positionnement de caractères neutres sur des chaînes BiDi. Par exemple, la chaîne suivante peut s’afficher différemment en fonction de l’alignement.
| Chaîne anglaise (LTR) | Chaîne hébraïque (RTL) | |
|---|---|---|
| Alignement gauche | Hello, World! | בוקר טוב! |
| Alignement droit | Hello, World! | !בוקר טוב |
Pour vous assurer que les informations de l’artiste sont correctement affichées dans l’application musicale, l’équipe de développement a séparé les propriétés de disposition de texte de l’alignement. En d’autres termes, les informations de l’artiste peuvent être affichées comme alignées à droite dans la plupart des cas, mais l’ajustement de la disposition de chaîne est défini en fonction du traitement d’arrière-plan personnalisé. Le traitement en arrière-plan détermine le meilleur paramètre de disposition directionnelle en fonction du contenu de la chaîne.

Par exemple, sans traitement personnalisé de disposition de chaîne, le nom de l’artiste « The Contoso Band ». Bande contoso ».
Prétraitement de direction de chaîne spécialisé
Lorsque l’application contacte le serveur pour les métadonnées multimédias, elle prétraite chaque chaîne avant de l’afficher à l’utilisateur. Pendant ce prétraitement, l’application effectue également une transformation pour rendre la direction du texte cohérente. Pour ce faire, il vérifie s’il existe des caractères neutres sur les extrémités de la chaîne. En outre, si le sens du texte de la chaîne est opposé au sens de l’application défini par les paramètres de langue Windows, il ajoute (et parfois prépends) des marqueurs de direction Unicode. La fonction de transformation ressemble à ceci.
string NormalizeTextDirection(string data)
{
if (data.Length > 0) {
var lastCharacterDirection = DetectCharacterDirection(data[data.Length - 1]);
// If the last character has strong directionality (direction is not null), then the text direction for the string is already consistent.
if (!lastCharacterDirection) {
// If the last character has no directionality (neutral character, direction is null), then we may need to add a direction marker to
// ensure that the last character doesn't inherit directionality from the outside context.
var appTextDirection = GetAppTextDirection(); // checks the <html> element's "dir" attribute.
var dataTextDirection = DetectStringDirection(data); // Run through the string until a non-neutral character is encountered,
// which determines the text direction.
if (appTextDirection != dataTextDirection) {
// Add a direction marker only if the data text runs opposite to the directionality of the app as a whole,
// which would cause the neutral characters at the ends to flip.
var directionMarkerCharacter =
dataTextDirection == TextDirections.RightToLeft ?
UnicodeDirectionMarkers.RightToLeftDirectionMarker : // "\u200F"
UnicodeDirectionMarkers.LeftToRightDirectionMarker; // "\u200E"
data += directionMarkerCharacter;
// Prepend the direction marker if the data text begins with a neutral character.
var firstCharacterDirection = DetectCharacterDirection(data[0]);
if (!firstCharacterDirection) {
data = directionMarkerCharacter + data;
}
}
}
}
return data;
}
Les caractères Unicode ajoutés sont de largeur nulle. Ils n’ont donc pas d’impact sur l’espacement des chaînes. Ce code entraîne une pénalité de performances potentielle, car la détection de la direction d’une chaîne nécessite l’exécution de la chaîne jusqu’à ce qu’un caractère non neutre soit rencontré. Chaque caractère vérifié pour la neutralité est d’abord comparé à plusieurs plages Unicode. Il ne s’agit donc pas d’une vérification triviale.
Étude de cas #2 : application de messagerie BiDi
Vue d’ensemble
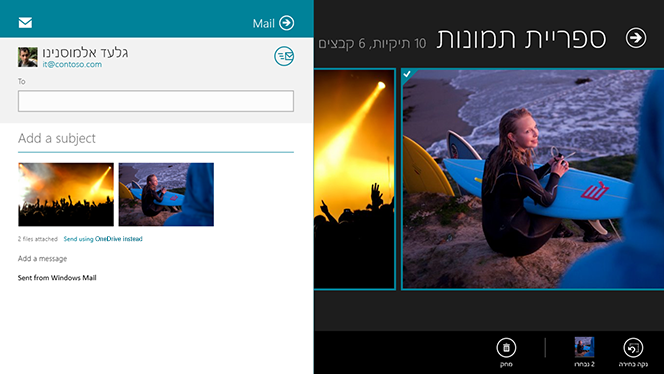
En termes de configuration de l’interface utilisateur, un client de messagerie est assez simple à concevoir. L’application courrier dans Windows est mise en miroir par défaut. Du point de vue de la gestion du texte, l’application de messagerie doit disposer de fonctionnalités d’affichage et de composition de texte plus robustes pour prendre en charge les scénarios de texte mixte.
Établissement de la direction de l’interface utilisateur
La disposition de l’interface utilisateur de l’application courrier est mise en miroir. Les trois volets ont été réorientés afin que le volet dossier soit positionné sur le bord droit de l’écran, suivi du volet de liste d’éléments de messagerie à gauche, puis du volet de composition de l’e-mail.
![]()
Des éléments supplémentaires ont été réorientés pour correspondre au flux d’interface utilisateur global et à l’optimisation tactile. Il s’agit notamment de la barre d’application et des icônes de composition, de réponse et de suppression.

Gestion du texte
UI
L’alignement du texte sur l’interface utilisateur est généralement aligné à droite. Cela inclut le volet dossiers et le volet Éléments. Le volet d’éléments est limité à deux lignes de texte (Adresse et Titre). Cela est important pour conserver l’alignement de droite à gauche, sans introduire de bloc de texte difficile à lire lorsque la direction du contenu est opposée au flux de direction de l’interface utilisateur.
Modification de texte
La modification de texte nécessite la possibilité de composer dans un formulaire de droite à gauche et de gauche à droite. En outre, la disposition de composition doit être conservée à l’aide d’un format( tel que du texte enrichi) qui a la possibilité d’enregistrer des informations directionnelles.


Windows developer
